这是一个创建于 2203 天前的主题,其中的信息可能已经有所发展或是发生改变。

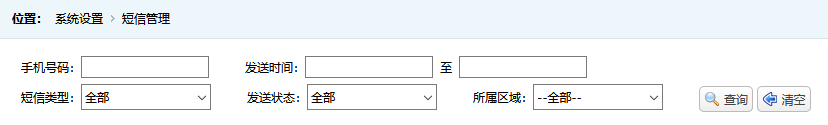
以上面的图为例,前端在展示表单的时候不是把每个元素写死,而是先加载一个类似下面这样的 JSON 元数据:
{
"ui-type": "form",
"ui-element-id": "sms-query-form",
"form-submit-path": "./sms-service/query",
"fields": [{
"field-name": "手机号码:",
"field-type": "text"
}, {
"field-name": "发送时间:",
"field-type": "time-range"
}, {
"field-name": "短信类型:",
"field-type": "combo",
"items": [{
"key": "",
"value": "全部"
}, {
"key": "0",
"value": "注册"
}, {
"key": "1",
"value": "修改密码"
}, {
"key": "2",
"value": "找回密码"
}]
}, {
"field-name": "发送状态:",
"field-type": "combo-lazy-loading",
"loading-path": "./enums/sms-send-status"
}, {
"field-name": "所属区域:",
"field-type": "combo-lazy-loading",
"loading-path": "./enums/busi-area"
}]
}
然后按照 JSON 中的内容去动态组装表单。这样做的好处是如果查询条件有变化,这个 JSON 可以让后端开发直接改就可以了。
类似的表格也可以啊,虽然说请求次数和渲染时间可能增加,但作为后台系统是可以接受的。
42 条回复 • 2019-10-19 15:50:00 +08:00
1
wym7223645 2019-10-18 17:46:25 +08:00
曾经考虑过这样设计,但是后来被个性化的 css 以及 js 校验给废了
|
2
berumotto 2019-10-18 17:49:03 +08:00
你都说了作为后台系统可以接受,那就按需求自己去做咯,这种小众需求跟前端灵活不灵活没关系
|
3
buhi 2019-10-18 17:49:28 +08:00
类似的轮子在前端娱乐圈已经有无数个了. 以至于我都不好意思在这里贴我做的这个轮子.
|
4
sardine 2019-10-18 17:50:29 +08:00
之前有过这样的功能,每次都要为产品的个性化设计适配,很痛苦
|
5
q8164305 2019-10-18 17:51:15 +08:00 via Android
这么简单,你可以做一个出来造福大众
|
6
luoway 2019-10-18 17:53:28 +08:00
自己做呗,这种程度用模版引擎随便撸
|
7
Curtion 2019-10-18 17:57:03 +08:00
存在样式怎么处理的问题,公司要求还原设计图
|
8
LiuJiang 2019-10-18 18:00:29 +08:00
还是在于和产品、后端约定,定下契约。
|
9
cheeto 2019-10-18 18:03:30 +08:00
这个实现起来也不是很难。。。
|
10
zihuyishi 2019-10-18 18:05:56 +08:00
为啥我感觉这个本质上和 html 其实没区别,尤其是好久以前的静态页面,只是 html 后来加了好多新东西越发展越强大。
|
11
learnshare 2019-10-18 18:06:00 +08:00
类似的东西有的,应该还不少,很多前端甚至都自己实现过
但 Web 是灵活的,UI 和逻辑多变,所以应用范围很有限 |
12
wangyzj 2019-10-18 18:13:57 +08:00
你这个想法会让所有前端人都成为你的敌人的
|
13
sivacohan PRO 这种需求在 OA 或者 ERP 系统里面很常见。做一个简化版的差不多一周工作量就可以了。
Vue 和 React 都有对应的动态表单组建。 如果想要在“简单”的基础上增加可配置性,事情就变得复杂起来了。举个例子,当一个表单里,需要通过一个 select 的选择,同时变化几个 Field 的值,这该怎么配置呢? |
14
reus 2019-10-18 18:19:03 +08:00
你自己做过就知道坑了
难道叫后端来调试样式啊? 你觉得灵活,是因为这个框架刚刚好符合你的要求 如果需求和你的框架不符合,你要么拆掉重建,要么就打补丁绕过,恶心死你! |
15
areless 2019-10-18 18:48:29 +08:00 via Android
有很多 form builder~~~可是~哎~~~一言难尽。后端都代码生成器啊脚手架啊,前端就是调来调去的。没办法,眼睛能看到的东西,说不定甲方验货的内斜视呢,你说对不对
|
16
lufeng08 2019-10-18 18:53:20 +08:00
来,你瞅瞅,后端全是脚手架,前端半自动脚手架,做了这么多东西出来,结果,[苹果滞销帮帮我们.jpg]
https://www.gepardshop.com/appstore |
17
shehuizhuyi 2019-10-18 18:57:58 +08:00
前端不是由后端渲染的吗
|
18
wc951 2019-10-18 19:05:17 +08:00 via Android
flowable 里有这种表单引擎
|
19
jinliming2 2019-10-18 19:17:51 +08:00 via iPhone json 只是一个数据格式,是一个载体,你也可以存成 XML 不是?
