这是一个创建于 841 天前的主题,其中的信息可能已经有所发展或是发生改变。

开发动机
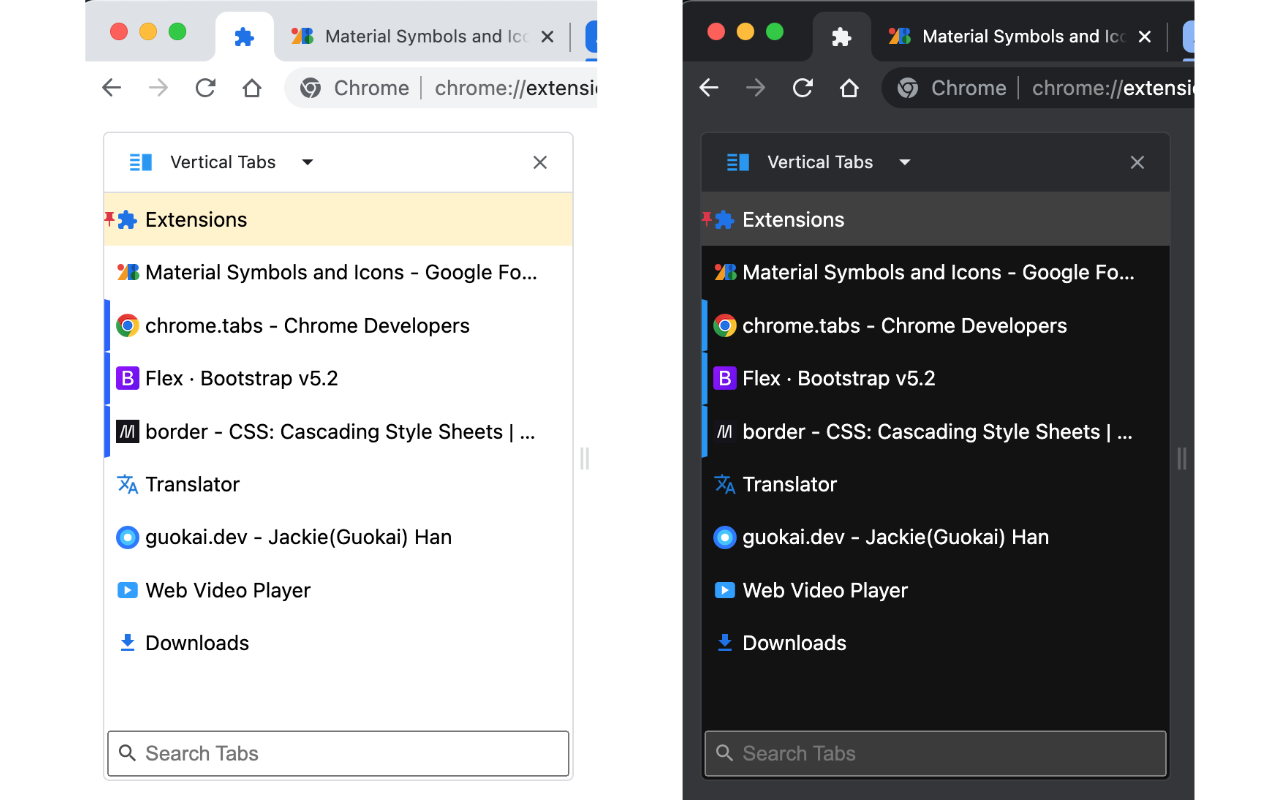
Edge 等很多浏览器已经内置支持纵向标签页管理的功能了,但是 Chrome 一直不支持。不过从 Chrome 114 开始,扩展程序可以使用浏览器的侧边栏了,所以我就利用侧边栏来实现了一个纵向的标签页功能。
之前 V2EX 上已经有很多帖子讨论过纵向标签了,结论是有的人喜欢,有的人不喜欢或不习惯。 由于实现这个功能的工作量不大,无论是否有用,我先做出来再说。
功能介绍
一、打开侧边栏的三种方法:
- 点击扩展图标。
- 使用快捷键。快捷键请自行设置 chrome://extensions/shortcuts ,默认 Alt+V 。
- 点击通用的浏览器侧边栏图标,再切换到此扩展。
二、扩展侧边栏提供的功能:
- 单击:切换到标签页
- 双击:关闭标签页
- 右键菜单:提供关闭、固定、复制等功能
- 上下拖拽:移动标签页的位置
- 底部工具栏:搜索功能
- 支持支持明暗(dark/light)主题
三、设置侧边栏的显示位置: Chrome 浏览器设置 → 外观 → 侧边栏(左侧或右侧)
安装地址
Chrome 扩展商店: https://chrome.google.com/webstore/detail/akahnknmcbmgodngfjcflnaljdbhnlfo
注:此扩展目前仅支持 Chrome 114 及以上版本。Edge 本身已经支持垂直标签页功能了,并且 Edge 目前也不支持 Chrome 侧边栏 API 。
1
dufu1991 2023-06-09 14:04:54 +08:00
想问一下,开启了这个侧边栏,顶部的标签页栏和地址栏是不是同时还在显示?
