这是一个创建于 785 天前的主题,其中的信息可能已经有所发展或是发生改变。
近期需要大量阅读 github 开源项目,遇到一个痛点: 如何在不把项目从 github 上 clone 本地的情况下,在本地编译器里面打开 github 上的项目? 每一个都 git clone 到本地,然后再到 ide 里打开,感觉效率太低了
1
bugmakerprox1 OP 或者,github 有没有提供什么客户端,可以在本地直接打开 github 上的项目?
|
2
stinkytofu 2023-09-07 13:57:24 +08:00
一切操作都是 IO, 不缓存文件, IDE 怎么能索引?
|
3
mm163 2023-09-07 13:57:32 +08:00
你这是要干啥?不像是阅读吧?
|
4
bugmakerprox1 OP @mm163 阅读,之所以想在 ide 里打开,是为了方面查看目录结构、接口调用和结构定义
|
5
EyebrowsWhite 2023-09-07 14:00:01 +08:00 via iPhone vscode 有一个 open remote repository 的功能
|
6
qinyui 2023-09-07 14:00:41 +08:00
octotree 插件?
|
7
jackmod 2023-09-07 14:01:04 +08:00
github 可以用 svn 协议
|
8
EyebrowsWhite 2023-09-07 14:01:32 +08:00 via iPhone |
9
craiiz 2023-09-07 14:01:52 +08:00 直接 github1s 上看??
|
10
QUC062IzY3M1Y6dg 2023-09-07 14:01:54 +08:00 在仓库页面点击小键盘最右侧的 [.]
|
11
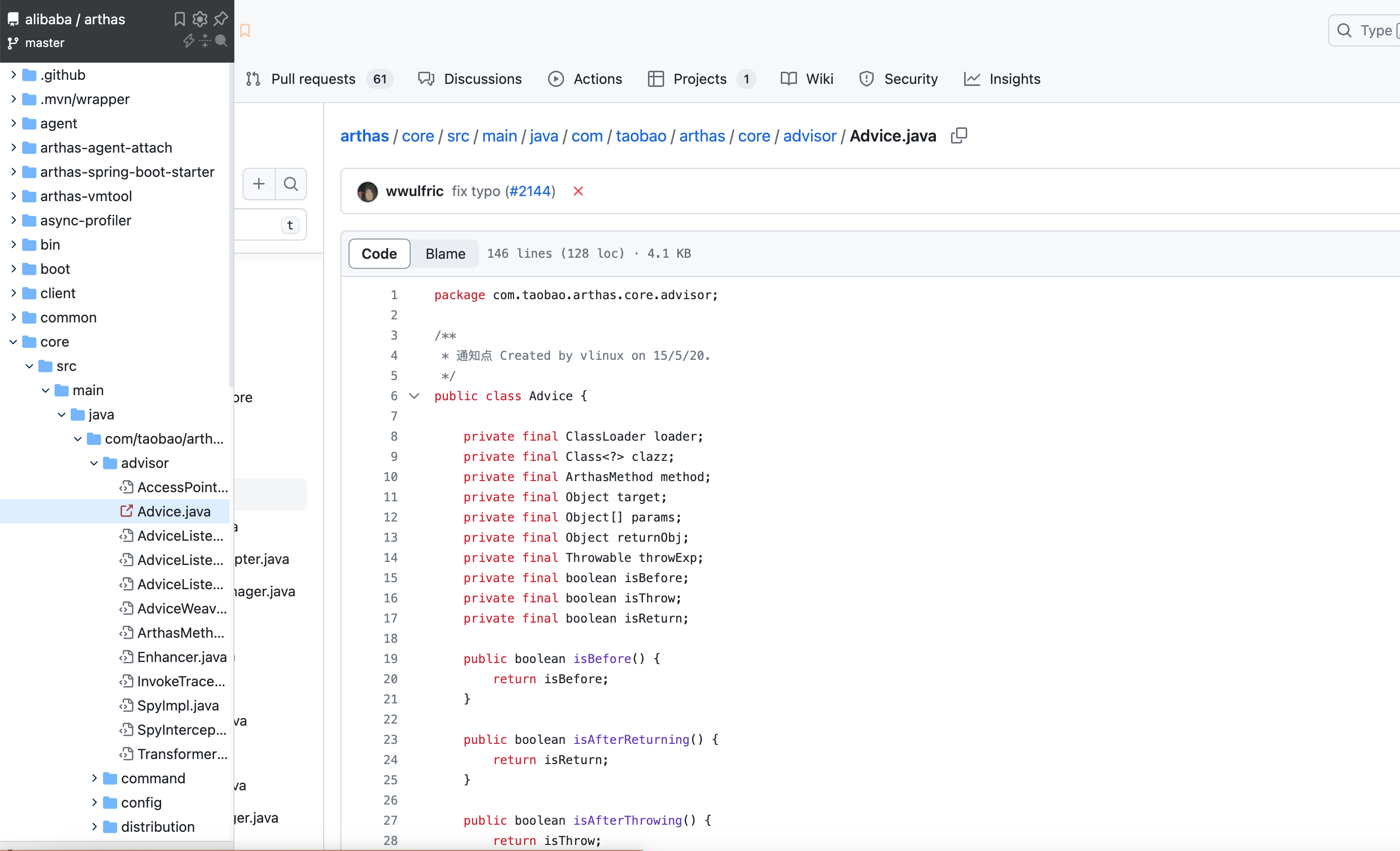
lisongeee 2023-09-07 14:01:56 +08:00 可以在仓库页面按下 `.` 键,github 会自动跳转到一个在线 vscode 打开这个仓库
|
12
Marthemis 2023-09-07 14:02:10 +08:00
在对应的项目页面按下 `.` 就能进入带编辑器的预览界面了
|
13
githmb 2023-09-07 14:03:54 +08:00
git clone ?正常来说都是 download 吧
|
14
Rache1 2023-09-07 14:04:34 +08:00
只是现在阅读的的话,简单使用让我想起了之前那个 github1s 的项目,你可以试试。也可以试试 Chrome 插件 sourcegraph
|
15
ChengLuffy 2023-09-07 14:04:59 +08:00
网速够快就在项目页面按 .
