V2EX › Go 编程语言
Go+websocket+protobuf 做的实时在线交互聊天工具,特点是 Canvas+protobuf 格式通信吧~
sunshinev · sunshinev · 2020-05-06 15:34:45 +08:00 · 3812 次点击这是一个创建于 1687 天前的主题,其中的信息可能已经有所发展或是发生改变。

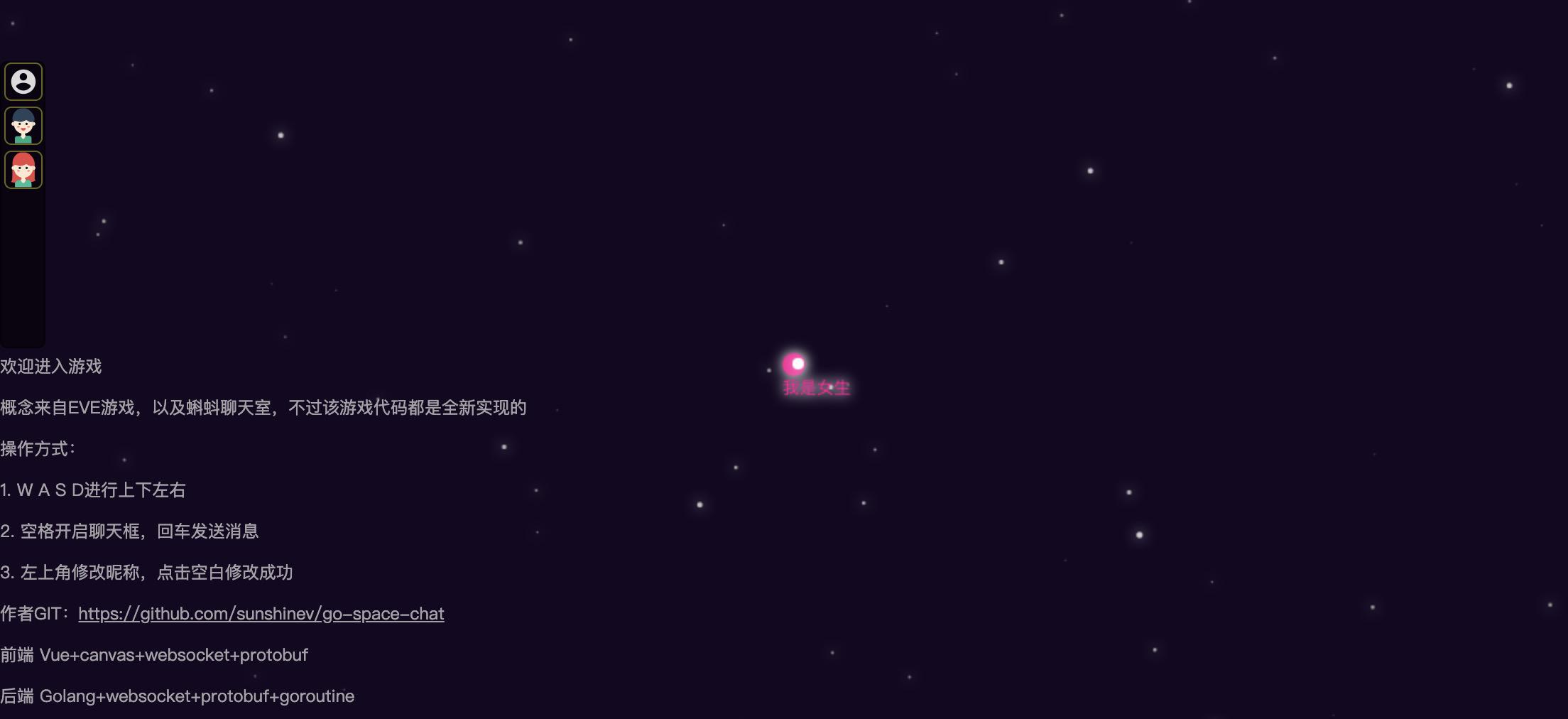
Demo
介绍
项目打造了一个模拟太空的环境,通过 canvas 2d 来模拟了 3D 的视觉效果。
并且在该项目中使用了 protobuf 来进行前端和后端的通讯协议,这一点非常方便!
