这是一个创建于 3568 天前的主题,其中的信息可能已经有所发展或是发生改变。
今天在某网站上发现的,看到 github 上没有,就开源出来了。项目地址见: https://github.com/hustcc/canvas-nest.js
如果代码侵犯了你的版权,请联系我删除,谢谢。
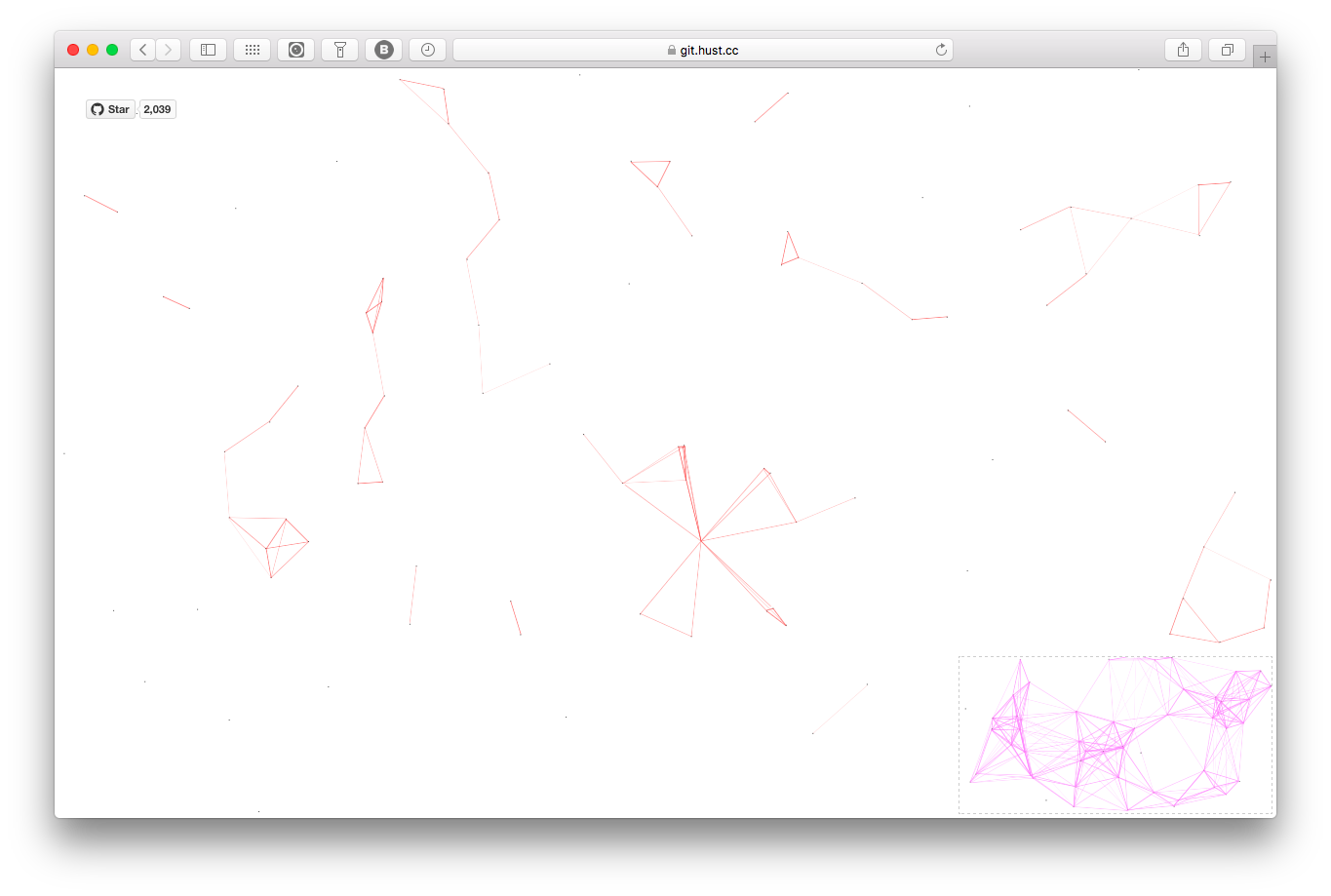
具体效果直接看地址: http://www.atool.org/

或者直接下载 github 项目,看其中的 demo 。使用和配置非常简单, js 代码也非常少, 2kb 不到。下面的 readme 文件内容。
cavas-nest.js
A nest backgroud of website draw on cavas.
feature
- do not depend on jQuery or other javascript framework.
- very light, only 1.59kb. can be smaller after gzip.
- so easy to use, even you are not a web developer.
usage
so eazy that I do not want write the chapter.
<script type="text/javascript" src="canvas-nest.js"></script>
then ok!
preview
if you has used this project, pls let me know, I can add your website on.
other
- the code is from other website, is not writed by myself. I just do some code on it.
