V2EX › 分享创造
一个小插件,快速复制 VSCode 的代码为 Markdown
pluvet · pluveto · 2021-08-25 21:19:20 +08:00 · 1725 次点击这是一个创建于 1231 天前的主题,其中的信息可能已经有所发展或是发生改变。
由于经常记笔记,手打 Markdown 的 Code Fence 很累。所以想开发一个插件,能够直接从代码复制到 markdown 格式。
目标
开发一个 VSCode 插件,能够:
-
复制选中代码,并以 Markdown 格式存放于剪贴板中
-
能够显示代码所属的文件名,最好还能有行数。能自动检测语言。
成果
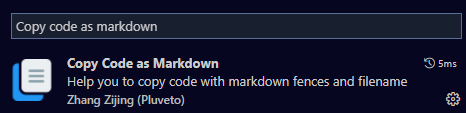
搜索 “Copy code as Markdown” 即可找到。

用法
F1 命令选择 Copy selection code as Markdown. 复制之后右下角会有提示。到外面直接粘贴就行。

可以自己绑定快捷键、设置复制模板。方法见 Github Repo.
复制出来是什么样子?
*extension.js* 3:
```javascript
const vscode = require('vscode');
const path = require('path');
```
extension.js 3:
const vscode = require('vscode');
const path = require('path');
开源
开发过程: https://www.less-bug.com/posts/simple-records-the-development-process-of-a-markdown-plugin/
1
yuedingwangji 2021-08-26 03:18:05 +08:00
有什么用,或者说怎么使用
|
2
ooops 2021-08-27 01:42:40 +08:00 via Android
好像插入```也没有很麻烦
|
3
ooops 2021-08-27 01:43:53 +08:00 via Android
我是说手动
|