开发微信小程序入门前
2016 年 09 月 21 日晚 微信发不了微信“小程序”的内测版,一时间整个互联网都炸了锅。个大新闻、论坛都在讨论这个事情。
作为互联网的一猿,我们怎能不紧跟时代的脚步。于是第二天上午也对微信发布的“小程序” 进一步的做了相关了解。
很多人问我这是什么?
我一般回答:这是未来。
安装教程
关于使用教程网上已经有非常多的教程了,我在这里也不过多赘述,就简单的介绍一下。
想要快速的学习及开发微信的“小程序”(虽然它还没正式发布)我们首先需要一个“微信 web 开发着工具”这么一个软件, windows 版与 Mac 版都有。注意,是 0.9 及以上的版本, 0.7 版本无法运行。
Mac 版下载地址:wechat_web_devtools_0.9.092100.dmg windows 下载地址:wechat_web_devtools_0.9.092100_x64.exe
Mac 的安装方式很简单,与普通应用的安装方式一样。
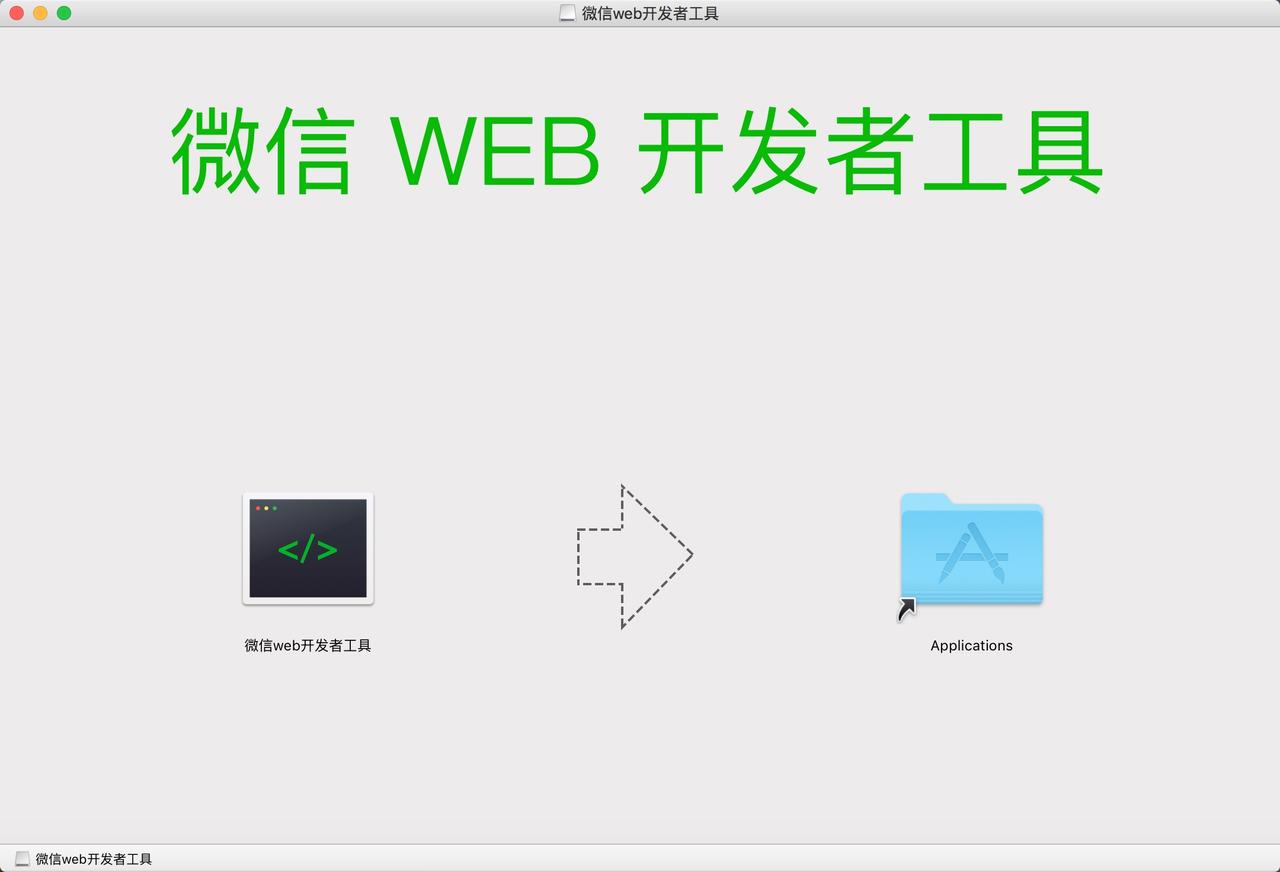
- 打开下载好用 dmg 文件
- 把"微信 web 开发者工具"拖进Application就算是安装完成了
