这是一个创建于 769 天前的主题,其中的信息可能已经有所发展或是发生改变。
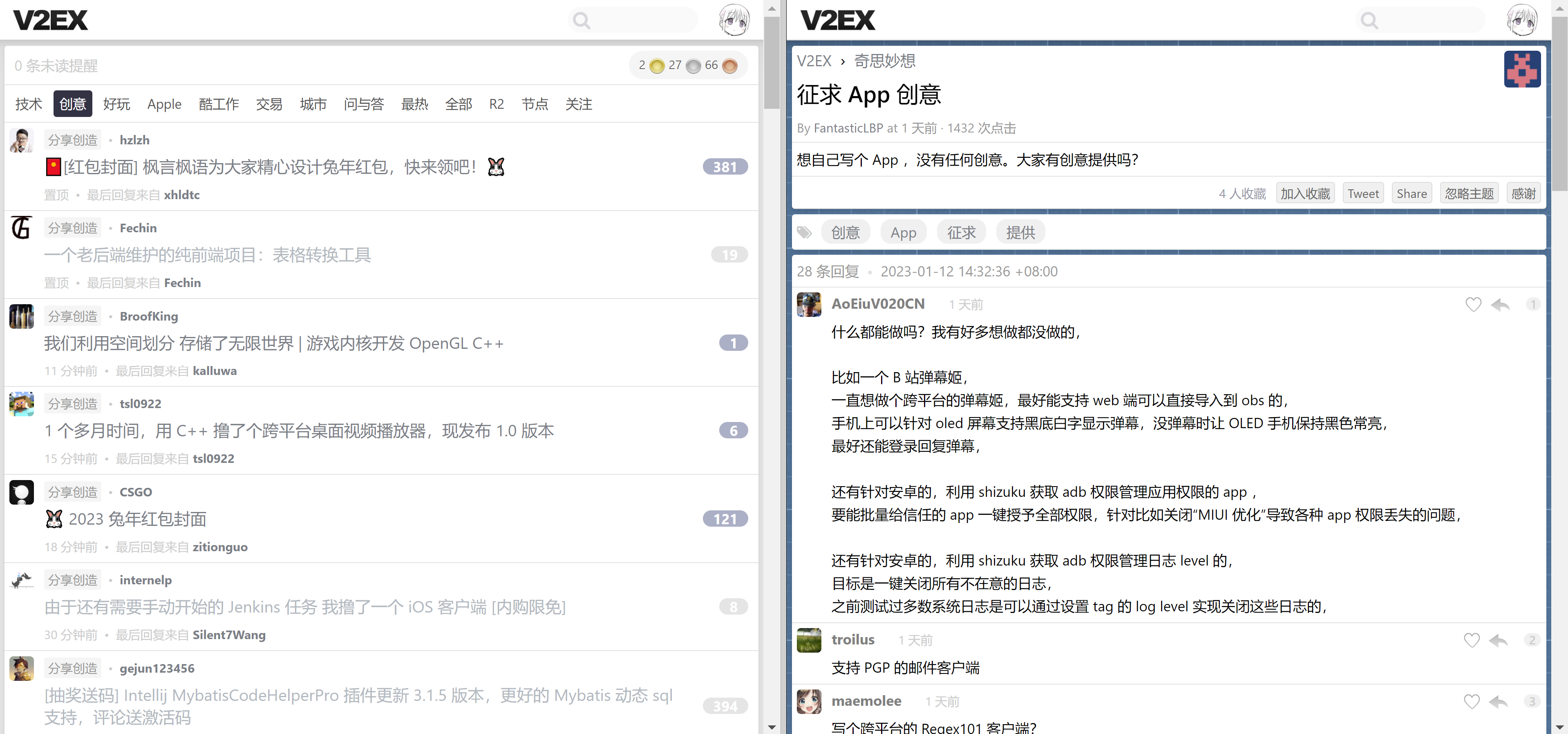
我是 V2 重度用户,每次浏览帖子要打开一堆 TAB ,感觉好烦。其实靠分屏,一个 TAB 就可以解决所有问题。
第一步,创建一个 iframe ,起一个名字,追加到当前的 document 里。
第二步,遍历所有 A 标签,把打开目标改成 iframe 的名字。
把下面的 JS 代码,复制到 Chrome 控制台运行即可。(我个人是绑定在快捷键上运行 JS )
var iframeobj = document.createElement('iframe');
iframeobj.name = 'iframe_splitview';
iframeobj.style.zIndex = 999;
iframeobj.style.left = '50%';
iframeobj.style.top = 0;
iframeobj.style.width = '50%';
iframeobj.style.height = '100%';
iframeobj.style.position = 'fixed';
document.body.style.marginRight = '50%';
document.body.appendChild(iframeobj);
document.querySelectorAll('a').forEach(function(r_node) {
r_node.target = "iframe_splitview";
});

第一步,创建一个 iframe ,起一个名字,追加到当前的 document 里。
第二步,遍历所有 A 标签,把打开目标改成 iframe 的名字。
把下面的 JS 代码,复制到 Chrome 控制台运行即可。(我个人是绑定在快捷键上运行 JS )
var iframeobj = document.createElement('iframe');
iframeobj.name = 'iframe_splitview';
iframeobj.style.zIndex = 999;
iframeobj.style.left = '50%';
iframeobj.style.top = 0;
iframeobj.style.width = '50%';
iframeobj.style.height = '100%';
iframeobj.style.position = 'fixed';
document.body.style.marginRight = '50%';
document.body.appendChild(iframeobj);
document.querySelectorAll('a').forEach(function(r_node) {
