
前言
本文不讨论企业级大项目,就我们平时的个人项目、练习项目、小作品等等,比如一个开源项目的文档(如用 VitePress 搭建的);或者个人博客( Hexo 、WordPress 等);或者个人网站、在线简历;或者一个在线的 ChatGPT 聊天工具。
常规开发这样一个应用,你需要先在电脑上装好对应的开发环境(如 Python 、Java 、Go 、NodeJS ),然后到 GitHub 上创建个项目,拉到本地,开发完后 push 代码。再到阿里云买云主机,配环境、证书,绑 ssh key ,拉代码、编译...
纯前端项目相对方便一点,可以本地编译传 CDN ,或使用 GitHub Pages 服务等(但这个速度真的不可理喻,懂的都懂...),总之,个人想折腾个网站还是挺麻烦的。
所以,对于一些初、中级程序员,想开发并部署一个中小应用还是有一定门槛的。
一站式应用开发平台
现在,有这样一个网站,完美地解决了上述问题:
InsCode: https://inscode.net
它的官网是这样介绍的:

从介绍看,是一个可以在浏览器中实时运行代码,支持数十种编程语言的开发平台。从开发-部署-运维-运营都可以在线完成。还内置了 ChatGPT 问答助手辅助编程。
云端开发环境,丰富的模板

从首页可以看到,InsCode 提供了2 核 /4GB的云端开发环境和 AI 编程助手,可以开发普通项目、AI 应用、一键部署项目(也是 2 核 /4GB 的环境),以及现在最热门的运行 AI 模型。

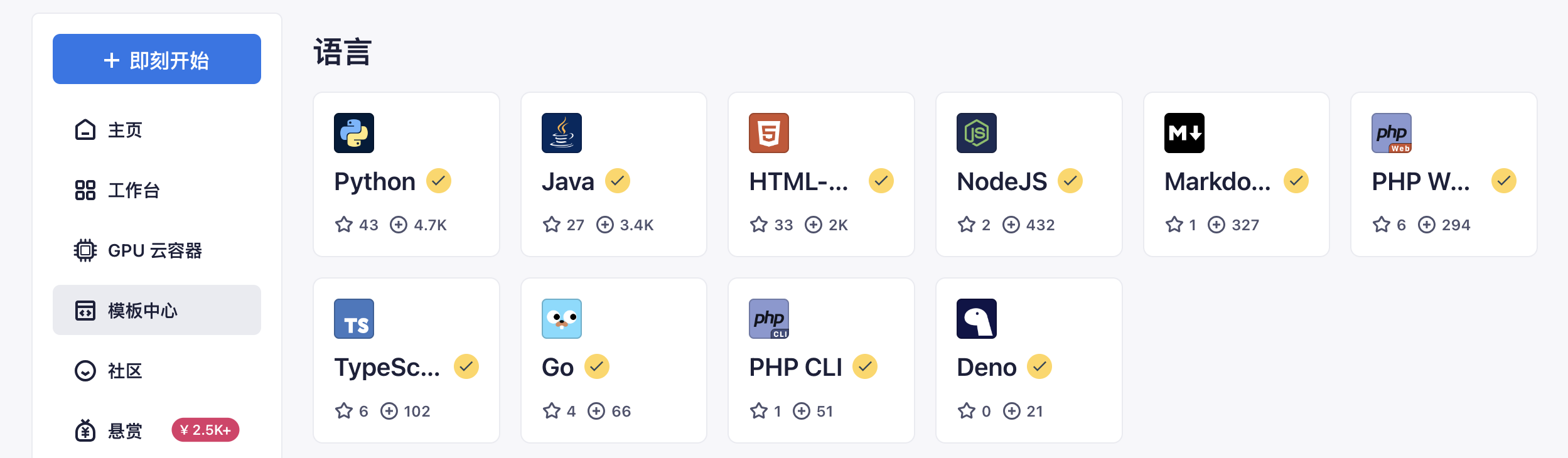
模板中心里,提供了很多常见的编程语言,比如 Python 、Java 、HTML/CSS/JS 、NodeJS 、PHP 、Go 等,像 Python 有近 5000 次使用,说明还是有不少人用的,目前来看后端比前端活跃呀 😄。
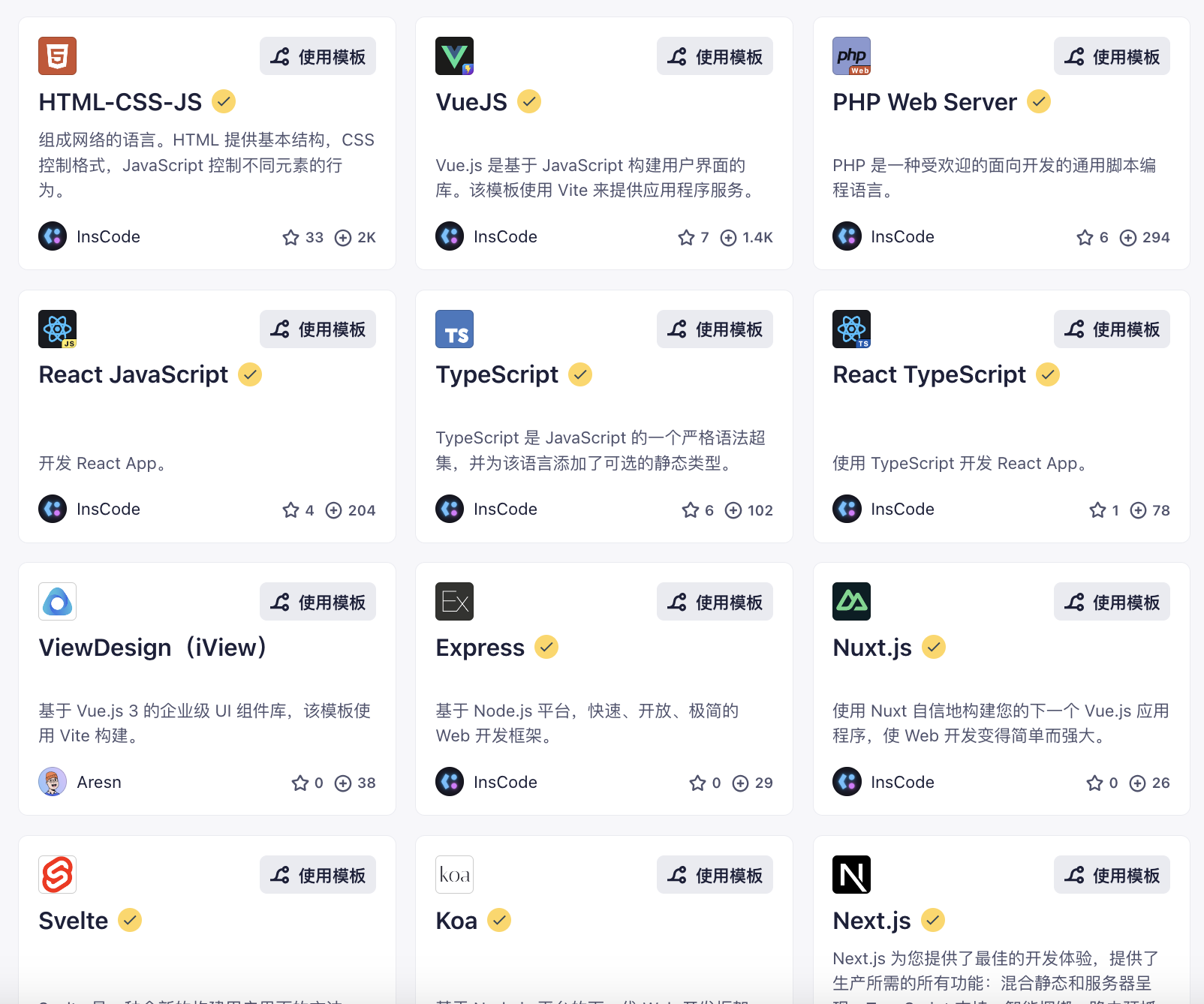
除了编程语言,还提供了丰富的模板,像热门的 VueJS、React、Next.js、Nuxt.js 都是有的,当然,也少不了 iView 😝(这里有一个小秘密:InsCode 网站就是用 iView 开发的)。