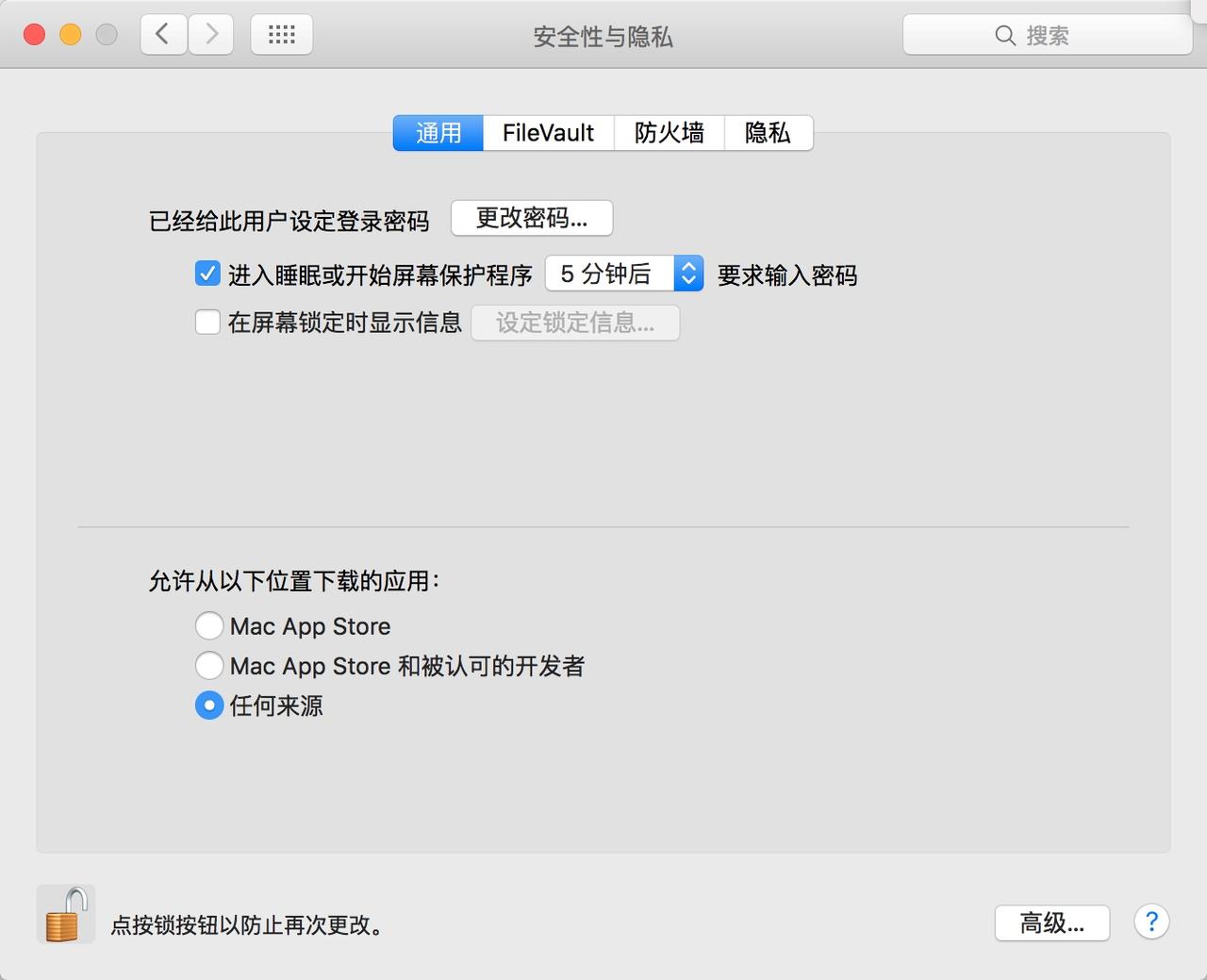
- 依次打开"系统便好设置"->"安全与隐私"->"点按锁按钮以进行更改"->选择"任何来源"
- 根据提示点"是"、"打开" 然后就可以正常的打开应用了
以下是截图:


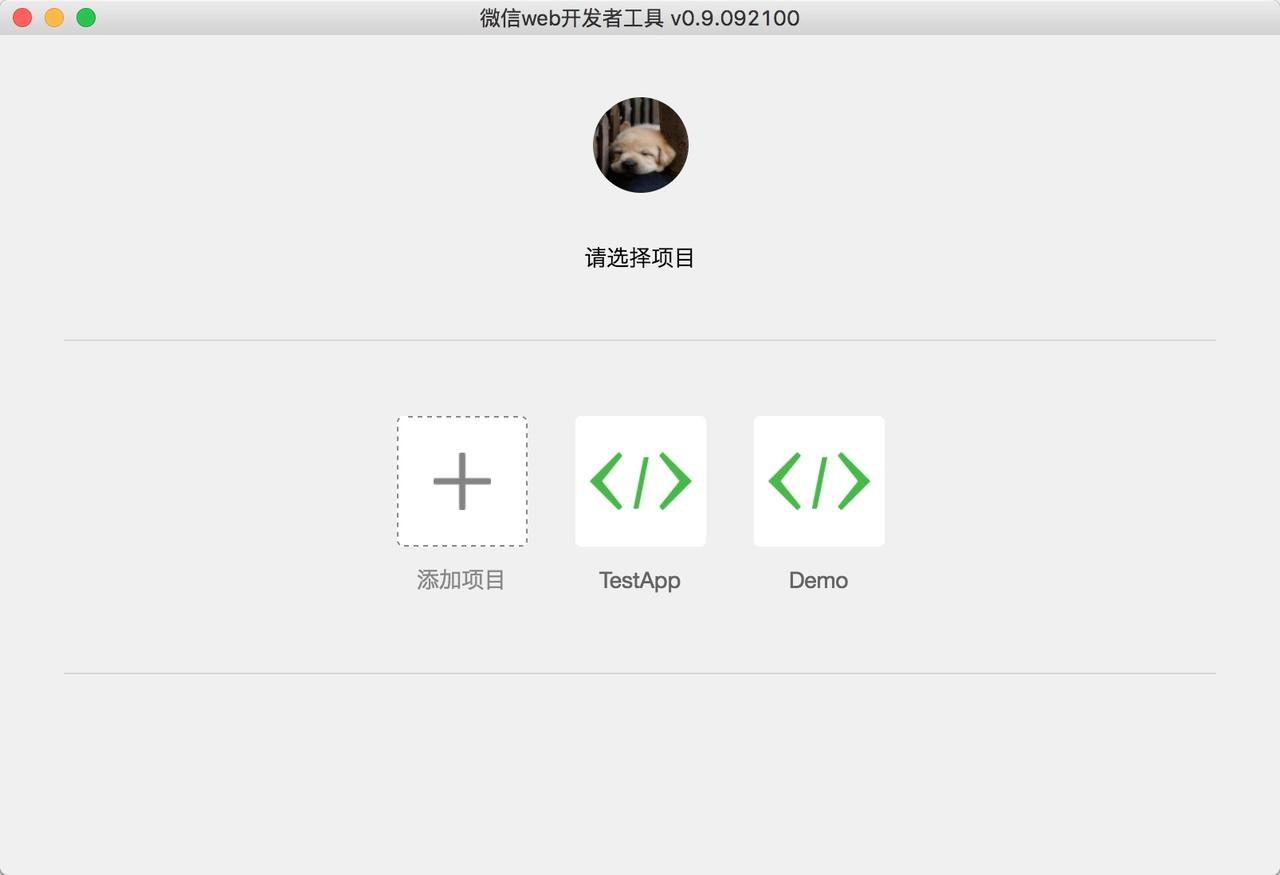
先用自己的开发者账号扫一下二维码登陆“微信开 web 发者工具”,登陆成功后会出现一下界面:

(我已经添加过了,所以不用在意这些细节)
点击“添加项目”
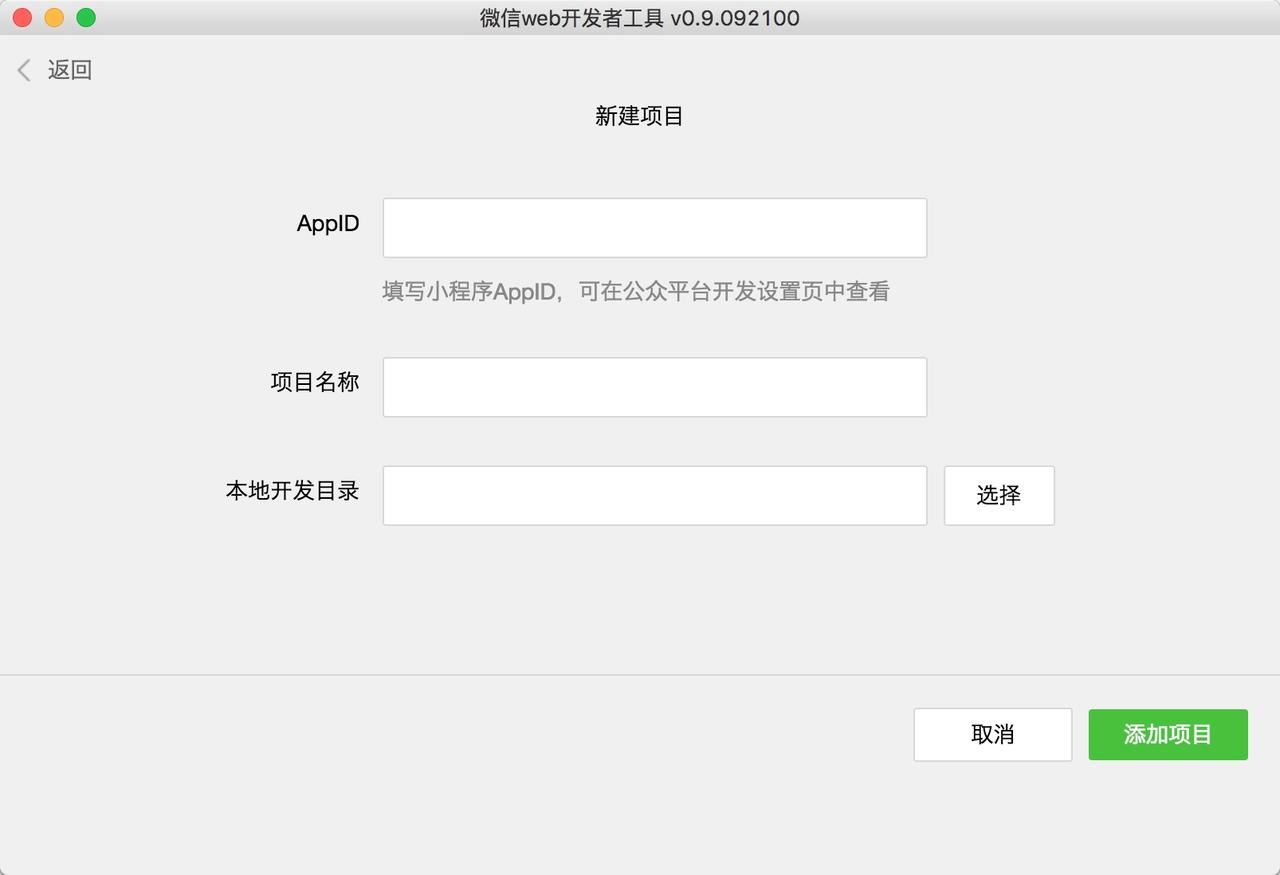
这是会提示输入 AppId 、项目名称、及项目地址, 如下图

什么是 AppID ?
注意:这里的 App ID 不是原来开发者帐号的那个 App ID 。
众所周知,腾讯只给发了 200 个开发者账号,那像咱们这种没有资格的怎么办?
我们是猿诶,在不影响他人利益的情况下当然选择破解。
题外话:
听说开发者帐号已经吵到 300 万了,不知道是真的还是假的!
- 每个用户只能有 20 个“小程序”
- “小程序”不能打开第三方应用
- 每个应用开发完后打包提交给微信进行审核
