这是一个创建于 1370 天前的主题,其中的信息可能已经有所发展或是发生改变。
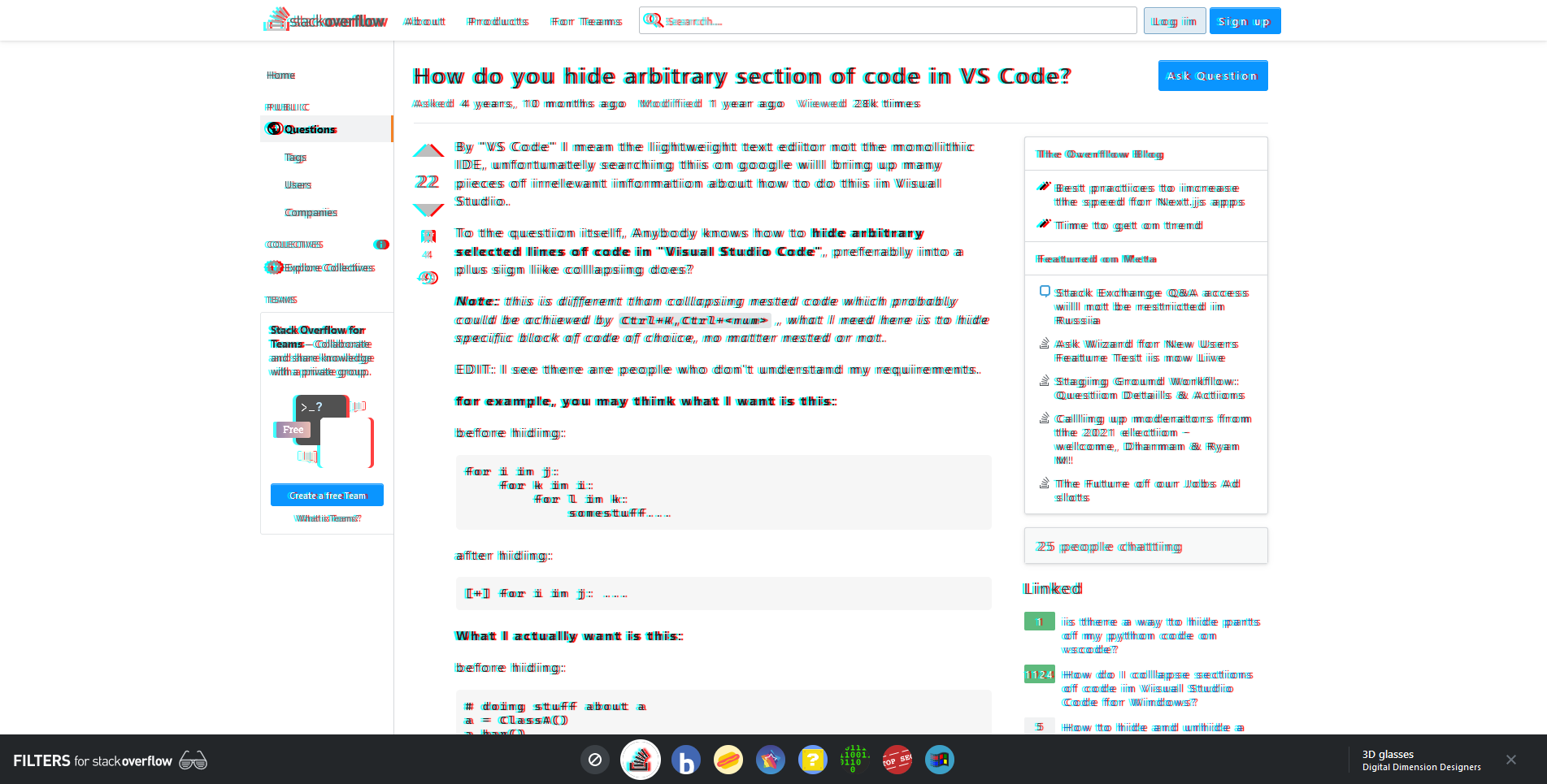
可以换多种不同的主题,比如 tiktok facebook 等

1
Mithril 2022-04-01 09:48:18 +08:00
几个效果都不错啊。
那个 Top Secret 还可以抹掉一部分文字。 我已经换 MariOverflow 了。 希望永久上线。 |
2
NullData 2022-04-01 09:49:53 +08:00 贴一下它的 3d 实现的代码:filter: grayscale(80%) saturate(.1) drop-shadow(4px 0 0 red) drop-shadow(-4px 0 0 cyan);
|
3
jpyl0423 2022-04-01 09:58:48 +08:00
早上打开, 默认 3D 效果, 我以为自己瞎了😂
|
5
ccyu220 2022-04-01 10:11:42 +08:00
我的钛合金狗眼...瞎了...
|
6
aogu555 2022-04-01 10:12:16 +08:00
还是 StackOverflow 这种彩蛋好,可以提供关闭的选项,b 站进去后想关闭彩蛋都找不到位置.....无语
|
7
wolfie 2022-04-01 10:15:21 +08:00
fb 风格看着舒服
|
8
darkengine 2022-04-01 10:20:53 +08:00 tickot 风跟撸多了似的。。。
|
9
zhaoawd 2022-04-01 10:35:38 +08:00
最开始左上角只有一个 top secret 盖章,切换了几下,文字也可以阻挡了。
|
10
bomb77 2022-04-01 10:46:49 +08:00
哈哈哈哈,太有意思了
|
11
OmniKnight 2022-04-01 10:50:10 +08:00
Facebook 这个还挺好看的!
