这是一个创建于 1773 天前的主题,其中的信息可能已经有所发展或是发生改变。
上次搞了个仿 Apple Design 被批惨了: https://v2ex.com/t/725798
这次又搞了搞了个仿 Facebook Design 的员工管理系统,大家看像不像:
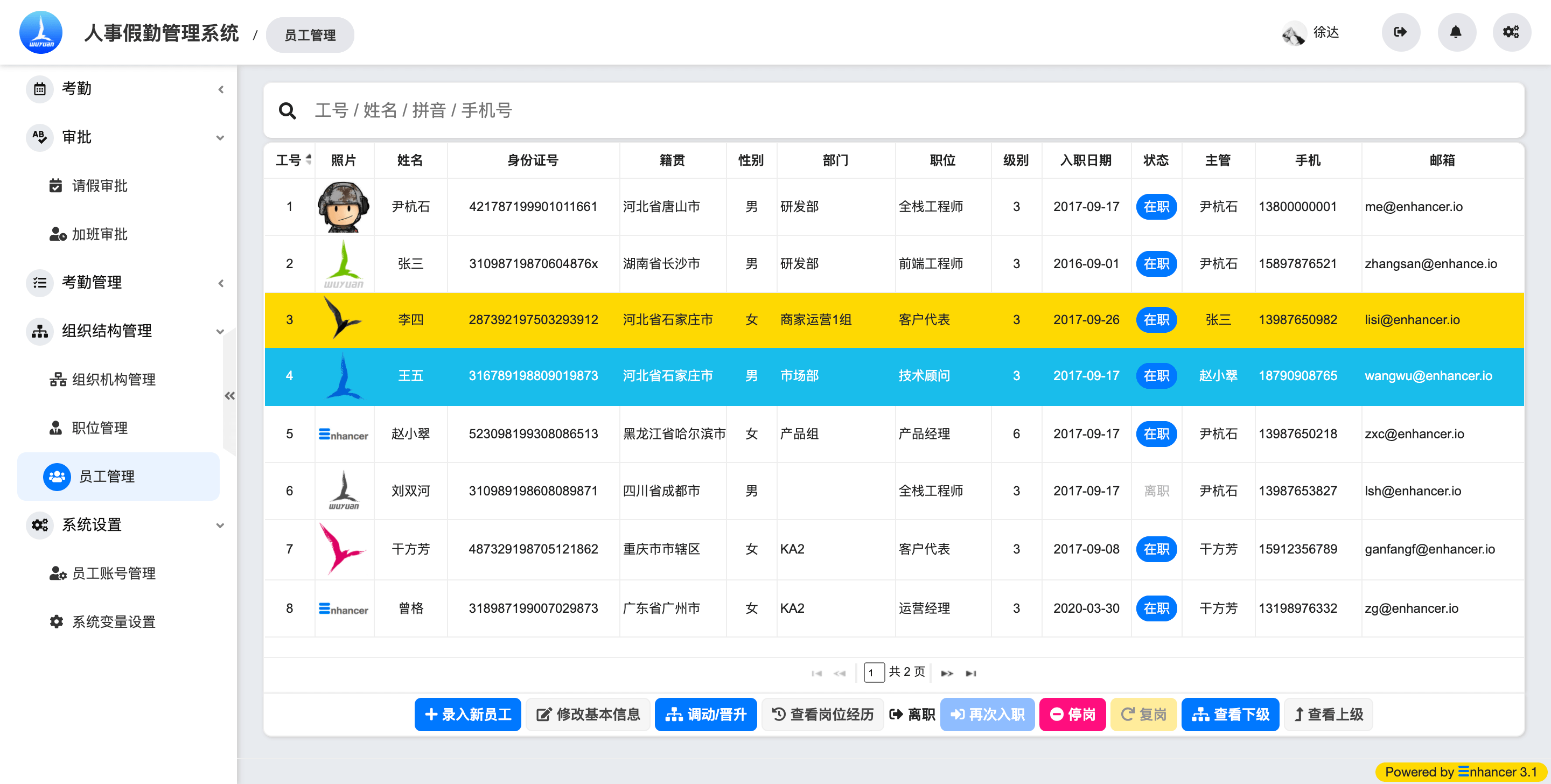
