我做的网站都是很小的网站
因为自己就是一个搞前端开发的,一个人的能力就只能搞搞好做又可以做完整的网站,导航就属于这种,我可以做的完整。
关键是一切皆在自己掌握之中的感觉确实不错,公司的项目自己就负责自己的模块,其他的再烂也跟我没关系。还是自己做的放心呐。
从接口设计到页面功能设计,做到规范合理,做到小而美。
之前的接口是用的 python 的 fastapi 搭建的,刚开始这个没多少人用,文档又少,有些接口设计就跟曲线救国似的,网站用着自己都不敢用了,生怕呢点错了就崩了。 其实网站运行了几年了接口也没啥报错,就是有那种程序员的思想在作怪,而且是自己写的就有点说不出来的感觉,只要没在自己掌握之中的总感觉会出问题。 现在就不会了,后台改用 node.js 的 Express 编写,就几个简单的接口,2 张表,极简,接口设计的也规范的多了。一切尽在掌握
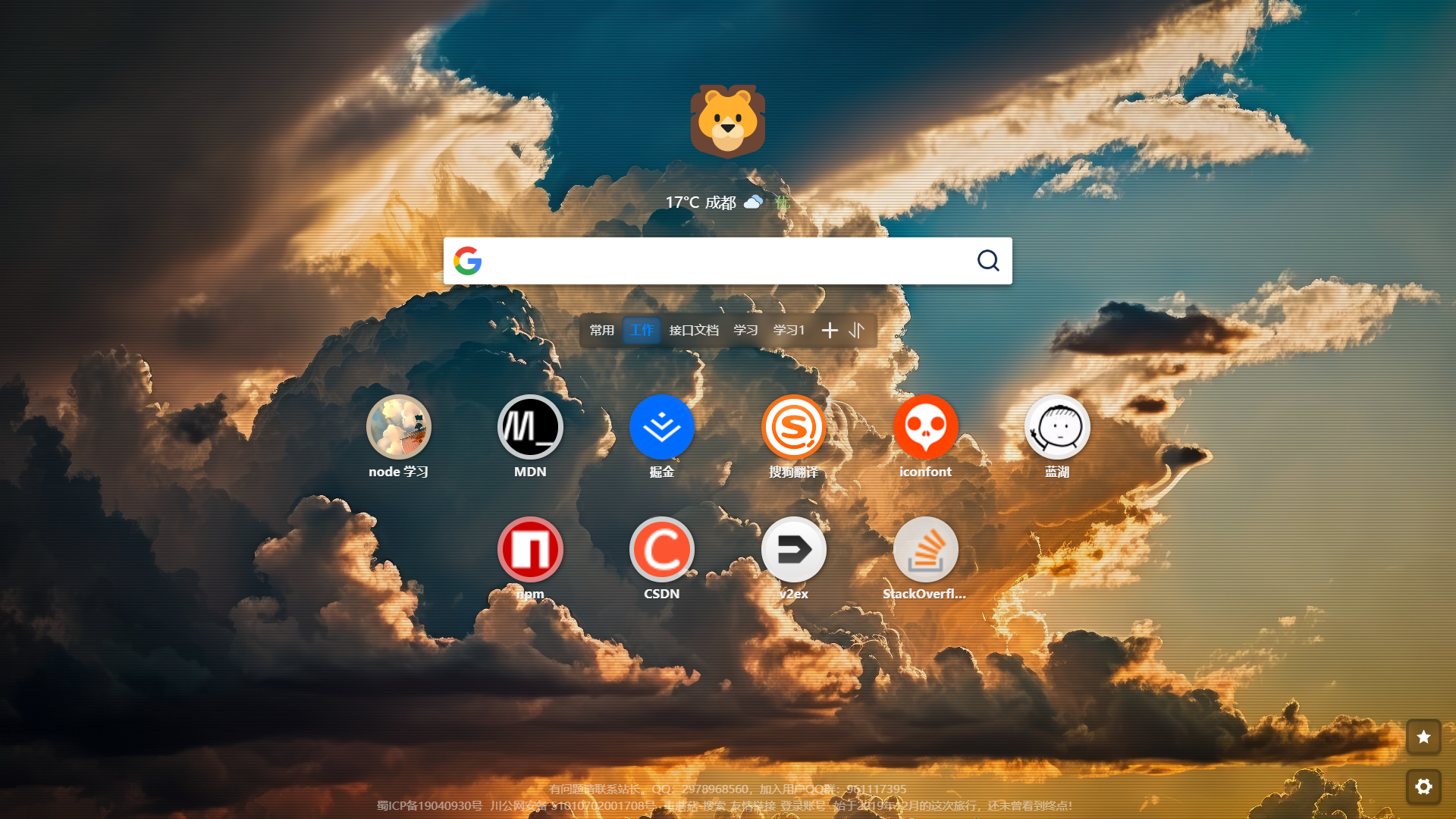
网站地址 https://s.dumogu.top/ 登录注册地址 https://s.dumogu.top/visitor/login
大家可以注册着玩儿,我没事就注册一个玩儿,反正弄不坏,哈哈🥰🥰,每当想想就开心,耐操
网站偏管理风格,做的太花哨了当时看着好看,可是不耐看,所以还是现在这种风格耐看呐
后端 node ,前端 vue3 ,刚好学习一把,以后的网站都可以用这一套了,至少很久不会过时了,然后前端页面的响应优化,目前用的是打包到阿里云 OSS 上,算是刷新响应比较快的了。 功能少,又需要 SEO 的网站就用 node 加模板引擎后端渲染,这样做小网站的一套算是都上手过了,又卷到了🤪🤪,目前博客和主站都采用这种方式 https://www.dumogu.top/ ,https://blog.dumogu.top/
大家可以提提建议,说网站没人用不好用的可以停停了,我不关心什么杂七杂八的啥狗屁业务问题,如果技术方面功能问题的话我还是期待的,学习学习还是好的,当然用户体验问题也可以嘞,简化操作嘛。