|
2
vsitebon 2023-06-09 14:06:45 +08:00
借楼问一下,怎么不显示顶部的标签页栏
|
3
hanguokai OP |
5
Joeith 2023-06-09 14:39:39 +08:00
恭喜你,楼主,打响了 Chrome 标签页侧边栏的第一枪,很期待!
|
6
shyrock 2023-06-09 14:43:54 +08:00
我就问一个问题,支持按打开时间从新到旧从上至下显示吗?
|
7
DOMO 2023-06-09 14:59:49 +08:00
Ctrl+Shirt+A 不行么
|
8
hanguokai OP |
9
shyrock 2023-06-09 15:11:11 +08:00
@hanguokai #8 不是历史记录。
实际上,当打开的 tab 不多的时候,原生的标签页是最直观的。 三方标签页重点解决的就是打开 tab 太多的情况,而这种情况下,都是最后打开的,最右边的 tab 在原生标签页上看不到了。 所以把最新打开的 tab 显示在标签管理器最上面是符合最高票使用场景的。 |
10
hanguokai OP @shyrock 我这里不管是最左侧还是最右侧,始终会让当前处于激活的标签页显示在可见的位置。因为不管是横向还是纵向,空间总是有限的,让正在使用的标签页显示出来就好。
|
11
dufu1991 2023-06-09 17:04:07 +08:00 via iPhone
@hanguokai 主力浏览器已经换了 Arc 一个多月了,目前已经习惯了,感觉良好。我对界面有强迫症,Chrome 这种不给自定义选项的浏览器感觉不适合我。
|
12
chenxiankong 2023-06-09 17:15:33 +08:00
想不明白为啥 chrome 不做垂直标签.
edge,arc,brave 都有了,edge 是在恶心人,但是又不得不用垂直标签栏.难顶 |
13
hackpro 2023-06-09 17:51:09 +08:00 via iPhone
可以把书签也搞成垂直的嘛
最好做成树状的😄 |
15
autoxbc 2023-06-09 19:48:32 +08:00
试了下很棒。希望搜索栏可以隐藏,日常很少超过一屏,搜索需求不强
|
16
aitianci 2023-06-09 19:58:28 +08:00
迫切需要类似 Edge 的 sidebar 功能,我平常就靠这个悄悄摸鱼,但是 Edge 日渐恶心,想回 Chrome 了。
|
17
devliu1 2023-06-09 21:24:14 +08:00
正好需要
|
18
devliu1 2023-06-09 21:38:36 +08:00
侧栏宽度能不能调啊
|
19
hanguokai OP Chrome 能否不显示顶部标签栏?经别人提醒,Chromebook 的 tablet 模式是不显示顶部标签栏的,比如那种能 360 度折叠的 Chromebook 。或者在 Chromebook 上开启 Touch UI Layout 这个 flags 也可以启动 tablet 模式。但是在其它操作系统上,启用了这个 flag 好像也无法隐藏顶部标签栏。
|
20
BearCookie 2023-06-10 09:25:30 +08:00
这真的是太棒了!