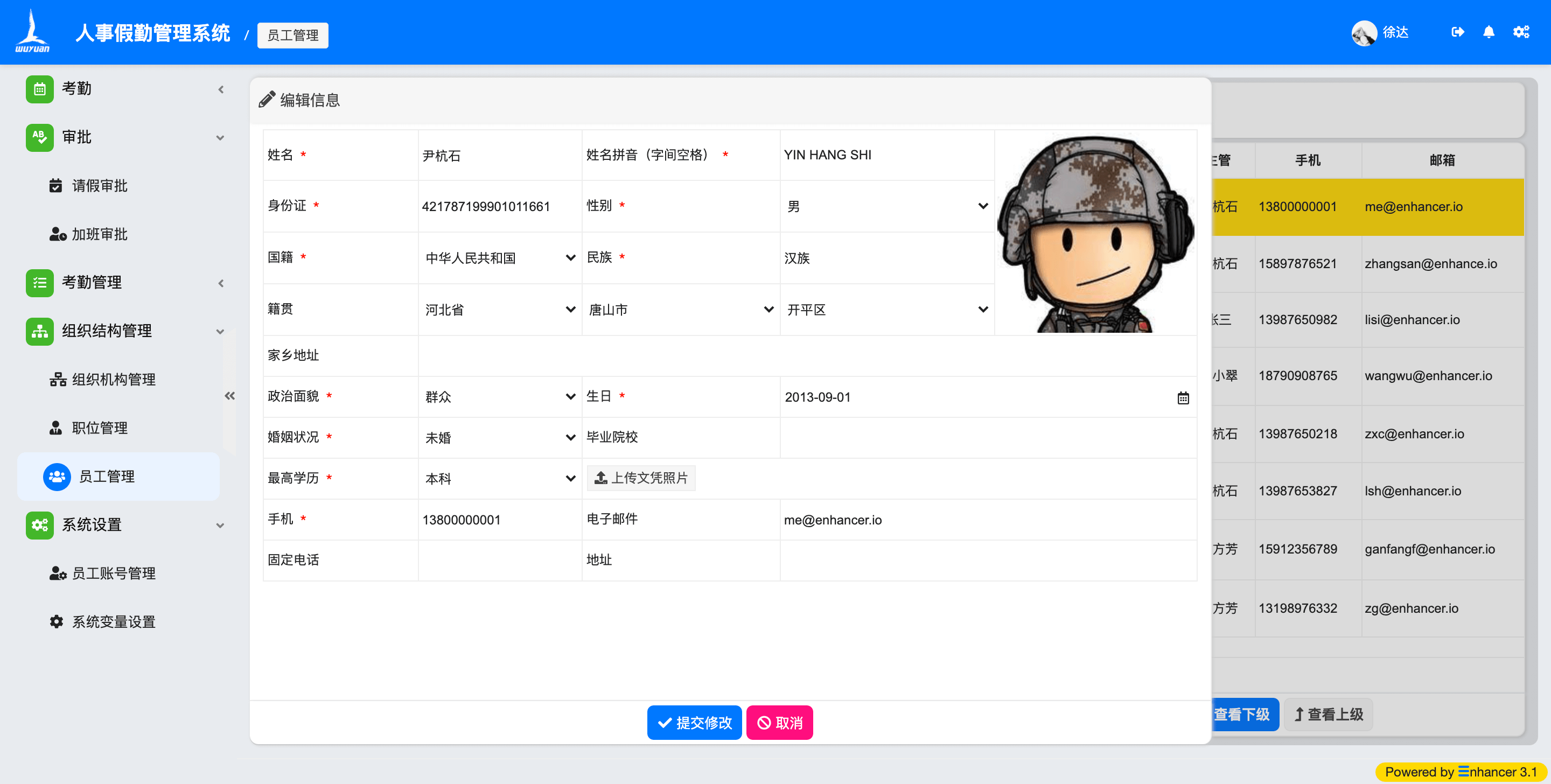
效果截图
default - 默认

light - 轻盈

>> 完整系统 DEMO 在此 <<
default - 默认

light - 轻盈

1
yanheqi 2020-12-10 15:50:25 +08:00
是真实信息吗?你怎么不打码?