- I search the github, but can not find the code.
- if the code is piracy of yours, pls let me know.
第 1 条附言 · 2015-12-08 09:34:55 +08:00
附加一下:原始代码来自于不知道什么网站,该网站有一个区域有这个效果,并且代码并没有署名和版权说明,个人保存之后,经过比较多的修改,不说面目全非,至少原作者是认不出看来了。这种情况有版权问题吗?如果这个也有版权问题的话,会不会我们在网络上抄写的 for 循环语句,排序代码也是有版权问题?
第 2 条附言 · 2015-12-08 09:38:55 +08:00
不要 tm 矫枉过正的说版权问题,素质问题,真没有素质什么的,我特码几个网站被别人全站抄袭,完全镜像,跟他们联系,它们要么说不删、要么说去尼玛、要么说去报警吧。。。
所以看到下面回复版权问题、 github 还可以这么用,真没有素质等等,我就想说醉了,哪个开发人员没有复制过网络上的代码,然后进行一层封装,变得更好用。
我也不例外, copy 了网上的代码并且进行大量封装然后做成大家都能很简单用的方式,很多开源项目不都是这样的吗??用现有的东西做出给大家使用起来方便的代码。
醉了。。。
所以看到下面回复版权问题、 github 还可以这么用,真没有素质等等,我就想说醉了,哪个开发人员没有复制过网络上的代码,然后进行一层封装,变得更好用。
我也不例外, copy 了网上的代码并且进行大量封装然后做成大家都能很简单用的方式,很多开源项目不都是这样的吗??用现有的东西做出给大家使用起来方便的代码。
醉了。。。
第 3 条附言 · 2015-12-08 12:30:33 +08:00
一边说版权问题,一边赶紧 star 和 fork ,我也是够了~
第 4 条附言 · 2015-12-09 13:40:45 +08:00
增加 cdn 地址:<script type="text/javascript" src="//github.atool.org/canvas-nest.min.js"></script>
加到<body>内即可。
加到<body>内即可。
第 5 条附言 · 2015-12-10 12:07:07 +08:00
增加 几个配置项,方便用户自定义,同时依然不改变部署的方式。 https://github.com/hustcc/canvas-nest.js/blob/master/README-zh.md
第 6 条附言 · 2016-01-19 23:19:40 +08:00
wordpress 用户有福了,插件地址: https://github.com/aTool-org/canvas-nest-for-wp
1
pupboss 2015-12-07 13:49:39 +08:00
翻译水平 = =
|
3
hardware 2015-12-07 14:04:25 +08:00
请标明出处。。。
|
6
phoenixlzx 2015-12-07 14:24:02 +08:00
这是 domaintools 的 whois 工具背景效果么...
|
7
litianyou 2015-12-07 14:45:29 +08:00
@phoenixlzx 看起来有些相同,但是有些不一样..
|
9
twor2 2015-12-07 15:10:48 +08:00
东西很赞很好,但在这个页面上效果很不好
|
10
zangbob 2015-12-07 15:14:03 +08:00
楼主网站上作品都不错,但这个背景用了之后眼晕。。。
|
11
6IbA2bj5ip3tK49j 2015-12-07 15:15:26 +08:00
这代码不是你的,你这样“开源”不厚道吧。
|
12
ztrt 2015-12-07 15:26:08 +08:00
部分手机浏览器浏览时会变卡
|
13
50vip OP @xgfan 确实不太好,求原始作者过来,我修该了一点东西,部署更简单。
不过说实话,互联网导出都是抄袭,更别说 js 代码了~ |
14
qiayue PRO 楼主你没说清楚啊,你是别处看到这样的效果,然后自己用代码实现了,然后开源
还是把别人的代码给开源了? |
15
renxiangbin 2015-12-07 15:45:27 +08:00
记得知乎上有用过。
|
16
50vip OP @qiayue 别人的代码,自己改了改,然后用上了,开源了。。。关键是我找不到之前从那个网站看到的代码了。当时搜索一个东西,到一个网站,然后看到效果不错,就把 js 保存下来了。活做完了就忘记了,今天中文发现那个 js 文件,就折腾了一下开源了
|
18
paloalto 2015-12-07 15:51:40 +08:00
分享另一个类似的 repo : https://github.com/VincentGarreau/particles.js
|
22
ericshine 2015-12-07 16:28:59 +08:00
楼主可以标注一下出处,来自网站。
|
24
iyaozhen 2015-12-07 16:35:33 +08:00
非常敬佩的一个学长的,现美团前端大牛。
|
25
iyaozhen 2015-12-07 16:35:50 +08:00
@iyaozhen http://blog.ysmood.org/ 类似的效果
|
26
learnshare 2015-12-07 17:04:51 +08:00
看到其他地方有,就拿到 Github 开源了?
