V2EX › Web Dev
webassembly 是一个实验性的低端编程语言,应用于浏览器内的客户端?
chuhemiao · 2020-01-15 14:23:53 +08:00 · 8213 次点击这是一个创建于 2083 天前的主题,其中的信息可能已经有所发展或是发生改变。
-
看了下维基,也是一头雾水,12 月 5 日成为万维网联盟( W3C )的推荐为 WEB 的第四种语言,
-
话说这个语言的实用性在哪,求大佬科普
第 1 条附言 · 2020-01-16 10:55:51 +08:00
1
darmau 2020-01-15 14:34:16 +08:00 可以用 chrome 打开 https://earth.google.com/web/ 看看
还有 https://www.figma.com/ ,找个设计文档打开看看中间的画布。 就知道 webassembly 能实现什么效果了 |
3
darmau 2020-01-15 16:02:29 +08:00 via iPhone
@chuhemiao 是。中间的画布部分是 canvas,用 webassembly 来控制,跟本地的画图应用没啥区别,甚至更强
|
4
mxT52CRuqR6o5 2020-01-15 16:03:22 +08:00 via Android
可以理解为类似于 jvm 的东西
|
5
youngster 2020-01-15 16:05:35 +08:00
让一切都可以容器化了啊,而且可视界面的那种
|
6
Hoshinokozo 2020-01-15 16:06:59 +08:00 WASM 不算编程语言,而是一种字节码标准,很多语言都能编译成 WASM
|
7
whileFalse 2020-01-15 16:12:26 +08:00
打个比方,你有一个 java 运行环境。以前这个运行环境只接受.java 源代码,该运行环境在内部编译成字节码,然后运行。
后来该环境进行了升级,可以接受 jvm 字节码输入。第一个优势当然是因为省却了编译过程,从而提升了运行速度。 第二个优势是,很多其他语言也可以编译成字节码。所以用 Scala、Kotlin 写的程序也能在该平台运行了。 同理,以前浏览器只能运行 js,需要在运行时编译。现在各个浏览器厂商达成了一致意见,推出了一个共同的字节码标准,日后浏览器可以支持运行这种字节码。所以既提高了启动速度,又能支持更多语言。 |
8
AV1 2020-01-15 16:15:54 +08:00 via Android
还记得以前的 flash 么? wasm 就相当于当年的 swf。让 C 和 Rust 这种高性能语言编译成 wasm,能在浏览器上运行。
|
9
madao 2020-01-15 16:36:40 +08:00
@DOLLOR
如官网的描述所说,WebAssembly 是一种基于堆栈的虚拟机的二进制指令格式。 但是注意一个重点:它不仅仅能运行在浏览器,事实上我们在各个场景下都做了 wasm 的执行 runtime,无论是操作系统级别的( WASI ),还是嵌入式的应用接下来都会往下继续做更多的实践。 @Hoshinokozo 是的,但是有 WAT,WebAssembly Text Format,算是某种意义上和 wasm 最正相关的编程语言,但是实现上还是会用其他的高级语言。 |
11
zunceng 2020-01-15 16:52:30 +08:00 低端这两个字。。。应该是底层的意思吧
|
12
madao 2020-01-15 17:31:29 +08:00 @chuhemiao wasm 除开在特定的计算和字节码解析(因为本来就是)有优势,事实上你的 JavaScript 写的足够好,你的 peak performance 是不会输给 Wasm 很多的噢,不过 WASM 是提供给你一个更加多元的的实践的选择(同时让你用静态语言写前端)。
这块今年我应该会做一个「完全同构」的前后端开发分享。 |
13
sazima 2020-01-15 21:22:42 +08:00
说一个最近的应用, 这货加载 3d 模型流畅了十倍不止. 以前 cecium 加载 3dtils 卡的要命
但是技术上还不太成熟. |
14
FrankHB 2020-01-15 22:08:46 +08:00
@Hoshinokozo 字节码具有可编程性,为什么不算编程语言?就因为会的人少?照这样说,汇编和机器码是不是也顺带开除出编程语言了?