|
2
hafuhafu 2020-12-10 15:53:02 +08:00 |
3
codehz 2020-12-10 15:55:37 +08:00
那么,checklist:
1. 数一数界面上除了图标以外的 UI 有多少种颜色 2. 数一数界面上的不同元素之间的间距有多少种样式 3. 画几个辅助线看看几个理论上应该在一行的内容有没有对齐 |
4
hbolive 2020-12-10 16:12:25 +08:00
你这配色应该是得到了淘宝报备介绍页的真传。。
|
5
Leonard 2020-12-10 16:17:08 +08:00 说实话比上次仿 Apple Design 好多了,但是没看出哪里 Facebook Design 。
配色还可以再简化一点。 |
6
GetMoney 2020-12-10 16:21:52 +08:00
哈哈哈,你是不是对 Design 有什么误解
|
7
hackun 2020-12-10 16:23:44 +08:00
色彩挑挺好 扎眼
|
8
8811 2020-12-10 16:26:28 +08:00
好了,是 facebook 蓝,,,第四季建议你跟进加拿大最大的互联网公司
大哥,你这跟美剧一样,,,第二季最精彩高潮,,, |
9
8811 2020-12-10 16:27:15 +08:00
第二季链接给错了 ,,,是 https://v2ex.com/t/727560
|
10
CamD 2020-12-10 16:29:21 +08:00 via iPhone 收手吧阿祖
|
11
zhlssg 2020-12-10 16:30:28 +08:00
菜单有点那味
|
12
FreshUncle 2020-12-10 16:45:29 +08:00
有配色网站,可以参考下,给个颜色,自动出整个色系 https://picular.co/
|
13
dfzj 2020-12-10 16:55:57 +08:00
有那么点意思,但人家是社交网站风格
|
14
pigzzz 2020-12-10 16:56:16 +08:00
黄配绿,赛狗屁
|
15
dfzj 2020-12-10 17:21:33 +08:00
轻盈风格好看一点,但不一定像
|
19
deplives 2020-12-10 18:31:19 +08:00
请你放过他们吧
|
20
Jackeriss 2020-12-10 18:37:05 +08:00 via iPhone
像你的 Apple Design
|
22
roujiamo 2020-12-10 18:42:26 +08:00 应该换个花样推广了
|
23
leeUp 2020-12-10 19:10:24 +08:00
挺有意思的
|
24
IamYourDad 2020-12-10 19:17:54 +08:00
假名字, 你是尹天赐
|
25
chenqh 2020-12-10 19:26:34 +08:00
花了多久时间?
|
26
Enivel 2020-12-10 19:30:49 +08:00
这么扎眼的设计风格 除了在你这还真看不到
|
27
vanityfairn 2020-12-10 19:43:46 +08:00
hhhh, 关注楼主了。很有意思
|
28
kaiki 2020-12-10 19:57:32 +08:00 我还没点进来就知道会看到啥了。
别搞设计了吧,整点别的都挺好的。 |
29
tlerbao 2020-12-10 20:16:58 +08:00
完全让我想不到 facebook
|
30
itdog888 2020-12-10 20:53:44 +08:00 via iPhone
開源嗎
|
31
huayumo 2020-12-10 20:54:31 +08:00
字体不错,什么字体?可以商用吗?
|
32
dfzj 2020-12-10 21:11:48 +08:00
大厂效果齐了~
|
33
reiji 2020-12-10 21:38:35 +08:00
有些部分很不错
|
34
leavic 2020-12-10 21:54:33 +08:00
老哥咱改行行不行?
|
35
levon 2020-12-10 22:11:00 +08:00
软文不错,我知道了
|
36
crystom 2020-12-10 22:26:32 +08:00
标题栏里面 facebook 的白色字不是真的白色,也会带一点蓝色
|
37
itechify PRO 楼主贯彻了科技以换皮为本的中心思想🐶
|
38
evefree2 2020-12-10 22:42:49 +08:00
我记得早期这套是开源的...
