零基础轻松入门前端,适合在校生、前端初学、后端开发者, V 友专属 7 折优惠,盖楼抽奖再送 3 个人
windliang ·前端存在知识点杂多、技术迭代快的特点,对于初学者或者非前端开发者往往会一脸懵逼。写了一个系列,将前端各个知识点逐个介绍,最后再详细介绍 课程减减 这个网站如何从零开始开发,包含前后端的开发,以及最后部署上线。

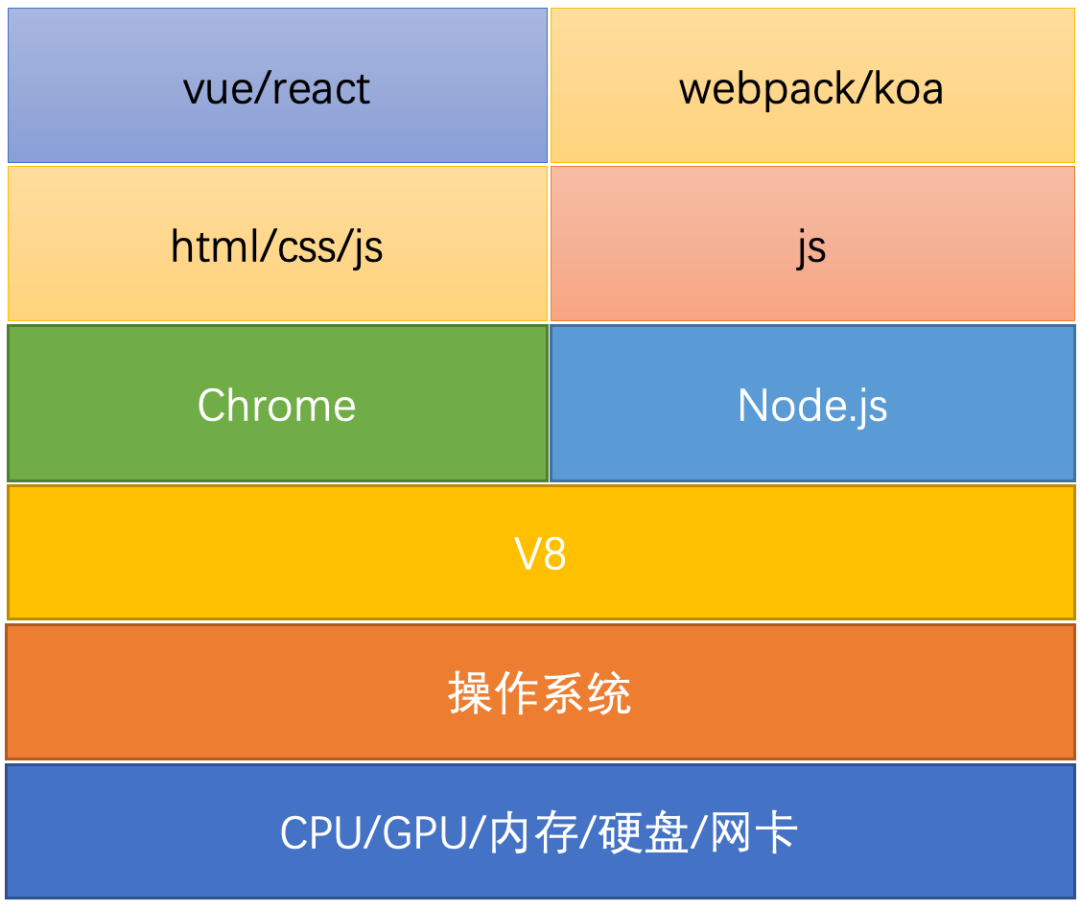
前端整体结构可以理解为上边的图,底层的硬件、操作系统部分我们不关心,谷歌开源了 V8 引擎,它可以运行 js 语言,基于此又有了 Chrome 浏览器和 Node.js 。
浏览器可以运行 html/css/js 的代码,渲染网页并且提供交互能力。在原生的 js 的基础上,又诞生了 Vue/React ,可以提升网页开发效率。
Node.js 目前有两方面作用,一方面是写脚手架或者一些命令行工具,比如 Webpack 。另一方面可以搭建 HTTP 服务器,提供后端接口,比如使用 koa 框架。
课程会详细介绍各个知识点的来龙去脉,目录如下:

