V2EX › 分享创造
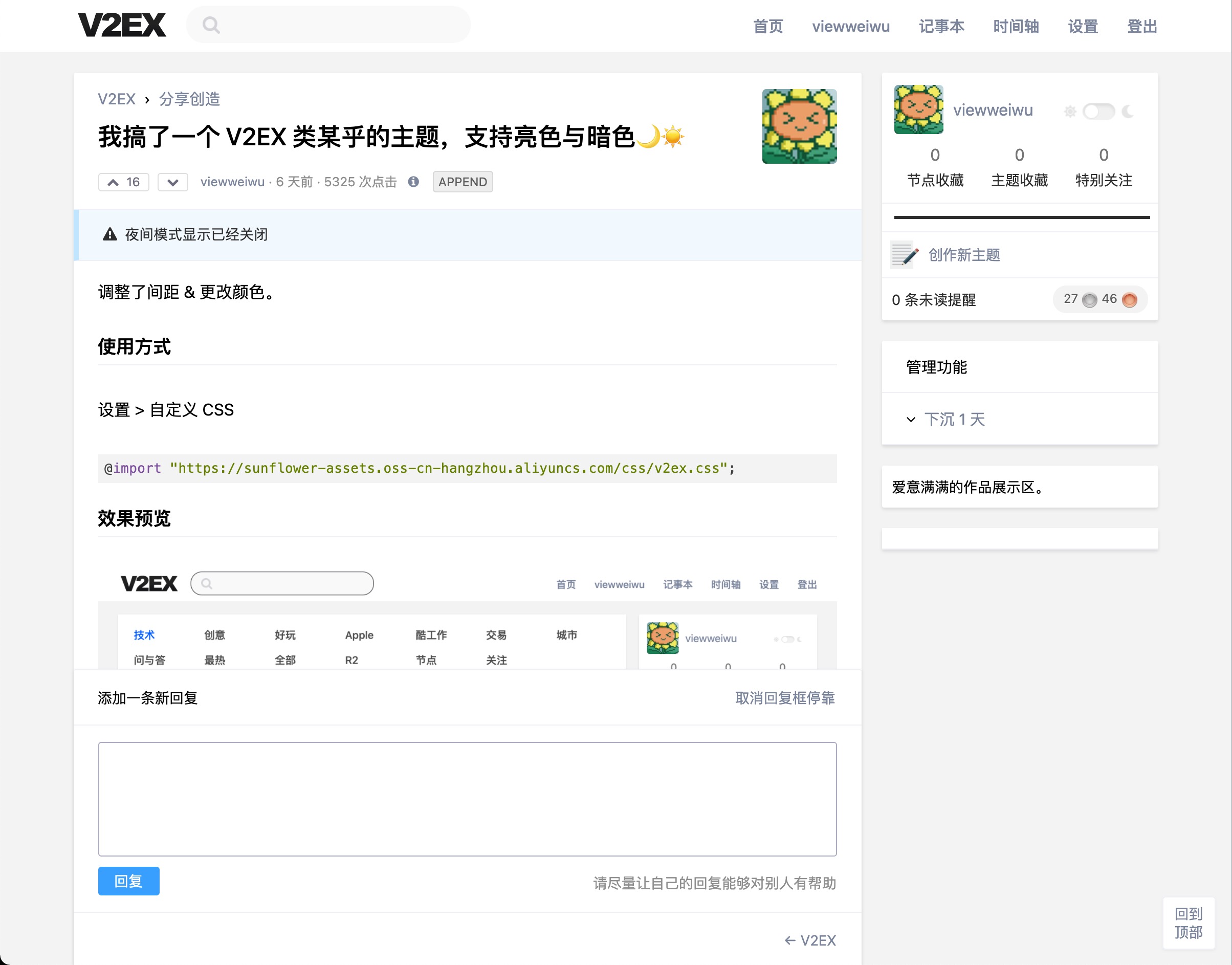
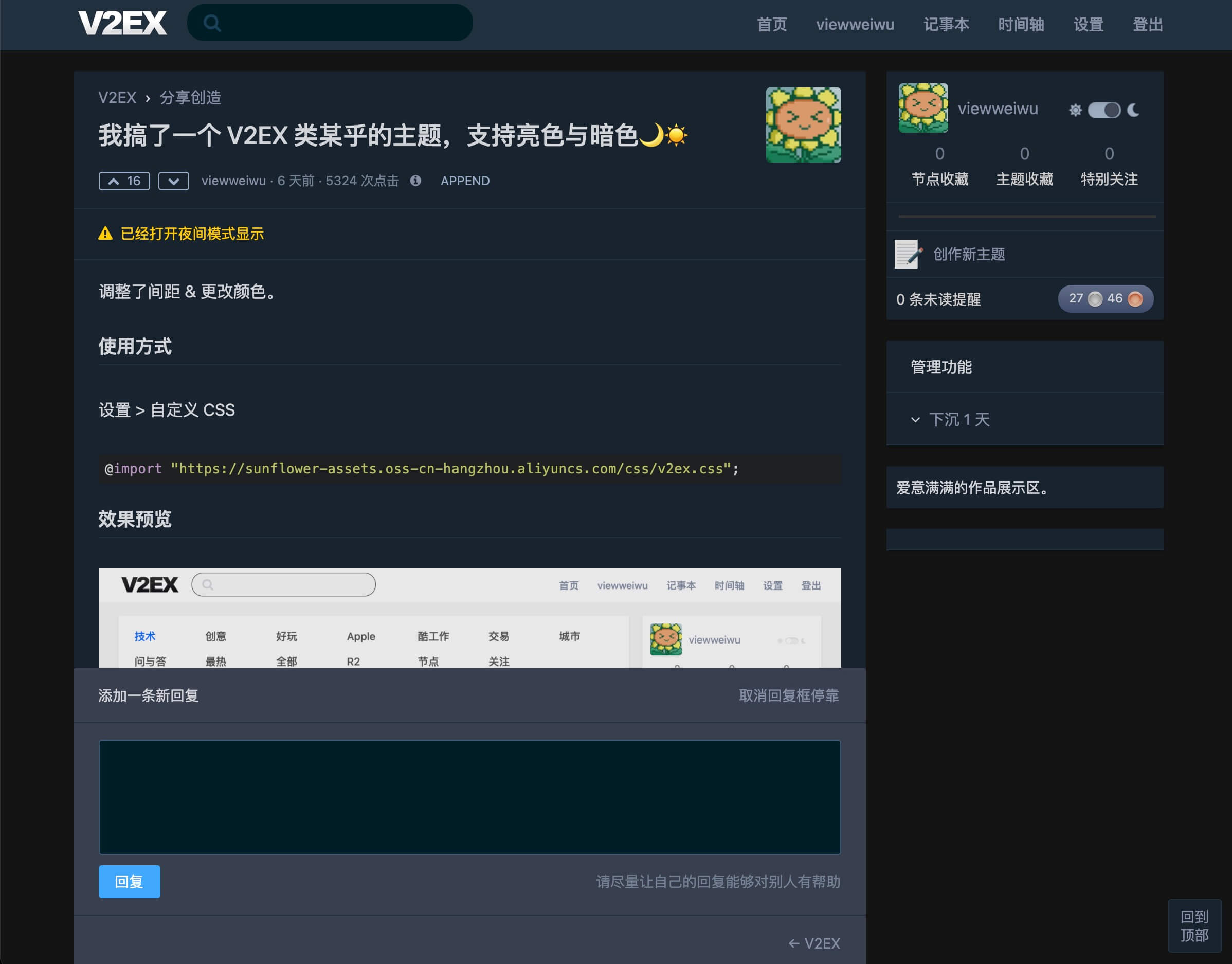
我搞了一个 V2EX 类某乎的主题,支持亮色与暗色🌙☀️
viewweiwu · viewweiwu · 2021-12-03 13:50:45 +08:00 · 10907 次点击这是一个创建于 1424 天前的主题,其中的信息可能已经有所发展或是发生改变。
调整了间距 & 更改颜色。
使用方式
设置 > 自定义 CSS
@import "https://sunflower-assets.oss-cn-hangzhou.aliyuncs.com/css/v2ex.css";
效果预览




第 1 条附言 · 2021-12-03 17:32:26 +08:00
2021-12-03 17:28:00
更新了版本优化了样式。
感谢大家的喜欢。
此 CSS 目前是放在我个人 CDN 的,我会持续优化下去。
如果担心 CDN 哪天没钱失效了,可以直接 CSS 的内容就好了。
更新新版本
如果是直接使用 CSS 链接的小伙伴,直接刷新就可以了。
如果是主动复制 CSS 或者使用自己 CDN 的小伙伴需要重新复制 CSS 到自己的 CDN。
更新内容
- 边框颜色调整
- 主题颜色切换开关大小调整
- 正文字体大小调整
- Tab 区域大小切换修复
- 搜索框边框颜色调整
- 右侧部分内容内边距调整
- 修复暗色下的部分边框颜色
- 切换主题时的消息提示边距调整
第 2 条附言 · 2021-12-03 19:02:58 +08:00
2021-12-03 19:00:00
优化暗色主题下的样式
更新内容
- 暗色模式下图片亮度降低 10%
- 暗色模式下列表标题颜色变成淡蓝色
- 暗色模式下统一标题下面信息的文字颜色
第 3 条附言 · 2021-12-06 10:36:05 +08:00
兄弟们,流量扛不住了。😭 钱不够用了,换成公共 cdn 吧。 原本的 cdn 我下掉了。
更新内容
@import "https://cdn.jsdelivr.net/gh/viewweiwu/v2ex-zhihu-theme/v2ex.css"
第 4 条附言 · 2021-12-09 20:43:52 +08:00
优化暗色主题下的体验~
1. feat: 主题按钮样式改为蓝色
2. feat: 优化记事本、时间轴页面的间距
3. feat: 优化暗色主题下的边框颜色
4. feat: 加大分页按钮
5. feat: 稍微提升文本艰巨
6. feat: 修复暗色主题下的颜色
7. feat: 统一文本框边框颜色
### 更新内容
```css
@import "https://cdn.jsdelivr.net/gh/viewweiwu/[email protected]/v2ex.css";
```
1. feat: 主题按钮样式改为蓝色
2. feat: 优化记事本、时间轴页面的间距
3. feat: 优化暗色主题下的边框颜色
4. feat: 加大分页按钮
5. feat: 稍微提升文本艰巨
6. feat: 修复暗色主题下的颜色
7. feat: 统一文本框边框颜色
### 更新内容
```css
@import "https://cdn.jsdelivr.net/gh/viewweiwu/[email protected]/v2ex.css";
```