这样真的合适么 |
27
50vip OP @learnshare 看楼上各种回复,各种类似的,谁知道我看到的那个代码是不是也是从各种地方抄过来的呢,另外,很多大网站的网站前段效果,其实也是网上各种抄过来的。
我说上面的不是否定我这样做不好,我自己也觉得不好,所以在 readme.md 文件中有所说明。请仔细看~ |
31
hyuwang 2015-12-07 17:32:05 +08:00 楼下停了辆车。。反正也没锁主人也不在,重新喷了个漆开走了。。。你说主人来找我就把他开回去
初衷虽好 虽然有侵删 但还是。。 参考罗辑思维在 v2 被黑的时候 |
38
50vip OP @iyaozhen http://blog.ysmood.org/ 推荐给大家,这个有时间轴文字,但是没有鼠标收集的东东。。。
|
39
virusdefender 2015-12-07 18:12:27 +08:00
和 leancloud 首页样式差不多,那个好像是开源的
|
40
50vip OP @virusdefender 我还以为找到原始版本了。。。我打开看了一下,不一样啊啊啊啊啊~~~~
|
42
Slienc7 2015-12-07 22:19:00 +08:00
这样真的很不好
|
43
PublicID 2015-12-07 22:25:49 +08:00
典型的强盗逻辑,没想到这里还有这种奇葩。
别人抄是你抄别人的理由? 你偷小偷的东西不算偷? 还给别人的代码加了个 MIT license ,简直无语了。 |
44
POPOEVER 2015-12-07 22:45:53 +08:00
原来 Github 可以这样用啊
|
45
jsplyy 2015-12-07 23:14:20 +08:00
为啥我的加了没卵用 www.lujingsai.cn
|
47
50vip OP |
48
50vip OP @hardware 请搞清楚,不是抄袭…妈蛋,国内人现在就是矫枉过正,我他妈这一个 a=b 需要版权?再说别人没有标注版权咋办?
|
49
50vip OP 我如果不发出 github 地址,而是只贴出效果图,然后需要的留邮箱,会不会就没有那么多 bb 的?可见版权保护只是形式而已…项目不删除了…
|
51
LWXYFER 2015-12-08 09:00:10 +08:00 我好累! 出处在此: https://github.com/VincentGarreau/particles.js 楼主可以删 repo 了。
|
52
shuson 2015-12-08 09:23:41 +08:00
楼主是个妹子?
|
56
50vip OP @shuson 本来自己还觉得有点过意不去的,准备删除,看他们的样子,我就觉得很不爽,哪个开发人员没有复制过网络上的代码,然后进行一层封装,变得更好用。我也不例外, copy 了网上的代码并且进行大量封装然后做成大家都能很简单用的方式,很多开源项目不都是这样的吗??
何况这才几行代码,估计还没有一个快排算法多,非要我手敲一遍,然后大言不惭说这个代码是我写的,估计下面就回复大牛。。。 我只是说明这个代码是我写的, 但是不全是,部分代码来源于网络,然后就被人 bb ,草,醉了 |
57
zjf 2015-12-08 09:44:18 +08:00
...不一会就变成这么多了..
 |
59
feather12315 2015-12-08 09:45:33 +08:00 via Android
@50vip 自己开心就好,不必纠结
|
60
bhqt 2015-12-08 09:45:50 +08:00
一群大义凌然的东西。唉,何必!
|
61
jeremaihloo 2015-12-08 09:46:30 +08:00
其实我想说不必置气,有些人就那样(坛子),习惯就好
|
64
50vip OP 沉了吧,沉了吧,有问题,可以私信或 github ,很高兴能解决你们的问题~
|
65
zongwan 2015-12-08 10:18:42 +08:00 Flash ActionScript 3.0 动画教程 (豆瓣)
https://book.douban.com/subject/3016575/ 最早看到这个效果是 2008 年出版的 教 flash ActionScript 的神书 http://i12.tietuku.com/882d03d2fd0678ec.png @50vip 这效果早在 AS3 中出现很多次了 , 没有什么源码问题 |
66
unknownservice 2015-12-08 10:27:27 +08:00
看来政治正确这股风已经从知乎吹到 v2 了,呵呵。
|
67
frozenshadow 2015-12-08 11:00:36 +08:00
@50vip 楼主,我来请教下
``` window.onmousemove = function(a) { a = a || window.event, w.x = a.clientX, w.y = a.clientY }, window.onmouseout = function(a) { w.x = null, w.y = null }; ``` 这段改成 touch 事件怎么做啊。顺便问下 window.onmouseout 前面为什么是逗号~~~新手,见谅~ |
68
killerv 2015-12-08 11:15:00 +08:00
怎么那么多圣母,难道你们没有复制过网上的代码?
