这是一个创建于 537 天前的主题,其中的信息可能已经有所发展或是发生改变。

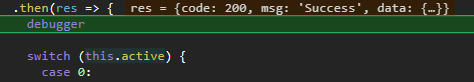
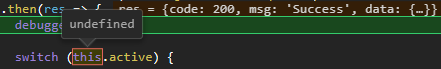
用的是 Edge 浏览器,鼠标选中this.active,没有任何解析值显示,this也被解析成undefined

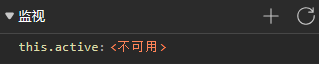
将其添加监视,则出现

实际运行中是没有问题的,能通过控制台打印出来,但是为什么到了调试的时候经常会出现无法解析的问题,
是浏览器还是打包工具造成的,打包工具用的webpack,eval-source-map作为开发模式的打包选项,
将打包选项改为eval能看到解析值,但源码又被混淆了,请问这种情况怎么解决
1
DOLLOR 2023-09-20 14:43:28 +08:00
其实原因你自己已经说出来了,断点调试的时候,浏览器指认转译后的变量名,比如 this 已经被转译成_this $this 这样,通过 source-map 的原变量名,当然就调查不出它的值了。
一般我开发的时候,会关掉转译功能,这时浏览器直接运行转译前的代码,就能更精准地调试源码。打包上线之前再重新开启。 |
2
murmur 2023-09-20 14:44:52 +08:00
这个就是 sourcemap 的痛苦,如果打到 this.active 上是能解析到 this 的,但是不是这一行,换个作用域就不行了
|