V2EX › 分享发现
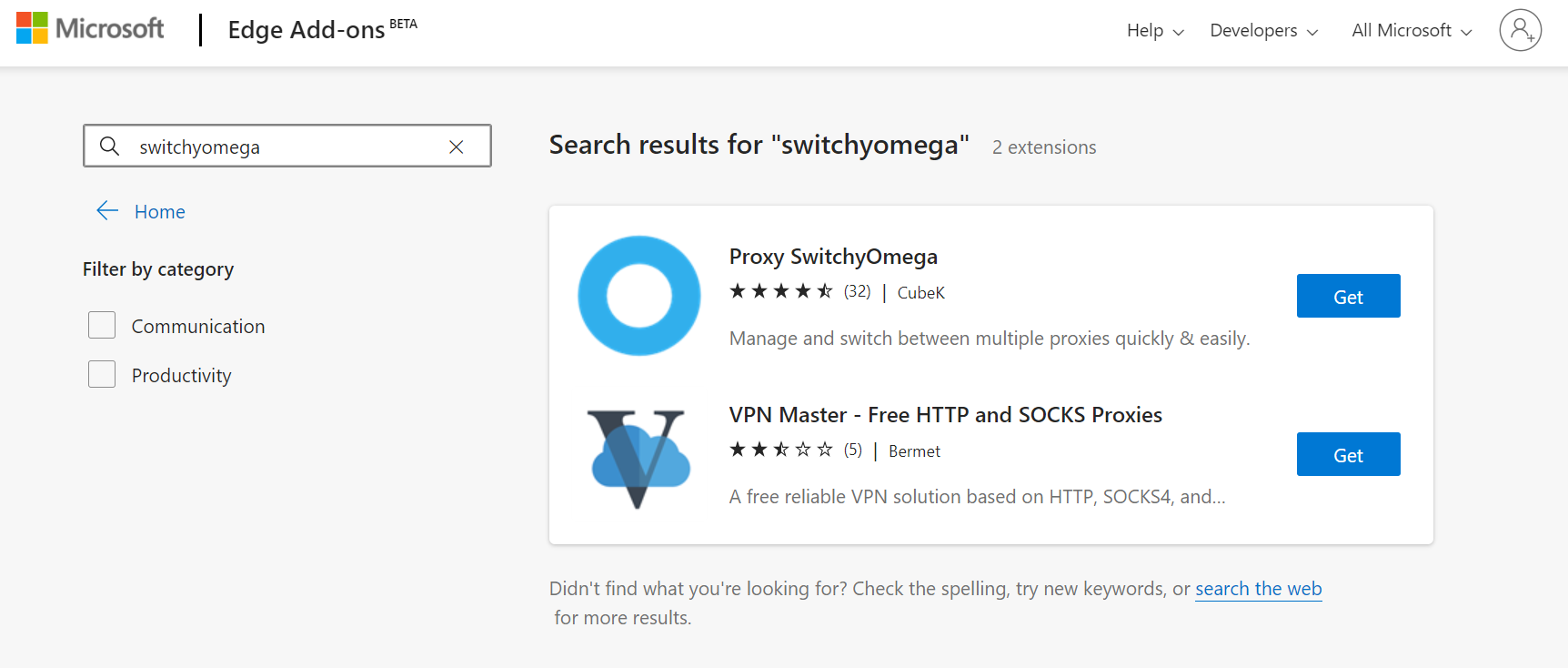
SwitchyOmega 已经上架 Microsoft Edge Add-ons
villivateur · 2022-03-01 12:21:30 +08:00 · 5301 次点击这是一个创建于 1407 天前的主题,其中的信息可能已经有所发展或是发生改变。
开心了,终于找到用 Edge 的理由了。

1
YOOHUU 2022-03-01 12:29:37 +08:00
个人觉得 smartproxy 更好用一些
|
2
chuckzhou 2022-03-01 12:39:12 +08:00
|
3
chotow 2022-03-01 12:39:19 +08:00 via iPhone 这个也是非官方版本,上架很久了,目前还没被锤——虽然上传者说没有做非必要修改。
|
4
youthfire 2022-03-01 12:41:47 +08:00 via iPhone Edge 本来也可以用 Chrome 商店啊
|
5
acrisliu 2022-03-01 12:41:54 +08:00 via iPhone
我记得很早前就有了
|
6
ligiggy 2022-03-01 13:18:25 +08:00
edge 的好像不是官方做的。最好还是从 chrome 安装吧
|
7
hingbong 2022-03-01 13:21:48 +08:00
好久没更新了吧,我换 smartproxy 了
|
8
benjix 2022-03-01 13:25:49 +08:00 https://www.v2ex.com/t/696314
你的图里这个依然不是官方的 |
12
wherewhale 2022-03-01 14:21:39 +08:00
何必找这种理由。。chrome 不舒服吗
|
13
h9VZ3hilI68DVl36 2022-03-01 14:35:40 +08:00
一直没找到 SwitchyOmega 的使用场景,是科学分流吗?科学分流直接 clash 好了
|
14
idealhs 2022-03-01 14:39:32 +08:00
一直在路由器上做这种事情,不是很理解你们只代理浏览器的。就算只有一台 PC 用,也不可能只用浏览器吧
|
15
villivateur OP |
16
sdxlh007 2022-03-01 14:54:39 +08:00
话说 edge 不是早就可以直接从 chrome 商店里直接安装了么。。。
|
17
dingwen07 2022-03-01 15:02:16 +08:00 via iPhone
我即使微软商店有也用 Chrome 商店
要怪就怪某些开发商只管上架,不管更新 |
18
istevenshen 2022-03-01 15:15:26 +08:00
SwitchyOmega 好用是好用,可惜好久不更新了