第 5 条附言 · 2021-12-10 18:46:59 +08:00
第 6 条附言 · 2021-12-15 17:55:58 +08:00
开了新帖子,新版本跟新请看: https://hk.v2ex.com/t/822425
1
Kimen 2021-12-03 13:55:04 +08:00
不错不错,UI 瞬间感觉明亮了许多
|
2
googlehub 2021-12-03 13:55:29 +08:00
使用了,但是字体变化后有点糊了。
|
3
badmarillo 2021-12-03 14:06:31 +08:00
好看,用上了,感谢楼主
|
4
laincat 2021-12-03 14:09:47 +08:00 via iPhone
这就去试试
|
5
a1274598858 2021-12-03 14:12:15 +08:00
用上了,感谢楼主
|
7
AnnaXia 2021-12-03 14:26:25 +08:00
试用上了,感谢楼主
|
8
Heroy 2021-12-03 14:31:46 +08:00
可以根据系统 /浏览器的设置自动变色吗~
|
10
QUC062IzY3M1Y6dg 2021-12-03 14:41:55 +08:00
优化了 ui ,雀食不错
|
11
lostberryzz 2021-12-03 14:43:49 +08:00
建议传到 gist 上,虽然需要 fq ,但是 V2EX 本身也需要 fq ,oss 哪天不续费就没了
|
13
rm0gang0rf 2021-12-03 14:47:01 +08:00
暗色在哪。。
|
14
mozhizhu 2021-12-03 14:47:36 +08:00
新页面打开链接,复制,粘贴,给你省点流量……[doge]
|
15
QUC062IzY3M1Y6dg 2021-12-03 14:48:14 +08:00
@mozhizhu 我已经放在自己服务器了
 也是给楼主省点流量 也是给楼主省点流量 |
17
yuhangch 2021-12-03 15:16:49 +08:00
等一个 github 主题,强势摸鱼🐶
|
18
kev1nzh 2021-12-03 15:19:22 +08:00
舒服起来了
|
19
yuzo555 2021-12-03 15:21:45 +08:00 省流助手
body{font-family:-apple-system,BlinkMacSystemFont,Helvetica Neue,PingFang SC,Microsoft YaHei,Source Han Sans SC,Noto Sans CJK SC,WenQuanYi Micro Hei,sans-serif}body #Wrapper{background-image:unset!important;background-color:#f5f5f5}:root{--box-border-radius:2px;--box-border-color:#f0f2f7;--link-color:#8590a6;--link-hover-color:#294a8e;--box-border-color:#f0f2f7}a:active,a:link,a:visited{color:var(--link-color)}a.topic-link:active,a.topic-link:link{color:#333;font-size:18px}a.topic-link:hover{color:var(--link-hover-color)}.cell{padding:12px}.ago,.gray,.no{font-family:Bender}#Top{height:52px;border-bottom:none;background-color:unset;box-shadow:0 