这是一个创建于 3615 天前的主题,其中的信息可能已经有所发展或是发生改变。
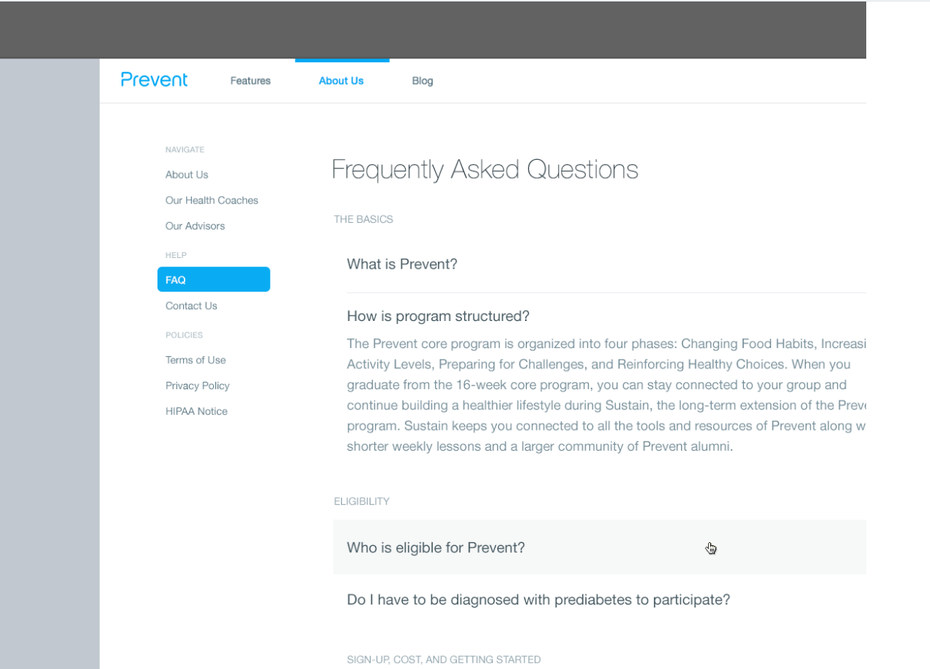
网上看到下面这个图片,赶脚挺漂亮的,就是不知道该如何将它变成代码;(
略懂css,js,html,但还是不知道如何将下面的图片变成网页:(
大家给点思路神马的吧:)
1
zikkeung 2015-01-30 00:26:20 +08:00
找前端来做啊
|
3
yukirock 2015-01-30 01:14:13 +08:00
佈局用 Bootstrap 綽綽有餘,導航欄用 .navbar-fixed-top,下面 3+9 兩欄就好。UI 似乎就是 BS 的默認樣式,稍微修改一下就可以。
|
4
uuair 2015-01-30 01:41:28 +08:00 via iPhone
ps里面切片,直接成网页
|
7
0x142857 2015-01-30 01:58:07 +08:00
header
h1 nav .wrap .row .left .main |
8
0x142857 2015-01-30 01:59:21 +08:00
WTF, V2EX 也过滤掉了空格.
|
9
0x142857 2015-01-30 02:00:30 +08:00
布局都一样 http://ohmycss.com
|
10
em70 2015-01-30 02:05:01 +08:00 前端的工作就是把别人设计的东西给做出来,要是一键就生成代码了,前端这个职位还有什么存在的价值
|
15
WhyLiam 2015-01-30 03:06:34 +08:00
前端還沒有入門那
|
16
0x142857 2015-01-30 03:13:40 +08:00 via Android 楼主的每个问题似乎都是求 Block 的。
|
18
thonatos 2015-01-30 03:23:13 +08:00 via Android
这个问题好难。
|
19
jprovim 2015-01-30 04:29:12 +08:00
Keyword: Slicing PSD to HTML
|
20
jprovim 2015-01-30 05:02:30 +08:00
|
21
broker 2015-01-30 08:21:01 +08:00
|
22
broker 2015-01-30 08:22:44 +08:00
google prevent 第一个就是这个site https://preventnow.com/faq
|
23
babyname 2015-01-30 08:31:56 +08:00 via iPhone
这么简单的页面实现不了能叫前端?那前端是做什么的?