|
17
learningman 2023-09-07 14:05:23 +08:00
codespaces 直接打开,没自带的环境配一下也不费工夫,还有提示
|
18
ysicing 2023-09-07 14:06:34 +08:00
|
19
lithiumii 2023-09-07 14:07:41 +08:00 via Android
github1s ,把地址栏里的 github 后面加 ‘1s’,就可以在浏览器里打开一个类 vscode 的界面查看这个 repo 。注意这是一个第三方的网站
|
20
tomieric 2023-09-07 14:08:21 +08:00
|
21
zthxxx 2023-09-07 14:09:21 +08:00 GitHub 本身就提供在线版本的预览,甚至有两种,github.dev 和 codespaces,
比如 https://github.dev/vitejs/vite 另外一大堆在线 IDE 工具都能直接打开 GitHub 仓库,比如 Replit / CodeSandbox / StackBlitz - https://stackblitz.com/github/vitejs/vite - https://codesandbox.io/s/github/vitejs/vite 本地看的话,VSCode 本身也能直接 open remote repository 打开 GitHub 仓库 |
22
wzwwzw 2023-09-07 14:10:00 +08:00 直接按 一下 . 打开一个网页版本的 vs code 编辑器就可以了。
|
23
mercury233 2023-09-07 14:15:10 +08:00
@githmb #13 除非是那种十年不更新的库,或者你准备十年不更新,clone 比下载方便的多
|
24
justfindu 2023-09-07 14:22:51 +08:00
|
25
CodeCodeStudy 2023-09-07 14:23:19 +08:00
|
26
RageBubble 2023-09-07 14:26:25 +08:00
直接在 github 网页上看吧 它不是也有目录和索引嘛
|
30
bugmakerprox1 OP 感谢各位大佬!
|
31
hlwjia PRO 直接在你想要看的 repo 页面,按键盘上的 . 英文的句号,就可以了
|
32
astkaasa 2023-09-07 15:11:15 +08:00
按一下.
|
33
Huelse 2023-09-07 15:21:08 +08:00
|
34
la2la 2023-09-07 15:26:23 +08:00
web ide? 好像 github 自带的就有吧
|
35
enpitsulin 2023-09-07 15:45:17 +08:00 仓库界面按一下小键盘的点[del]键就好了
|
36
Pipecraft 2023-09-07 16:01:20 +08:00
要仔细看代码,文件之间切来切去的话,还得是打开本地的代码。
OP 可以写一个脚本,把代码仓库列表放到一个文本里,后台自动定时执行脚本,每次 clone 新仓库,update 已有仓库。 如果不需要更新,只下载一次即可的话,通过 “Download Zip” 的链接,下载会更快。 |
37
stevenlee1921 2023-09-07 16:16:40 +08:00
这个.很好用啊!
|
38
Reid 2023-09-07 16:53:55 +08:00
为什么我的 github.dev 报错呀
Unable to resolve resource vscode-vfs://github%2B7b2276223a312c22726566223a7b2274797065223a362c226964223a226d6173746572227d7d/ |
39
bruce0 2023-09-07 17:00:13 +08:00
找到开源项目的 code 页签, 把`github.com` 改成 `github.dev` 就会用 网页版的 vscode 打开, 但是有一些插件不支持
|
40
qieqie 2023-09-07 17:02:47 +08:00
如果是觉得 clone 太慢的话
git clone --depth 1 |
41
nbq 2023-09-07 17:07:52 +08:00 github 项目直接点 . 键
不要太好用 |
42
lonelee 2023-09-07 17:29:51 +08:00
用 github1s ,直接在 vscode 在线看
|
43
zhudapaooo 2023-09-07 17:31:12 +08:00
github 域名直接改成 github1s
|
44
treblex 2023-09-07 20:22:57 +08:00 via iPhone
直接点击对象名,GitHub 做了索引的,我感觉还挺好用
|
45
ganning 2023-09-08 10:12:23 +08:00
Octotree - GitHub code tree
用这个 Chrome 插件?! 直接定位+阅读  |
46
ganbuliao 2023-09-08 10:51:20 +08:00
|
47
ljkWeb 2023-09-08 15:03:40 +08:00
vscode 插件 [GitHub Repositories]
|