|
22
vtexer 2023-06-10 11:03:05 +08:00
垂直标签页和书签能不能横向展示,更方便切换
|
23
hackpro 2023-06-10 14:19:45 +08:00
感谢分享 非常好用
提两个小的建议: 1. 允许自定义侧边栏的宽度,因为每个人工作显示环境不一样,具体可以参考下 Tab-tree 的实现 2. 当 vertical-tab 侧边栏显示的时候 允许通过快捷键进行 Reading/Bookmark/Journey 的切换 这样就可以全击键方式实现完整控制 |
24
cwjj222 2023-06-10 23:26:43 +08:00
|
25
hanguokai OP |
26
jixule 2023-06-12 09:48:05 +08:00
问个题外话,开发者工具的 network 点表头排序只能上下不能恢复默认吗,目前只有关掉再打开排序才是默认;
还有 header 改版后的 label 实在太宽了,不好分辨也没斑马线 |
27
chenxiankong 2023-06-13 18:38:26 +08:00
插件很棒!提几个建议:
1. 能否适配 chrome 的标签页分组功能 2. 目前自定义宽度感觉过小,占用屏幕部分太多 3. 能否对标签页内的内容进行整体缩放. |
28
a154312237 2023-10-15 19:11:59 +08:00
如果能折叠标签页组就太棒了
|
29
hanguokai OP @a154312237 现在最新版本已经支持折叠分组了
|
30
HvangStormstout 2023-12-31 10:31:39 +08:00 楼主做的这个,比 EDGE 还要牛,
EDGE 只支持竖直标签页 or 横向弹簧标签页,二选一; 楼主这个可以在开启横向弹簧标签页的同时,再启用竖直标签页(通过侧边栏的方式); --- 在 chrome 官方没有做垂直标签页出来之前,楼主的这个就是最好用的。 就是不知道性能怎么样,比方说在 300 个流媒体网站( b 站)标签页多开的情况下是否会卡死,有待测试。 --- 楼主的工作解决了我(强迫症+冲浪)的巨大痛点,俺通过捐赠链接捐了一瓶小可乐,以示敬意,爱您,么么哒~ |
31
kiii 2024-01-30 09:51:23 +08:00
这个还在更新吗?如果可以每次开启自动打开侧边栏,并且隐藏顶部栏就牛逼了。还需要可以最小化到图标那种。
|
33
kiii 2024-01-30 20:39:06 +08:00
@hanguokai 好吧,功能限制,其实我是 cent 浏览器用户,可惜不更新,所以想换浏览器,然后感觉 edge 体验还不错,但是没有可用的便携版,所以转投 chrome ,结果多开标签体验不好,所以才搜索到这个。
|
34
wuguifeng 2024-03-10 19:19:14 +08:00
@hanguokai #25 关于侧边栏调节宽度,可以参考另一个扩展程序[书签侧边栏]( https://chromewebstore.google.com/detail/jdbnofccmhefkmjbkkdkfiicjkgofkdh),它的侧边栏有两种实现方式,一种是内嵌在侧边栏 API ,另一种就是悬浮贴边,第二种方式几乎能随意调节宽度
|
35
hanguokai OP @wuguifeng 在 Chrome 推出侧边栏 API 之前,嵌入到当前网页里显示是常见的实现方法。但是这种方法有一些固有的缺点:1. 需要 all_urls 这个超级权限(读取用户所有网站数据)。2. 对部分特殊网页无效,如 chrome:// 内建页面。3. 切换页面、标签时,无法全局使用(一直保持打开)。所以,权衡权限(隐私)和功能效果的利弊,以及开发维护的工作量,没必要再用这个方法了。还有一种方法是并列两个窗口来模拟,但是效果也不好。
|
36
T4b918jJOXdkJ3h8 2024-03-25 16:51:52 +08:00
op 还在 google 吗 上海办公室吗
|
37
AnYanFeng 2024-07-27 17:24:17 +08:00
感谢 op ,几十个标签终于可以丝滑切换了
|