- 应用是在微信的服务器的
- 无法独立出一个独立的应用,只能在微信上使用
然后点"添加项目"就完成了一个项目的创建。

破解方法
windows 与 mac 的破解方法基本相同,这里只以 mac 为例
先关闭开发者工具
下载这两个 JS 文件,分别替换各个目录中的文件
文件 1: createstep.js 文件 2: projectStores.js
替换的路径
createstep.js->/Applications/wechatwebdevtools.app/Contents/Resources/app.nw/app/dist/components/create/createstep.jsprojectStores.js->/Applications/wechatwebdevtools.app/Contents/Resources/app.nw/app/dist/stroes/projectStores.js
替换完后启动应用,然后输入 App ID (随便输入一个就行了)然后项目名、路径等。
这样就可以真正进入开发界面了。
注意:按照网上的教程需要重新启动一下“微信 web 开发者工具”原因可能是使用某些功能的时候会提示 AppId 未注册。
网上有一个微信 Demo ,也不知道是不是微信官方的,里边有大量的例子。
demo 下载:demo.zip
这是一个比较全的 demo ,包含了大部份功能,及微信所开放的 api 。

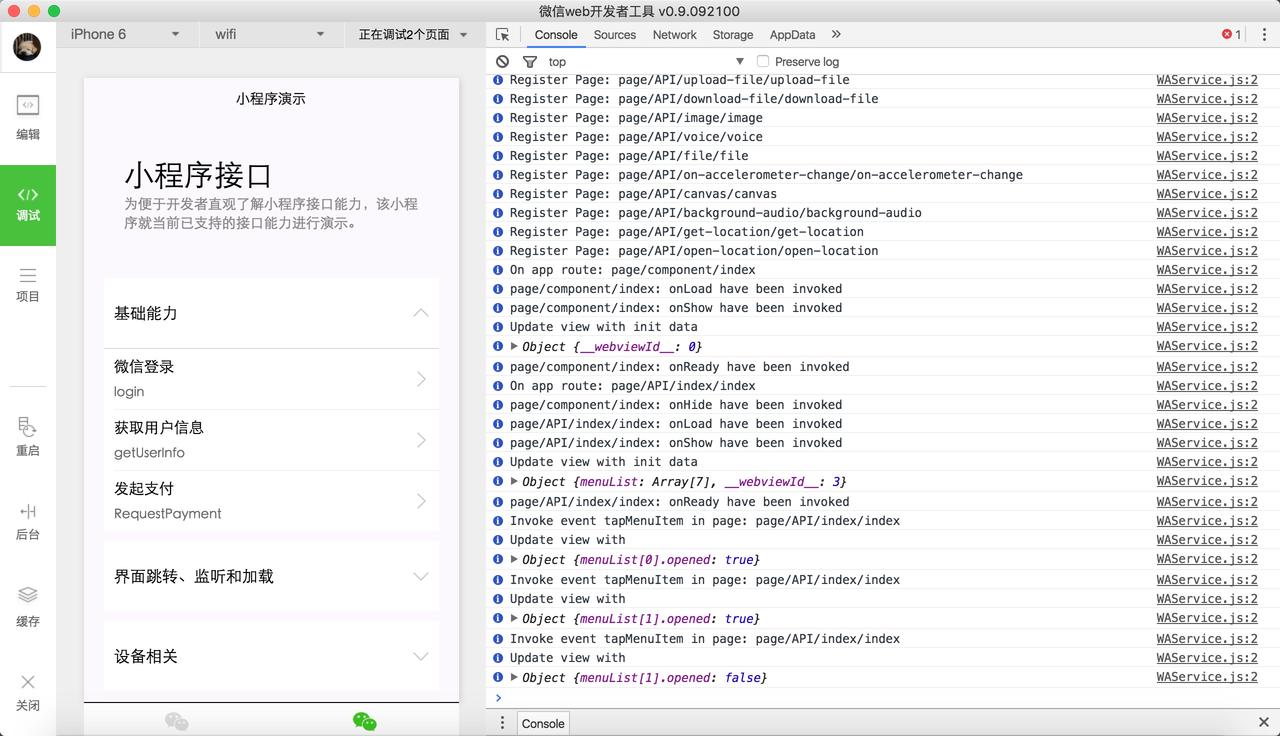
点击关闭退出到项目选择页面,然后选择“添加应用”与上面方法相同,注意,“项目路径”选择刚刚所下载的“ Demo ” 让后启动,就可以体验大量 demo 了。
写一个 hello world !
一般有三个文件:
.wxml相当于 html 与 xml 的结合体.js就是 js 文件.wxss某种css吧
需要注意的是目前小应用暂时不支持其他插件比如jQuery啥的。
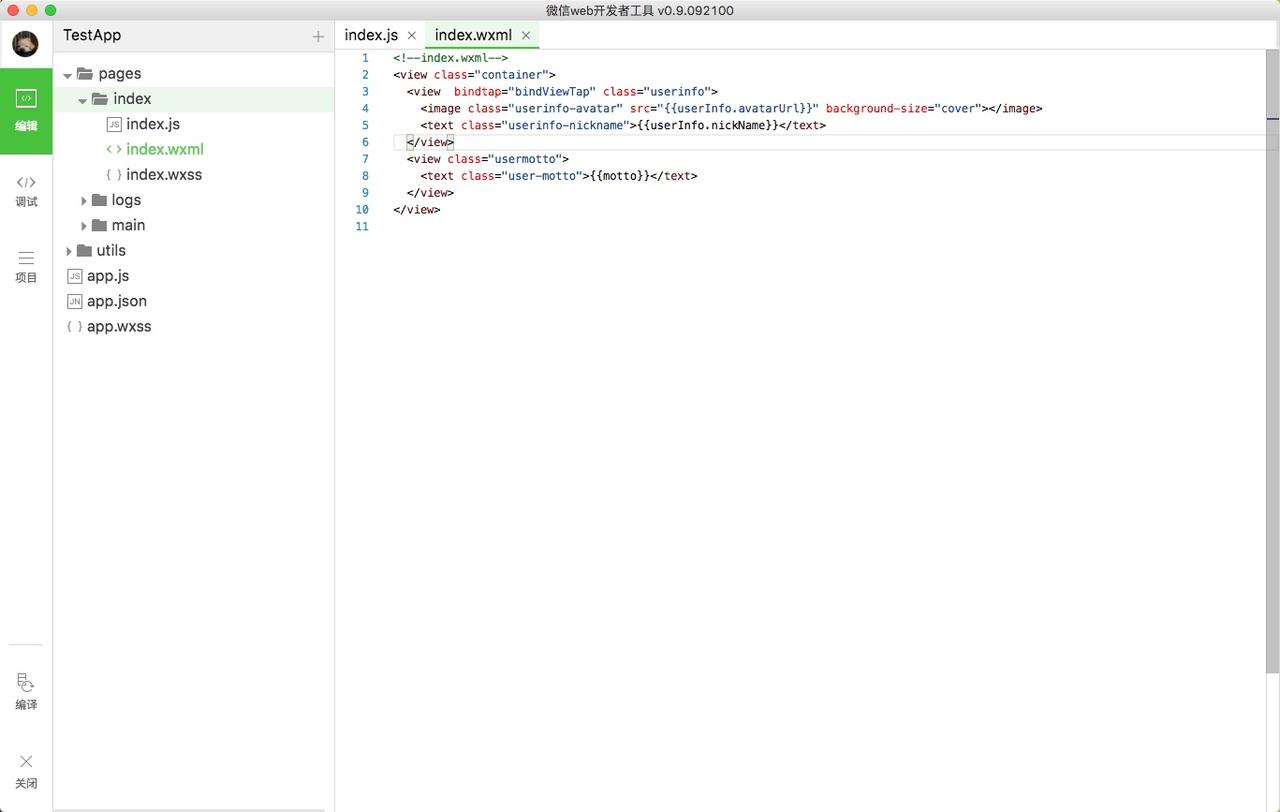
选择"编辑"选项卡, 打开/pages/index/index.wxml

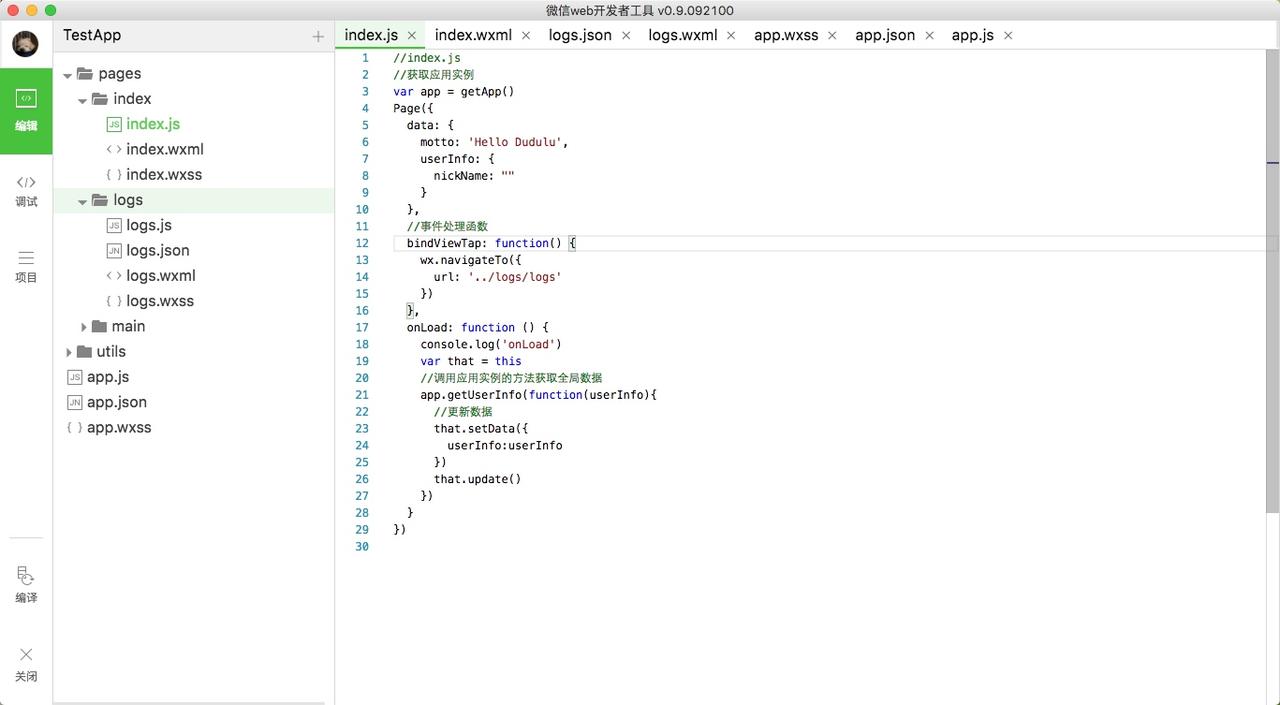
是不是很熟悉,就是 html 与 xml 的结合 先不做修改。然后打开 /pages/index/index.js