r_node.target = "iframe_splitview";
});

1
LavaC 2023-01-11 15:31:58 +08:00 你是懂平行视界的
|
2
kokdemo 2023-01-11 15:33:31 +08:00
你这个想法,让我想起了几年前我写的 chrome 插件 https://v2ex.com/t/291810 思路很像
|
3
wudicgi 2023-01-11 15:33:35 +08:00
试了一下,右侧都有导航栏,能看文字的区域有点窄
LZ 是用的带鱼屏吗? |
4
mywaiting 2023-01-11 15:45:36 +08:00
悄悄告诉贴主,这段 JS 可以稍微处理一下插入到设置里面的 CSS 规则中~
相当于自己给自己 XSS~ 于是就能随站欢快地使用了,不用打开 DX 控制台了~ |
5
2han9wen71an 2023-01-11 15:55:27 +08:00
@mywaiting 等一份代码
|
6
GG668v26Fd55CP5W 2023-01-11 16:00:44 +08:00
@mywaiting 真的假的,那个自定义 css 设置能插入 js ?
|
7
shuxhan 2023-01-11 16:01:12 +08:00
有点意思,还可以再优化一下,把列表处理处理
|
8
GG668v26Fd55CP5W 2023-01-11 16:04:21 +08:00
这个像某些以前很多管理后台用的方式,左侧是菜单,单击后内容在右侧的 iframe 打开,dedecms 就是这样。
|
9
ONEBOYS 2023-01-11 16:05:55 +08:00 可以收藏到书签,代码填在网址栏里,不过要在前面加个 javascript:
|
11
ONEBOYS 2023-01-11 16:09:26 +08:00 @shuxhan
document.querySelectorAll('a.topic-link').forEach(function(r_node) { r_node.target = "iframe_splitview"; }); |
12
haozes 2023-01-11 16:20:09 +08:00
还真特么好用!
|
13
shakoon 2023-01-11 16:51:16 +08:00
嗯,有点二十年前上猫扑的感觉了
|
14
chestnutnull 2023-01-11 17:03:51 +08:00 建议楼主加到油猴.
|
15
greatghoul 2023-01-11 17:07:44 +08:00
猫扑即视感
|
16
Xyg12133617 2023-01-11 17:17:17 +08:00
已加到油猴,真的牛。
|
17
Xyg12133617 2023-01-11 17:23:46 +08:00
不过老哥有个问题就是,右边分出来的屏有一道竖线,是因为第二道屏又进行了分屏操作吗?
