这是一个创建于 1336 天前的主题,其中的信息可能已经有所发展或是发生改变。
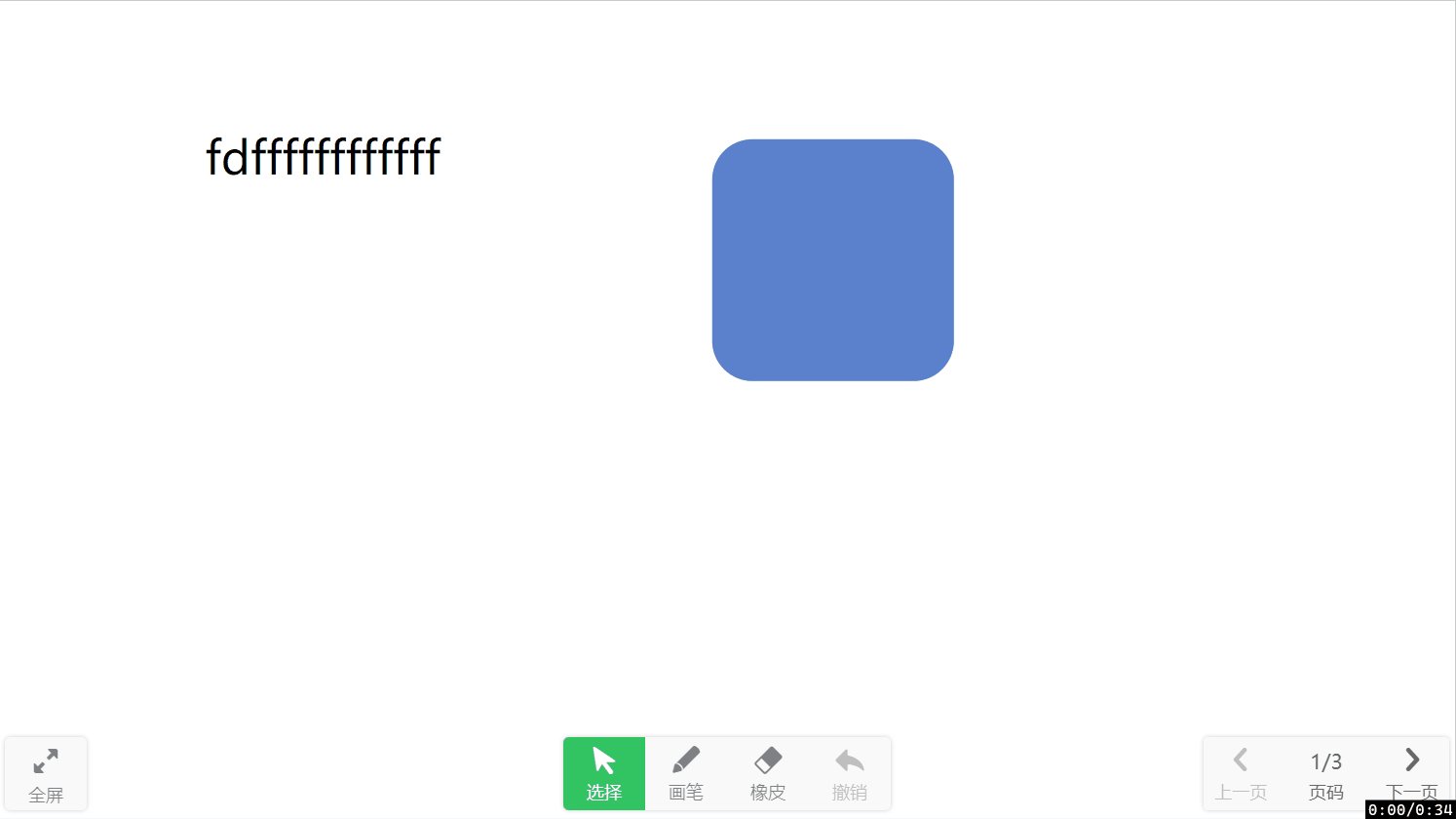
我们项目组之前是做 WPF 开发的,之前一直在 WPF 做一个类似 PPT 的软件,但是播放中有更强的交互性(具体可以参考下面的 gif ),然后最近根据新的需求,我们需要把播放部分的功能做一个在线网页版,然后就只能全员转前端硬着头皮上了。
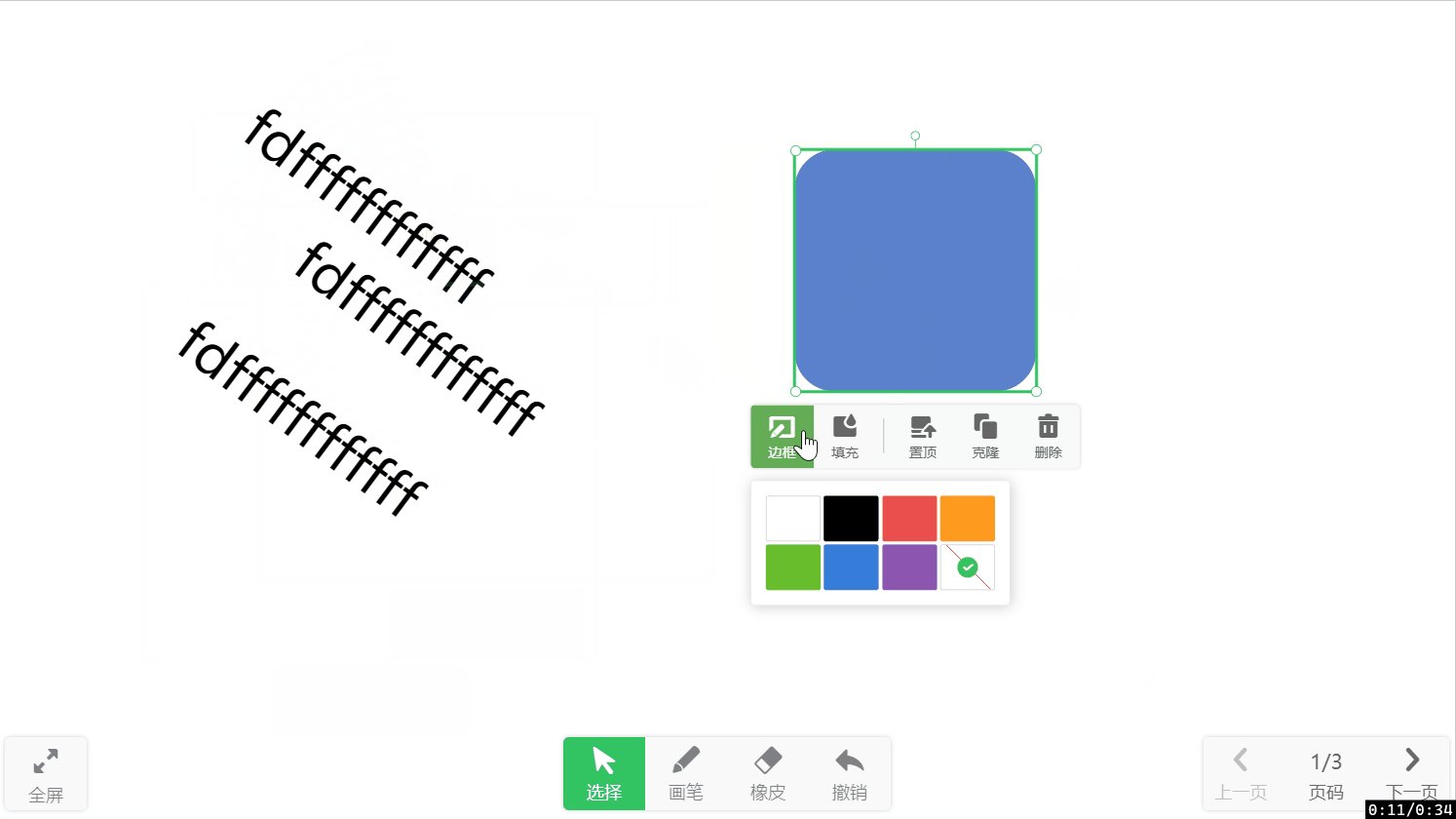
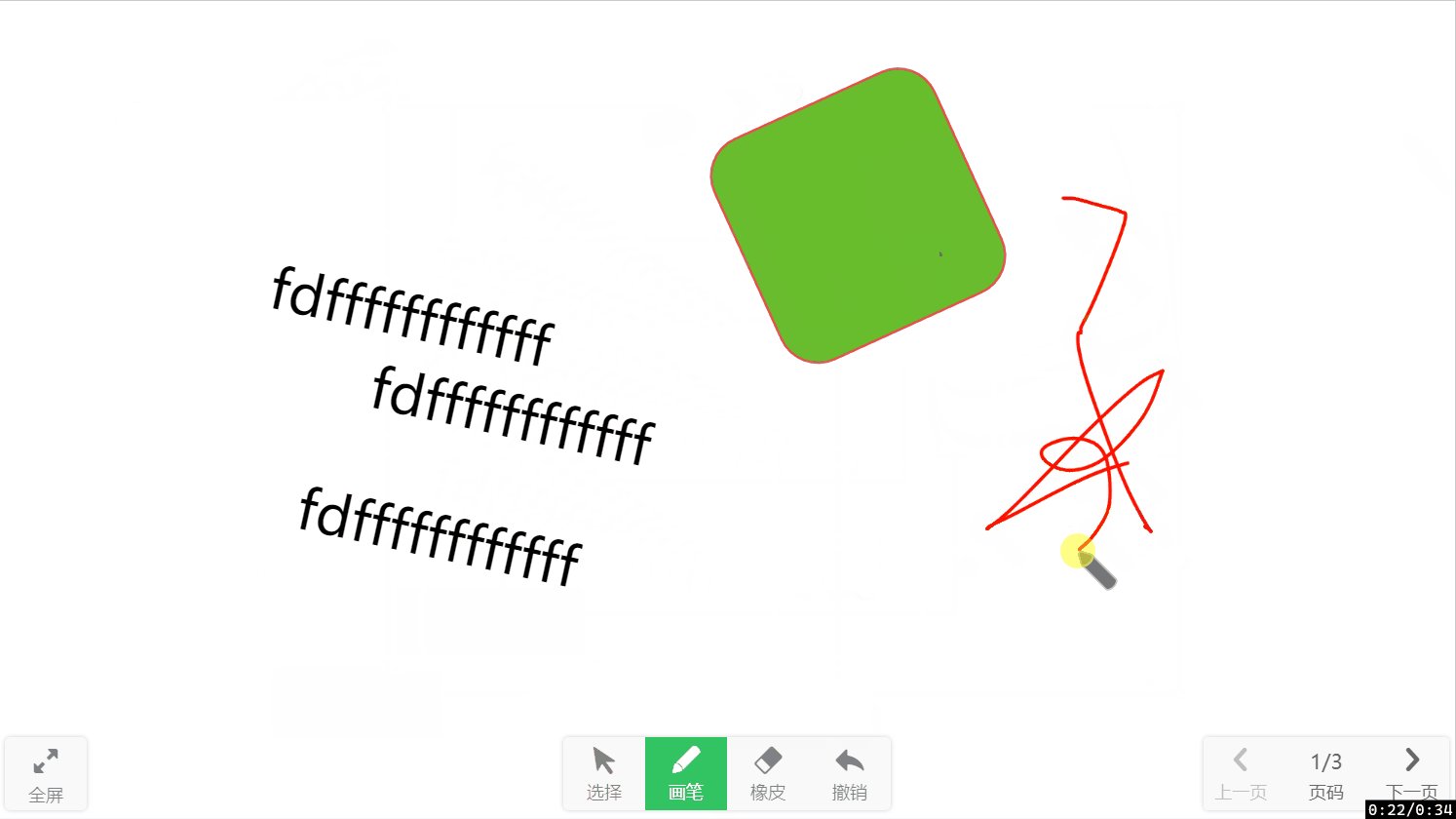
目前头疼的就是,之前用 WPF 做的时候,我们实现了各种 PPT 的底层操作功能,包括画布上对象的展示,选择,框选,缩放变形等等,现在要想把这套逻辑移到 Web 上就发现无处着手。虽然.NET 有 Blazor 这种东西,但是考虑到凡是涉及到 WPF 的代码都没法复用,所以实际做起来还是很棘手。虽然有 konva 之类的 canva 库可以实现类似的功能,但是实际需求中我们画布上的对象是有一定的交互操作的,所以很多 canvas 库已经实现的底层操作逻辑我们也没法拿过来使用。