还有不少游戏和图形相关的框架,比如 Three.js、p5.js 以及 WebGL 等。试了一下,Kaboom 这个还挺好玩啊,大家可以去试试。

我们先创建一个 VueJS 的项目试一试吧。

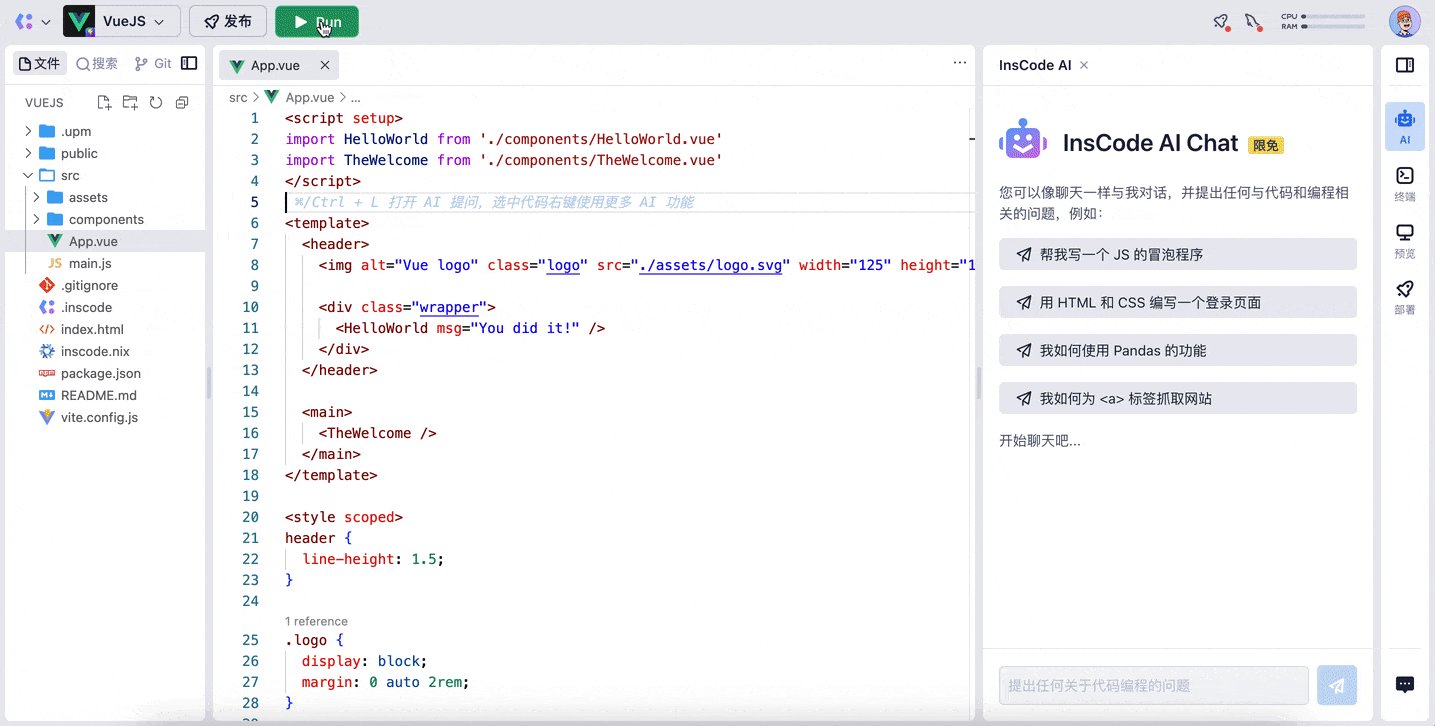
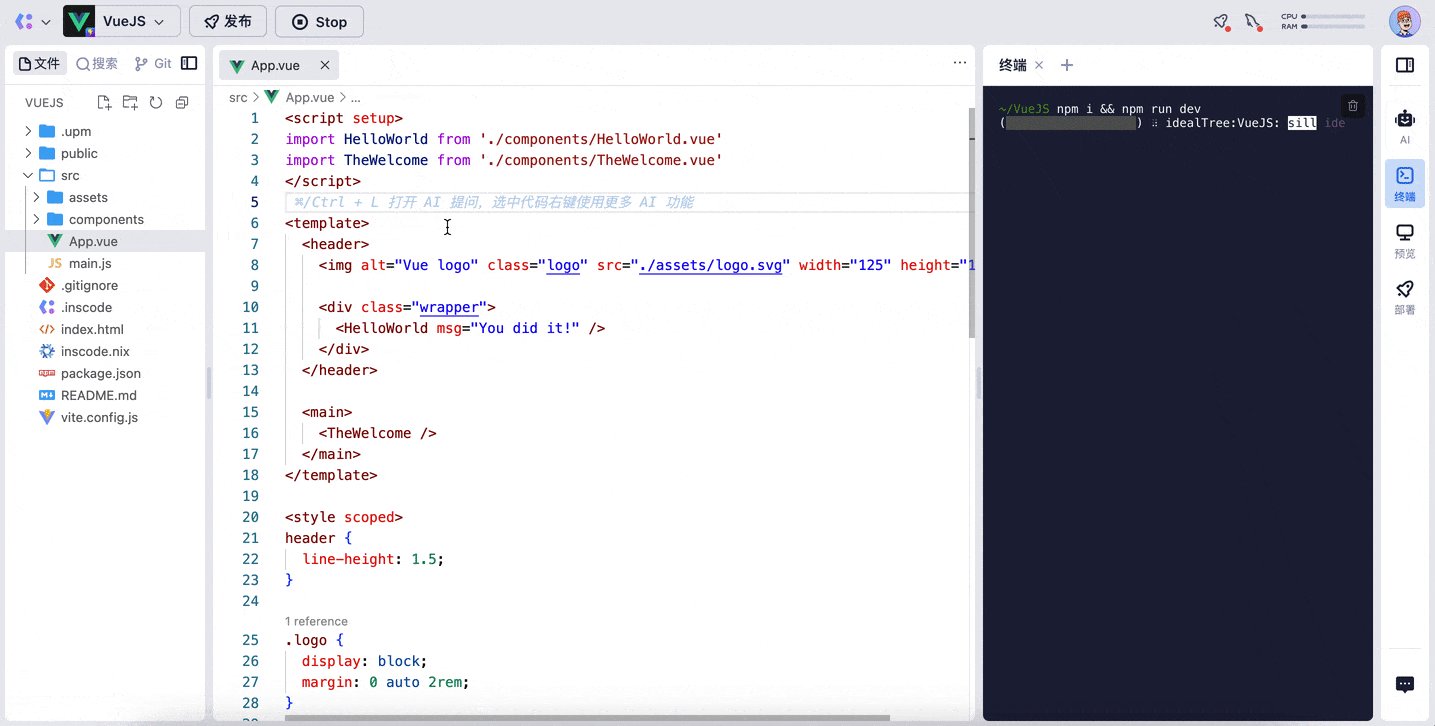
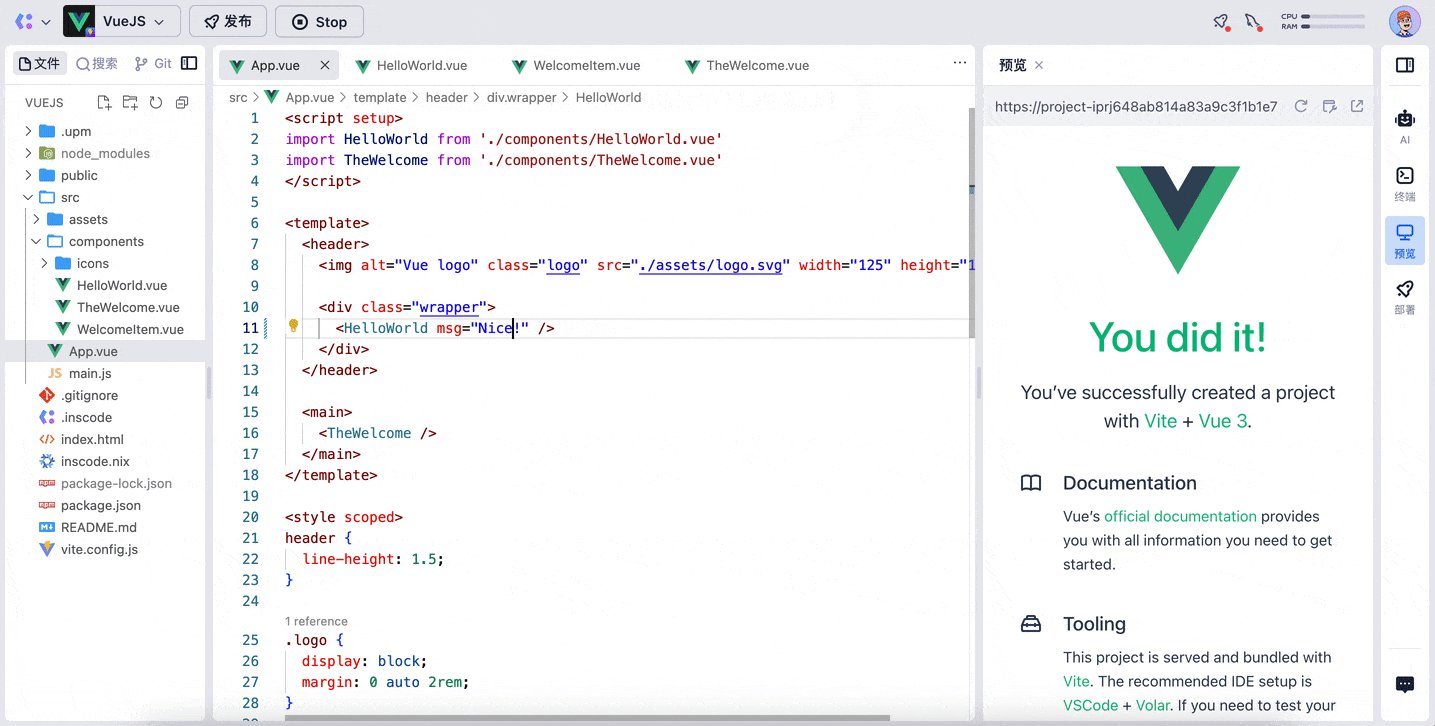
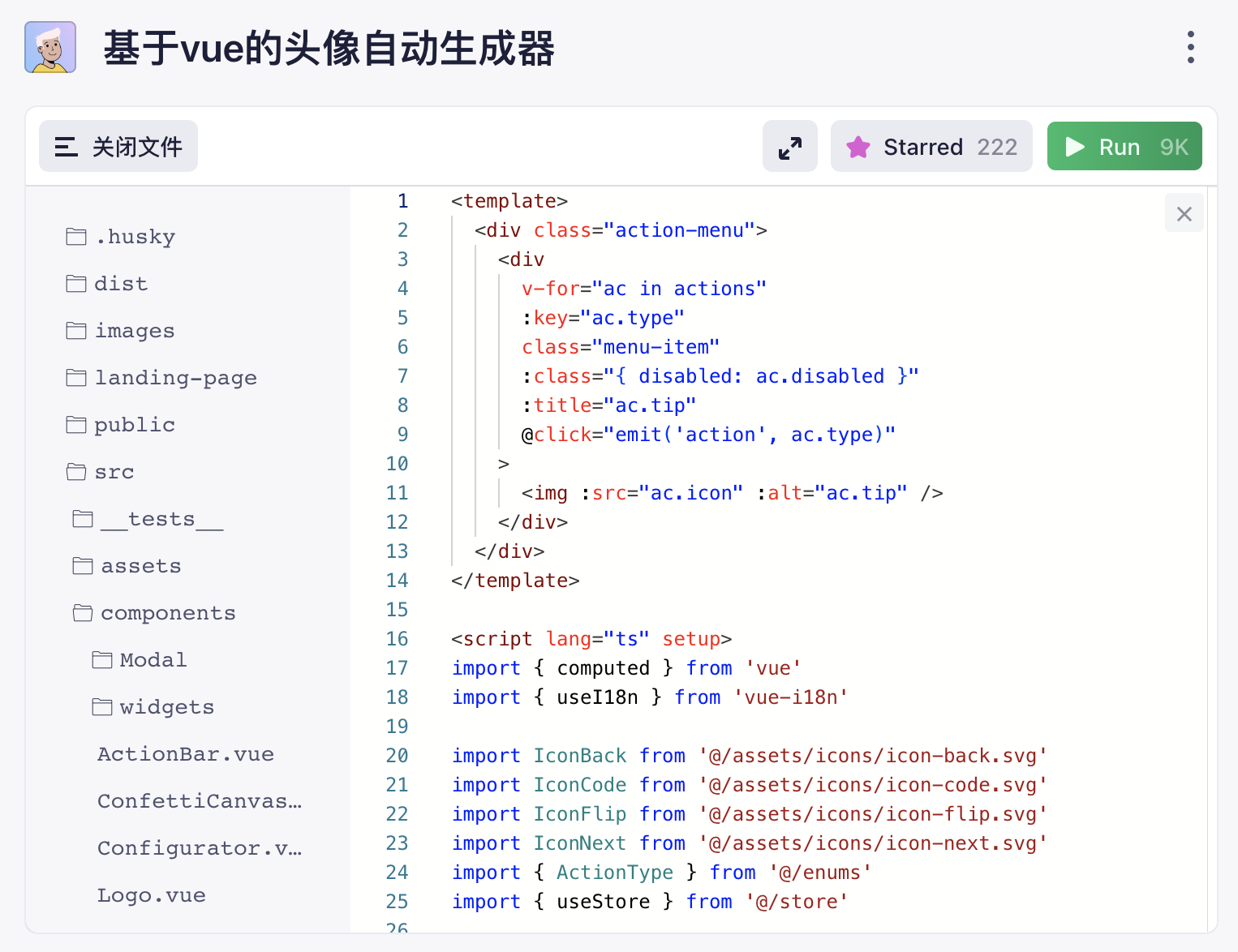
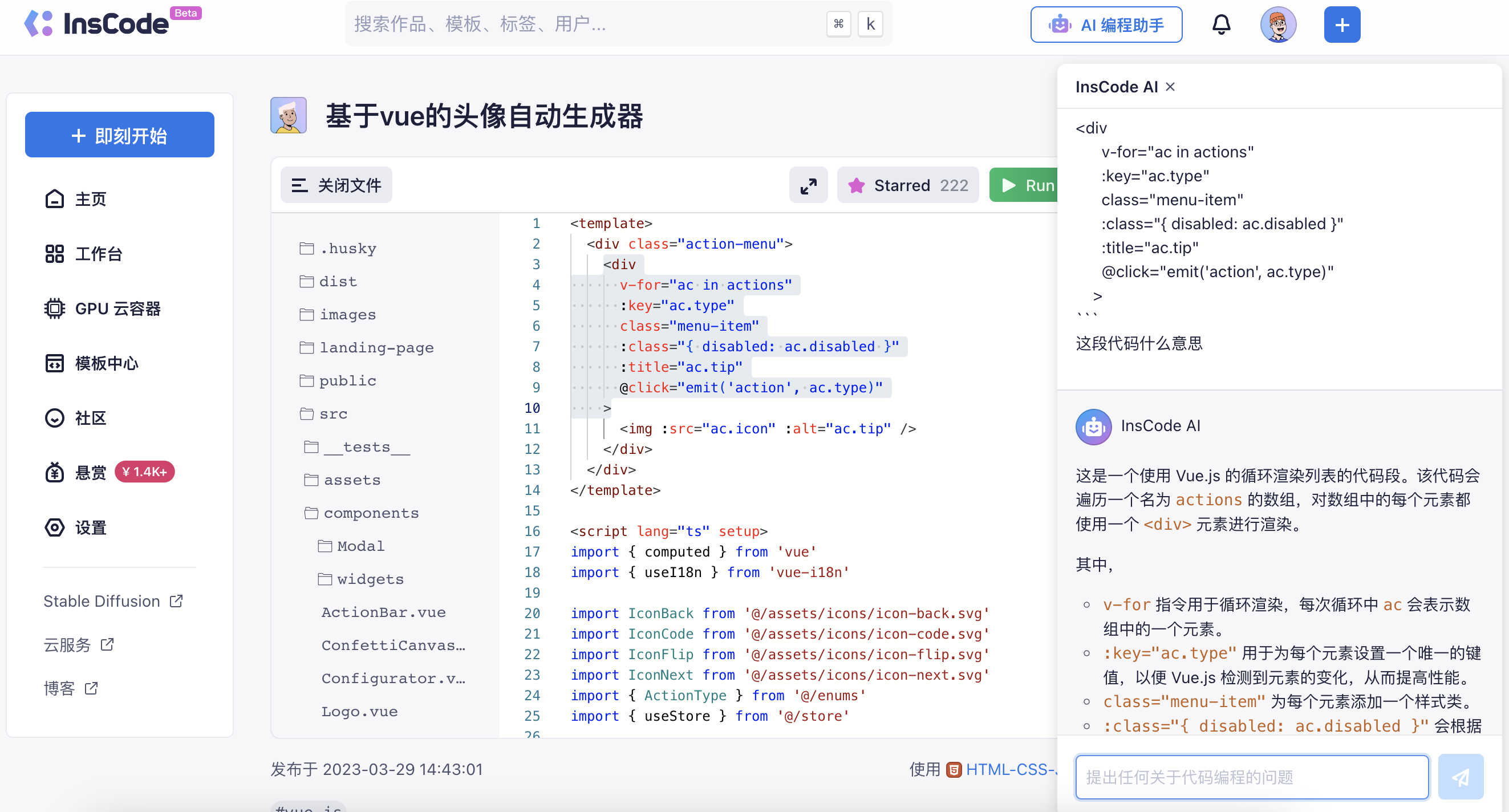
创建好项目会自动进入一个在线 IDE 的页面,代码编辑器用的是 VSCode,编程体验上和本地 IDE 是一样的(本来就是一个东西嘛 🙂)。