|
24
zjgsamuel 2015-01-30 08:34:48 +08:00
|
25
ityao 2015-01-30 08:55:10 +08:00
把 CSS 另存下来, 然后HTML也另存
然后你懂的 |
26
shakoon 2015-01-30 08:58:51 +08:00
楼主你真的是做前端的?PS切图是前端人员的入门级技能哦
|
29
uuair 2015-01-30 09:05:33 +08:00
@laomutuo http://helpx.adobe.com/cn/photoshop/using/slicing-web-pages.html
我其实不该再来回答的,因为google都有这么多答案。 |
30
loading 2015-01-30 09:07:32 +08:00
楼主在2楼的回复把我乐坏了,感谢你给我快乐的一天!
|
31
cnkuner 2015-01-30 09:20:55 +08:00 via Android
切图啊
|
34
66beta 2015-01-30 09:28:43 +08:00
楼主,我宁愿相信你是来搞笑的
|
35
xychang 2015-01-30 09:34:38 +08:00
这页面根本不需要ps切图啊……
|
36
userlogin 2015-01-30 09:35:06 +08:00
一定是猴子请来的逗比。
|
37
chshouyu 2015-01-30 10:12:24 +08:00
请问楼主你所认为的前端都是做什么的。。
|
38
zhuziyi 2015-01-30 10:21:37 +08:00
楼主你这不是人品有问题么?说自己做前端的,还问这个问题,真奇怪~
|
39
loveuqian 2015-01-30 10:28:11 +08:00
。。。。。。。。。。。。。。。
来卖萌的? |
40
zhuziyi 2015-01-30 10:29:30 +08:00
楼主只是来活跃气氛的~
|
41
LuckyHJH 2015-01-30 10:30:09 +08:00
哈哈哈这么简单,直接把图片放进img或者background里然后摆上去网站啊
|
42
learnshare 2015-01-30 10:44:10 +08:00
前端是干嘛的?
把设计图改名为 index.html,丢到服务器完事 |
43
thanksir 2015-01-30 11:29:23 +08:00
2333333333333333333
|
44
Vt463o3364vZ98Y7 2015-01-30 11:49:54 +08:00
楼主如果是前端的话,不应该问出这种问题吧~~~~~
|
45
Artotria 2015-01-30 12:00:11 +08:00
逗
|
46
Phariel 2015-01-30 12:13:57 +08:00 via Android
我懂了 楼主5铜币拿好不送
|
47
dcirplan 2015-01-30 12:25:29 +08:00
疯狂coding之后,把图切下来,贴上去~ok
|
48
rayps 2015-01-30 12:27:49 +08:00
这个页面根本不需要切图...
|
49
GuangTsang 2015-01-30 12:53:15 +08:00
楼主是 前台端水的吧
|
51
ryanyu104 2015-01-30 13:03:03 +08:00
你是前端 这个页面你搞不出来... 逗我们呢?
|
52
wheatcuican 2015-01-30 13:16:16 +08:00
LZ是来开心大家的么?
|
53
Wenwei 2015-01-30 13:19:26 +08:00
你可以找重构帮你做,前端负责写js就好了。
|
54
momou 2015-01-30 13:20:47 +08:00
这切个毛的图啊,直接写了。。。
|
55
javerccc 2015-01-30 15:20:06 +08:00
LZ你确定你知道什么是前端?
|
56
acgeo 2015-01-30 15:46:11 +08:00
有个工作叫做 切图仔
被尊称为 前端开发工程师 |
57
lance26 2015-01-30 15:46:33 +08:00
|
58
along 2015-01-30 16:41:48 +08:00
这是什么节奏?怎么有种吐槽,又不知道从何吐起的感觉!
|
60
benjiam 2015-01-30 17:08:21 +08:00 via Android
不会,切图容易,用CSS实现效果,鼠标点击效果,移动效果 多平台一直
|
61
omi4399 2015-01-30 20:51:32 +08:00
这是谁的小号来卖萌的?
|
62
zoosucker 2015-01-30 22:03:10 +08:00
你可以把它另存为图片,然后用img做成个背景就行了。
|
63
yaoyuan1072 2015-01-30 22:12:27 +08:00
1.切图
2.CSS 3.楼上+1 |
64
RaymondYip 2015-01-31 00:38:51 +08:00
2333333333楼主确定是前端?? 无法直视啊
|
65
xmi 2015-01-31 01:04:29 +08:00 via Android
@GuangTsang 这解释。。2333
|
66
xmi 2015-01-31 01:08:21 +08:00 via Android
对了 楼上也说了 该网站成品也出来了 可以直接去打开网页查看源代码:)
|
68
SoberZhou 2015-02-03 14:01:43 +08:00
既然略懂,那么 这个页面一点都不需要切。 直接码出来
|