V2EX › 程序员
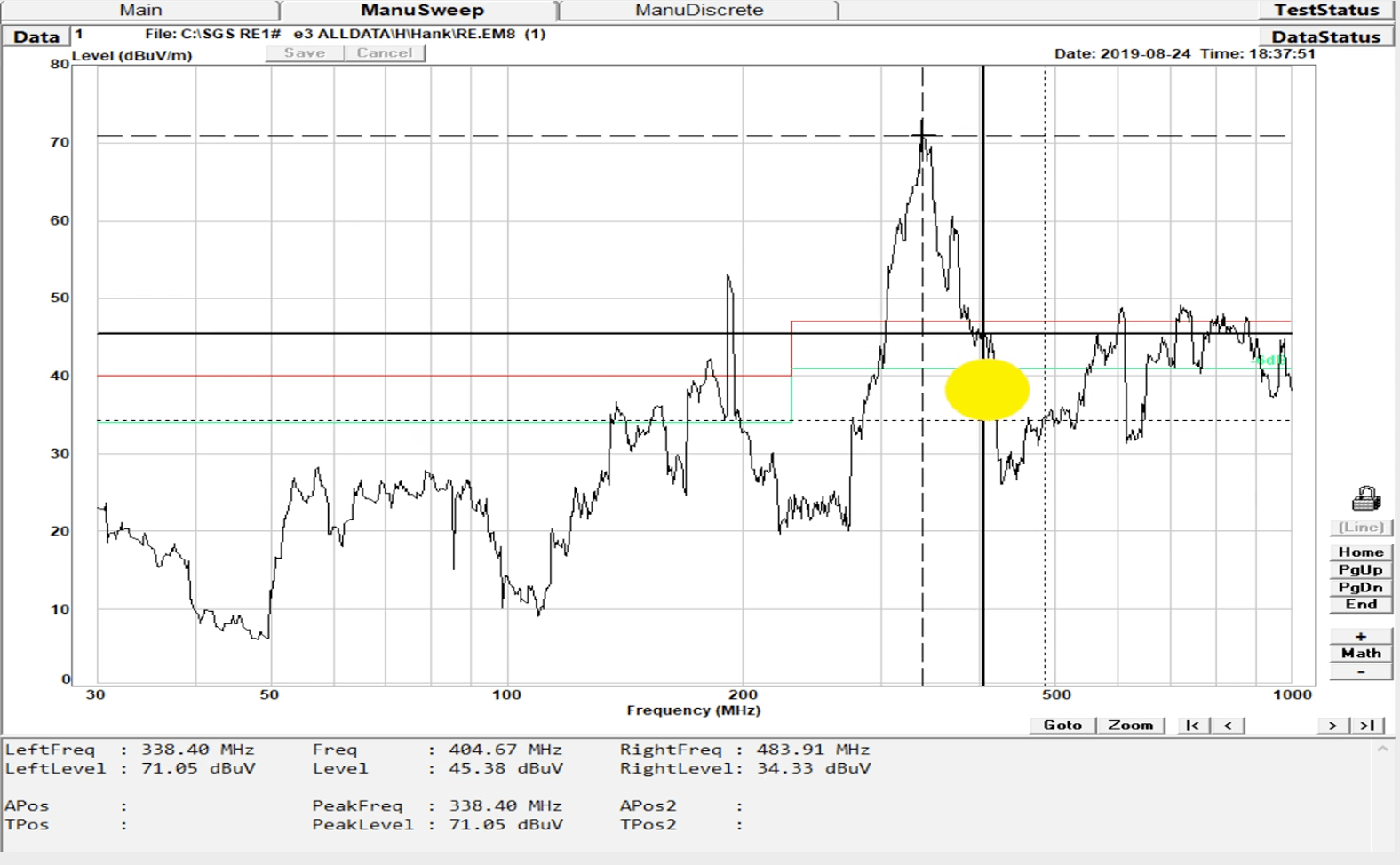
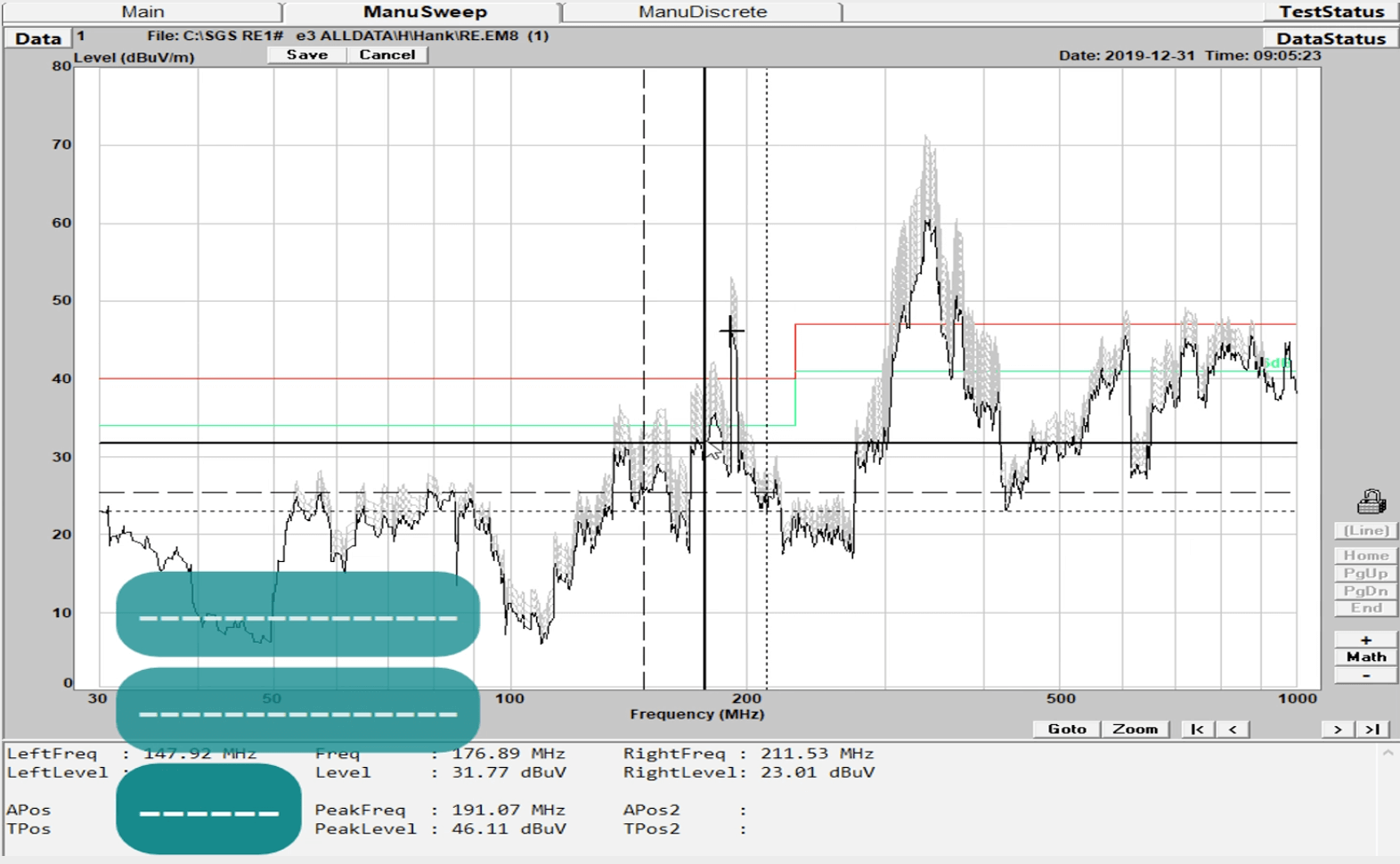
开发一个这样的系统(根据数据画波形图+选取区域调整数据), 选哪个 Pyside/C#/Electron 等 比较快速可行 [详细情况请看图片 GIF 动图]
wzw · 2019-12-31 14:38:09 +08:00 · 7820 次点击这是一个创建于 2090 天前的主题,其中的信息可能已经有所发展或是发生改变。
需求:
- 根据数据画出波形图
- 功能和下面图示一摸一样, 目前这个软件没有更新了, 有一些不解决不能用的 BUG 了.
