V2EX › 分享发现
Material-UI 被超越了?官网已撤掉“The world's most popular React UI framework”的介绍语
manami · 2020-01-10 18:30:41 +08:00 · 4847 次点击这是一个创建于 1910 天前的主题,其中的信息可能已经有所发展或是发生改变。
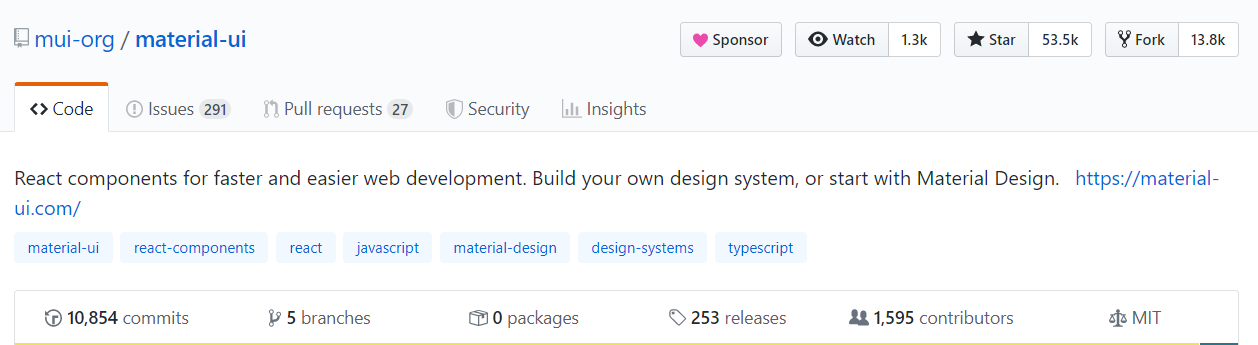
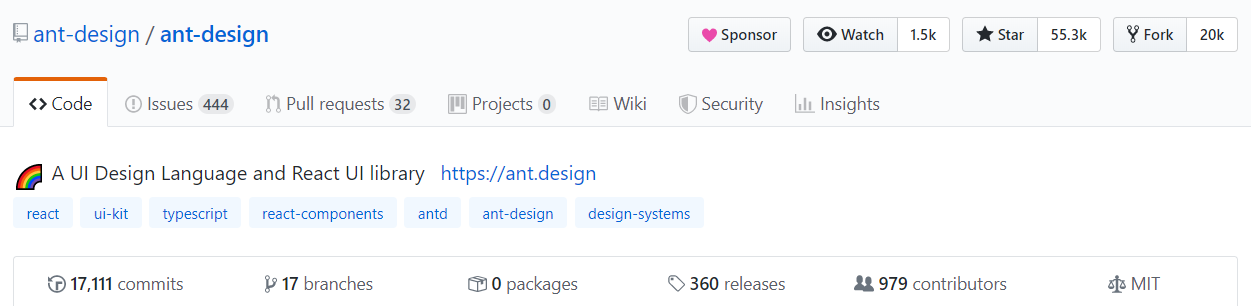
刚到 Github 上看了下 React UI 框架的 star 数,发现确实被 Ant Design 超越了


很喜欢 Material Design 这种设计风格,前端 UI 框架Vuetify和Material-UI深得我心。
1
Osk 2020-01-10 18:48:13 +08:00 via Android
因为 the most 这种说法不符合广告法啊,信不信送你一个 HTTP 451 :doge:
|
2
janus77 2020-01-10 18:54:44 +08:00 via iPhone
虽然用 star 数区分流行度并不对(这半句说的是 ant ),但是撤掉也没啥特别的意思,或许单纯就是不想说的这么张扬呢?(国内广告法都有规定不允许使用夸张的词汇,类比一下)
|
3
030 2020-01-10 19:25:02 +08:00 可能写这句话的被 PIP 了
|
4
echisan 2020-01-10 19:44:21 +08:00 via iPhone
almost(
|
5
GM 2020-01-10 19:46:41 +08:00
违反广告法了
|
6
Torpedo 2020-01-10 20:12:32 +08:00
我觉得不考虑风格喜好,Material-UI 比 antd 强很多。
至少最近人家一直更新维护很及时 |
9
Torpedo 2020-01-13 10:37:37 +08:00
@afc163 中间明显停滞了一段时间(印象里是 18 年年底左右吧),issue 反应变慢。ps:你们表单的 api 设计和实现都挺烂的
|
10
afc163 2020-01-13 11:33:57 +08:00
@Torpedo 18 年底的发布没有停滞过: https://ant.design/changelog-cn#3.11.0 这里可以看到所有版本的发布日期。
另外,可以看看 4.0 的新版 Form 表单: https://zhuanlan.zhihu.com/p/102057196 |
11
Torpedo 2020-01-13 12:57:21 +08:00
@afc163 就是觉得中间频率变慢。一些问题一直得不到解决,比如 icon 大小那个问题(能解决,但是绝不是什么好的体验)。单说 form 的话,稍微复杂点的表单,性能、实现、书写体验都很差。
看了 4.0 的 api,感觉你们的表单 ui 和逻辑是不是混合太厉害了。虽然对外用户保留一个 form 组件,然后传配置很好。但是这里杂糅了很多逻辑。也就是 useForm 一个 hook api。按理说一个表单逻辑很多的组件,应该有更多的东西通过 hook 去和 ui 解耦比较好吧。 新的 form 依赖的是 rc-form-field 的。话说 rc-form-fiedl 和 react-final-form、Formik、React Hook Form 这三个库比,明显还不如吧。那么用 rc-form-field 真的能做出好用的 form 来吗? 如果耦合的太深,用户自己写 form 逻辑,用你们的 ui 是不是就没那么好用了。 |
12
afc163 2020-01-13 13:53:35 +08:00
> 就是觉得中间频率变慢。一些问题一直得不到解决
毕竟 18 年全职搞 antd 的基本只有 https://github.com/zombieJ/ 一个人,响应几千个问题难免有延迟,icon 体积的问题在 4.0 已经得到彻底解决了。 > 新的 form 依赖的是 rc-form-field 的。话说 rc-form-fiedl 和 react-final-form、Formik、React Hook Form 这三个库比,明显还不如吧。那么用 rc-form-field 真的能做出好用的 form 来吗? API 风格是众口难调的,我们也要保证对 3.x 尽可能的概念一致性以减少升级的成本。当然我们也鼓励大家使用社区 form 解决方案来配合 antd UI 封装表单逻辑(事实上很多人已经在这么做了)。 |