1px 3px rgba(18,18,18,.1)}#Top>.content{height:100%;display:flex;align-items:center}#Rightbar .fade{color:#333}#Tabs{padding:12px 0;border-top-left-radius:0;border-top-right-radius:0}#Main .box{box-shadow:0 1px 3px rgb(18 18 18 / 10%)}#Main .item a:hover{text-decoration:none!important}#Main .cell.item{padding:16px 24px}#Main .cell.item td:nth-child(3){padding-left:8px}#Main .cell td:nth-child(2){line-height:unset!important}.count_livid{padding:0!important;margin-right:0!important;color:#999!important;font-family:Bender!important;background-color:unset!important}.topic_info{margin-top:4px;display:inline-block}.topic_info a{color:var(--color-fade);font-weight:400}.topic_info a:hover{color:var(--link-hover-color)}a.tab:active,a.tab:link,a.tab:visited{min-width:4.8em;padding:12px 6px 12px 24px;margin-right:0!important;font-size:16px;font-weight:500}.a.tab_current:active,a.tab_current:link,a.tab_current:visited{min-width:4.8em;padding:12px 6px 12px 24px;margin-right:0!important;font-size:16px;color:#06f;font-weight:500;background-color:unset}a.tab:hover{color:var(--link-hover-color);background-color:unset}#SecondaryTabs,.inner{padding:10px 24px}#SecondaryTabs a{color:#999}#SecondaryTabs a:hover{color:#06f}a.top:link,a.top:visited{font-weight:unset;color:var(--link-color)}.site-nav{padding-top:0}.site-nav .tools *{margin-left:24px}.topic_content{line-height:1.6}.topic_content p{font-size:15px;margin:1.4em 0}.topic_buttons{background:unset;padding:12px}.topic_buttons>:nth-child(2)::before{content:'🌟';margin-right:.5em}.topic_buttons>:nth-child(3)::before{content:'🪶';margin-right:.5em}.topic_buttons>:nth-child(4)::before{content:'🥱';margin-right:.5em}.topic_buttons #topic_thank a::before{content:'🙏';margin-right:.5em}.reply_content{font-size:16px}.normal.button{color:#000;font-weight:unset!important;background-color:unset;background-image:unset!important;background:unset!important;box-shadow:unset!important;border:1px solid #ccc!important}.normal.button:hover{color:#ccc}.super.button{border-radius:var(--box-border-radius)}.mll{border:1px solid #ccc!important}.mll:focus{border:1px solid #8590a6!important}#Bottom{border-top:none}#Rightbar td{border-left:none!important;border-right:none!important}.ml,.sl{border-radius:var(--box-border-radius)}#search-container::before{width:47px;top:unset}#search-container{height:34px;border-radius:17px}#search-container #search{height:34px;padding-left:12px}.select2-container--default .select2-selection--single{border-radius:var(--box-border-radius)}.wwads-cn{border-bottom:none}body #Wrapper.Night{background-color:#000}.Night a.topic-link:active,.Night a.topic-link:link{color:#a5a5a5}.Night a.topic-link:visited{color:#606060}.Night #Rightbar .fade{color:#ccc}.Night .normal.button{color:#d1d5d9;background-color:#18222d}.header{padding:16px 24px}h1{margin:0 0 16px}#Main .cell{padding:16px 24px} |