用 F12 看了一下这道竖线,应该就是第二屏又分了屏 <iframe name="iframe_splitview" style="z-index: 999; left: 50%; top: 0px; width: 50%; height: 100%; position: fixed;"></iframe> |
18
moonkiller 2023-01-11 17:39:17 +08:00
怎么加油猴,蹲个现成猴子🐒
|
19
lyusantu 2023-01-11 18:24:48 +08:00 @moonkiller 直接油猴添加新脚本,粘进去就行
|
20
ijrou 2023-01-11 18:39:06 +08:00
能做成油猴脚本就好了
|
21
hertzry 2023-01-11 19:06:28 +08:00
|
22
hertzry 2023-01-11 19:12:01 +08:00
|
23
yhrzpm 2023-01-11 19:12:12 +08:00
能做成油猴脚本就好了
|
24
hertzry 2023-01-11 19:22:37 +08:00 // ==UserScript==
// @name New Userscript // @namespace http://tampermonkey.net/ // @version 0.1 // @description try to take over the world! // @author You // @match https://v2ex.com/ // @icon https://www.google.com/s2/favicons?sz=64&domain=v2ex.com // @grant none // ==/UserScript== (function() { 'use strict'; // Your code here... var iframeobj = document.createElement('iframe'); iframeobj.name = 'iframe_splitview'; iframeobj.style.zIndex = 999; iframeobj.style.left = '50%'; iframeobj.style.top = 0; iframeobj.style.width = '50%'; iframeobj.style.height = '100%'; iframeobj.style.position = 'fixed'; document.body.style.marginRight = '50%'; document.body.appendChild(iframeobj); document.querySelectorAll('a').forEach(function(r_node) { r_node.target = "iframe_splitview"; }); })(); |
25
hertzry 2023-01-11 19:23:16 +08:00
@Xyg12133617 那应该是你在 iframe 里点击了 V2EX 的主页。
|
26
Macolor21 2023-01-12 09:05:12 +08:00 via iPhone
提个优化思路,右侧 不用 iframe 多一点处理,用 dom ,a 标签加监听器,通过 id 检测是否存在来判断是否开启右侧。
右侧只拷贝内容的 dom 。 不知道能不能实现,主要是右侧除了内容部分,其他的没用且占空间 |
27
Great233 2023-01-12 11:29:17 +08:00 ```
document.querySelector('#Main>.box').addEventListener('click', (e) => { const el = e.target; if (el.tagName.toLowerCase() == 'a' && el.className.indexOf('topic-link') >= 0) { let iframe = document.querySelector('iframe[name=topic-innerview]'); if (iframe) { iframe.remove(); iframe = iframe.cloneNode(); } else { iframe = document.createElement('iframe'); iframe.name = 'topic-innerview'; iframe.style.width = '100%'; iframe.style.height = `calc(100vh - ${el.offsetHeight}px)`; } const parent = el.parentElement.parentElement.parentElement.parentElement.parentElement.parentElement; parent.scrollIntoView(); const nextTopic = parent.nextElementSibling; nextTopic.parentElement.insertBefore(iframe, nextTopic); el.target = 'topic-innerview'; iframe.onload = () => { iframe.contentWindow.document.body.style.width = '100%'; iframe.contentWindow.document.body.style.minWidth = '100%'; iframe.contentWindow.document.body.innerHTML = iframe.contentWindow.document.querySelector('#Main').outerHTML; iframe.contentWindow.document.querySelector('#Main').style.marginRight = 0; } } }); ``` iframe 放在被点击话题下面? |
28
wuxidixi 2023-01-12 13:44:19 +08:00
你是懂 iframe 的
|
29
v2yllhwa 2023-01-12 18:16:29 +08:00 via Android 分屏配上移动端布局,绝了。不知道 v2 有没有手动设置 PC 是移动端布局的方式,我是插件实现的。
 // ==UserScript== // @name V2EX 优化 // @namespace https://www.v2ex.com/ // @version 0.1 // @description 分屏 v2ex! // @author You // @match https://v2ex.com/ // @match https://www.v2ex.com/ // @match https://v2ex.com/t/* // @match https://www.v2ex.com/t/* // @icon https://www.google.com/s2/favicons?sz=64&domain=v2ex.com // @grant none // @run-at document-end // ==/UserScript== (function () { "use strict"; let url = window.location.href; let is_index = url.indexOf("/t/") === -1; if (is_index) { if (window.self === window.top) { document.write( ` <html> <head> <script> var iframe_open_url = function (url) { document.getElementById('iframe_splitview').src = url; let current_url = window.location.href; history.replaceState({},"",url); history.replaceState({},"",current_url); } </script> </head> <frameset cols='50%, 50%'> <frame src='${location.href}'> <frame src='' id='iframe_splitview'> </frameset > </html> ` ); } else { document.body.style.minWidth = "unset"; let nodes = document.querySelectorAll(".item_title"); for (let i = 0; i < nodes.length; i++) { nodes[i].addEventListener("click", function (e) { e.preventDefault(); let url = nodes[i].getElementsByClassName("topic-link")[0].href; window.parent.iframe_open_url(url); }); } } } else { if (window.self !== window.top) { document.body.style.minWidth = "unset"; } } })(); |
30
wangshou89 2023-01-13 15:07:58 +08:00
这个翻页怎么办。。。每次打开控制台有点麻烦
|
31
chauncychan 2023-10-11 14:13:35 +08:00
@wangshou89 有解决方案了吗?
|