操作
- 项目使用传统
WASD按键来控制上下左右 - 眼睛可以跟随鼠标的位置进行转动
- 按下
space空格可以输入消息,按下回车发送消息 - 左上角按钮可以输入名称,点击空白处名称生效
运行
go run main.go
该命令会启动 web-server 作为静态服务,默认 80 端口,如果需要修改端口,用下面的命令
go run main.go -web_server 8081
项目启动默认 websocket 服务端口为 9000 端口,如果需要修改
go run main.go -socket_server 9001
注意:如果修改 websocket 端口,同时需要修改 js 里面的 socket 端口
技术工具
前端 Vue+canvas+websocket+protobuf
后端 Golang+websocket+protobuf+goroutine
有意思的难点
这里列举几个在实现过程中,遇到的很有意思的问题
- 如何实现无限画布?
- 如何实现游戏状态同步?
相关链接
第 1 条附言 · 2020-05-06 16:08:35 +08:00
想不到刚发布后,这么多小伙伴在

第 2 条附言 · 2020-05-06 19:55:08 +08:00
服务暂停哈,大家想体验的可以自己fork项目本地运行~
因为目前缺少敏感词过滤模块,外加自己的演示服务器性能和带宽不足~所以暂停演示了~
大家可以部署在自己服务器上玩
有问题的话,咱们可以github issue提,也可以在这里提交~
Have a nice day ~
第 3 条附言 · 2020-05-08 00:35:02 +08:00
第 4 条附言 · 2020-05-13 19:08:56 +08:00
1
FutherAll 2020-05-06 15:38:56 +08:00
赞,回头看看
|
2
seamonster 2020-05-06 15:45:20 +08:00
好玩,无限画布怎么实现的
|
3
Bridan 2020-05-06 15:45:31 +08:00
怎么说呢 太妙了
|
4
Bridan 2020-05-06 15:45:55 +08:00
@seamonster 我是大菠萝球 哈哈哈
|
5
Leigg 2020-05-06 15:47:00 +08:00 via Android
全栈 np
|
6
AaronLiu00 2020-05-06 15:47:17 +08:00
有意思
|
7
sunshinev OP @seamonster yeah 恭喜你问道了,我思考 2 天才想出来的解决方案~ 当时考虑了九宫格,但是后来用了很简单的方式!
如下: 如果物体向左侧移动,那么当粒子超出右边的边界的时候,将粒子的 X 坐标,移动到画布左侧 |
8
sunshinev OP @Leigg 用到了好多好玩的技术 Vue + Canvas+websocket+protobuf+golang 哈哈~
|
9
sunshinev OP @seamonster
// 重要:实现无限 star !这个地方要保证粒子的绘制范围 x,y 在 canvas 之内 if (p.x > canvas.width) { p.x -= canvas.width; } else if (p.x < 0) { p.x += canvas.width; } if (p.y > canvas.height) { p.y -= canvas.height; } else if (p.y < 0) { p.y += canvas.height; } |
10
xiaoyu03 2020-05-06 15:54:08 +08:00
我记得几年前 v2 上有人发过一个小蝌蚪聊天室跟你这个好像
http://kedou.workerman.net/ |
11
seamonster 2020-05-06 15:55:23 +08:00
@Bridan 哈哈哈哈哈,你不是去上课了吗
|
12
seamonster 2020-05-06 15:58:10 +08:00
@xiaoyu03 哈哈哈哈哈,php 版本来了,php 是世界上________。
|
13
seamonster 2020-05-06 16:00:16 +08:00
@sunshinev 解决方案对我来说超纲了,噗~
|
14
sunshinev OP @xiaoyu03 之前有 workman 版本的,实际上 workman 的也是根据别的改造的,我这个是全新写的~但是貌似人多了有点卡哈哈
|
15
iKun66 2020-05-06 16:02:16 +08:00
好玩
|
17
guolaopi 2020-05-06 17:13:42 +08:00
火狐好卡。。。有解决方法吗。。
|
18
superliwei 2020-05-06 17:46:57 +08:00
有意思。
|
19
Gakho 2020-05-06 17:50:51 +08:00
有意思哈哈
|
20
KINGOD 2020-05-06 17:58:44 +08:00
Chrome 如果安装了 Vimium 插件,需要添加规则,忽略 d 和 W 这俩键 (区分大小写)
|
21
dany813 2020-05-06 18:29:48 +08:00
有意思
|
22
sunshinev OP @guolaopi 这个卡,是因为我的服务器是 1 核 2G1Mbps 带宽的,所以通讯起来我的带宽马上就满了。。
|
23
dark3212 2020-05-06 19:37:09 +08:00
提个 bug(也许是 feature ?),chrome 浏览器,按住移动键不松开,切换浏览器 tab 后松开按键,切回去就能看到一直在移动。
还有一些敏感词需要过滤,不然很快就有麻烦上身了。 |
26
sunshinev OP |
27
sunshinev OP 新项目,大家多多支持啊 https://sunshinev.github.io/go-sword-home/
|