20
Psily1017 2021-12-03 15:24:53 +08:00
https://raw.githubusercontent.com/psily/psily/main/v2ex.css 感谢楼主,我把他放 github 上了! 已注明转载,并标注对应主贴。
|
21
Psily1017 2021-12-03 15:28:14 +08:00
但是我发现无法生效 😄😄😄
|
23
edinina 2021-12-03 15:32:02 +08:00
用上了,挺舒服的
|
24
edinina 2021-12-03 15:34:43 +08:00
有个意见,字体都稍大了很舒服,但是帖子正文的没调?还是很小很窄,不协调
|
25
Lemeng 2021-12-03 15:39:09 +08:00
感谢不错,收藏
|
26
Psily1017 2021-12-03 15:43:58 +08:00
@yuzo555 哈哈哈 还真不知道有这个限制,转了一下: https://cdn.jsdelivr.net/gh/psily/psily@main/v2ex.css
|
28
liubaicai 2021-12-03 15:54:31 +08:00
|
29
cweijan 2021-12-03 15:58:28 +08:00
很酷, 但能不能减少一下宽度和长度, 现在 div 很大导致一页能看到的信息减少了.
|
31
timfei 2021-12-03 16:02:02 +08:00
用上了 thx
|
32
hewelzei 2021-12-03 16:02:32 +08:00
FontAwesome 字体被覆盖了导致部分图标不显示
|
34
mzmzzZ 2021-12-03 16:13:54 +08:00
多谢 已经使用
|
35
pluvet 2021-12-03 16:14:17 +08:00
比官方好看!
|
36
1sm23 2021-12-03 16:42:18 +08:00
我想要 github 主题的
|
37
xz410236056 2021-12-03 16:53:49 +08:00
好看。
|
38
Winter1sComing 2021-12-03 17:27:20 +08:00
很喜欢 感谢 lz
另外 CSS 是有监听系统黑暗模式的功能的 https://developer.mozilla.org/en-US/docs/Web/CSS/@media/prefers-color-scheme 可以参考一下 |
39
ltmst 2021-12-03 17:28:08 +08:00
感觉不错 谢谢分享
|
40
viewweiwu OP @Winter1sComing V2EX 已经有了切换暗色开关,这里不多搞了,担心出冲突以及 bug
|
42
hewelzei 2021-12-03 17:49:54 +08:00
|
44
heytap 2021-12-03 18:02:31 +08:00
用上了 挺不错的
|
45
CSGO 2021-12-03 18:23:51 +08:00 via Android
支持手机吗
|
46
daimubai 2021-12-03 18:28:06 +08:00
多谢
|
47
cmdOptionKana 2021-12-03 18:29:33 +08:00
好用啊,建议 V2EX 官方采用!