下面放了张 gif 展示了一下应该达到的效果,用 F12 可以发现它至少确实不是基于 canvas 库,而是都是在操作 DOM 的。
现在的问题就是,要实现这样的功能,应该从什么地方着手,用什么库或者说用什么技术?目前我们确实是没有什么比较好的思路。难道只能完全从零造轮子吗,公司给的时间只有半年……

1
kev1nzh 2022-01-23 11:41:18 +08:00
这一套底层功能基本都用 web 原生的就行,可以加点方便操作的库然后直接造吧,应该挺简单的。
|
2
WhateverYouLike 2022-01-23 11:54:10 +08:00 via Android
同问,目前也需要一些思路指点
|
3
fayetitus 2022-01-23 12:19:13 +08:00
类白板需求一般确实是用 canvas 硬造的,主流是上 fabricjs
但全员 0 前端基础半年转是不是太紧了 |
5
jones2000 2022-01-23 12:33:16 +08:00
canvas 移植一下不就行了, 不难。
|
6
miv 2022-01-23 12:33:17 +08:00 via Android
看看鲁班 h5 这个项目有没帮助
|
7
WangLiCha OP @fayetitus canvas 很难做到嵌入可交互的组件或者说音视频之类的吧,gif 里的也是用 web 原生做的,只在最底下放了一层 canvas 用来处理笔的绘制
|
8
rabbbit 2022-01-23 12:45:06 +08:00
比较知名的有 pixijs fabric.js Three.js
问题是项目复杂程度? 要做到 figma 这种估计有点难. |
9
looplj 2022-01-23 12:47:27 +08:00
搜索
open source ppt online 找到了几个库:revealjs ,Impress.js 等,好像还带了协作功能 半年不太可能实现,web 还需要后端配合,这个也不简单。 |
10
fayetitus 2022-01-23 12:54:37 +08:00
@WangLiCha 图里的拖拽旋转缩放笔的绘制之类都是 fabric.js 的场景,它也提供了一套事件系统,可以拿去肝你说的那些交互。不过这东西最大的问题文档很烂……
