Web 应用方兴未艾,我们已经十分习惯习惯了在电脑上进行以自己的工作,而随着众多功能强大的在线网站,我们的 Windows 的桌面也不再拥挤着各种快捷方式;不光是 PC 端,在移动端我们也不再在浩如烟海的应用市场安装各种软件,轻量级的各种小程序取代了他们的位置,无需安装点开即用的方式为大家的工作生活带来了很大便利。

我们很明白这种改变对我们生活工作带来的便利,但是偶尔在网上冲浪我们也会怀念那个满桌面都是本地应用的时代,桌面双击即可运行,不用在开启的网页中搜寻我们需要的功能网页,哪怕断网了依旧可以正常使用,使用速度上它们似乎是比网页更快。
看到这里你可能想说,你说这么多,跟你讲的 PWA 有什么关系啊?
什么是 渐进式 Web 应用( PWA )?
--- 渐进式 Web 应用( Progressive Web App 简称 PWA )介绍
PWA 指的是使用指定技术和标准模式来开发的 Web 应用,让 Web 应用具有原生应用的特性和体验。比如我们觉得本地应用使用便捷,响应速度更加快等。
通过 PWA 技术,有两个好处。一方面应用开发还是采用 Web 开发的方式,我们只需要简单的配置就可以使用,无需为各种操作系统制作安装包,应用的入口依旧是网页,在浏览器中一键安装,没有繁琐的访问应用商店下载过程。
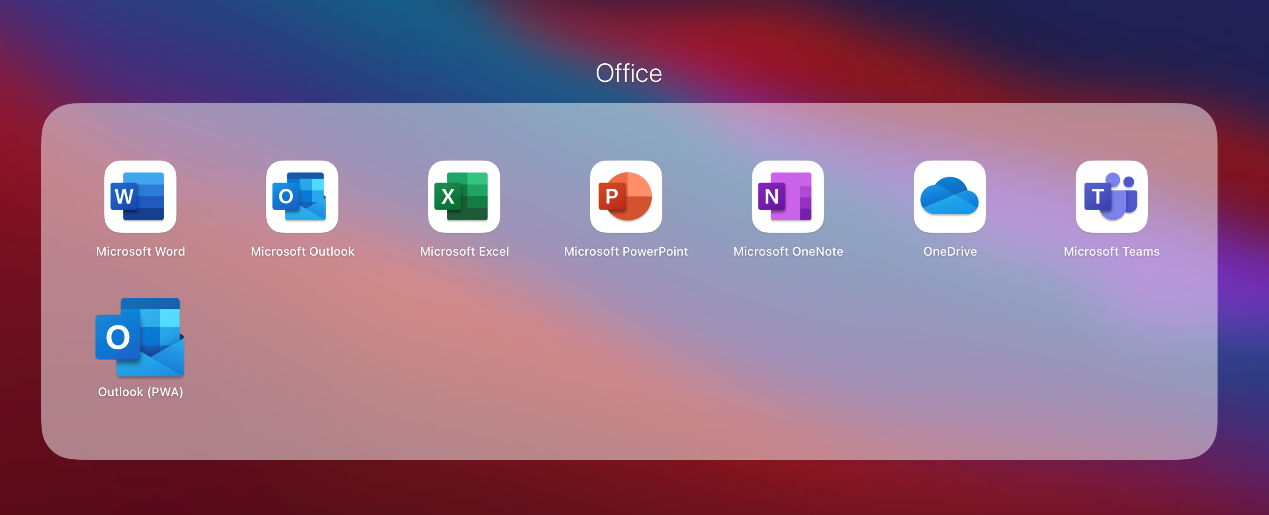
另一方面应用安装后,用户可以通过桌面图标快速访问,应用所需资源在第一次安装后离线缓存在本地离线也可使用,可以实时使用系统推送,应用自动升级无需重新安装。