共 14 节,每节平均几块钱
适合人群
对编程感兴趣的在校学生。
前端初学者:简单学习了 html 、css 、js ,对其他概念还不太了解,也没有独立开发项目的经验。
其他开发人员:不管是后端、算法、测开等,只要有过编程经验,都可以轻松地跟上课程。

收获什么
会了解前端的整体架构,各个部分的作用,跟着教程可以搭建出 课程减减 这个网站。
包含前后端整个开发过程的详细介绍,以及最后会将网站部署。整个课程下来,会对前端有一个大体的认知,未来想写其他的网站也不再迷茫,该干什么, 需要做什么都做到心中有数。
购买须知
领完券可以扫描下边的二维码进行购买。

购买后可以在电脑和手机直接阅读:
电脑端浏览器访问 https://xiaobot.net/subscribed/,体验更佳。
在微信中关注 [小报童投递] 服务号,关注后点击菜单栏,即可进入小报童首页,看到订阅的专栏。
抽奖
规则:4.16 号 8 点手动生成三个随机楼数 Math.floor(Math.random() * (max - min + 1)) + min ,中奖后添加下边的微信报销上边课程的钱,重复盖楼以第 1 次为主,三天内未联系领奖视为放弃。

课程的设计主要想秉承「授人以鱼不如授人以渔」的思想,所以不会去介绍各个知识点的细节,主要帮大家先无痛入门前端,知道前端都有什么,可以干什么,同时配合实战更深刻的理解各个知识点。
前端确实在不断出新框架、新工具,但底层一直是 html/css/js ,我们需要明确的是我们需要什么,结合各个工具想解决的痛点是什么,去选择适合的工具就可以。
知道了前端的大概框架(知识点)后,至于写代码,结合现在的 chatGPT 会事半功倍。
1
laoertongzhi 2024-04-13 10:29:47 +08:00
摸鱼~
|
2
tsukiikekaoru 2024-04-13 10:49:44 +08:00 via iPhone
试试
|
3
zcf0508 2024-04-13 13:03:58 +08:00 via Android
webpack 和 koa 放一起是什么意思
|
4
windliang OP PRO 基于 node 的
|
5
ovtfkw 2024-04-13 20:17:47 +08:00 via iPhone
啥玩意 打开全部都是请在微信上打开?明明是教学前端的却完全不把网页端适配放在眼里?真是讽刺
|
7
s1eep 2024-04-13 21:51:03 +08:00
期待中奖 谢谢
|
8
junty 2024-04-14 11:35:13 +08:00
试试,谢谢
|
9
Bssn 2024-04-14 13:51:32 +08:00
分母
|
10
ChellFong 2024-04-14 14:05:45 +08:00
试试
|
11
kile 2024-04-14 14:39:37 +08:00
内容啥样能提前看看吗?
|
12
e2k 2024-04-14 14:43:20 +08:00
分母+1
|
13
hefish 2024-04-14 14:44:52 +08:00
不买。好机会留给楼下。
|
15
cybertariat 2024-04-14 22:29:34 +08:00
分母
|
16
tq0106 2024-04-14 23:14:49 +08:00
前端死成这样了还有培训班活着啊😂
|
17
cheese 2024-04-14 23:32:30 +08:00
V 站竟然也有这种课程的受众嘛。蛮神奇的
|
20
Aaron01 2024-04-15 20:59:16 +08:00 via iPad
多少钱?懒得扫了
|
21
buf1024 2024-04-15 21:04:57 +08:00
webpack 都淘汰了,还培训 webpack ?
|
24
wildnode 2024-04-16 05:25:56 +08:00
分母
|
26
windliang OP PRO |
27
qyd0801 2024-04-16 08:36:56 +08:00 via Android
分母
|
28
windliang OP PRO 抽奖活动已结束,上边的 7 折优惠券目前还可以领,再提供个长期 8 折优惠券,https://xiaobot.net/coupon/378e9a11-b92d-4996-ba18-8cc850bef358 。
课程的设计主要想秉承「授人以鱼不如授人以渔」的思想,所以不会去介绍各个知识点的细节,主要帮大家先无痛入门前端,知道前端都有什么,可以干什么,同时配合实战更深刻的理解各个知识点。 前端确实在不断出新框架、新工具,但底层一直是 html/css/js ,我们需要明确的是我们需要什么,结合各个工具想解决的痛点是什么,去选择适合的工具就可以。 知道了前端的大概框架(知识点)后,至于写代码,结合现在的 chatGPT 会事半功倍。 |
29
nextone 2024-07-04 17:24:25 +08:00
有买的吗?咋样
|