|
69
AnyOfYou 2015-12-08 11:33:42 +08:00
很早之前 Livid 发过一个帖子, http://v2ex.com/t/213826 。
其中所说的 KPCB 网站的效果和你这个比较接近。如今网站已将这个效果去掉了。 从帖子下的回复可以看到,使用类似效果的网站还有很多。比如 http://dotamax.com/login/, https://rocket.chat , http://polande.com/demo/points/。 没有版权说明的代码就属于保留全部版权,可以借鉴,不可拿来直接用。你最好还是能注明下当初来源自哪里。程序员本身就靠代码吃饭,对于版权问题就应该很重视。 |
70
hardware 2015-12-08 11:37:07 +08:00
就提醒 lz 一句要表明出处,就被喷了,真心无语。
|
71
bngzoo 2015-12-08 11:42:48 +08:00
圣母 X 道德 X 无处不在。
|
72
50vip OP @hardware 不好意思,我看到那么多说版权的,情绪没有控制好,所以殃及池鱼,不好意思,但是我觉得真心没有版权问题,我改了非常非常多的东西,但是因为效果不是自己设计出来的,所以在分享这个的时候,加了一句来源于某网站(不记得名字),结果被这样说版本,很不爽。
|
73
50vip OP @AnyOfYou 我觉得真心没有版权问题,我改了非常非常多的东西,但是因为效果不是自己设计出来的,所以在分享这个的时候,加了一句来源于某网站(不记得名字),结果被这样说版本,很不爽。
|
74
50vip OP @frozenshadow 连续定义变脸,都是逗号啊,可以减少 var ,减少大小
|
76
50vip OP |
77
atan 2015-12-08 11:49:39 +08:00
LZ 上面不是说了,之前从哪来的也没记住,而且那个网站也未必是出处,请问这个出处如何找?如何标明?
|
78
Vladimir 2015-12-08 11:51:14 +08:00
你要开源好歹也改改源码啊,一看就是别人压缩过的你拿来格式化了一下就放上去。
|
79
AnyOfYou 2015-12-08 12:12:32 +08:00
@50vip 我并没说你的版权有问题,只是说你最好注明一下。只是看上面一堆说“圣母,政治正确”的,想说作为程序员,对于版权这种事就该严谨一些。
“没有版权说明的代码就属于保留全部版权,可以借鉴,不可拿来直接用”,这话不是我说的,出自这里: http://www.ruanyifeng.com/blog/2011/05/how_to_choose_free_software_licenses.html |
80
liangguan5 2015-12-08 12:22:53 +08:00
我什么也不懂,感谢分享
|
82
50vip OP @AnyOfYou 嗯,感谢说明,我就是借鉴,我千错万错,就是不应该在帖子中说明,代码来源于某一个记不得网站,而应该说是借鉴与网络上某记不清楚的网站。
|
83
50vip OP @atan 没有多少人会注意到这句话的,一般人都会看到一句不爽就开始 bb 自己的观点了,之前发另外一个工具的时候也遇到过的: http://www.v2ex.com/t/223425#reply34
|
84
xcv58 2015-12-08 12:33:56 +08:00 via iPhone
支持楼主 已 star
|
85
50vip OP @PublicID 引用
“典型的强盗逻辑,没想到这里还有这种奇葩。 别人抄是你抄别人的理由? 你偷小偷的东西不算偷? 还给别人的代码加了个 MIT license ,简直无语了。” --- 这不是强盗,我的所有 git 代码都是 mit 的,不好意思~ |
86
sudoz 2015-12-08 12:40:03 +08:00
之前一直在找这个效果的实现
|
87
abmin521 2015-12-08 23:01:16 +08:00
支持 感谢~~
|
88
lyricorpse 2015-12-09 06:13:53 +08:00
很不错~
|
89
haogefeifei 2015-12-09 14:53:57 +08:00
|
90
50vip OP @haogefeifei 太多会很杂乱~毕竟只是一个背景装饰,不能喧宾夺主~
|
91
XianZaiZhuCe 2015-12-11 10:58:48 +08:00
@killerv 复制过,但是并没有放到自己的 github 上供别人 star
|
92
50vip OP @XianZaiZhuCe 有区别?五十步
|
93
PublicID 2015-12-27 22:32:38 +08:00 ",哪个开发人员没有复制过网络上的代码,然后进行一层封装,变得更好用"
你不要臉不能認爲別人也不要吧? |
95
HDMXXXX 2017-02-22 13:55:35 +08:00
楼主不用理那些人,在无产主义国家讲版权,不应该是所有东西都是大家一起共享的吗?平时那些歌曲电影小说等等就觉得没意思。。。没想到这边就几段代码还版权版权什么的,楼主都说了从别的地方看到的并没有说原创不知道有什么可 bb 的,,
|
97
chungzh 2018-08-10 14:14:17 +08:00
|