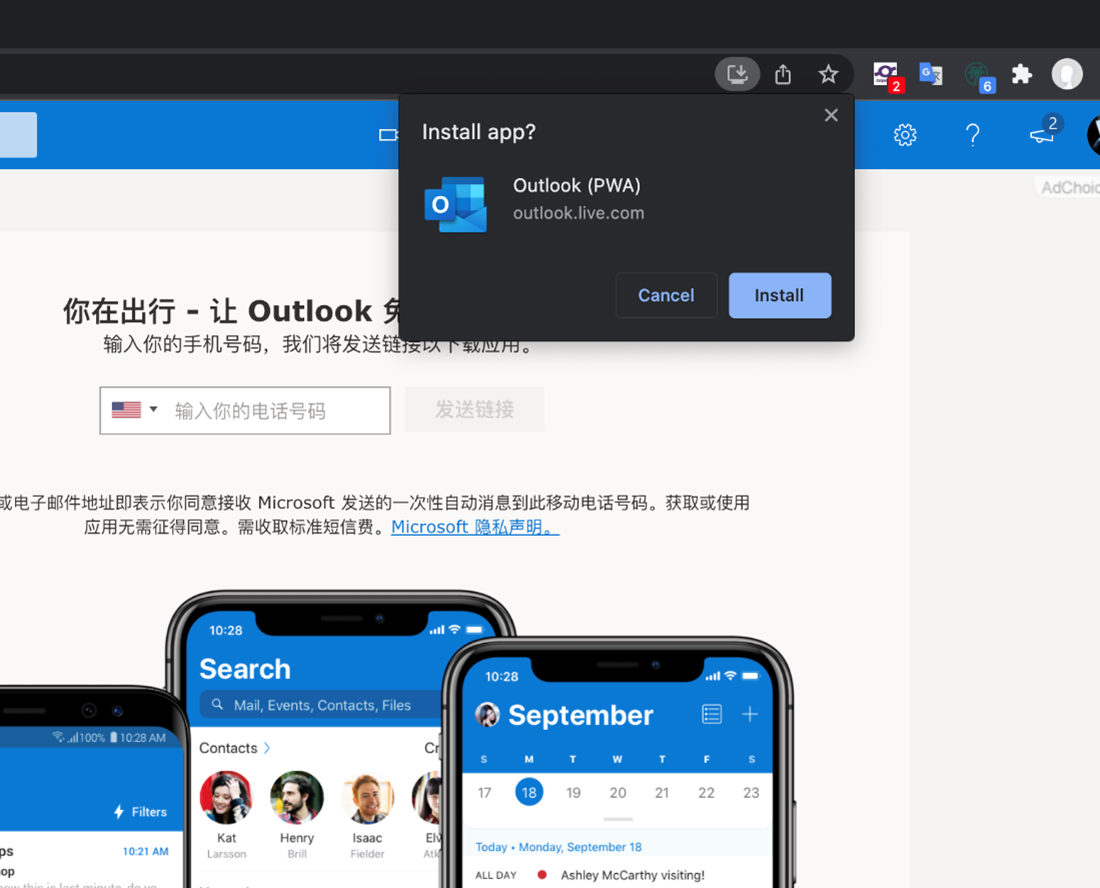
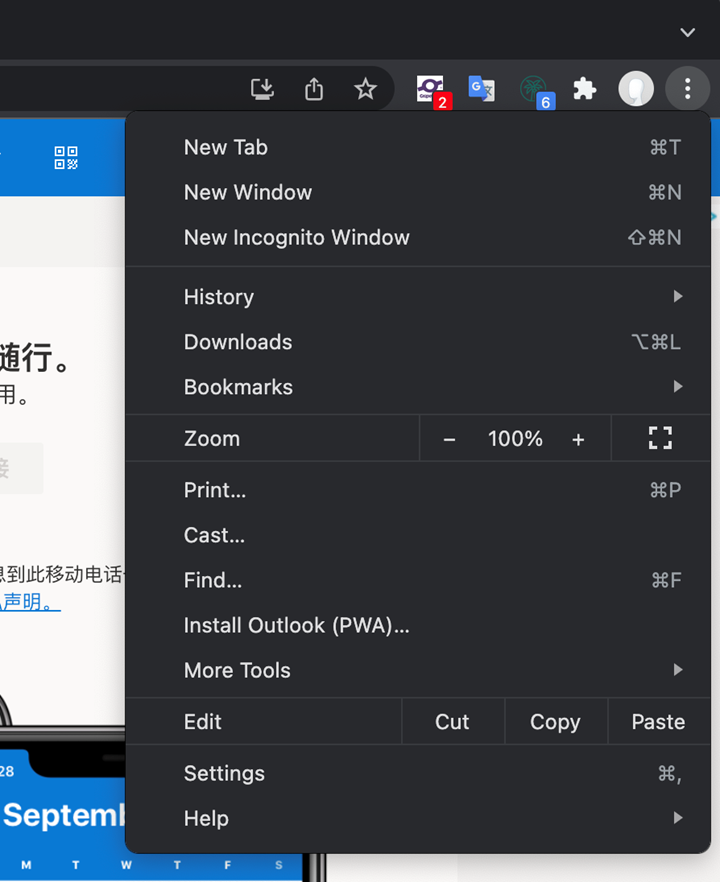
例如在 Chrome 中支持 PWA 技术的站点,可以直接在地址栏中点击安装,或者浏览器选项中点击 install 安装。
PWA 现状
在这里我们简单为大家介绍一下 Service Worker 。
Service Worker 充当代理服务器的位置,位于 Web 应用程序、浏览器和网络(如果可用)之间。这个 API 旨在创造更好的离线体验,拦截网络请求并根据网络是否可用采取适当的行动,并更新驻留在服务器上的内容,它还允许访问推送通知和并和后台 API 同步。