|
12
coyoteer 2022-04-01 10:51:49 +08:00
marioverflow
|
13
eijnix 2022-04-01 11:14:31 +08:00
windows 那个是真的很有感觉啊
|
14
disk 2022-04-01 11:21:19 +08:00
今天一打开就是 win3.1 的主题,梦回 20 年前
|
15
wangfenjin 2022-04-01 11:25:49 +08:00
我的博客是 Terminal 主题,笑死 https://wangfenjin.com
|
16
kennnnnnnnnnn 2022-04-01 11:25:58 +08:00
不错挺好玩的
|
17
ligiggy 2022-04-01 11:28:05 +08:00
不懂就问,不是叫 3D 眼睛风吗?怎么叫 tiktok 风了
|
18
gargar 2022-04-01 11:36:32 +08:00
top secret 换字体:font-family: 'Flow Block',serif !important;
|
19
chanlk 2022-04-01 11:46:04 +08:00
tiktok 风是哪个 没找到
|
21
sparkinglemon 2022-04-01 11:53:19 +08:00
* {text-overflow: clip;letter-spacing: 3px;text-shadow: -3px 0 1px cyan, 3px 0 1px red;}
这效果属实不错(doge |
22
gargar 2022-04-01 11:58:45 +08:00
top secret 图片滤镜
``` body.theme-custom.theme-topsecret img,body.theme-custom.theme-topsecret svg:not(.s-avatar--badge) { filter: url("data:image/svg+xml,%3Csvg xmlns='http://www.w3.org/2000/svg' %3E%3Cdefs%3E%3Cfilter id='filter' x='-20%25' y='-20%25' width='140%25' height='140%25' filterUnits='objectBoundingBox' primitiveUnits='userSpaceOnUse' color-interpolation-filters='sRGB'%3E%3CfeColorMatrix type='matrix' values='-1 0 0 0 1 0 -1 0 0 1 0 0 -1 0 1 0 0 0 1 0' x='0%25' y='0%25' width='100%25' height='100%25' in='SourceGraphic' result='colormatrix'/%3E%3CfeGaussianBlur stdDeviation='0' x='0%25' y='0%25' width='100%25' height='100%25' in='colormatrix' edgeMode='none' result='blur'/%3E%3CfeBlend mode='color-dodge' x='0%25' y='0%25' width='100%25' height='100%25' in='SourceGraphic' in2='blur' result='blend'/%3E%3CfeColorMatrix type='saturate' values='0' x='0%25' y='0%25' width='100%25' height='100%25' in='blend' result='colormatrix1'/%3E%3C/filter%3E%3C/defs%3E%3C/svg%3E#filter") url("data:image/svg+xml,%3Csvg xmlns='http://www.w3.org/2000/svg' %3E%3Cdefs%3E%3Cfilter id='filter' x='-20%25' y='-20%25' width='140%25' height='140%25' filterUnits='objectBoundingBox' primitiveUnits='userSpaceOnUse' color-interpolation-filters='sRGB'%3E%3CfeConvolveMatrix order='3 3' kernelMatrix='-1 -1 -1 -1 5 -1 -1 -1 -1' divisor='1' bias='1' targetX='0' targetY='0' edgeMode='duplicate' preserveAlpha='true' x='0%25' y='0%25' width='100%25' height='100%25' in='SourceGraphic' result='convolveMatrix'/%3E%3C/filter%3E%3C/defs%3E%3C/svg%3E#filter") invert(0) } ``` |
23
xlsepiphone 2022-04-01 12:00:20 +08:00 针对 svg 图片:filter: grayscale(80%) saturate(.1) drop-shadow(-4px 0 0 cyan) drop-shadow(4px 0 0 red)
|
24
xlsepiphone 2022-04-01 12:00:45 +08:00 针对文本:text-shadow: -3px 0 1px cyan, 3px 0 1px red;
|
25
JamesMackerel 2022-04-01 12:02:57 +08:00
妈耶,他们不怕收任天堂的律师函吗。
|
26
gargar 2022-04-01 12:06:53 +08:00
tiktok 文字
{ text-overflow: clip; letter-spacing: 3px; text-shadow: -3px 0 1px cyan, 3px 0 1px red; } tiktok 图片 body.theme-custom.theme-3d img { filter: grayscale(80%) brightness(1.75) drop-shadow(4px 0 0 red) drop-shadow(-4px 0 0 cyan) !important; opacity: .75; } |
27
yolee599 2022-04-01 12:23:41 +08:00 via Android
这明明是要用 3D 眼镜看的,怎么就 tiktok 了?
|
28
jhdxr 2022-04-01 13:29:13 +08:00
我默认是 win3.1 的,几个切换了下感觉 Facebook 这个是真像。。。
|
30
P090mkVm22352Q8t 2022-04-01 14:12:25 +08:00
@NullData #2 Are U Fk Kidding?
|
31
kassadin 2022-04-01 15:22:48 +08:00
Windows 的字体真是直击灵魂
|
32
hcql 2022-04-01 18:18:14 +08:00
上午打开一个 StackOverflow 链接还以为是其他网站 1
|
33
of2 2022-04-01 21:27:41 +08:00
简直太帅了~
|
34
nnegier 2022-04-02 11:39:38 +08:00
原来如此
|