在Page函数里的 data 对象里的 motto的值改成Hello Dudulu
bindViewTap 这个方法是绑定的跳转,如果你设置了userInfo的nickName的值,它将会显示在页面正中央,当你点击"nickName"的时候,它路由跳转到/pages/logs/logs.wxml了
改完后回到"调式"选项卡,点击"重启"就可以刷新刚刚所修改的文本了。
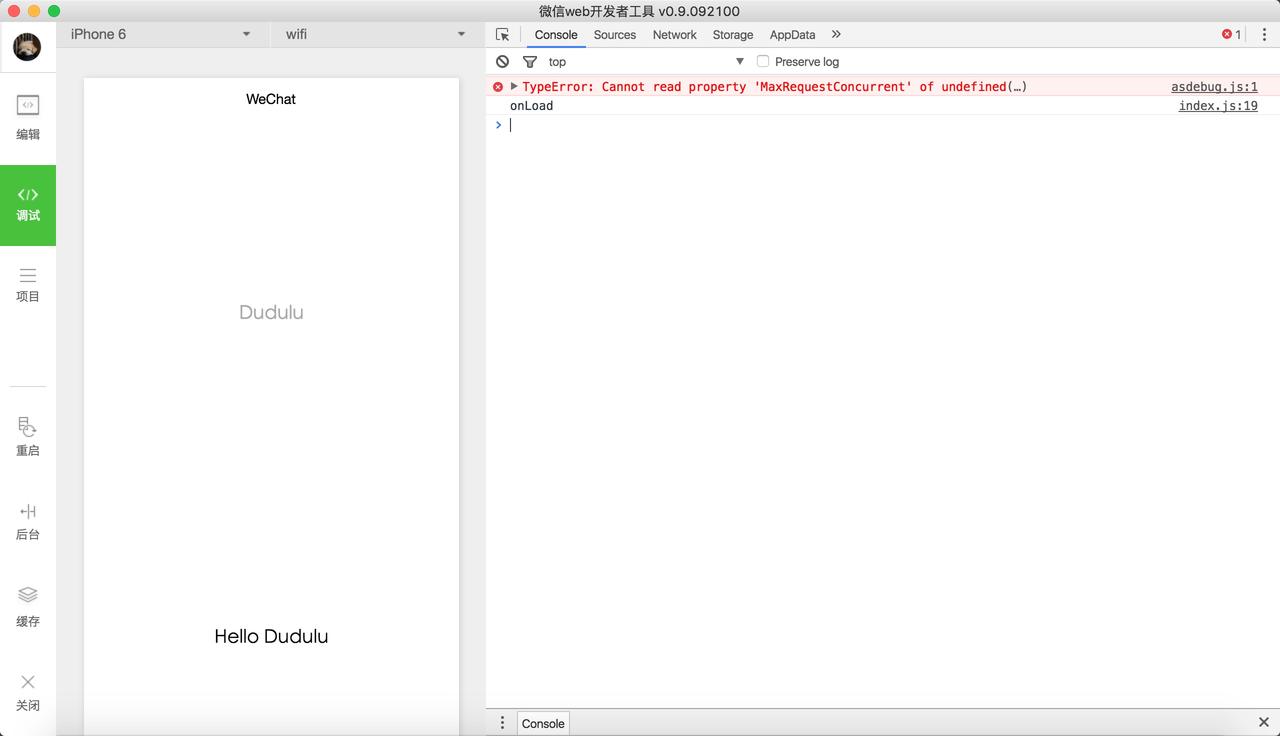
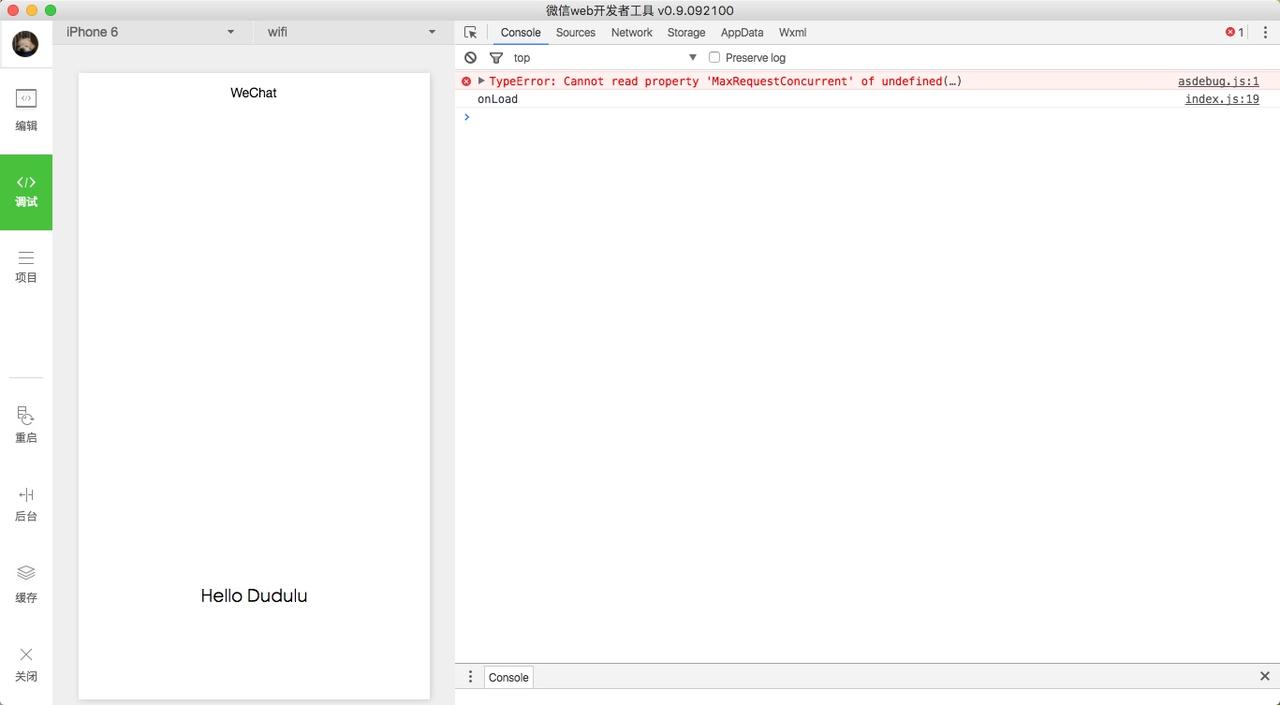
运行效果:

这里有一个错误, github 上已经有修复改错误的方法了,还需要替换一个文件:
- 文件 3: asdebug.js
替换目录: /Applications/wechatwebdevtools.app/Contents/Resources/app.nw/app/dist/weapp/appservice/asdebug.js
就可解决以上报错的问题。
已经有大神把微信的官方文档给抓取下来了, 文档地址: http://notedown.cn/weixin/component
尾巴