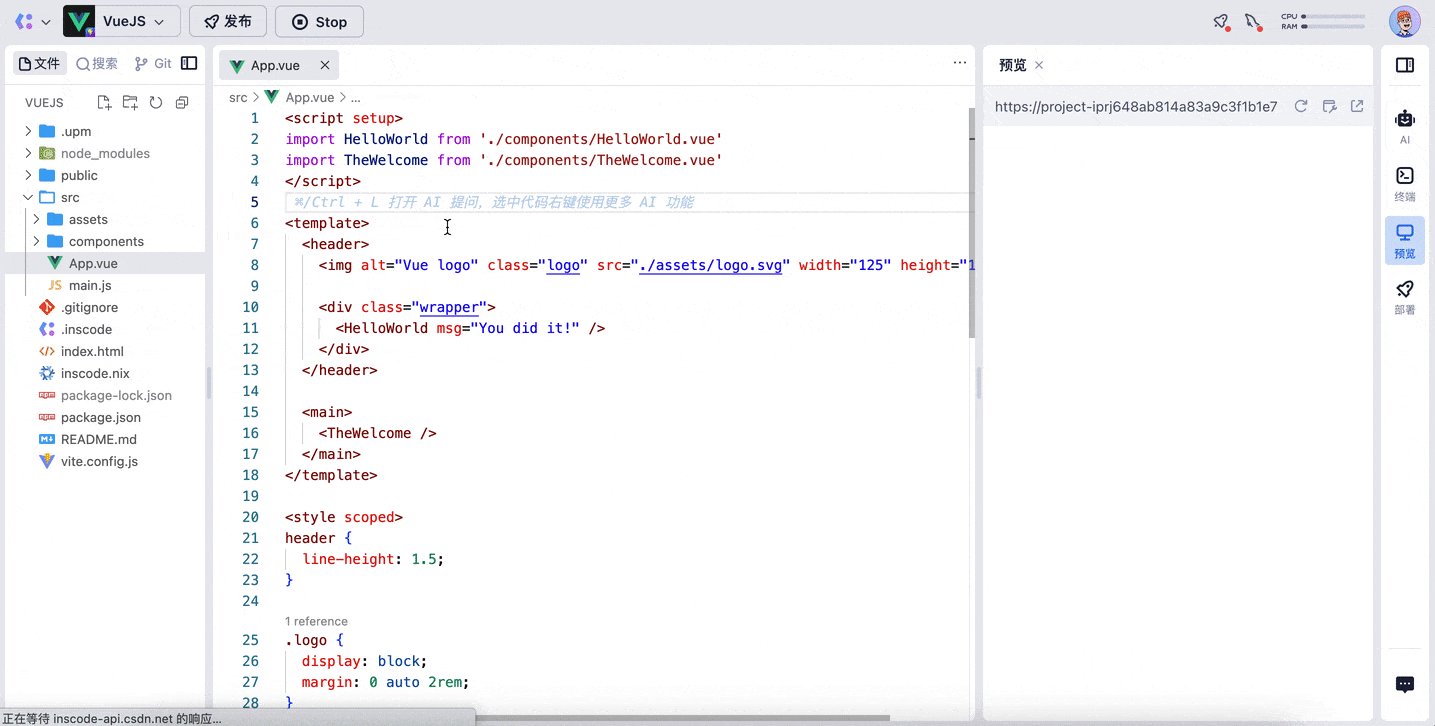
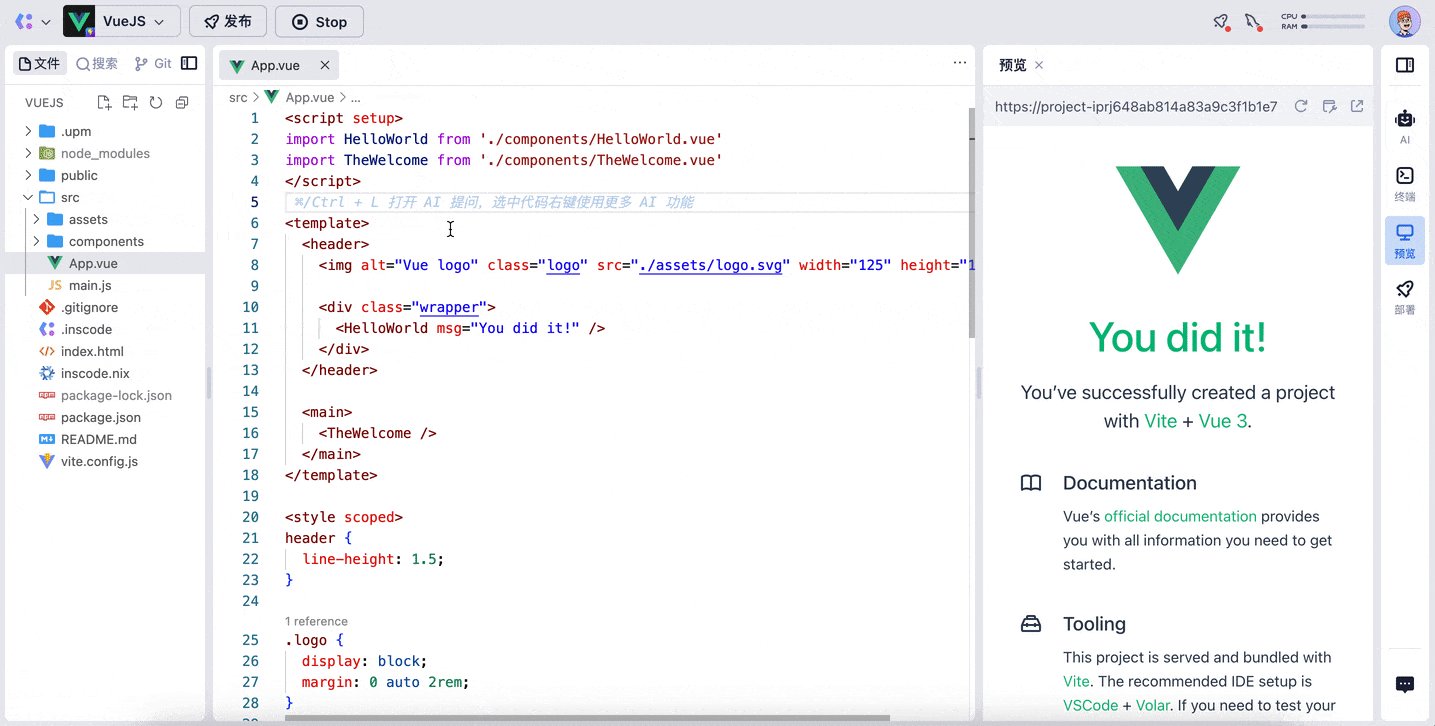
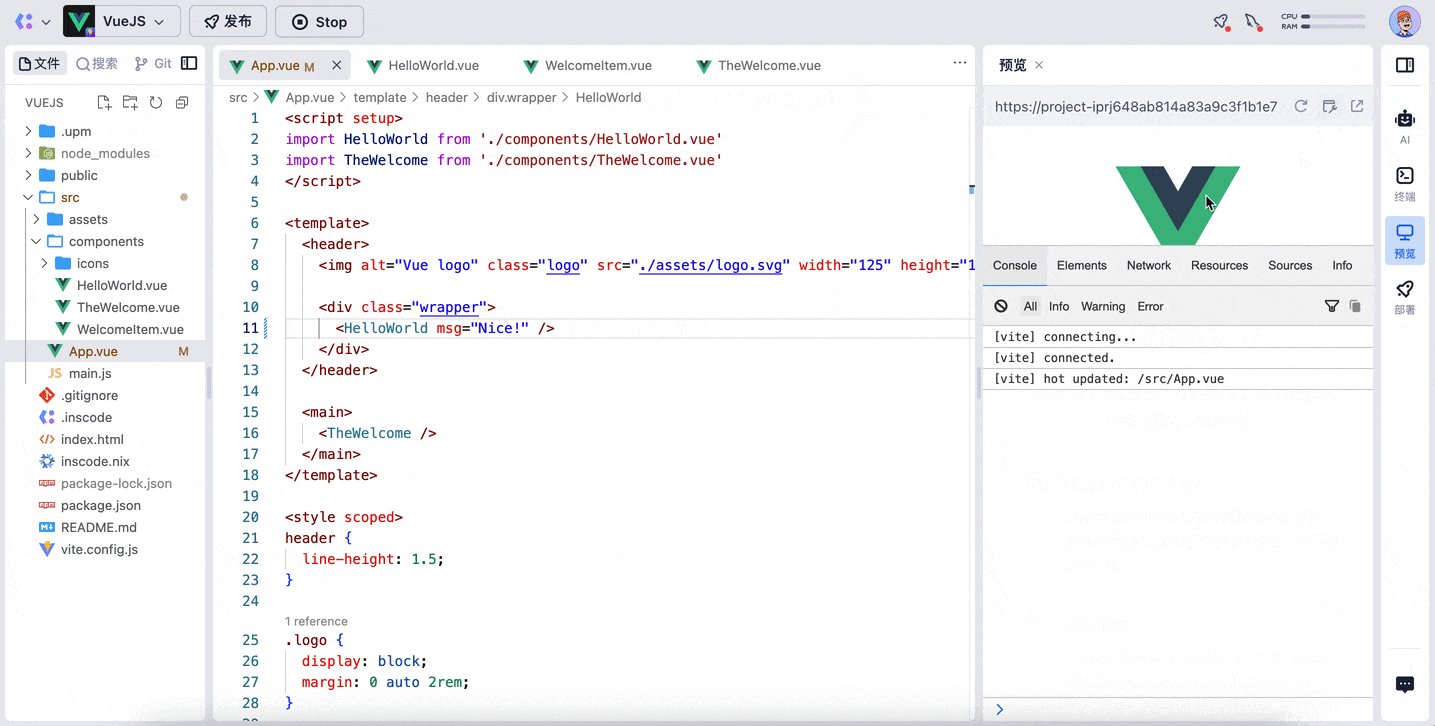
点击顶部的 Run 按钮,右边会打开一个终端,这里可以看到运行了 npm i 和 npm run dev 命令,说明背后运行的是一个真实的 Node.JS 环境(可以 node -v 和 npm -v 看看版本)。通过终端信息可以看出这个模板使用了 Vite,启动后会在右侧打开 预览,在同一个界面里写代码、运行代码、预览效果,这个本地 IDE 还是不行的。
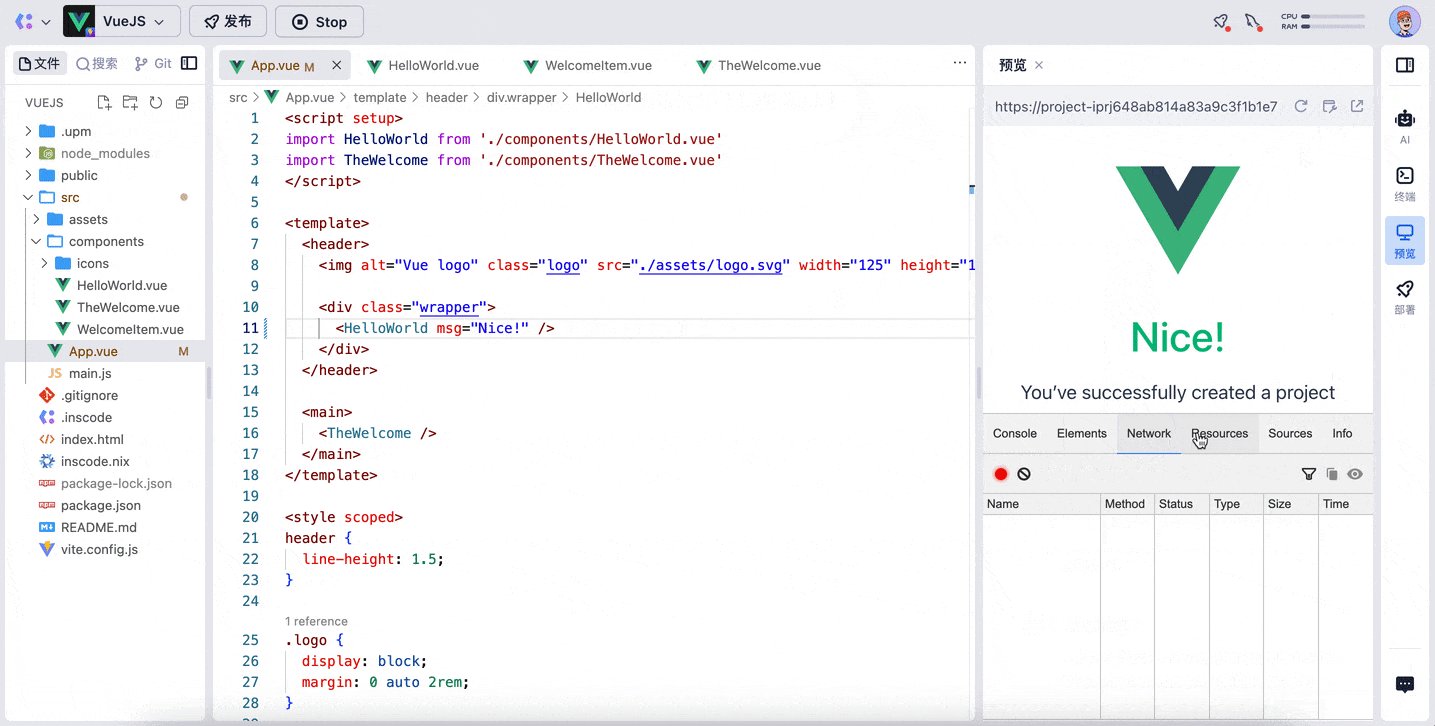
试了一下,还有 Vite 的 热更新,并且有熟悉的 调试 面板,这点还是很友好的 👍🏻:

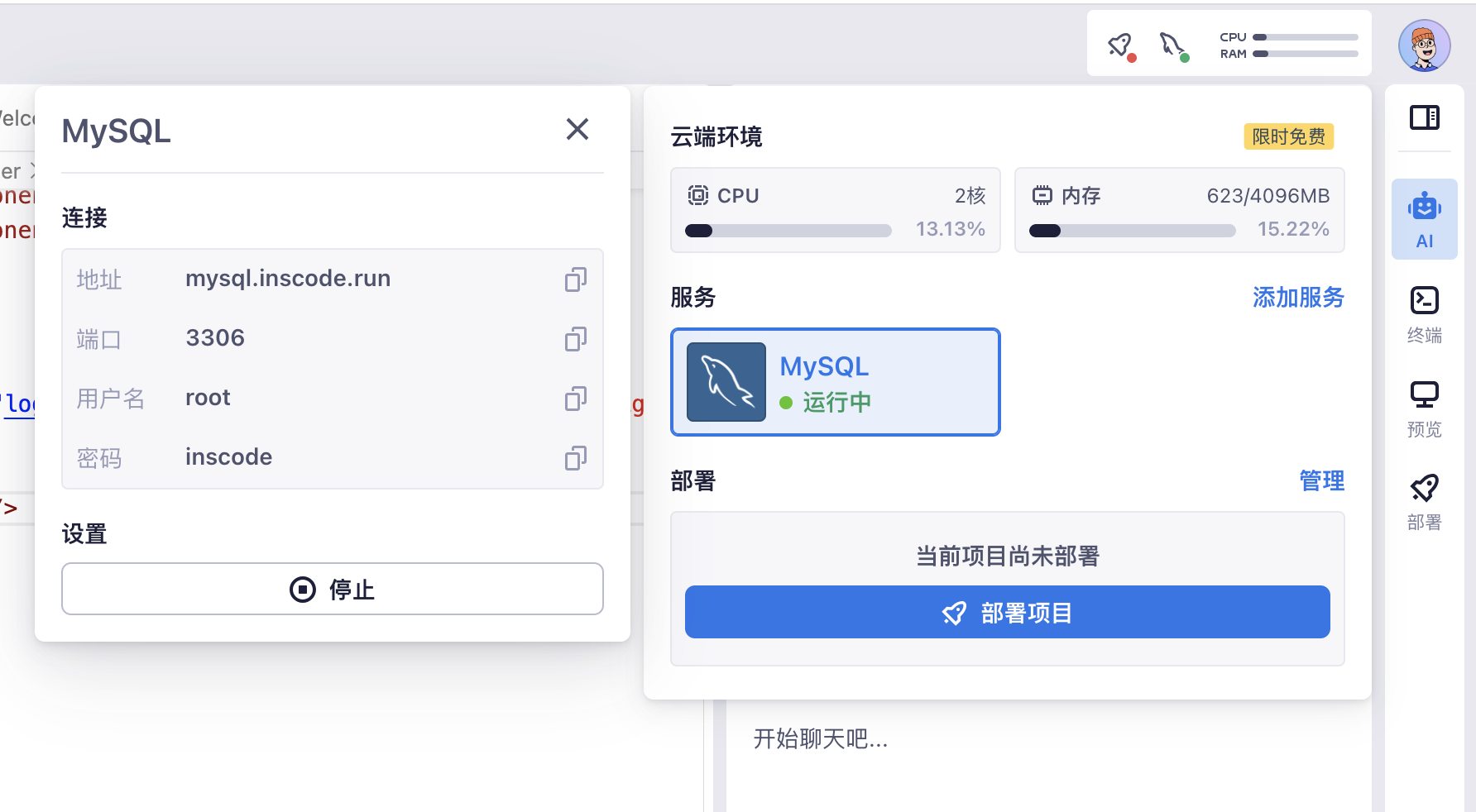
IDE 的右上角能看到当前的环境和服务信息,CPU 、内存使用率,还提供了 MySQL 使用,这个能玩的东西就多了,有空可以搞个后端项目玩一玩。