我一直用确实觉得还是挺方便的,毕竟自己的都不用谁用哇。我只是一个 2 年半的前端开发,接触的东西少了确实有很多东西没考虑到,平时连翻墙都很少呢,在怎么挤兑我也要看我听得进去否,平时也想不到还能干嘛,除了写点能写的就看电视打游戏了。最后回答几个上次发文人家提的问题: 可以使用书签:我浏览器一般不用书签,都是关闭显示了的,觉得占位置 可以用插件:我不安插件,换台电脑输入网址登个号就可以使用了 做了一个页面就想发财了:纯属沙雕了,我办网站只有出没有入的,以后也不会,你用产品的心理来看我个程序员,我只能当个屁放了 地址栏输入:这个没访问过的会转到谷歌搜索,我只想一键直达网站
1
vivipure 2023-04-24 14:58:39 +08:00
tab 的高亮字体颜色换成白色会好看一点,现在高亮蓝色和背景冲突
|
2
springwood 2023-04-24 15:06:51 +08:00
感觉博客有 bug ,我在 safari 下面浏览,文章左侧的缩略图分辨率是 200 x 1080 ,成了扁长的丑八怪
|
3
oneisall8955 2023-04-24 15:26:29 +08:00
还以为开源的,想自建玩玩
建议搜索引擎做成可定制化的,提供默认选项 |
4
shuxhan 2023-04-24 15:28:11 +08:00
导航站可以优化一下,底下图标有的是一行,有的两行,切换时搜索框会跳一下,不要用整体剧中,可以给 top:30%这样子,图标排列下来
|
5
wuzhanggui OP @springwood 额。手机上的吗?貌似是我故意写的扁长,这个后面改一下,确实太扁了
|
6
wuzhanggui OP @vivipure
@oneisall8955 @shuxhan 因为背景图用户可以自己换,所以 tab 颜色总会有不搭的,后面优化吧 搜索引擎可以自己换的 网址行数不同高度就会不同,后面弄个配置,后面配置可以不局中来试试 |
7
jorneyr 2023-04-24 16:26:24 +08:00
风格:农业重金属。
|
8
crazyweeds 2023-04-24 16:37:23 +08:00 不厚道,之前交换过友情链接,我留着你的,你把我删除了?