|
39
vone 2020-12-10 23:28:04 +08:00 via Android
速度更,快进 Apple 母公司的 Smartisan Desgin 呀。
教教锤科怎么做 UI 。 |
40
terranboy 2020-12-11 00:08:30 +08:00
有一股农村重金属风格
|
41
taogen 2020-12-11 07:13:54 +08:00 via Android 下期预告,Google Design
|
42
ericgui 2020-12-11 07:48:51 +08:00
你的系统光换皮了,功能做的咋样
|
43
rodrick 2020-12-11 08:06:50 +08:00
为数不多的在 v 站还没打开就知道是什么内容的帖子
|
44
waising 2020-12-11 09:02:48 +08:00
看了你的抖音风格,我才知道为什么要带护眼眼镜
|
45
TimPeake 2020-12-11 09:27:41 +08:00
已保存图片 下次注册需要实名用这个信息。🐮🍺
|
46
hack2012 2020-12-11 10:19:24 +08:00
不错呀兄弟,挺好看的。
|
47
kingfalse 2020-12-11 10:34:41 +08:00 via Android
互联网手工梗,鉴定完毕
|
48
honghaoz 2020-12-11 10:36:17 +08:00 via iPhone
有误解
|
49
wuzhanggui 2020-12-11 10:42:18 +08:00
推荐个配色网站 https://color.dumogu.top/ 可以挑一挑瞅一瞅
|
50
linoder 2020-12-11 10:55:44 +08:00
学生的话 值得鼓励
自娱自乐的话 值得夸奖 想要更进一步的话 可以学学 SASS 把你的配色都当做结构体去玩吧 |
51
lithiumii 2020-12-11 11:32:01 +08:00
相比之下抖音配色比较有趣
|
52
intellectual 2020-12-11 12:06:50 +08:00
这位同学,不得不说你还是挺勤快的。。。😁
|
53
tangtaorong 2020-12-11 12:27:07 +08:00
我是进来看评论的
|
54
dingdangnao 2020-12-11 12:36:28 +08:00
(求求你别做了 😂😂😂
|
55
yuang 2020-12-11 12:38:40 +08:00
好,很有精神
|
56
Pandroid 2020-12-11 12:51:25 +08:00
期待第三季 微软 Fluent Design
|
57
LearningToCode 2020-12-11 12:59:11 +08:00
哈哈哈哈哈哈哈哈 老哥我记得你,收手吧阿祖(开玩笑
下次整个什么 design 呢?(滑稽 XXXXhub Design ??? |
58
40EaE5uJO3Xt1VVa 2020-12-11 14:03:06 +08:00
配色还是很扎眼,太鲜艳了
|
59
skrsb 2020-12-11 14:26:32 +08:00
你好幽默
|
60
dfzj 2020-12-11 14:50:40 +08:00
了解 Fab Design 吗
|
61
airplayxcom 2020-12-11 15:16:40 +08:00 这位同学,实在不行搞后端吧
|
62
lidlesseye11 2020-12-11 15:31:47 +08:00
看标题还以为是仿 Fractal Design 自己做机箱呢。。。
点进来我就傻了 |
63
JCZ2MkKb5S8ZX9pq 2020-12-11 15:40:20 +08:00
可以考虑给 body 整个套一个减饱和的滤镜
|
64
dfzj 2020-12-11 16:07:32 +08:00
@lidlesseye11 哈哈哈哈
|
66
JerryCha 2020-12-11 18:18:39 +08:00
好家伙你是不是还在用 45% NTSC 色域的屏幕敲代码
|
67
windyCity1 2020-12-11 18:25:24 +08:00
@airplayxcom #61 哈哈哈,我也觉得,大佬,实在不行,放下前端吧,后端搞起
|
68
GG668v26Fd55CP5W 2020-12-11 18:36:35 +08:00 via iPhone
扎克伯格:明天来非死不可上班
|
69
bk201 2020-12-11 18:51:50 +08:00
玩得那么嗨,会不会被用户打死。
|
70
dfzj 2020-12-11 19:11:27 +08:00
@airplayxcom 这跟前后端有什么关系?前端很懂设计?那淘宝招那么多设计师干嘛?
|
71
dfzj 2020-12-11 21:45:35 +08:00 啥叫互联网手工梗?
|