更不用说 WASM 也不限一种表示,早期还有对应的高级 AST 表示了。 |
15
FrankHB 2020-01-15 22:14:35 +08:00
@zunceng 原文是低级(low-level) ,指的是设计有意排除“高级”的抽象特性,不一定是底层。
低级语言可能因为缺乏抽象能力而直接让人读写,但不一定只能在底层发挥作用,比如当作 transpiler 的输入。门槛高了点罢了。 虽然现在的设计似乎是彻底偏向怂到传统路线上了。 |
16
slanternsw 2020-01-15 23:41:09 +08:00
|
17
ragnaroks 2020-01-16 00:10:54 +08:00
让浏览器系统化
|
18
alphatoad 2020-01-16 01:15:44 +08:00 via iPhone
这两天在尝试 port c 项目到 wasm,折腾死我了
|
19
seakingii 2020-01-16 02:00:28 +08:00
从功能效果上可以看成"更低层的 JS 语言"
目前 JS 语言因为它本身的特性,效率不是太高.WASM 是为了改进这一点. 本人搞的一个玩具,用 GO 语言写,转换成 WASM,用来处理图像 https://image.beer |
20
seakingii 2020-01-16 02:03:16 +08:00
另外还有个附带的 功能,就是相对 JS 有更好的加密性...
|
21
slanternsw 2020-01-16 02:18:39 +08:00
顺便最完善的 wasm 工具链得用 rust. wasm-bindgen 有和没有是完全不同的开发体验。
|
22
lookas2001 2020-01-16 08:09:37 +08:00 via Android wasm 的诞生是由于
1 js 性能不是特别好 2 js 有太多历史问题(设计上等) 3 js 垄断了前端开发 故 wasm 的设计 1 足够底层,运行起来足够快 wasm 的不足 1 导致源代码不可读 2 到现在为止调用浏览器提供的接口只能通过 js 进行 其实把浏览器看成一个小操作系统未尝不可。 js api 其实就可以理解为 system call 只不过更加高层,抽象罢了。 推荐 rust+1 |
23
yksoft1test 2020-01-16 08:10:52 +08:00
wasm 可以相当于一台虚拟机,可以执行编译型语言。我之前把一些模拟器 port 到了 Emscripten 平台,Emscripten 平台支持把 C/C++的代码编译到 wasm。
https://yksoft1.github.io/ |
24
lookas2001 2020-01-16 08:12:52 +08:00 via Android 云游戏不是用这些技术的。
云游戏是运算在服务器上完成,把画面发到到客户端。 这个本质上运算还是在客户端上进行的,服务器仅仅提供的是需要运算的代码。 |
25
murmur 2020-01-16 08:18:57 +08:00
目前 wasm 主要用于加密,而且有落地的例子,比如 google 那个牛逼验证码就是类似的一个虚拟机
至于 figma,跟墨刀一样(我在用墨刀),很好,但是别人还是用 sketch,adobe xd 别人都看不上 前端现在的迷惑就在这里,你自以为做了一个很牛逼的东西,把 pc 端的软件迁移到浏览器里,但是别人还是用 pc 端软件 |
26
didiv 2020-01-16 08:40:49 +08:00
|
27
Livid MOD PRO |
28
agdhole 2020-01-16 09:22:16 +08:00 via Android
哔哩哔哩的视频投稿生成封面功能就是在本地的 wasm 里做的
|
29
seakingii 2020-01-16 10:00:11 +08:00
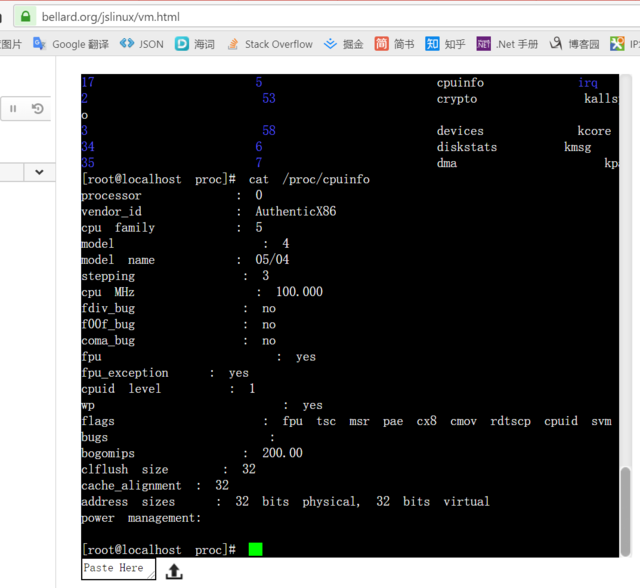
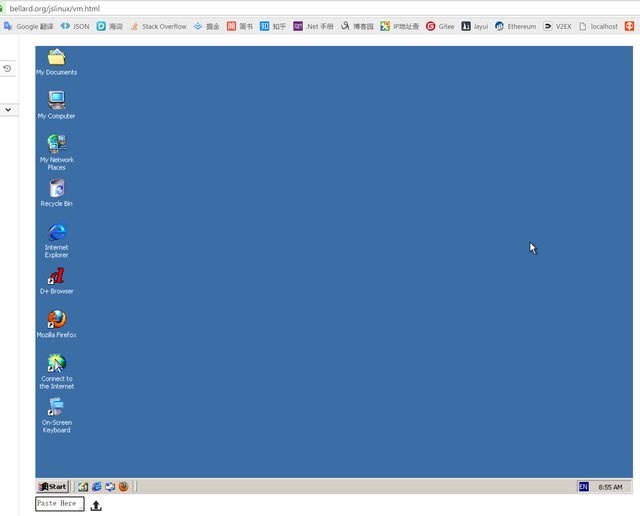
上面有人说虚拟机.... 推荐一个 DEMO,用 WASM 开发的 虚拟机, 在浏览器里运行 LINUX,WINDOWS 操作系统...