|
48
lbuzhi 2021-12-03 18:32:02 +08:00
在用,棒
|
49
f0rger 2021-12-03 18:33:46 +08:00
用上了,不错,宽屏下看起来显示区域很窄,这个感觉可以搞一下
|
50
pandaaa 2021-12-03 18:42:02 +08:00
强啊楼主,( doge
|
51
ooops 2021-12-03 20:51:29 +08:00
话说 v2 有根据系统设置自动切明暗的功能么,只看到了一个按钮。我之前都是用的 Dark Reader 自动适应。
|
52
Steps 2021-12-03 21:20:24 +08:00
可以了解下 jsdelivr.net
不要浪费自己钱 |
53
MemoryCorner 2021-12-03 22:19:07 +08:00
棒啊
|
54
mitx 2021-12-03 22:31:26 +08:00
不错,用上了
|
55
EvilDevilJin 2021-12-04 01:42:09 +08:00
用上了,非常好用,感谢。
|
56
puyo 2021-12-04 01:48:46 +08:00
背景纯黑有点不太舒服,可以考虑换个颜色或者图片。
|
57
gbqqaybc 2021-12-04 02:47:10 +08:00
感谢楼主,界面很清爽[变态滑稽]
|
58
allenchen10 PRO |
59
lopssh 2021-12-04 05:10:41 +08:00
虽然我用手机客户端...不过谢谢楼主。
|
60
eason1874 2021-12-04 07:13:51 +08:00
很难不支持
用了感觉像换了一个网站,清爽多了 |
61
WilsonGGG 2021-12-04 08:21:19 +08:00
哇,好看很多哎,感恩
|
62
rm0gang0rf 2021-12-04 08:43:42 +08:00
@viewweiwu 请问暗色开关在哪。。我的怎么没有
|
63
veotax PRO @viewweiwu 这个太赞了,有办法直接集成到这个开源论坛程序么( Casnode )? https://github.com/casbin/casnode 直接提 PR 到代码仓库里,做一个深度集成,以后源码也放在里面维护
|
64
Torpedo 2021-12-04 10:57:33 +08:00
66666
|
65
FunamiYui 2021-12-04 11:01:11 +08:00
用上了,感觉不错,谢谢楼主
|
66
mortal 2021-12-04 11:13:26 +08:00
好看,谢谢 LZ !
|
67
DejavuMoe 2021-12-04 11:17:47 +08:00 via Android
挺好看的
|
68
liuser666 2021-12-05 19:53:20 +08:00
改了改背景颜色
body{font-family:-apple-system,BlinkMacSystemFont,Helvetica Neue,PingFang SC,Microsoft YaHei,Source Han Sans SC,Noto Sans CJK SC,WenQuanYi Micro Hei,sans-serif}body #Wrapper{background-image:unset!important;background-color:#FFF8E7}:root{--box-border-radius:2px;--box-border-color:#f0f2f7;--link-color:#8590a6;--link-hover-color:#294a8e;--box-border-color:#f0f2f7}a:active,a:link,a:visited{color:var(--link-color)}a.topic-link:active,a.topic-link:link{color:#333;font-size:18px}a.topic-link:hover{color:var(--link-hover-color)}.cell{padding:12px}.ago,.gray,.no{font-family:Bender}#Top{height:52px;border-bottom:none;background-color:unset;box-shadow:0 1px 3px rgba(18,18,18,.1)}#Top>.content{height:100%;display:flex;align-items:center}#Rightbar .fade{color:#333}#Tabs{padding:12px 0;border-top-left-radius:0;border-top-right-radius:0}#Main .box{box-shadow:0 1px 3px rgb(18 18 18 / 10%)}#Main .item a:hover{text-decoration:none!important}#Main .cell.item{padding:16px 24px}#Main .cell.item td:nth-child(3){padding-left:8px}#Main .cell td:nth-child(2){line-height:unset!important}.count_livid{padding:0!important;margin-right:0!important;color:#999!important;font-family:Bender!important;background-color:unset!important}.topic_info{margin-top:4px;display:inline-block}.topic_info a{color:var(--color-fade);font-weight:400}.topic_info a:hover{color:var(--link-hover-color)}a.tab:active,a.tab:link,a.tab:visited{min-width:4.8em;padding:12px 6px 12px 24px;margin-right:0!important;font-size:16px;font-weight:500}.a.tab_current:active,a.tab_current:link,a.tab_current:visited{min-width:4.8em;padding:12px 6px 12px 