V2EX › 分享创造
Microsoft + Github = MicroHub,花了一下午搞的微软风格的 GitHub 主题扩展
zhuowenli · zhuowenli · 2018-06-09 19:08:09 +08:00 · 6220 次点击这是一个创建于 2482 天前的主题,其中的信息可能已经有所发展或是发生改变。
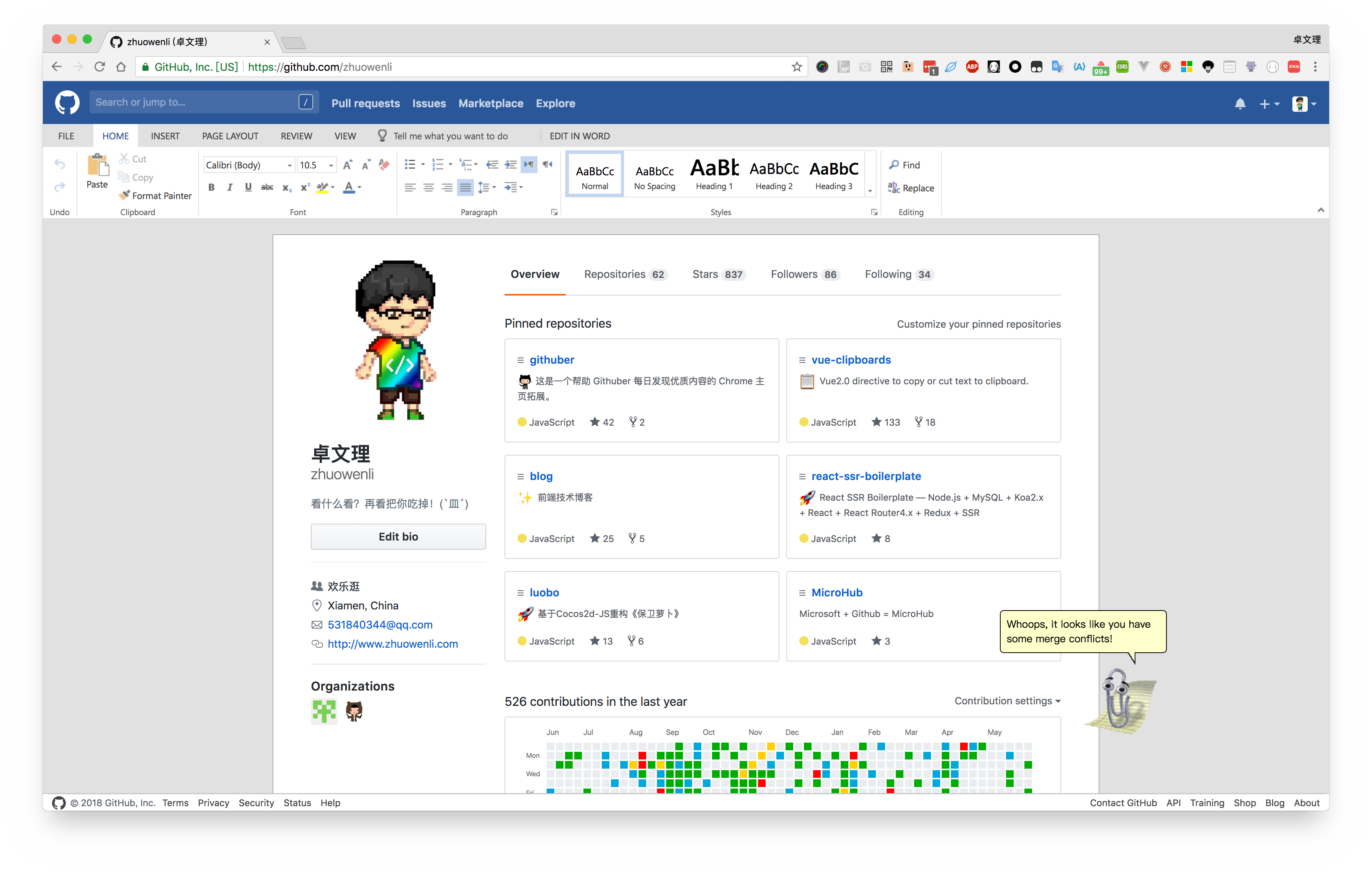
Microsoft + Github = MicroHub
花了一下午搞的微软风格的 GitHub 主题扩展,欢迎尝鲜!🤓
源码: https://github.com/zhuowenli/microhub


Chrome 扩展地址:
1
ynyounuo 2018-06-09 19:11:01 +08:00 |
3
ryd994 2018-06-09 19:18:12 +08:00 via Android
哈哈哈哈哈,棒
|
4
aaronly 2018-06-09 20:41:54 +08:00
看着更像 fb 啊
|
5
Wao 2018-06-09 21:40:58 +08:00 via iPhone
这是脸书风格吧
|
6
zhuowenli OP @aaronly @Wao 哈哈哈,不要看到蓝色就想到 Facebook 嘛~~ 我加点了点东西,再看看😏
 |
7
Humorce 2018-06-09 22:42:04 +08:00 via iPhone
微软用的不是这个色号
|
8
aaronly 2018-06-09 22:45:25 +08:00
@zhuowenli 因为光一条蓝色的话并不能看出来是微软系的风格 。
新加的就有点了, 但是也存在一个 bug,metro 风格的 office 早就不存在助手了(原谅我挑骨头😏 |
9
Ultraman 2018-06-09 23:47:31 +08:00 via Android 会不会有一个快手风格的 acfun 😏
|
10
Clarke 2018-06-10 00:08:50 +08:00 via Android
没有任务栏。
|
11
sneezry 2018-06-10 05:00:01 +08:00 via iPhone
维护过一段时间微软内部的博客网站,不知不觉发现网站主题和所谓的微软风格高度一致。其实并没有故意那么设计,只是遵循了 accessibility 的规则。
1. 字号不得小于 16px 2. 文字与背景颜色对比度不得小于 2.7 3. 按钮边缘与文字内容之间必须至少保留 10px 4. 所有可以点击的组件处于 active 状态时必须有 outline 所以,GitHub 上所有的字号都得调大,按钮渐变背景色全部去掉,否则对比度过不了,按钮要变大,鼠标 hover 上去后的背景色要加深,同时文字要变成浅色,input 里的 placeholder 颜色对比度也得加深。 总之一句话,你得让色弱用户也能用。 |
12
Trumeet 2018-06-10 07:53:35 +08:00 via Android
海内存知己,天涯若比邻,GitHub 马上就绪..(
|
14
wizardforcel 2018-06-10 19:32:24 +08:00 via Android
能不能照着 vsc 的色号改。。
还有你不打算适配宽屏么 -______- |
15
zhuowenli OP @wizardforcel VSCode 还有特殊的色号么(只知道 Studio 的基佬紫,我一直用 One Dark 的暗色主题...)宿舍没有 4k 显示器,明天回公司再看看宽屏的效果。。
|
16
sumuu 2018-06-11 15:10:57 +08:00
蛮有意思的..支持个.
但是导航栏上的那个小铃铛(notifications),有个黑圈... |
17
en20 2018-06-11 20:51:00 +08:00 via Android
这个回形针小人是 xp 时代的东西吧😂
|
18
polarbearn 2018-06-12 19:52:41 +08:00
Octotree 会阻挡搜索框.
|
20
roogle 2018-06-13 13:58:19 +08:00
我以为我的 chrome 开的插件已经够多了,看了你的插件栏,我跪了
|
21
woffee 2018-06-14 14:29:58 +08:00
真会玩
|
