这是一个创建于 1105 天前的主题,其中的信息可能已经有所发展或是发生改变。
想把文件从前端传到 flask 服务器,官方介绍的方式没问题,但是官方的方法是服务端渲染的。我想用 JavaScript 的fetch()上传,测试下来一直出错。请各位老哥,问有没有 JavaScript 原生的方法(不用其他第三方 JavaScript 框架)可以实现的?先行谢过!
第 1 条附言 · 2021-11-16 10:36:53 +08:00
文件夹结构如下:

根目录下面有一个app.py, 一个 templates 文件夹,和一个 upload 文件夹。 templates 文件夹 有 index.html,upload 文件夹为空。
代码如下:
import os
from flask import Flask, request, render_template
from werkzeug.utils import secure_filename
UPLOAD_FOLDER = 'upload'
app = Flask(__name__)
app.config['UPLOAD_FOLDER'] = UPLOAD_FOLDER
@app.route('/', methods=['GET'])
def index():
return render_template('index.html')
@app.route('/v1/upload', methods=['GET', 'POST'])
def upload_file():
if request.method == 'POST':
file = request.files['file']
if file:
filename = secure_filename(file.filename)
file.save(os.path.join(app.config['UPLOAD_FOLDER'], filename))
return 'done'
if __name__ == '__main__':
app.run()
template/index.html (字数限制,只能通过笔记分享代码)
https://www.v2ex.com/p/8Qqvb3HH
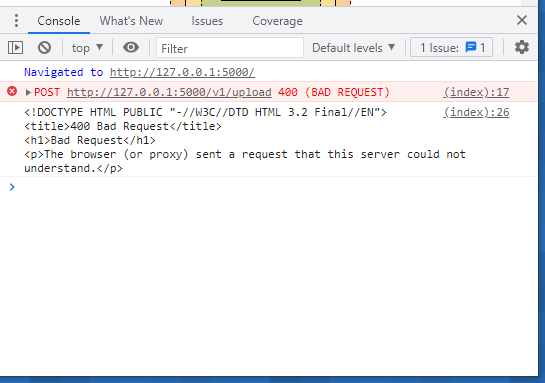
报错如下:

另外一种index.html 写法(也报错):https://www.v2ex.com/p/A2hG421q
疑似问题
根据网上搜索结果,似乎是 flask 只接受加密类型为multipart/form-data的formData。而这个案例的问题好像在于flask服务器不认识 JavaScript fetch() 的 body 数据类型。
第 2 条附言 · 2021-11-16 11:02:27 +08:00
更新:2021-11-16 11:01 am
找到一个帖子遇到相似的问题,按照这个帖子的思路修改,但还是没有成功。
https://stackoverflow.com/questions/66039996/javascript-fetch-upload-files-to-python-flask-restful
找到一个帖子遇到相似的问题,按照这个帖子的思路修改,但还是没有成功。
https://stackoverflow.com/questions/66039996/javascript-fetch-upload-files-to-python-flask-restful
4 条回复 • 2021-11-16 19:44:33 +08:00
1
SilencerL 2021-11-15 23:49:29 +08:00 报错信息是啥,你这一点儿错误信息描述都没有咋判断是啥情况;
用 fetch 或者 xhr 都能实现上传的功能,就算是第三方的库也是基于 fetch 或者 xhr 封装的。 顺便建议阅读: https://github.com/selfteaching/How-To-Ask-Questions-The-Smart-Way/blob/master/How-To-Ask-Questions-The-Smart-Way.md#be-precise-and-informative-about-your-problem |