V2EX › 分享创造
使用 cloudflare workers 做了一些小玩具;比如小红书去水印...
zhwithsweet · 2023-12-07 19:51:22 +08:00 · 3214 次点击这是一个创建于 379 天前的主题,其中的信息可能已经有所发展或是发生改变。
最近沉迷使用 hono.js 开发 cloudflare workers. Cloudflare workers 不用多说,赛博菩萨的免费力作;提供了基本的 nodejs API ,比如 fetch / static server 等,甚至支持 puppeteer !玩法有很多。
Hono 更是社区中比较优秀的轻量级应用的佼佼者,适配了多个云平台,具备基本的代码经验的人几乎是无缝上手,体验也非常优秀。
本人就使用 hono.js 做了几个,分享一下。如下:
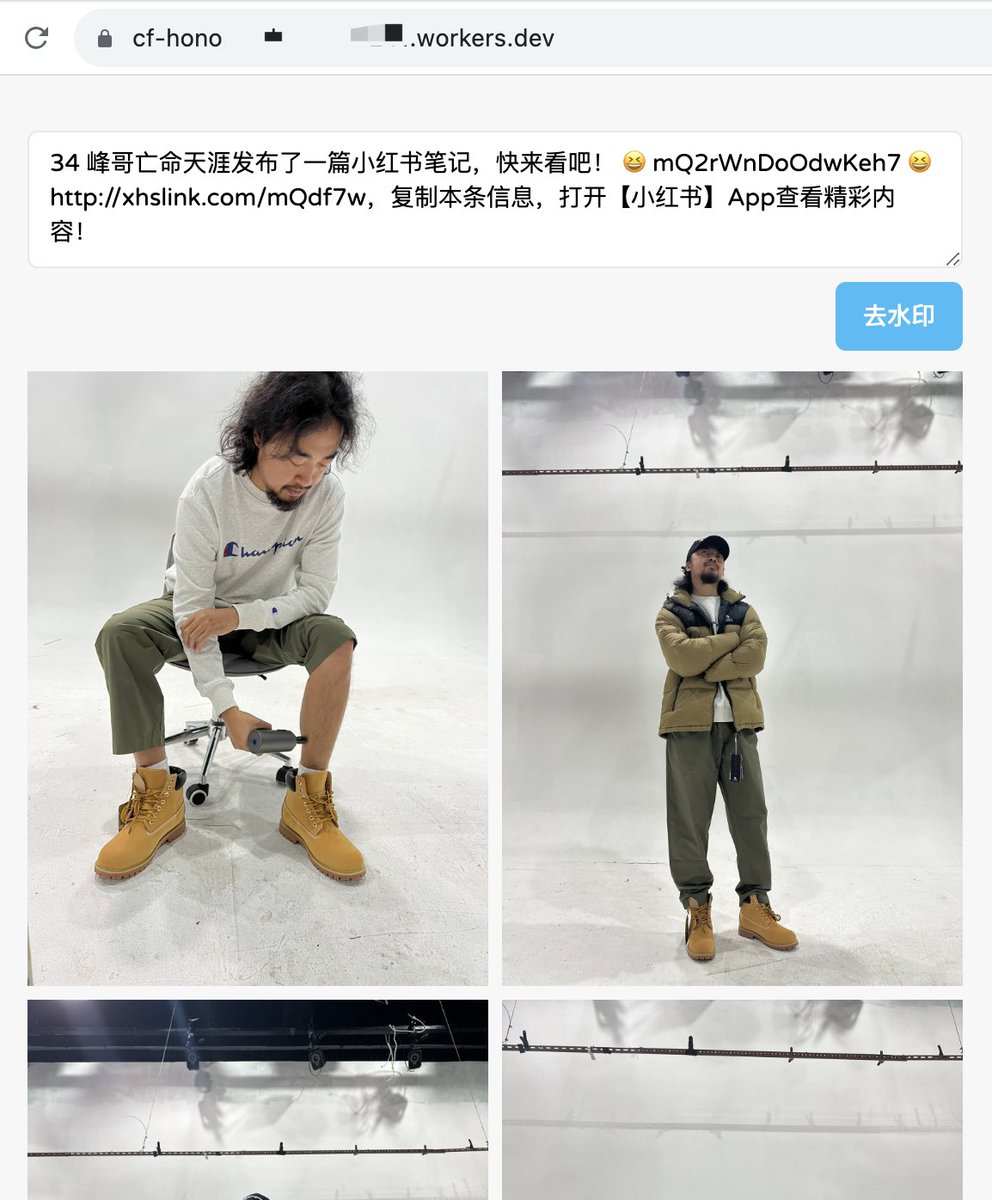
- 使用 workers browser render API ,实现小红书照片去水印
- 提取 figma plugin used count
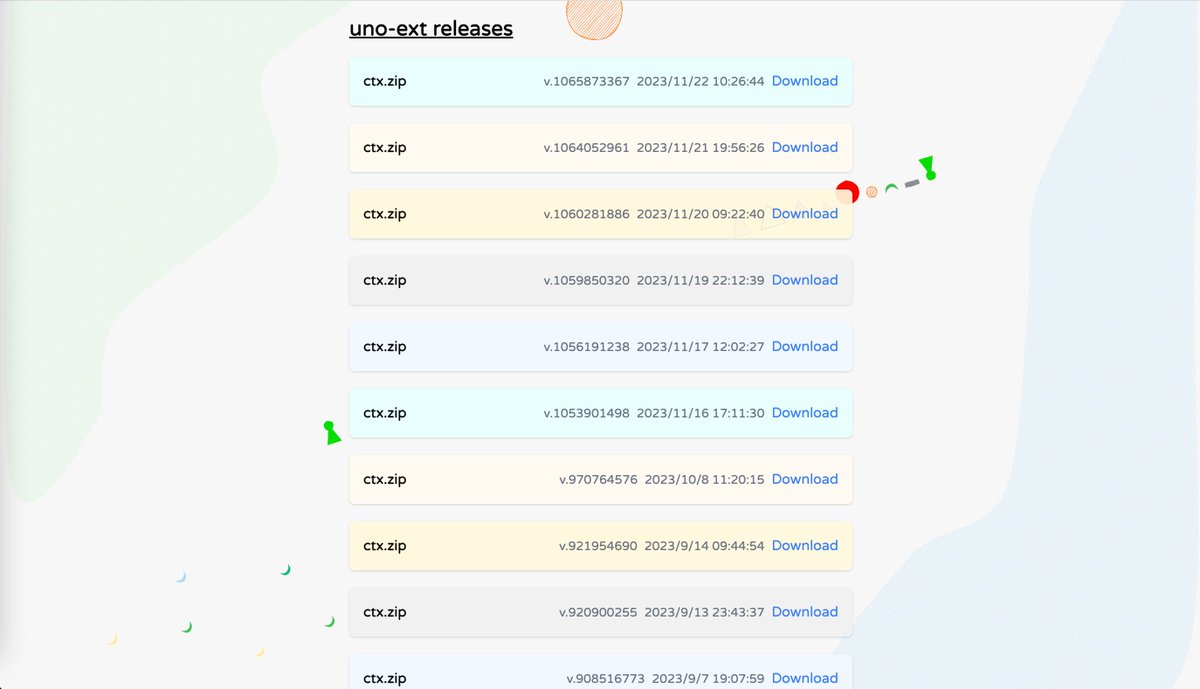
- 获取私有仓库的 artifacts 产物,实现私仓分发下载
仓库在此:cofo-workers
效果图:
14 条回复 • 2024-03-30 23:05:55 +08:00
1
codehz 2023-12-07 20:07:45 +08:00
话说去水印真的需要用 workers browser render API 吗,如果是静态/ssr 的话,用 HTMLRewriter 应该也可以吧
|
2
zhwithsweet OP @codehz #1 要看的,如果你需要的部分是 <ClientOnly /> 的组件,你必须要用 render API 了。据我所知,小红书的图片部分是 <ClientOnly />。如果都是 SSR 的,直接 parse HTML 即可。
|
3
codehz 2023-12-08 10:58:04 +08:00
你说的对,图片确实不是直接 ssr ,但是提供了 window.__INITIAL_STATE__在末尾
也就是说你只要提取__INITIAL_STATE__里的数据就可以 ( curl 之后获取到的信息) 用 HTMLRewriter 去直接 new HTMLRewriter().on("script")即可获取信息 节选一段如下 "imageList":[{"urlDefault":"http:\u002F\u002Fsns-webpic-qc.xhscdn.com\u002F202312081052\u002F640610f27499f2c0de31b46e2cb87443\u002F1040g00830p861vr1k6005n0uvm7haceq0rtl90o!nd_whgt34_nwebp_wm_1","fileId":"","height":1920,"width":1440,"url":"","traceId":"","infoList": |
4
tifanynic 2023-12-08 13:27:10 +08:00
请问怎么部署呀?直接把 index.js 粘贴到 workers 里吗
|
5
zhwithsweet OP @codehz #3 哇 不错的思路,有代码吗?