咱们这种破解方式显然是不行的,我觉得微信可能会封掉这种方法,所以大家赶紧。
我说它是未来,这个大家自己体会,这次我们不能再错过了。
我们一起加油!
1
tj646 2016-09-23 00:11:53 +08:00
WIN 版已经不能登陆了。。。。
|
2
xidianlz 2016-09-23 00:50:58 +08:00
mac 的也不能登录了
|
3
DlYgod 2016-09-23 00:58:17 +08:00
用 0.7 版的可以登录,但小程序里的资源加载不出来
|
5
zonghua 2016-09-23 01:12:13 +08:00 via iPhone
逆向工程,小心被告。
|
7
uqf0663 2016-09-23 02:41:27 +08:00
@tj646 https://mp.weixin.qq.com/wiki?t=resource/res_main&id=mp1455784140&token=&lang=zh_CN 这里可以下 0.7 版,装完 0.7 版登录先,扫码登录完关闭窗口,然后安装 0.9 版,然后再覆盖那两个破解文件,运行 0.9 即可自动进去。
|
9
toben 2016-09-23 09:13:12 +08:00
好吧都不能登录了,要是能提前公布些文档就好了
|
10
newbie269 2016-09-23 09:26:08 +08:00 via iPhone
没有 linux 版本不开心
|
11
nellace 2016-09-23 09:28:09 +08:00
看起来很像 react native ,期待开放
|
15
ysz1121 OP @willhunger 哈哈 装个虚拟机
|
17
jeeve 2016-09-23 10:07:43 +08:00
mac 10.12 系统装不了,已经没有 允许任何来源的选项了
|
20
murmur 2016-09-23 10:36:47 +08:00
300w 可以开一个公司做 native 了。。
|
21
fakefish 2016-09-23 10:45:18 +08:00
0.7 版本更新一下 https://pan.baidu.com/s/1dFdsqKL
|
22
fakefish 2016-09-23 10:46:20 +08:00 加个密码 链接: https://pan.baidu.com/s/1pLxqFzH 密码: bwt9
|
23
codeaqua 2016-09-23 10:47:53 +08:00
长的好像 WPF..
|
25
qinxi 2016-09-23 11:05:03 +08:00
0.7 登录安装 0.9 并替换文件已成攻.感谢分享
|
26
mikan 2016-09-23 11:46:46 +08:00
进是进去了, demo 出不来
|
28
lucky9805 2016-09-23 11:49:58 +08:00
qq 群内研究小程序: 324203133
|
30
flight2006 2016-09-23 18:51:40 +08:00
@menc Failed to load resource: net::ERR_NAME_NOT_RESOLVED http://1709827360.appservice.open.weixin.qq.com/appservice
问题原因:通常是由于系统设置了代理如 Shadowsocks 等。 解决方案:关闭代理,或者依次点击工具栏“动作”-"设置",选择“不使用任何代理,勾选后直连网络”。 |
31
jon 2016-09-23 23:50:39 +08:00
linux 已经失去未来,或成最大输家
|