音频和 canvas 没啥关系,视频倒是可以从 canvas 出。 不过当然也没必要纯 canvas ,看情况有些需求可以在 canvas 上面套 DOM 。 更好的做法应该是类 figma 的办法,wasm 出到 canvas 上 |
11
2055 2022-01-23 13:01:07 +08:00
可以用 pixijs 做底层渲染,视频也是支持的。交互操作自己封装一下就行
|
12
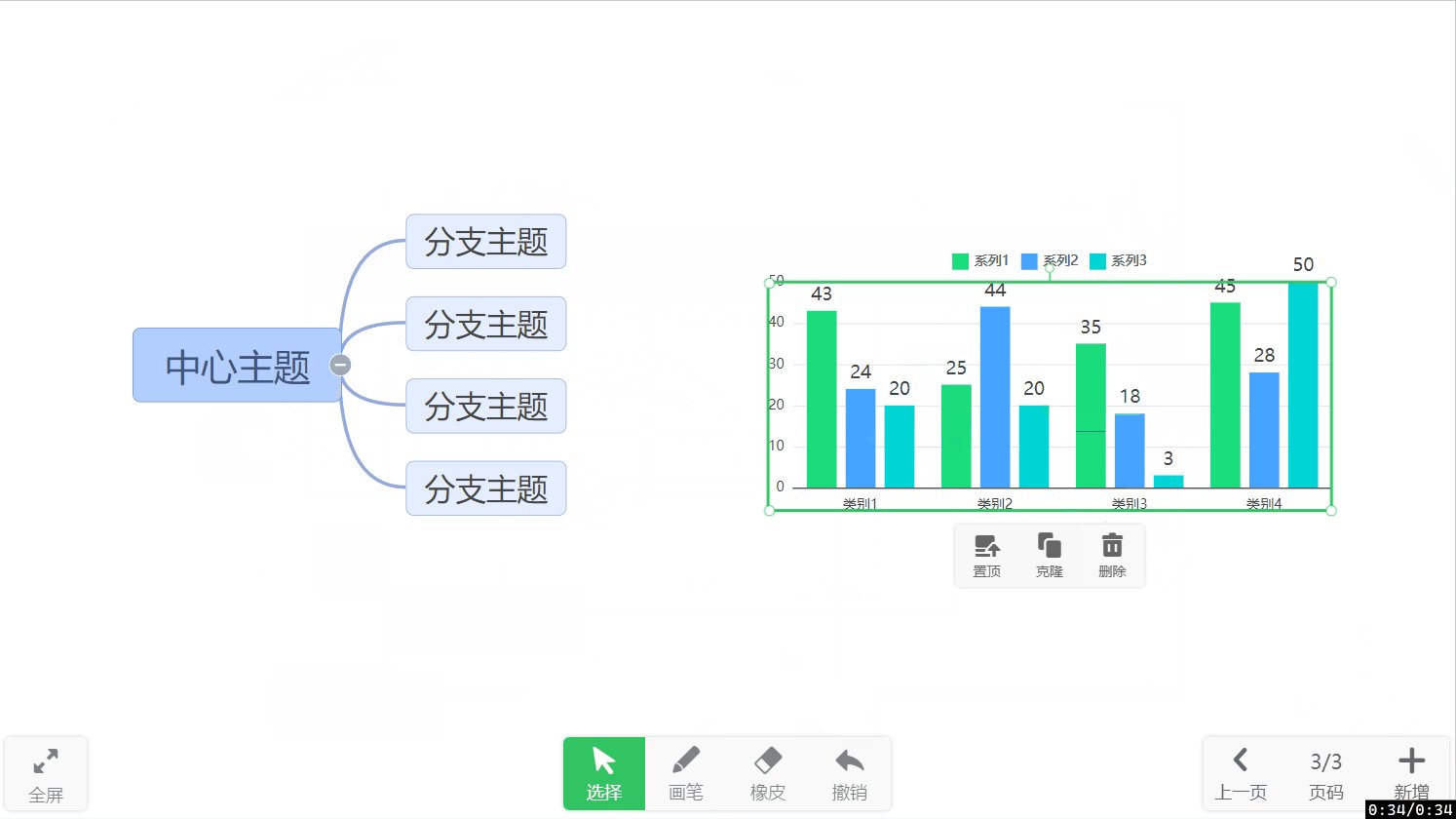
WangLiCha OP @fayetitus 那比如说图里有插入图表,图表可以 hover 查看具体数值,这个可以在里面放一个 echarts 之类的东西来做吗?还是说只能自己用 fabric.js 的 API 来自己造个轮子?顺带问一下,fabric.js 和 konva 相比怎么样?如果考虑到对 typescript 的适应性的话?
|
13
leonkfd 2022-01-23 13:10:12 +08:00 |
14
fayetitus 2022-01-23 13:13:10 +08:00 via Android
@WangLiCha 包一下两个一起用吧,搜了搜就有类似 echarts-fabric 这样的库
至于对比 fabric 和 konva ,毕竟你们自己的项目,谷歌搜搜嘛 |
16
Oceanhime 2022-01-23 14:32:28 +08:00
看起来像希沃白板...
|
18
cairnechen 2022-01-23 16:34:21 +08:00
我还以为说的是 prezi
|
19
YuTengjing 2022-01-23 17:31:19 +08:00
欢迎使用稿定设计
|
20
driven 2022-01-23 23:30:47 +08:00
我做过,可以 v 联系我 ZHJpdmVuMjE2MQ==
|
22
Zzzz77 2022-01-24 14:18:21 +08:00 额,我就是上面 #13 #21 的兄弟提到项目的作者,这个项目是基于 DOM 来做的,你可以看下是否有参考价值
|
23
foxcell 2022-01-24 15:40:02 +08:00
感觉半年不太行,试错成本呢
|