时隔两个月,我又基本写好了一个开源项目,这次给大家带来的是一个在线代码编辑器。
在两个月前我发布了我的个人第一个项目 create-neat 脚手架,而这次的在线代码编辑器使用的构建工具就是基于这个脚手架搭建的。
首先先上地址:
Github 地址: https://github.com/xun082/online-cooperative-edit
在线预览: https://online-edit.wangblogs.top/
一、背景 📖
这个项目没什么特别的背景,首先就是好玩,其次就是好玩,再其次就是非常好玩。
二、技术栈 🧰
目前整个技术为纯前端,后期会添加后端,并且会实现在线协调编辑功能。
- React 18
- WebContainer
- Typescript
- Webpack
三、效果展示 🚩
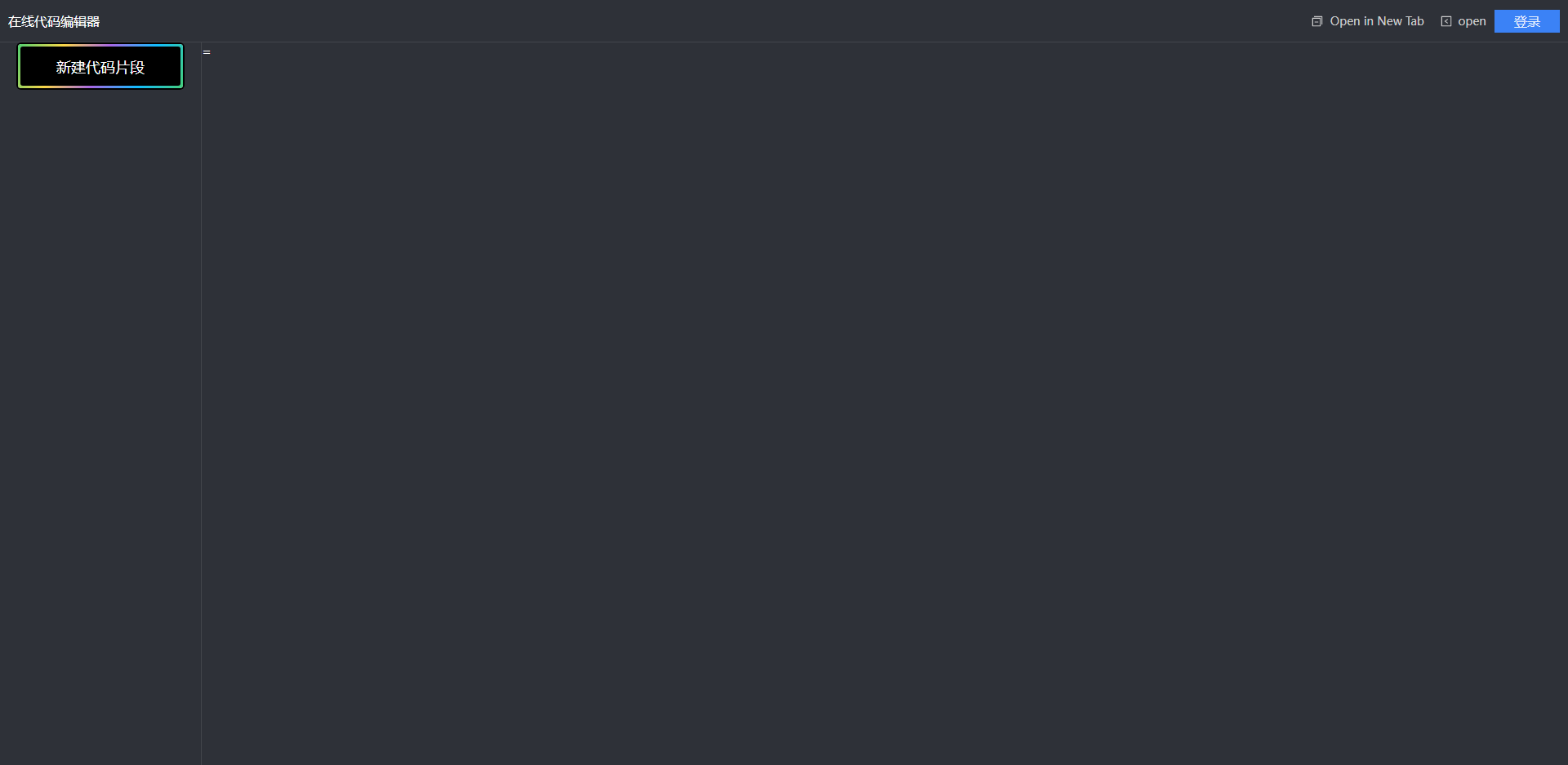
当输入 URL 之后会看到如下界面:

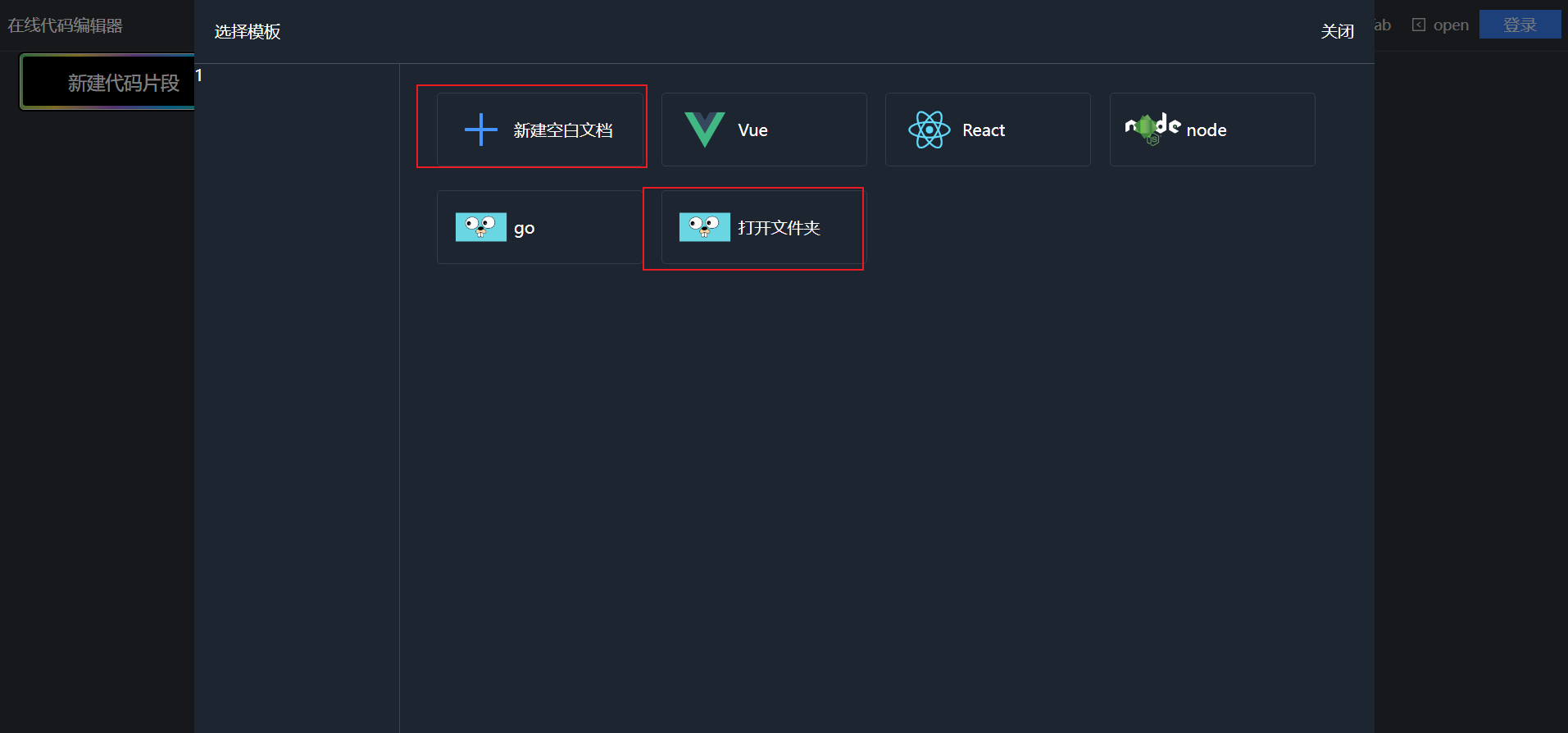
首页的话功能点不多,还没有空写,只有一个逻辑处理,点击新建代码片段即可:

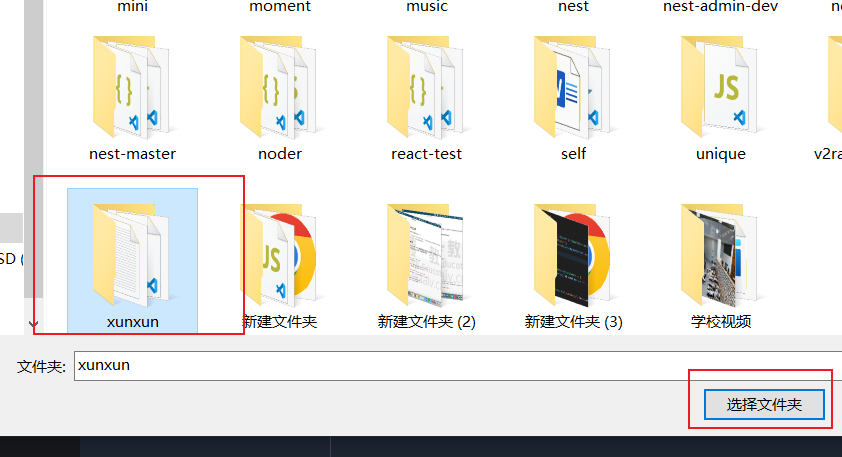
这里新建空白文档是直接打开编辑器,而 打开文件夹 则是选择本地文件,如下图所示:

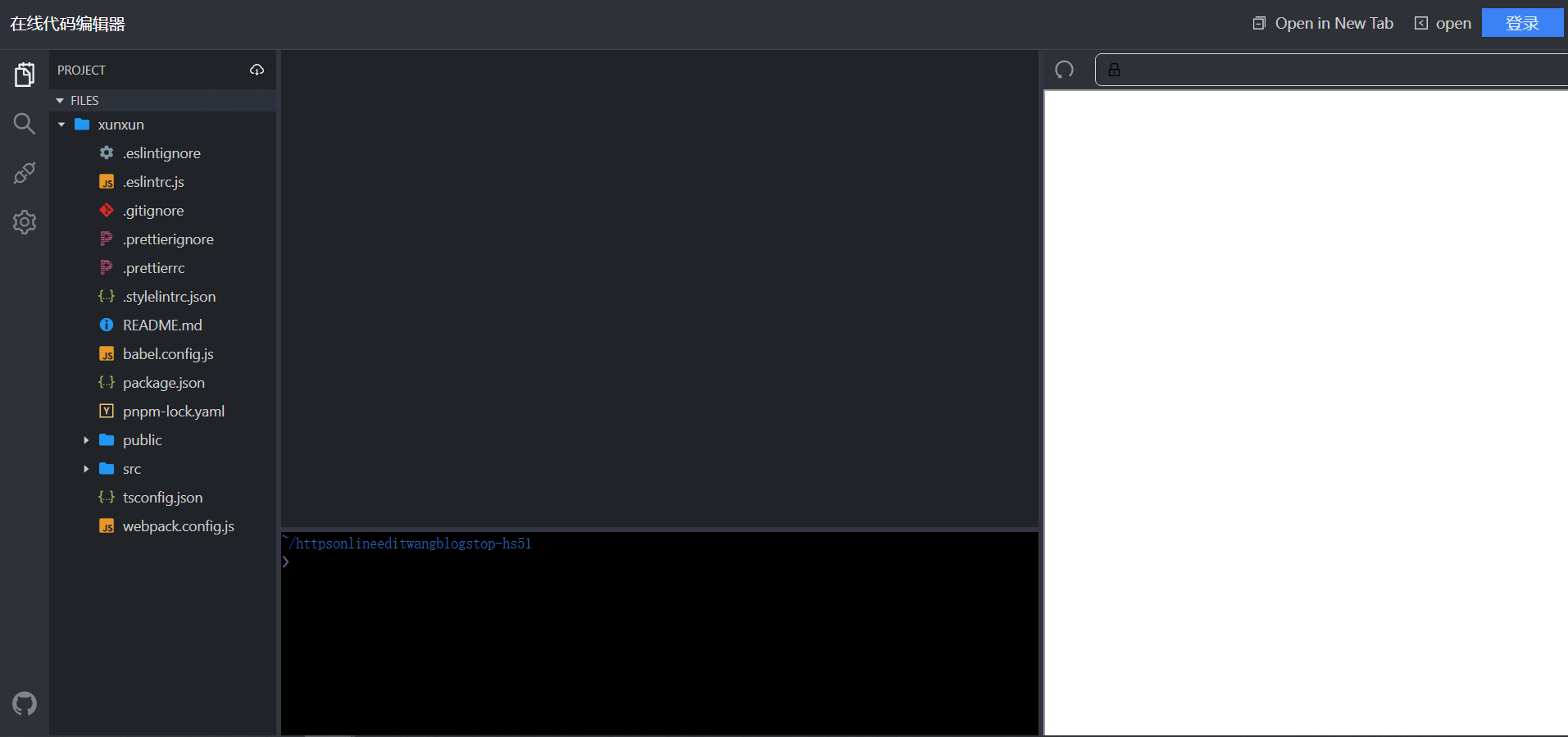
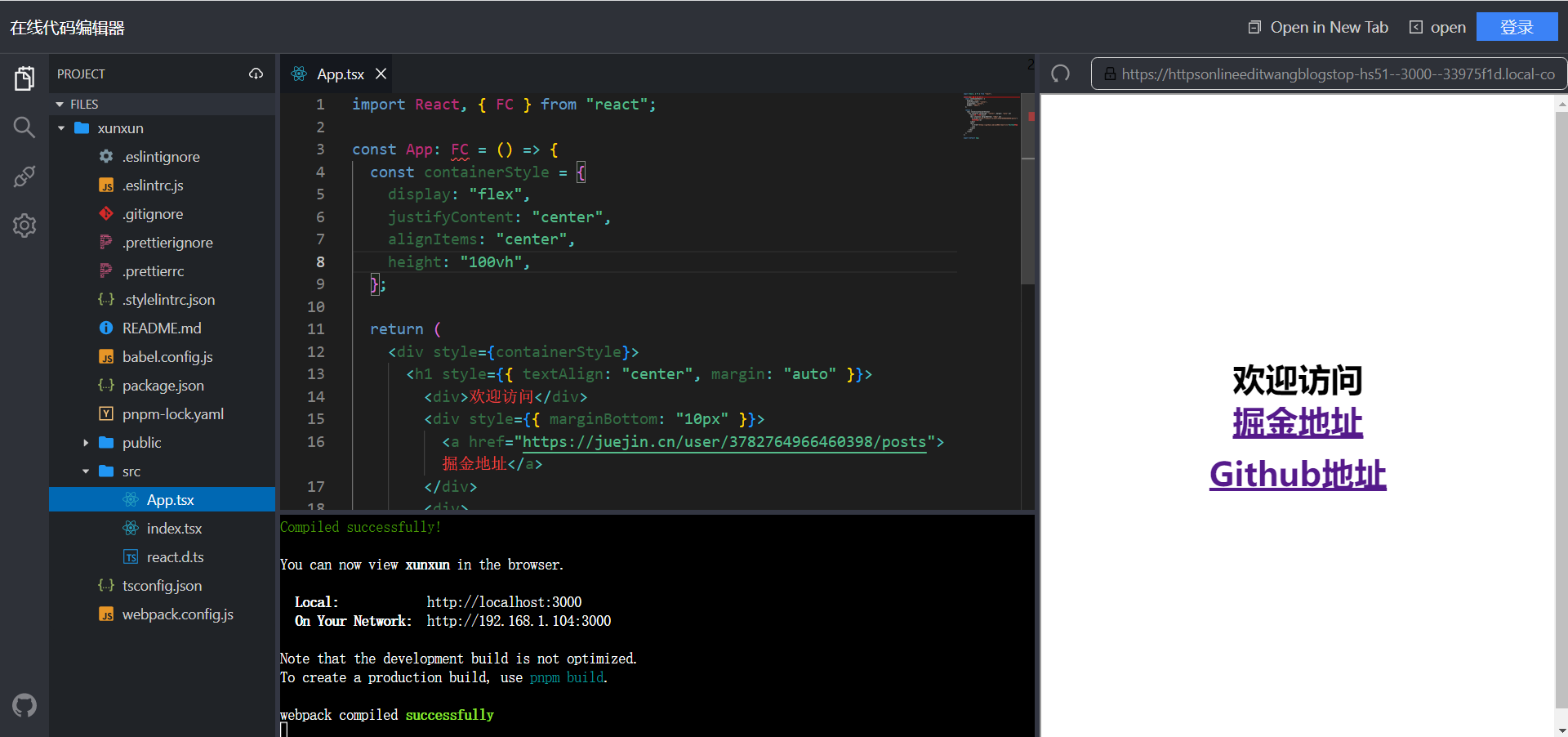
选择特定文件之后会自动跳转到编辑页,如下图所示:

当进入到这个页面之后,你可以根据你要选择的项目,执行 npm 命令安装相对应的依赖包并运行起来,如下图所示:

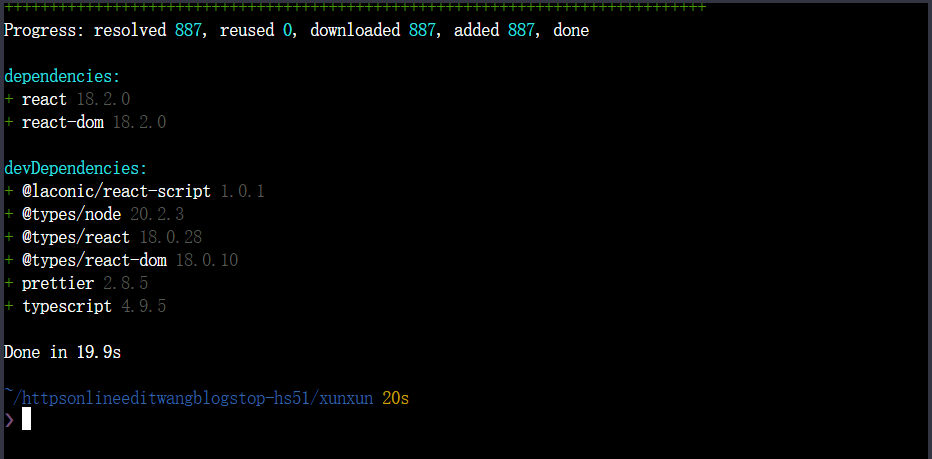
以来安装完成之后,就可以启动项目了,执行项目中 package.json 中的启动命令 pnpm start:

效果成功展示。
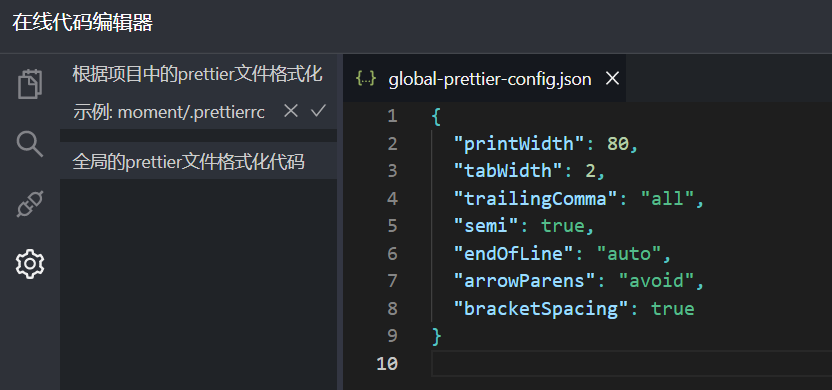
考虑到一些本地项目自带 prettier,在设置这里提供了一个全局的 prettier 代码格式化和一个可选的 prettier 配置:

在这里你可以选择你的 prettier 配置文件所在的目录地址,如果不需要使用的话,你可以配置一些全局的 prettier 配置。
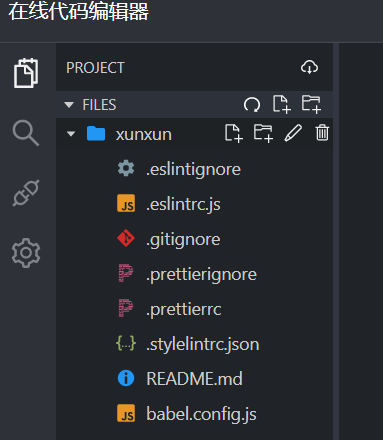
在这里还有一些就是文件的增删改操作:

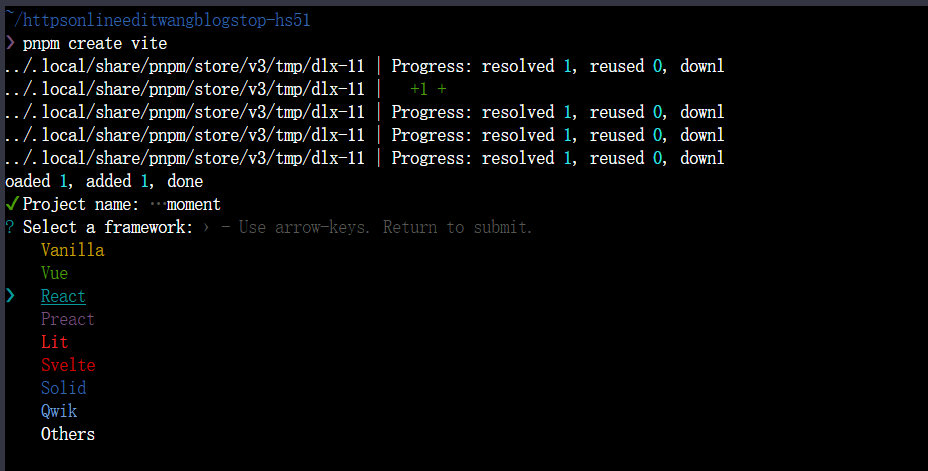
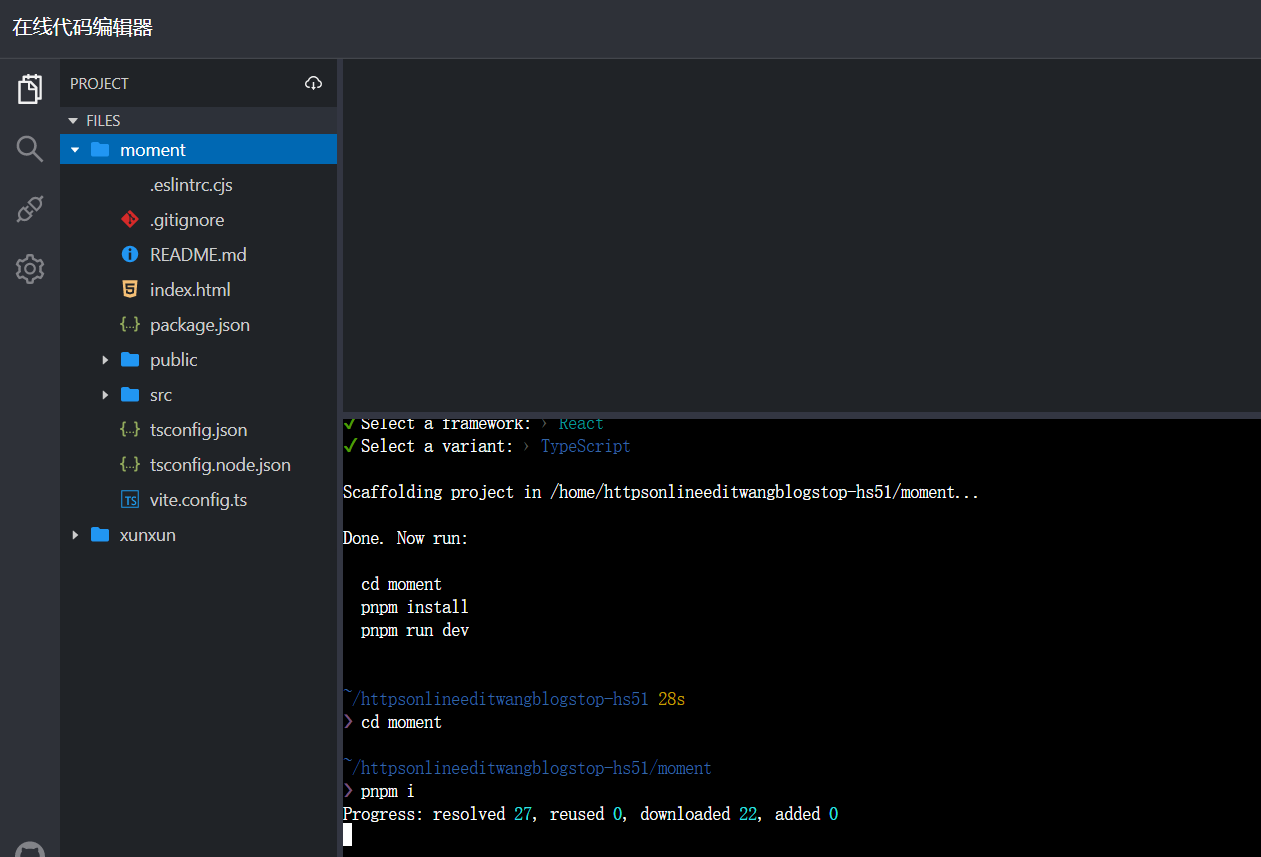
还有一个就是你可以在终端里面执行 create-react-app 和 create-vite 等脚手架工具,如下图所示:

项目创建成功,由于终端有点丑陋,还没有更改,暂时无法监听到什么时候命令执行完成,所以需要手动刷新一下文件目录:

哈哈,项目成功启动。
四、未来 📕
相关需求或者任务列表会在 issue 里面发布,感兴趣的朋友可以领取任务然后开发,我也会逐步完善 GitHub 上面的一些配置。
后期会逐步完善这些功能和 ui 。
会逐步添加一些重大功能,例如:
- 下载文件到本地
- 关联 Github 仓库
- 在线协调编辑