结局:老死不相往来,再见。 你别验证了,我马上就去删除你的。 |
9
formant 2023-04-24 16:42:57 +08:00
色彩和图片质量方面调教一下吧,一打开首页,这图标看着像来自 2003 年。。。
|
10
RAS 2023-04-24 16:44:59 +08:00 via iPhone
风格一言难尽🤡
|
11
springwood 2023-04-24 16:45:35 +08:00
@wuzhanggui 不,电脑上。chrome 正常,safari 不行。
|
12
alne 2023-04-24 16:48:38 +08:00
字都看不清
|
13
wuzhanggui OP @crazyweeds 我的错,我最近重写了,友情链接加漏了一个,这波我的,你不加我我也得给你整上😂
|
14
wuzhanggui OP @springwood 额,我也没苹果电脑儿哇这可咋整
|
15
goodidea1 2023-04-24 17:23:20 +08:00
|
16
wuzhanggui OP 额这个 还是得深色背景下看的清楚,我后面优化一下
 |
17
springwood 2023-04-24 17:38:16 +08:00
@wuzhanggui 倒不是说需要苹果电脑,只是我猜想你可能在代码里面用了不规范的语法?
|
18
qbhy 2023-04-24 17:41:47 +08:00 风格一言难尽🤡
|
19
wuzhanggui OP @qbhy 有钱难买我乐意,i like
|
20
leedarmau 2023-04-25 01:13:48 +08:00 via iPhone
我最近也打算弄个网站,后端也自己写(待业中年时间多
|
21
mameng 2023-04-25 10:20:38 +08:00
@leedarmau 前端可以参考这个 https://github.com/guokaigdg/react-enterprise-template 快速搭建部署前端
|
22
zjvbqla 2023-04-25 13:06:10 +08:00 这说话方式?只有我觉得难受吗?
|
23
airplayxcom 2023-04-25 13:09:37 +08:00
我很难想象你是搞前端的
|
24
Socrazy 2023-04-25 13:42:01 +08:00
这感觉是搞后端的做的前端
|
25
yunyuyuan 2023-04-25 14:12:17 +08:00
感觉还不如张小龙的小而美
|
26
wuzhanggui OP @Socrazy 主要是花里胡哨的看腻了,有果味儿的,有图标多,介绍图片多,功能多的,有动画效果多的,性能也不咋好,而且一些可以点的地方没有鼠标样式,有些 padding 都没对齐,搞笑的很,我用的 i5 8 代的笔记本,卡卡的,最后还是钟意了这种风格的,反正我觉得还行
|
27
royalknight 2023-04-25 17:15:53 +08:00
切换到娱乐 tab ,页面就有很大的布局偏移
|
28
wuzhanggui OP @royalknight 页面是水平,垂直居中的,从两列变成一列高度变了但是还是垂直居中的,页面的很多布局都可以在配置里自己修改 css ,包括 tab 的样式,选中的颜色,搜索框的样式,部分装饰,网址个体的样式。。。。,基本都能修改的
|
29
wgfire 2023-04-25 17:52:34 +08:00 op 能一直坚持做了那么多产品,也是挺不错的,加油
|
30
hades97 2023-04-26 09:17:08 +08:00 你这个说话方式完全是不想听意见,只是来获取赞同感是吧?我说实话,非常难看,可能你自己就喜欢这个风格吧,我建议你多看一些别人的网站
|
31
wuzhanggui OP @hades97 是的,你可太懂了,每个人的审美观是不一样的,你可以学学人家是怎么提意见的,个人做确实有些地方没考虑到,意见得结合双方,能改的肯定能改,网站定位是个人小众,大的方向是不会变的,没准儿改成你喜欢的,那我可能完全相反。
|
32
QKgf555H87Fp0cth 2023-04-29 03:39:15 +08:00
别人说话可能难听点,不过确实是真的。
做前端的话,别人对你期望比较高,会认为这个页面确实不像前端写的,像后端写的。 |
33
wuzhanggui OP @likunyan 不知道咋了,最近大爱这种风格,给我一种结实耐用的感觉,可能明年我觉得另一种风格好看了又整体改上这么一次,就是玩儿😂😂
|
34
zoharSoul 2023-05-12 12:02:57 +08:00
内心戏好多...
|