AI 编程助手
如果要问 2023 年啥技术最火,那必须得是 ChatGPT!
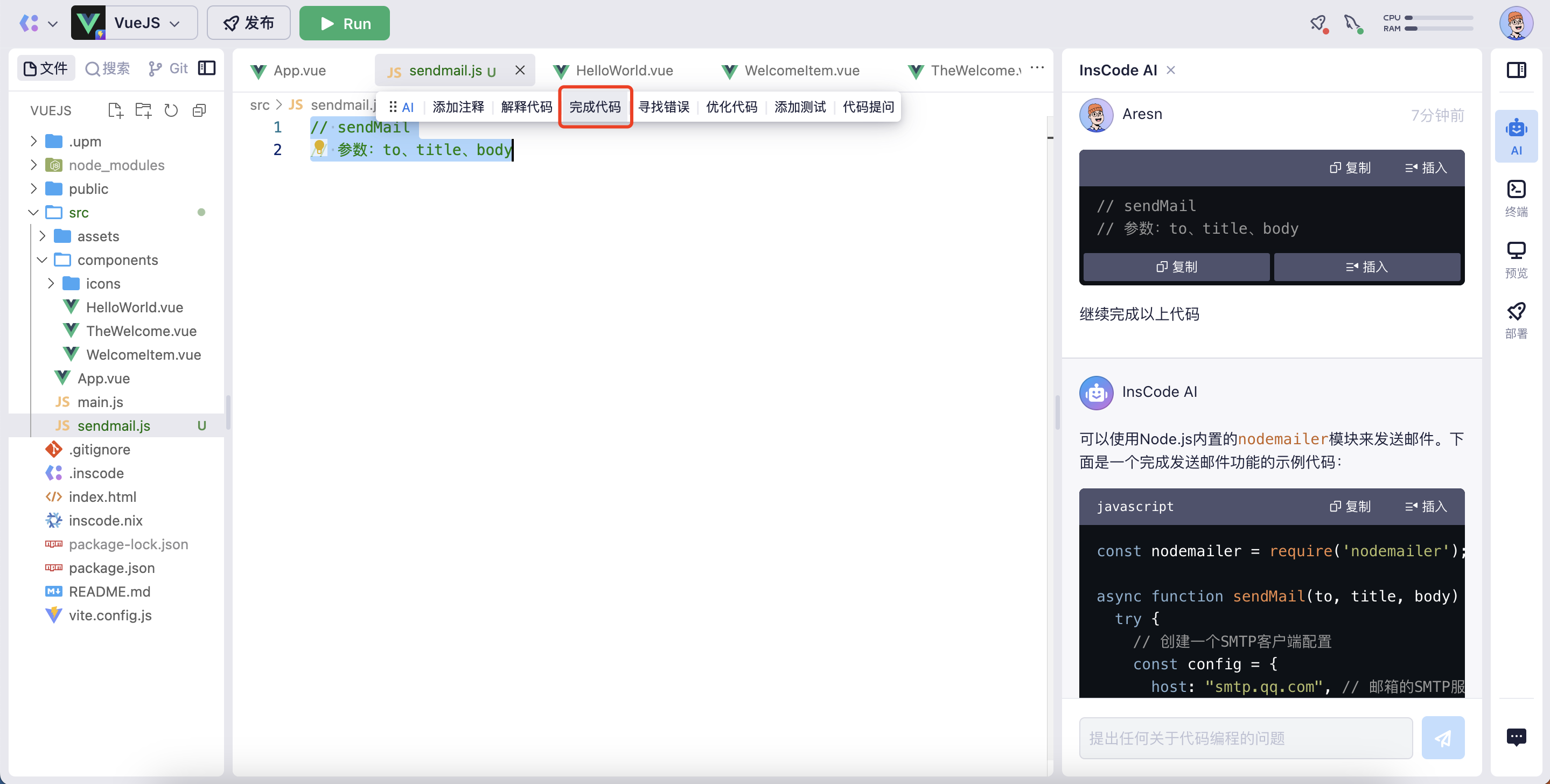
InsCode 就内置了 AI 辅助编程,这里我建了一个 sendmail.js 的文件,一开始就写了两行注释:
//sendMail
// 参数:to 、title 、body
选择这两行代码,顶部会出现一个 AI 工具栏,点击 完成代码 按钮,右边的 AI 窗口就会返回需要的代码了,顺便还解释了步骤和用法,不得不佩服 GPT 的强大!