PWA 的使用场景和未来在何处?
根据 PWA 的介绍,你可能会问,这玩意儿的价值在哪里呢?
目前的数据统计显示移动端之下,PWA 并没有太多市场,在我们移动端上 3G 、4G 到现在 5G 一个百兆的 APP 可以被很快的下,除了坐飞机,我们的手机基本不会有离线的时候。
而在 PC 端,我们开始工作,只要你还在使用办公软件,你就会意识到 WPA 带来的便捷不可估量。在全球信息化的过程中,我们的公司也在不断信息化的过程。各种常用的工具软件会变成必备的一环,从而被集成到 Web 应用中。比如在线Excel,在线报表设计,在线 word 等。
这一切,都逐渐和"在线""web 前端"连在一起。

想要将这些应用顺利挪入 Web 应用中,却不是那么简单的事。这些工具功能复杂,资源较重,同时对于一些需要实时反馈的工作流项目,也会经常出现忘记操作的情况。
仅拿在线 Excel 来说,协同编辑这一方面的难点包括不仅限于:多人冲突处理、版本数据更新、房间管理、富文本处理、复制黏贴处理等等。
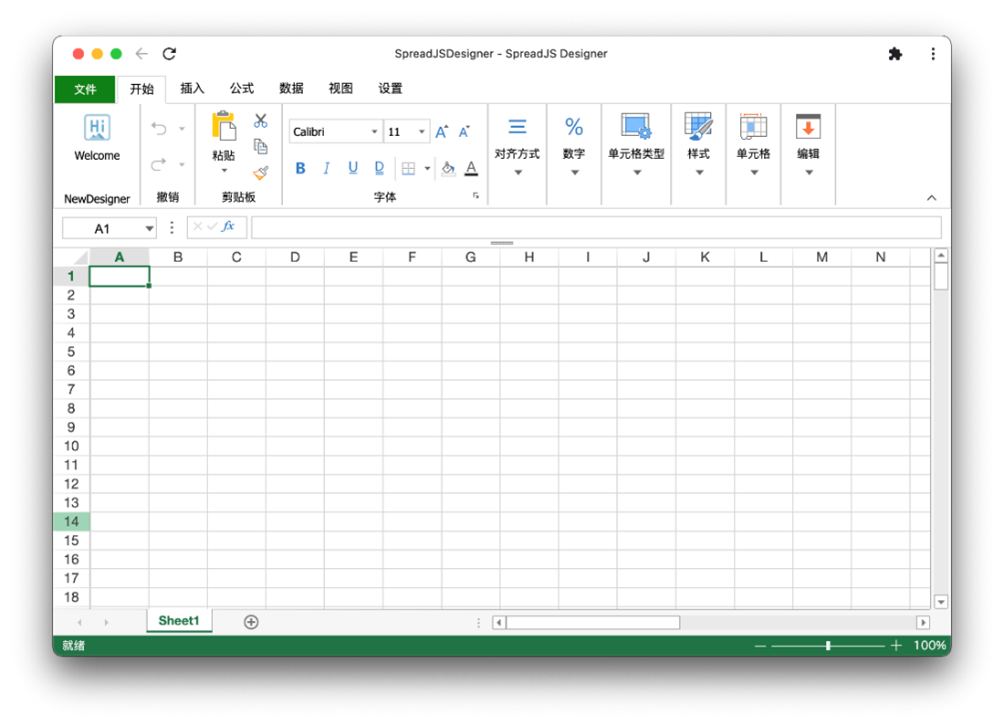
下图使用 PWA 技术集成了类Excel 表格编辑器,对于最终用户,完全保留了 Excel 的操作体验,多任务工作时,使用 alt ( cmd )——tab 快速切换应用,系统级别推送实时关注工作状态。而这一切都可以在我们的 Web 应用中出现,不再需要本地应用。

介绍了 PWA 的相关知识点,下篇内容中我们就一起来通过实例看看 PWA 如何让一个站点变成 APP 吧。