WIN2000 https://bellard.org/jslinux/vm.html?url=https://bellard.org/jslinux/win2k.cfg&mem=192&graphic=1&w=1024&h=768 更多的虚拟机列表 https://bellard.org/jslinux/   |
30
tabris17 2020-01-16 10:02:18 +08:00
你可以把 wasm 理解成浏览器中运行的汇编语言
|
31
civet 2020-01-16 11:09:11 +08:00 via iPhone
低端编程语言亮了
|
32
libook 2020-01-16 11:33:26 +08:00 Assembly 就是汇编,往往代表直接以机器码形式呈现的程序,你可以想想以往的汇编语言的特点是什么,WebAssembly 是在浏览器端(严格来说是引擎端)的一种具备汇编特点的技术。
举个例子:浏览器上往往只支持 JS、CSS、HTML 三种语言,这些都是以源码的形式由浏览器实时解释运行的语言,浏览器内部实现了这些语言的语法、API 的细节,对计算机底层机器码进行了功能上的封装,特点是人类友好、性能较差;而 WebAssembly 是直接运行机器码,虽然是在 VM 或沙盒上运行的,但开销极低,特点是人类不友好、性能较强。 实际上用 WebAssembly 来做开发也不是直接写 WebAssembly,依靠 LLVM 编译器的强大功能,可以将很多语言的程序编译成 WebAssembly,比如 C/C++、Rust、C#/.Net 、Java、Python、Go,以往 C 语言是直接编译成机器码跑在硬件或操作系统上,WebAssembly 可以让 C 语言编译成 WebAssembly、转化成 WebAssembly VM 或沙盒机器码运行、VM 或沙盒在硬件或操作系统上,由于中间 VM 或沙盒的开销极低,所以可以让程序的性能与直接跑在硬件或操作系统上相近。 既然是 Web 开头的技术,那么还有一个很大的特点就是可以和 JS 互操作。 应用场景基本就是在浏览器端有强性能需求的场景,比如 AI、视频编解码器、图形引擎,或者仅仅是想把桌面软件迁移到浏览器上( AutoDesk 将 AutoCAD 迁移到了浏览器上)。 |
33
murmur 2020-01-16 11:44:43 +08:00
autocad 就别吹了,吹过的最好去申请个账号试试,免费的,这东西唯一用途就是提供了一个官方的在线 CAD 预览方案,以后真的提供本地版本就可以做图纸 web 浏览器了
至于设计,连玩具都谈不上,先不说 cad 的插件体系,国内各种国产 cad 都有自己的插件,web 版的连功能都残缺 CAD 这东西不是家用,要用就是重使用,他不是 ps,小的可以修个照片切个图,大的可以做设计,不是专业设计师装 CAD 干嘛。。。 |
34
atx 2020-01-16 16:06:04 +08:00
@yksoft1test 您好,我最近在研究模拟器相关的东西, 能否留个联系方式(或者加我 q:MTQ1MDc1NTMyMw==),有些问题需要请教
|
35
yksoft1test 2020-01-16 16:17:02 +08:00
@lc1450 我现在连 DOSBox 那个已经非常清晰的 CPU 部分都没法完全搞懂。你请教错人了
|
37
seakingii 2020-03-26 15:02:38 +08:00
|