推荐学习书目
› Learn Python the Hard Way
Python Sites
› PyPI - Python Package Index
› http://diveintopython.org/toc/index.html
› Pocoo
值得关注的项目
› PyPy
› Celery
› Jinja2
› Read the Docs
› gevent
› pyenv
› virtualenv
› Stackless Python
› Beautiful Soup
› 结巴中文分词
› Green Unicorn
› Sentry
› Shovel
› Pyflakes
› pytest
Python 编程
› pep8 Checker
Styles
› PEP 8
› Google Python Style Guide
› Code Style from The Hitchhiker's Guide
这是一个创建于 964 天前的主题,其中的信息可能已经有所发展或是发生改变。
通过 flask 上传图片到服务器,但是发现 图片上传后有数据缺失,好像是头部没了.上传代码基本就是 form 提交,然后 flask 获取后,保存.
flask 代码如下:
f=request.files['myfile']
if f:
fname=secure_filename(f.filename).replace(' ','')
f.save(os.path.join(file_dir, fname))
html 代码:
<form class="form-inline" role="form" method="post" action="/upload" enctype="multipart/form-data">
<div class="form-group">
<label class="sr-only" for="inputfile">文件输入</label>
<input type="file" class="form-control" id="File1" name="myfile"/>
</div>
<button id='upload' type="submit">提交</button>
</form>
经查看比对,在服务器上 file 文件查看,
# file 4.png
4.png: data
正常的文件是有 img 信息的:
# file 4K.png
4K.png: PNG image data, 300 x 146, 8-bit/color RGBA, non-interlaced
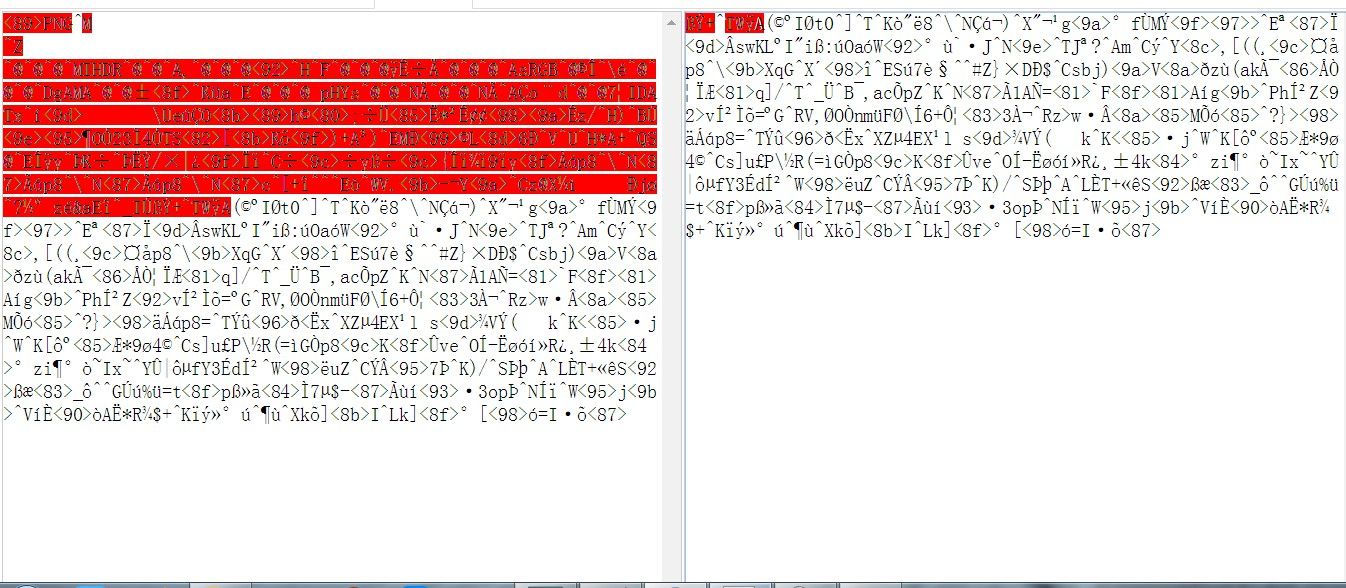
经过 vi 比对两个文件,发现是头部信息没有了,如图,左边是正常的图片,右边不正常,开头少了一部分
百思不得其解,不知道是哪里的问题

1
cz5424 2022-03-26 15:53:00 +08:00
f.seek(0)试试
|
3
llsquaer 2022-03-28 22:59:28 +08:00
没遇到过, 要么就换个思路..base64 上传
|