|
19
blueboyggh 2022-03-01 15:23:22 +08:00
@istevenshen 我觉得如果功能正常,就不需要更新了吧,gfwlist 库是单独更新的
|
20
cheng6563 2022-03-01 16:09:35 +08:00
|
21
shadows 2022-03-01 16:11:59 +08:00
SwitchyOmega 也没啥需要更新的……
用 clash 一样可以用浏览器插件,我个人是为了把浏览器的代理切换有 /无代理,是为了开关代理。 |
23
binaryify 2022-03-01 16:25:27 +08:00
Edge 可以用 Chrome 商店的
|
24
tabris17 2022-03-01 16:38:11 +08:00
虽然我安装了这个非官方版本,但是我突然发现直接全局代理就行了,代理规则写在 Clash 里就好了
|
25
tabris17 2022-03-01 16:39:09 +08:00
另外 Edge 也可以去 Chrome Web Store 安装扩展
|
26
watermeter 2022-03-01 17:01:11 +08:00 @idealhs # 22 SwitchyOmega 可以直接看到具体哪个域名被干了,然后直接添加进规则里,只需要点三四下鼠标
|
27
laydown 2022-03-01 17:04:25 +08:00
这个和 clash 双管齐下,效果拔群。
|
28
loarland 2022-03-01 17:05:06 +08:00
早就没用这个了,总是提示规则配置超过限制,换成 smartproxy 了
|
29
fanxasy 2022-03-01 17:24:40 +08:00
好奇在电脑安装 clashx/clash for windows ,或者路由器跑 openclash 后,这个插件还有什么作用
|
30
cheng6563 2022-03-01 17:58:12 +08:00 @idealhs 插件点几下花几秒就行了,进路由器你要花多久啊?打开 F12 ,复制出地址,修剪域名,打开路由器,找到菜单贴进去?
英文搜索搜出来的结果很多不都是这样吗,主页面能打开,就是里面一些脚本样式什么的就打不开了。 |
31
spiritV 2022-03-01 19:21:08 +08:00
|
32
Cielsky 2022-03-01 20:32:08 +08:00
@cheng6563 额,兄弟你是不会分流吗。路由器你设置一次就行了啊,也就初次配置麻烦点,以后不就是更换订阅地址才会动后台吗。
至于你说的那是只针对一个设备的,甚至于只针对一个浏览器,两种方式都各有其优缺点 |
33
yy77 2022-03-02 13:36:01 +08:00
edge 本来就可以装 chrome 的 addons ,不上架 edge 商店也无所谓吧。
|