以下是 InsCode AI 编程助手返回的代码
const nodemailer = require('nodemailer');
async function sendMail(to, title, body) {
try {
// 创建一个 SMTP 客户端配置
const config = {
host: "smtp.qq.com", // 邮箱的 SMTP 服务器地址
port: 587, // 端口号,一般采用 587
auth: {
user: "[email protected]", // 发件人的邮箱地址
pass: "your-email-password", // 邮箱的授权码
},
};
// 创建一个 SMTP 客户端对象
const transporter = nodemailer.createTransport(config);
// 发送邮件
const info = await transporter.sendMail({
from: '"Your Name" <[email protected]>', // 发件人的名称和邮箱地址
to, // 收件人
subject: title, // 邮件标题
text: body, // 邮件正文
});
console.log("Message sent: %s", info.messageId);
} catch (error) {
console.error(error);
}
}
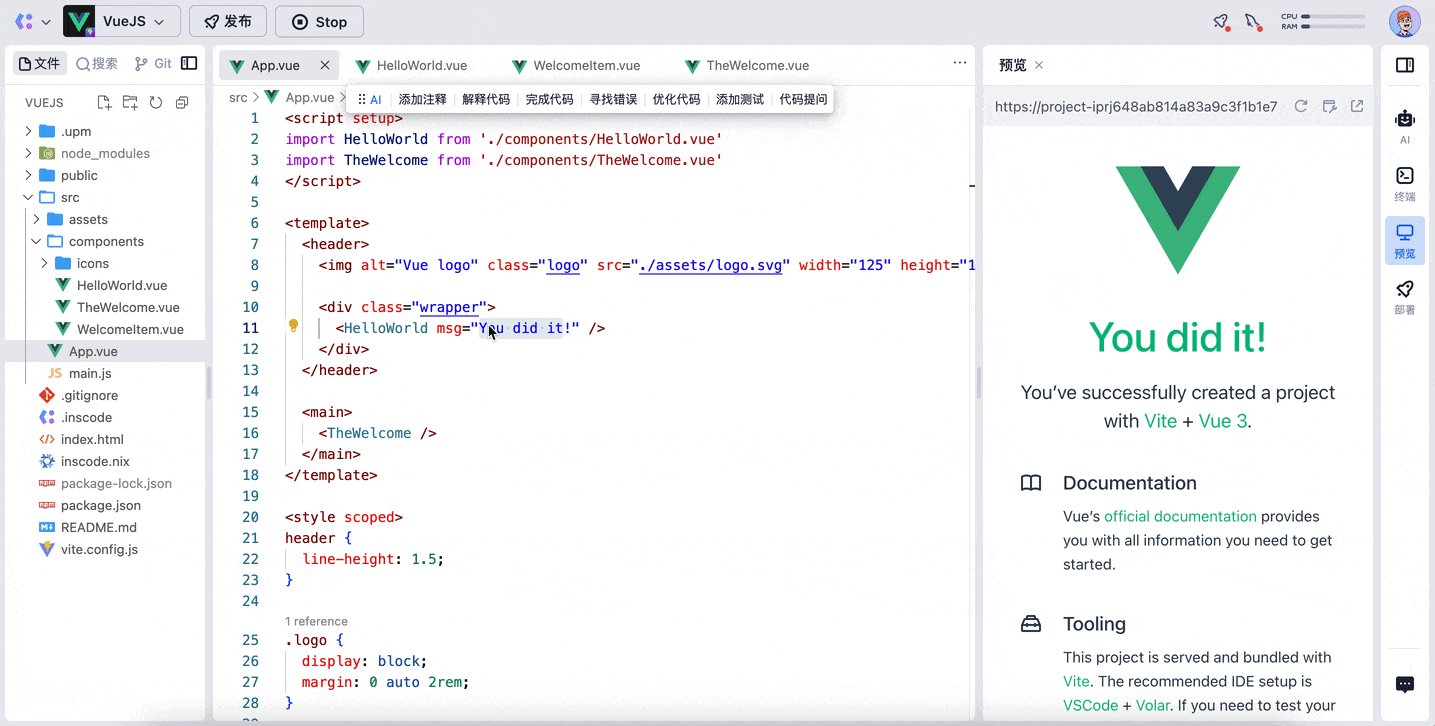
除了 AI 完成代码,还有 解释代码、添加注释、寻找 Bug、优化代码 等,也可以根据某段选中的代码提问,这个功能在阅读别人代码,尤其是开源项目(比如 Vue )时可太有用了。
到 InsCode 社区 搜索了一下,已经有很多纯 AI 生成的作品了,这里随便贴几个链接体验一下:
一键部署至生产环境
项目做好了,下一步就是 部署 出去让别人访问。
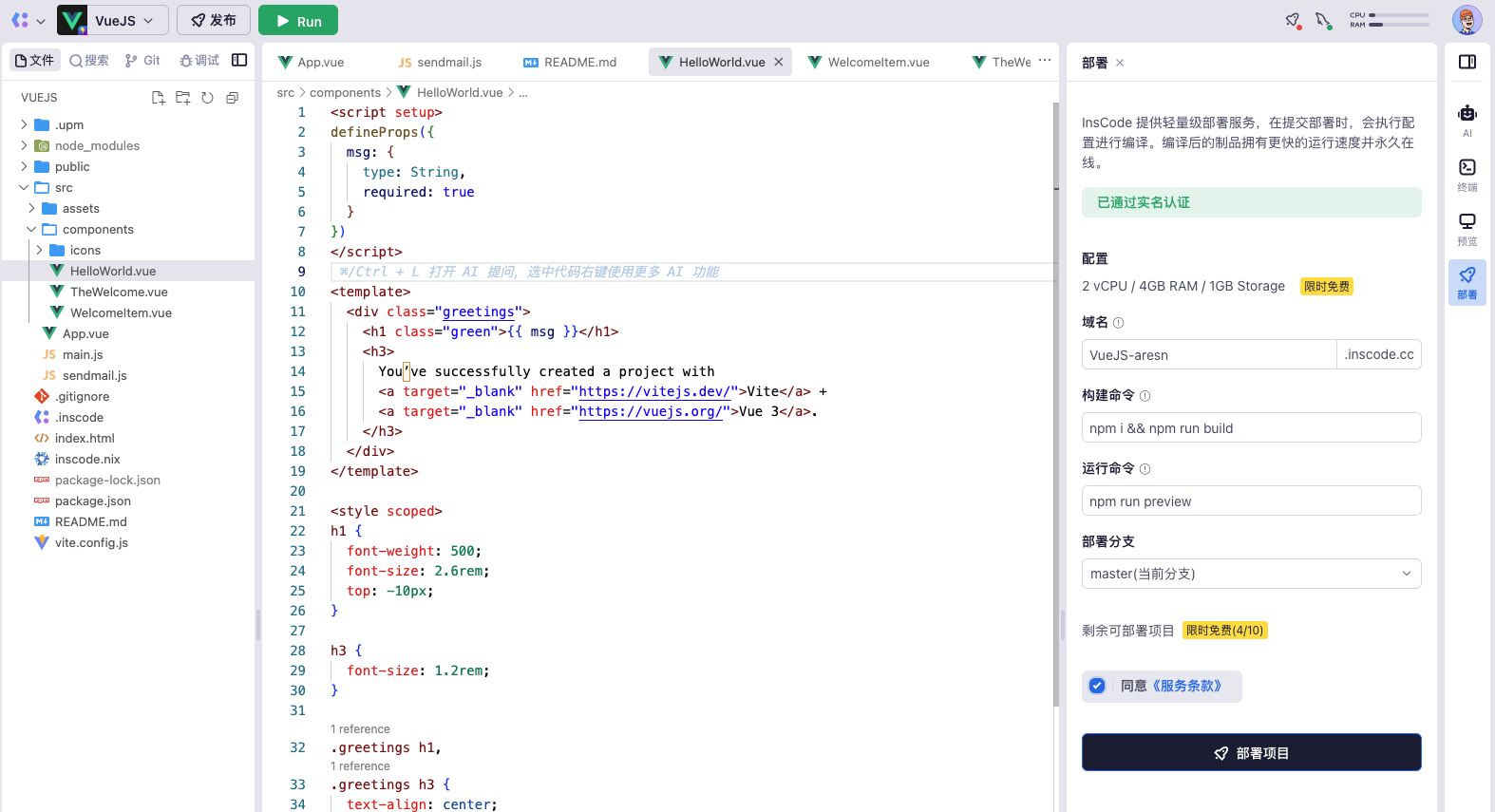
InsCode 可以直接一键部署,打开部署面板后,只需点击 部署项目 按钮就可以,也可以修改域名。

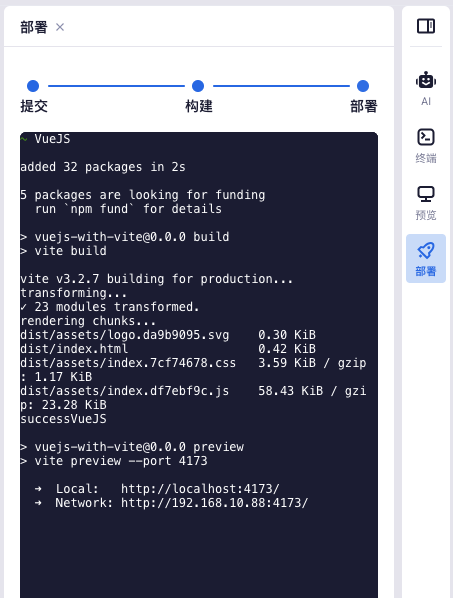
部署编译的过程:

部署成功:

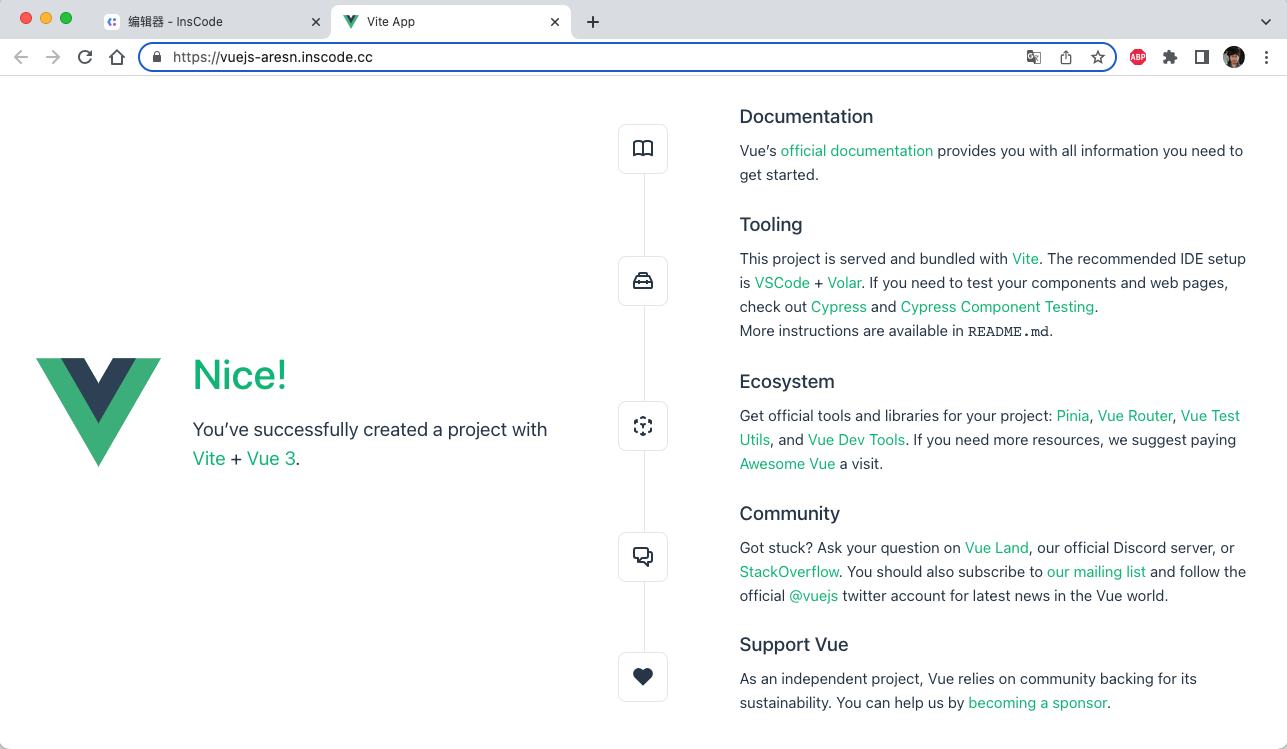
部署好后点击域名就可以访问啦:

这个确实太方便了,想更新时,直接在 云 IDE 中修改代码,一键更新部署就行。而且这一切都是在浏览器中完成的,不需要配置环境,不需要买云主机... 随时随地都可以进行,iPad 自然也是可以的。
一键部署自己的专属 ChatGPT 应用
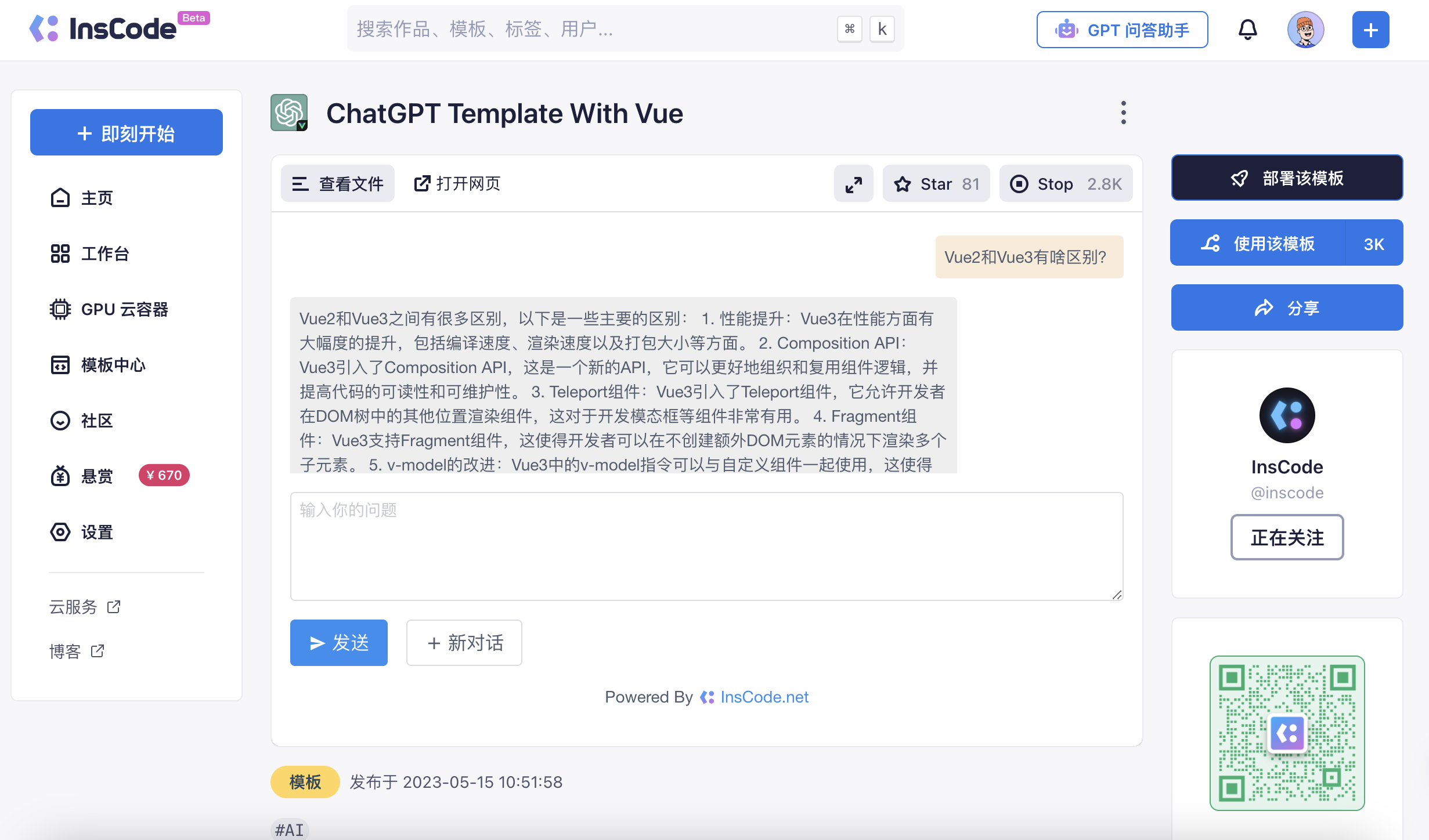
InsCode 在开发环境中还内置了 GPT 3.5 API,可以一键拥有一个专属自己的 ChatGPT 应用,使用这个官方提供的模板,一键 Fork 或者一键部署都可以的:
模板地址:ChatGPT Template With Vue

不用折腾 openAI 账号,也不用科学上网,妥妥的开箱即用呀 👍🏻。
我也自己做了一个 AI 中英互译 的 ChatGPT 应用,当输入中文时,自动翻译为英文,当输入英文时则翻译为中文:
在线体验:AI 中英互译
一键开启 Stable Diffusion AI 绘画
还没完呢,今年最火的除了 ChatGPT ,还有 AI 绘画:Stable Diffusion。
就是下面这种类型的图,最近是不是经常看见呢:

它们都是由 AI 绘画模型 Stable Diffusion 完成的。但是,想要安装 Stable Diffusion 是有一定门槛的,而且需要好点的显卡才能跑起来,这让很多想体验一下的新手用户就直接劝退了。
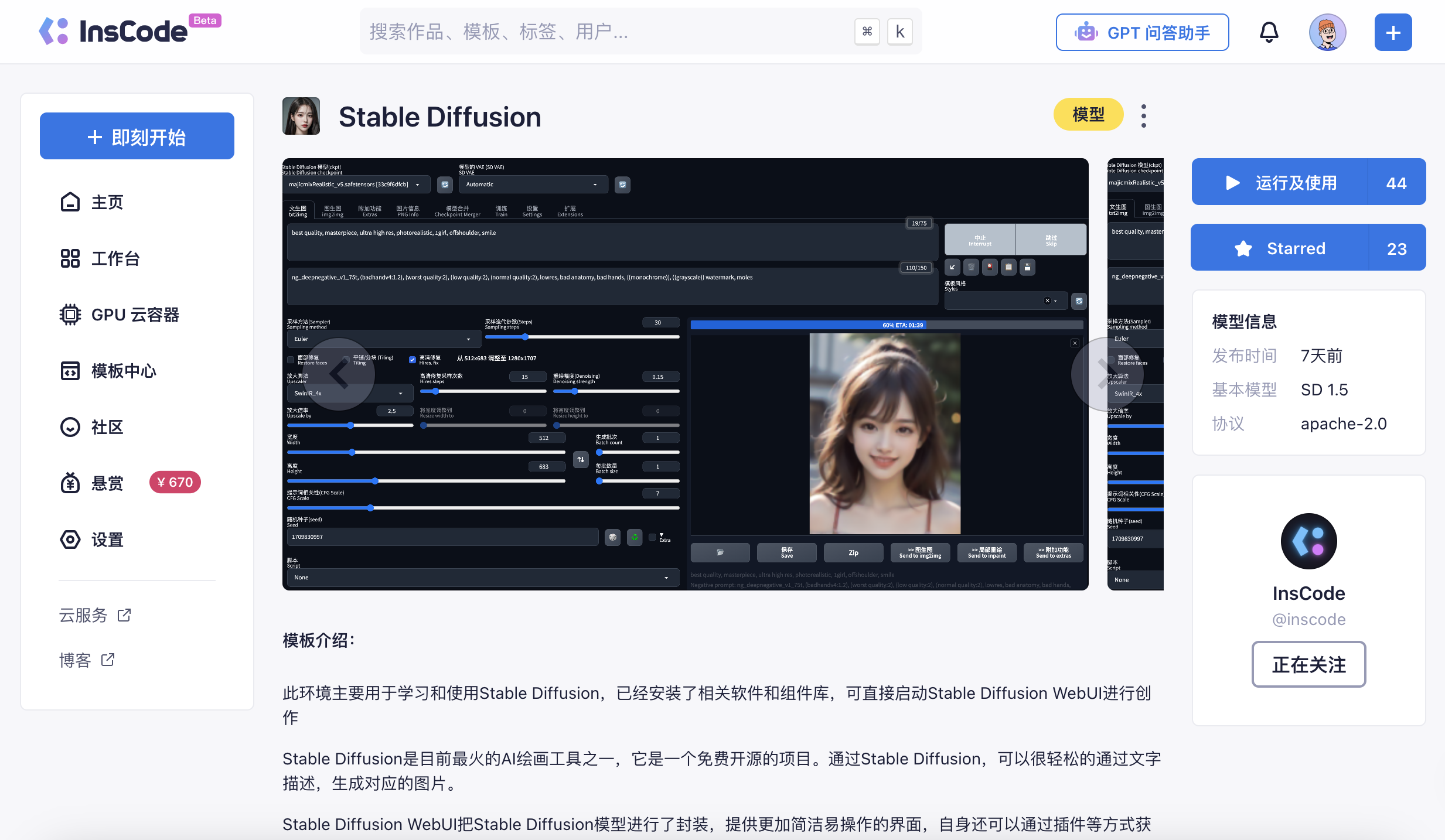
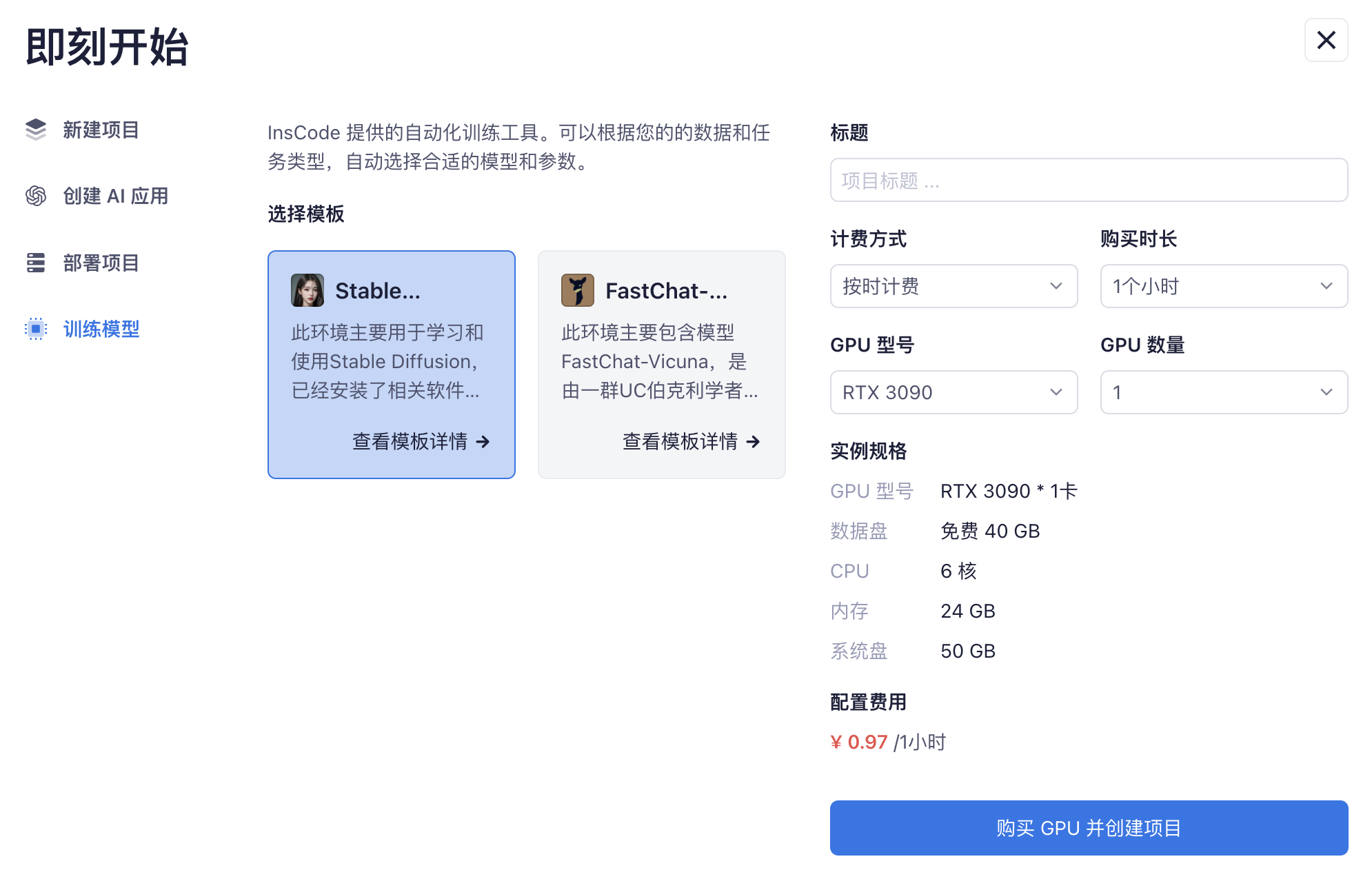
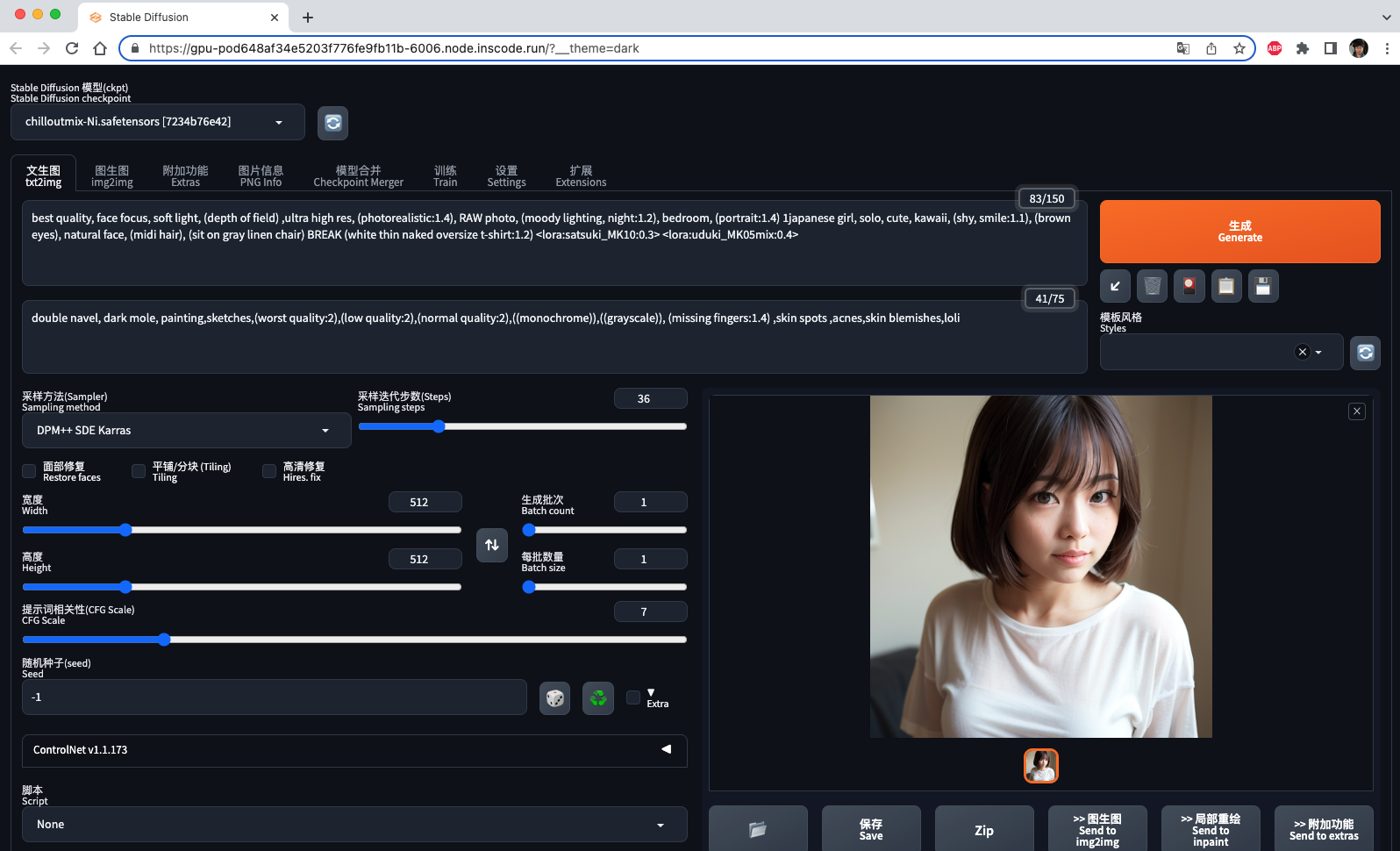
正好 InsCode 也提供了在线的 Stable Diffusion 模型,可以一键启动 WebUI 进行 AI 绘画,简单好用:

花一块钱,就能玩上一个小时,还是很不错滴,毕竟是 RTX 3090 呀:

这个是我画的,怎么样,还不错吧 😄:

试玩地址:Stable Diffusion 模型,可以填写自己感兴趣的关键词看看效果哦。
社区学习
InsCode 的
Ins并不是 Instagram 的 Ins ,而是Inspiration的 Ins 。意思是创作、寻找有灵感的代码。
InsCode 本身也是一个很好的学习平台,在它的 社区 中已经有非常多优秀的作品了,比如下面这几个:
- Sentiment analysis AI 100k:情感分析模型,基于 TensorFlow ,准确率 83%,数据集为 IBDM ,参数量 100k
- Python 实现五子棋:一个用 Python 做的 Console game
- 指节跳动:一个练习打字的 HTML5 应用
- Minecraft:我的世界 Web 版,这个太强大了,就不用多介绍了
每个发布到社区的作品代码都是开源的,可以很方便的学习:

有看不懂的地方,还可以直接问 AI 编程助手,对新手来说是很友好的,这可比百度搜索方便和准确多了:

结尾
好了,以上就是本文的全部内容了,感谢您能看到这里,更多有意思的内容还需要大家去探索 InsCode。
如果您觉得本文还不错的话,欢迎转发、点赞、收藏支持我一下。如果您期待我的后续更新,不要忘记点个关注,您的支持就是我创作最大的动力,我们下篇文章见!
1
296727 2023-06-19 10:51:00 +08:00
6 个美女的有没有原图啊,想拿来当壁纸,感谢 OP Nzg3ODYzOEBnbWFpbC5jb20=
|
2
vitovan 2023-06-19 10:53:00 +08:00
看到这个项目,感觉应该会有市场,但一想到内容审核和羊毛党就泄气了。
|
3
VicZhang666 2023-06-19 10:54:05 +08:00
看着有点意思,点进来之前,还以为又是什么飞机稿项目,期待支持 Swift 、SwiftUI
|
5
penzi 2023-06-19 11:02:51 +08:00
看起来比较适合小朋友编程早教班
|
7
happyn 2023-06-19 11:09:31 +08:00
感觉很大很全;不过这个怎么盈利呢?
|
8
Hilong 2023-06-19 11:13:22 +08:00
登录后跳回 csdn 了? 说实话,我心里就不舒服了.真的是对 csdn 有偏见的,不待见它
|
9
Hilong 2023-06-19 11:17:43 +08:00
还是体验了一下,感觉完成度还是挺高的
|
11
molezznet 2023-06-19 11:24:55 +08:00
用微博帐号登录出错了!
对第三方应用进行授权时出现错误,请您联系第三方应用的开发者: 开发小助手或者稍后再试。 错误码:21323 请求不合法 |
14
crokily 2023-06-19 11:33:09 +08:00
前几天社区里也有一个类似的产品在发推广,两者的功能好像[del]完全[/del]几乎差不多,神奇。
|
17
tq0106 2023-06-19 11:58:54 +08:00
谢谢楼主,通过楼主头像我终于找到了已经高中时很喜欢的这款游戏的名字
|
18
AaronHsiung 2023-06-19 12:47:46 +08:00
这项目质量高,楼主强得一批。。。
|
19
Gipserr 2023-06-19 12:48:39 +08:00
CSDN 太坑钱了,还是不入坑了。
|
20
shadeofgod 2023-06-19 12:49:25 +08:00
挺像 replit
|
21
K1W1 2023-06-19 12:57:42 +08:00 via iPhone @AaronHsiung 楼主是 iview 的作者
|
24
pC0oc4EbCSsJUy4W 2023-06-19 13:47:15 +08:00
@molezznet 刚毕业就工龄 20 年😄
|
25
zhouyg 2023-06-19 14:13:38 +08:00
这项目质量是真的高,但为什么是挂在 csdn 下面的??
|
26
zhouyg 2023-06-19 14:14:20 +08:00
好吧,还以为是独立项目
|
27
awesomes 2023-06-19 14:17:26 +08:00
1 、CSDN 出品
2 、静态页部署收费(阿里云 OSS 不香?) 3 、AI 噱头 4 、为什么云 IDE 一直不温不火? |
28
Aresn OP 奇怪,为什么不能访问文章了?
|
30
Aresn OP @vitovan 是这篇,我自己可以看到,但有人反馈说看不了,会跳转首页,其它文章都可以,我这篇不知道咋回事。很无语,没有任何通知和理由。我朋友登录状态下也是跳回主页,看不了。
|
31
polarbearn 2023-06-19 15:05:32 +08:00
其他网站还是可以尝试的,csdn 不太敢用
|
32
Aresn OP @polarbearn 其实 InsCode 还是很良心的,本身也是独立的一个站点
|