V2EX › 问与答
请教一下, webpack 怎样配置,点击 console 面板的报错信息可以直接跳到编译前的 vue 模板文件对应行里?
Danswerme · 2021-08-14 10:47:35 +08:00 · 788 次点击这是一个创建于 1225 天前的主题,其中的信息可能已经有所发展或是发生改变。
webpack 是这么配置的,devtool: "eval-cheap-module-source-map"。
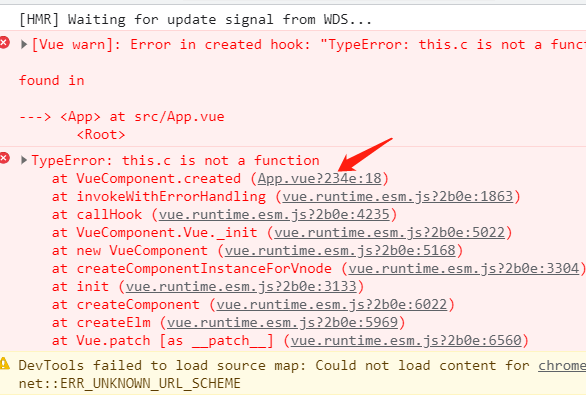
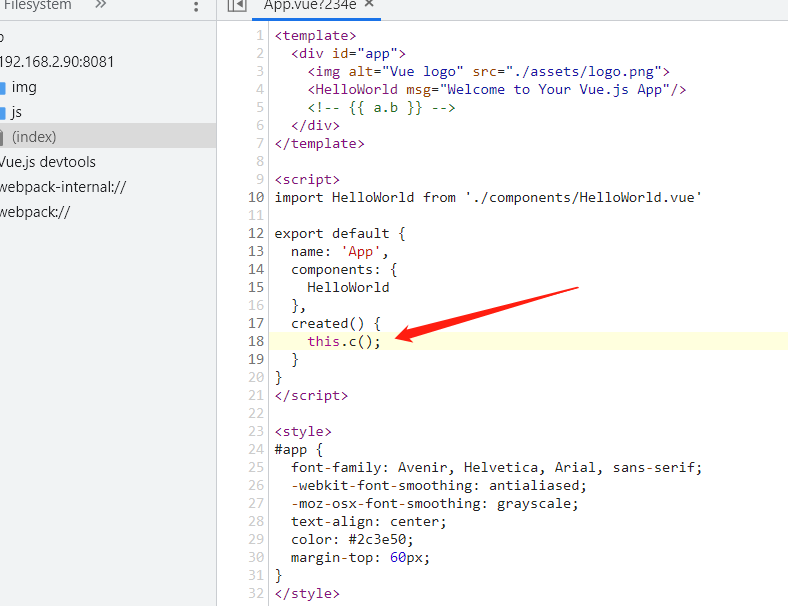
如果在 vue 单文件中的<script></script>段中报错,点击 console 面板的报错信息可以正常跳到编译前的 vue 模板对应行里。
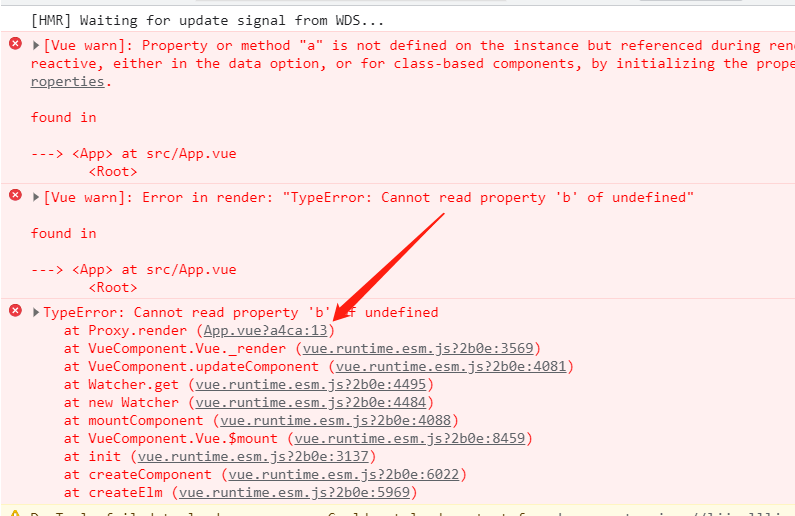
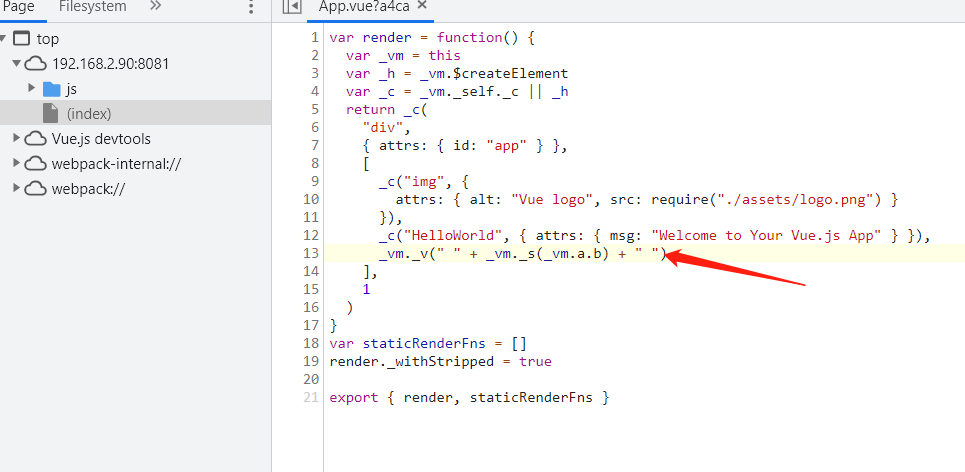
如果是在<template></template>段中报错,点击 console 面板的报错信息就只能跳到编译后的 vue 模板对应行,这个有办法解决吗?
看了下 vue-cli 创建的模板也只能跳到编译后的报错行。