既然可以存成 XML,那也就可以转成 XHTML 了,对不对? 那既然是 XHTML 了,就再简化成 HTML 不就好了? 等等,咱们要干啥来着? |
20
66450146 2019-10-18 19:40:30 +08:00
React 了解一下
|
21
seki 2019-10-18 19:44:05 +08:00
这一类方案已经有很多了,难以实现的都是一些不好描述的边角问题,比如文件上传,比如批量添加,比如数据校验
|
22
seki 2019-10-18 19:45:03 +08:00
还有表单的项目值互相依赖,这种关系不能用代码光用 json 来描述就很复杂
|
23
hantsy 2019-10-18 19:46:46 +08:00
类似方案太多,但是个人觉得比较适合做 Admin 界面,不适合最终用户端的个性化。
|
24
murmur 2019-10-18 19:49:41 +08:00
能啊,我们公司的移动端就这么做的,这个好处就是所有接口和工作量全甩给外包商,你只需要做你的框架就可以了
|
25
connection 2019-10-18 19:53:41 +08:00
很多内部系统的表单处理,已经是有这种类型的功能了。并不是新鲜事
|
26
azh7138m 2019-10-18 19:57:36 +08:00
你好,有的。
这轮子造了一套又一套( |
27
pengfei 2019-10-18 20:24:24 +08:00
在用
|
28
momocraft 2019-10-18 20:29:34 +08:00
试图通过不可执行数据实现“灵活“的人总会在某个地方碰到怎么写 if/for/eval 的问题
能各种花样糊到 xml 里 (而且不造成大一倍的屎山) 已经是好的结果了 |
29
VDimos 2019-10-18 20:33:38 +08:00 via Android
可以做啊,我最近就在搞这个
|
30
mcfog 2019-10-18 20:41:18 +08:00 via Android
自用的话有 jsonschema 直接生成表单的轮子,真香
面向用户(包括 b 端用户)的话还是慎重吧 |
31
jry 2019-10-18 20:48:13 +08:00 via iPhone
我已经做出来了可以看 http://initadmin.net
|
32
duan602728596 2019-10-18 20:49:49 +08:00 via iPhone
做过 antd-schema-form,可以多层嵌套,使用 schema json 来配置生成表单,这个库,做起来真的很麻烦很麻烦。最麻烦的就是表单的回填,表单的取值,数组类型的处理。
|
33
shakaraka PRO 天天造轮子
|
34
daben1990 2019-10-18 20:54:40 +08:00
现在项目有在用,产品把所有的输入项,类型,默认值整理成 excel,我用脚本转化为 json,然后匹配后端数据,展示和编辑功能都可以
|
35
Torpedo 2019-10-18 21:21:07 +08:00
这种实现多的是啊,楼主
|
36
eason1874 2019-10-19 02:03:41 +08:00
Vue.js 了解一下,别说几个表单元素了,这类引擎能实现整个网站页面模板随着 API 数据的变化而变化,缺点就是没经验的时候写起来比写传统页面费时。
|
37
xuanbg 2019-10-19 09:19:28 +08:00
这个就是前端页面配置化呀,早几十年就有了,当然辣么早不可能使用 JSON。我们现在后台项目的大部分页面也是通过配置自动装配出来的,只是这个配置是前端自己写文件放项目里面,而不是后端写好前端调接口获取。
|
38
jorneyr 2019-10-19 09:22:03 +08:00
由于需要自定义报名表单,设计了个动态表单编辑器,表单的模板数据像下面这样保存,不同业务选择不同的报名表单模板,然后再用模板生成 HTML:
[ { label: '姓名', name: 'name', type: 'string', customized: false, required: false, span: 1, options: [] }, { label: '性别', name: 'gender', type: 'select', customized: false, required: false, span: 1, options: ['未选', '女', '男'] }, { label: '手机', name: 'mobile', type: 'string', customized: false, required: false, span: 1, options: [] }, { label: '职务', name: 'title', type: 'string', customized: false, required: false, span: 1, options: [] }, { label: '学历', name: 'education', type: 'string', customized: false, required: false, span: 1, options: [] }, { label: '地址', name: 'address', type: 'address', customized: false, required: false, span: 2, options: [] }, { label: '出生年月', name: 'birthday', type: 'date', customized: false, required: false, span: 1, options: [] }, ]; |
39
deepred 2019-10-19 11:33:21 +08:00
这种只适合简单的表单,校验规则一旦复杂,表单联动之后,这种 json 配置还不如写死在页面上灵活
|
40
ochatokori 2019-10-19 11:40:05 +08:00 via Android
现在前端的 mvvm 框架都是这样干的啊…
区别在于这个 json 是写在代码里面还是接口请求的 |
41
nianyu 2019-10-19 14:19:15 +08:00
这种东西有 N 多现成的, 弊端楼上很多兄弟也说了,一旦复杂情况(尤其是工业领域互联网的表单还没那么复杂)你要不断实现自己的 DSL 最后就崩了
|
42
abcbuzhiming 2019-10-19 15:50:00 +08:00
你这不就是配置化 UI 吗?不是什么稀奇玩意,别说 web,上个时代的 PC UI 都有,问题是这类 UI 都倒在了层次不穷的需求上了。UI 这个东西的复杂性在于需求多样化,特别的多,以至于你没有办法在贴近业务的领域抽象出通用化的 DSL 来,要知道 UI 开发搞了这么多年也就积累出了一个 MVC(MVP,MVVM)模式,不是没理由的,太靠近业务的地方变化太多了,没法抽象
|