|
6
zhwithsweet OP @tifanynic #4 在 hono.js 的项目里直接执行 pnpm run deploy 即可;在 cloudflare dashboard 里边可以直接贴 index.js
|
7
codehz 2023-12-08 14:56:19 +08:00 @zhwithsweet HTMLRewriter 处理文本节点的时候稍微有点问题,
可以参考我这个写法去一次性提取全部文本(考虑到你这里只需要提取数据,因此可以省略替换内容的部分,不需要 remove 了) https://github.com/codehz/hertz.moe/blob/main/src/TextHandler.ts 然后提取出 script 字符串之后,只要稍作裁剪,就可以用 JSON.parse 来读取(注意到 cf worker 不让 eval ) 不过我觉得这里甚至可以直接用 regex 来匹配__INITIAL_STATE__=到</script>之间的内容,这样也许更快。 |
8
zhwithsweet OP @codehz #3 试了下,curl 里边拿到的 imageList 图片地址是低质量的图片;不过这个思路确实很好。
|
9
zhwithsweet OP @codehz #7 可以的,我已经看到它的 defaultImageurl 了
|
10
v2yllhwa 2023-12-09 09:08:43 +08:00 via Android 我之前写的代码,供参考。
let getUser = async (url) => { let res = await fetch(url); let scripts = []; let rewriter = new HTMLRewriter() .on('script', { element(element) { scripts.push(''); }, text(text) { scripts[scripts.length - 1] += text.text; }, }) .transform(res); await rewriter.text(); let script = scripts.find((script) => script.startsWith('window.__INITIAL_STATE__=')); script = script.slice('window.__INITIAL_STATE__='.length); // replace undefined to null script = script.replace(/undefined/g, 'null'); let state = JSON.parse(script); return state.user; }; |
11
zhwithsweet OP @v2yllhwa #10 nice ,我暂时用的正则直接匹配的。回头试试 rewriter 这个写法
|
12
blueeon 2023-12-10 01:23:34 +08:00
workers browser render 是需要申请吗?好不好申请?
|
13
zhwithsweet OP @blueeon #12 需要,直接去 discord 联系官方人员加白就行
|
14
RiverRay 265 天前
很 nice 的想法,谢博主贡献~
|