- 等等......
靠着这个项目我是拿到了不少大厂的面试机会,虽然我菜并没有通过,但是这个项目会一直维护并且发扬光大的哈哈哈哈哈。并且会将这个项目作为毕业设计。
五、如何贡献 🍵
目前还没有说什么规范做到如何捐献,你想怎么捐献都可以,本人比较闲,看到没问题之后都会立即合并的。
如果你正在使用这个项目或者对这个项目感兴趣,可以通过以下方式支持我,这也是一种贡献的方式:
- Star 、Fork 、Watch 一键三连 🚀🚀🚀
最后再贴一下项目地址:
Github 地址: https://github.com/xun082/online-cooperative-edit
1
declandragon 2023-08-30 15:54:06 +08:00
看起来很牛逼,先 Star 😀
|
2
cheneydog 2023-08-30 16:16:54 +08:00 比那个国产 VSCode 牛
|
3
lisxour 2023-08-30 16:24:49 +08:00
和那些在线的 demo 托管网站有啥区别嘛,完完全全一样的功能
|
5
musi 2023-08-30 16:59:09 +08:00 你这也是基于 webcontainer ,所以为啥不直接用 stackblitz
|
7
natsji 2023-08-30 19:19:24 +08:00 via Android
github codespace 好像也可以直接运行命令?
|
8
wangerka 2023-08-30 19:31:55 +08:00 @natsji codespace 就是 vscode remote 的在线版本,可比这个可玩性高多了,codspace 的终端是原生体验
|
9
githmb 2023-08-31 10:18:09 +08:00
这是把代码上传到服务器上了?假如打开的文件夹非常大呢
|
10
moment082 OP @githmb 对,它内部有一个服务器,具体有多大的项目不清楚,初始化的时候的一个项目是没有什么问题的,你可以测试一下
|
11
Masoud2023 2023-08-31 13:35:52 +08:00
自己造了个 https://codesandbox.io/ ?
|
12
wednesdayco 2023-08-31 16:43:53 +08:00
不懂就问 为啥 logo 是网易云音乐
|
13
moment082 OP @wednesdayco 因为之前有写过网易云的,所以就直接使用这个了,还不是说很成型,就没有改了
|