24px;margin-right:0!important;font-size:16px;color:#06f;font-weight:500;background-color:unset}a.tab:hover{color:var(--link-hover-color);background-color:unset}#SecondaryTabs,.inner{padding:10px 24px}#SecondaryTabs a{color:#999}#SecondaryTabs a:hover{color:#06f}a.top:link,a.top:visited{font-weight:unset;color:var(--link-color)}.site-nav{padding-top:0}.site-nav .tools *{margin-left:24px}.topic_content{line-height:1.6}.topic_content p{font-size:15px;margin:1.4em 0}.topic_buttons{background:unset;padding:12px}.topic_buttons>:nth-child(2)::before{content:'🌟';margin-right:.5em}.topic_buttons>:nth-child(3)::before{content:'🪶';margin-right:.5em}.topic_buttons>:nth-child(4)::before{content:'🥱';margin-right:.5em}.topic_buttons #topic_thank a::before{content:'🙏';margin-right:.5em}.reply_content{font-size:16px}.normal.button{color:#000;font-weight:unset!important;background-color:unset;background-image:unset!important;background:unset!important;box-shadow:unset!important;border:1px solid #ccc!important}.normal.button:hover{color:#ccc}.super.button{border-radius:var(--box-border-radius)}.mll{border:1px solid #ccc!important}.mll:focus{border:1px solid #8590a6!important}#Bottom{border-top:none}#Rightbar td{border-left:none!important;border-right:none!important}.ml,.sl{border-radius:var(--box-border-radius)}#search-container::before{width:47px;top:unset}#search-container{height:34px;border-radius:17px}#search-container #search{height:34px;padding-left:12px}.select2-container--default .select2-selection--single{border-radius:var(--box-border-radius)}.wwads-cn{border-bottom:none}body #Wrapper.Night{background-color:#6b7785}.Night a.topic-link:active,.Night a.topic-link:link{color:#a5a5a5}.Night a.topic-link:visited{color:#606060}.Night #Rightbar .fade{color:#ccc}.Night .normal.button{color:#d1d5d9;background-color:#18222d}.header{padding:16px 24px}h1{margin:0 0 16px}#Main .cell{padding:16px 24px}.Night .box{background-color:#272e3b} |
70
viewweiwu OP |
71
viewweiwu OP |
72
banyungong 2021-12-06 14:23:54 +08:00
给大佬递茶🍵
|
73
superfatboy 2021-12-06 17:36:09 +08:00
不错,看起来舒服多了
|
74
qq73666 2021-12-07 11:00:58 +08:00
[二哈][doge]
|
75
janda 2021-12-09 15:35:33 +08:00
看起来是舒服多了哈,只不过我看这个帖子的时候、两边还是马赛克样的白色、这是这个主题下的背景不能改嘛?
已经是黑夜模式了 |
77
viewweiwu OP |
78
janda 2021-12-10 09:35:03 +08:00
|
79
viewweiwu OP @janda 请复制这一堆样式。
@import "https://cdn.jsdelivr.net/gh/viewweiwu/[email protected]/v2ex.css"; body #Wrapper.Night { background: none !important; background-image: none !important; background-color:#141414 !important; } |
81
puyo 2021-12-10 13:45:34 +08:00
可以考虑给特殊背景的节点背景加一个蒙层。
|
83
WeitingChen 2021-12-10 18:03:17 +08:00
哪位大佬告诉下,怎么用???
|
84
viewweiwu OP |
85
viewweiwu OP @WeitingChen 右上角设置,自定义 CSS
|
86
chaodada 2021-12-11 12:07:11 +08:00
用上了 真好看 哈哈哈哈哈
|
87
debuginn 2021-12-12 11:04:10 +08:00
不错。支持一下
|
88
WeitingChen 2021-12-13 10:05:45 +08:00
@viewweiwu 找到了,感谢大佬
|
89
kasusa 2021-12-13 16:16:33 +08:00
可以放到 stylus 上面嘛。这个不会装耶……
|
91
brucmao 2021-12-13 21:21:34 +08:00
|
93
betterblue 2021-12-14 22:32:40 +08:00
牛批
|