- 对图上数据进行处理, 选取区域 上下调整
- Windows 或 Linux 运行, 所以不一定要跨平台. 只在 Windows 上面也就够了
- 要快速方便实现, 实际处理的数据量大约是 10w~100w 个点
选项:
- Pyside (从来没弄过 GUI 开发自己会 Python, 所以第一考虑尝试 PyQt 可能要商用所以选 Pyside2)
- C# (Windows GUI 开发利器, 如果选用这个 C#需要学一下)
- Electron 是不是不合适? 如果有现成资源, 又合适就也可以尝试 (有 Vue 经验)
- ...
资料:
- 2 张静态图片
- 1 张 GIF 图 45 秒 (左下角是录制的时候用的快捷键)



Pyside/C#/Electron 用哪个最合适呀? 谢谢你的回答
第 1 条附言 · 2019-12-31 16:48:24 +08:00
再次确认了一下, 数据量最多 10w 了
第 2 条附言 · 2020-01-02 21:19:27 +08:00
更具调研, 只要处理 10w 个点一下, 又考虑到方便,
准备用 Electron + echarts 来试试先.
pyqt 和 c# 都没有找到 现成比较好的例子, 要不然也试试了
准备用 Electron + echarts 来试试先.
pyqt 和 c# 都没有找到 现成比较好的例子, 要不然也试试了
1
yixiang 2019-12-31 14:48:34 +08:00 web 技术开发浏览器里运行最快捷。
|
2
murmur 2019-12-31 14:52:27 +08:00 这就是个示波器,别人好像都是 windows 程序
|
3
adjusted 2019-12-31 14:52:43 +08:00 d3 做过类似的
|
4
wzw OP |
5
Mithril 2019-12-31 15:01:42 +08:00 看一下 echart 的例子
https://www.echartsjs.com/examples/zh/index.html 最简单的就是 vue 加上 echart 做页面,后台 python 或者 asp.net core 随便写个 server,哪个语言熟你就用哪个。 想要做成本地应用就套个 Electron,其实直接做 web 就可以了。 |
6
murmur 2019-12-31 15:03:35 +08:00 echart 我还真用过,他的数据交互必须有个肉眼可见的点,这个点直接决定你能操作的区域,这么密集的曲线图画点不吐了
|
7
wzw OP |
9
yejinmo 2019-12-31 15:17:46 +08:00 大数据量不要用 Web
工业行业的点名不要 Web |
10
wpblank 2019-12-31 16:46:17 +08:00
上学那会做过一个简陋的波形显示,带傅里叶变换什么的,不过数据量很小,现学 c#做的
|
13
yejinmo 2019-12-31 17:29:15 +08:00
|
14
myEzekiel 2019-12-31 17:31:11 +08:00
echart
|
15
adjusted 2019-12-31 18:16:29 +08:00
我只能从 web 说说,基本上就是 d3-mouse 拿到鼠标位置对应线上的坐标然后画条横线和竖线,同时显示 10w 个点 svg 肯定会卡,如果真要同时显示不能 sample 的话就得用 canvas 了。
|
17
tuduweb 2020-01-02 21:15:52 +08:00
vc or qt
|
20
tuduweb 2020-01-02 21:49:28 +08:00
@wzw 以前看过 qt 下一个第三方 chart 库的示波器的例子,刚找了一圈没找到了。
重写一下 chart 的界面渲染,数据量再大都没问题。 |
24
ipwx 2020-01-02 22:28:52 +08:00 via Android c++ qt, c#,继承画布控件自己绘制界面,肯定行。其他方案各种捣鼓说不定还不如这个更容易做
|
25
charlie21 2020-01-02 22:56:08 +08:00 via Android
为啥没人推荐 Java swing 或 JavaFX
|
26
YongkeLi 2020-01-02 23:00:35 +08:00 via Android wpf devexpress
|
27
wzw OP |
28
Hellert 2020-01-02 23:41:31 +08:00 via Android
天,你截图上的这个软件居然是 VB6 做的。
|
29
Hellert 2020-01-02 23:42:48 +08:00 via Android
推荐用 WinFoms+DevExpress,最快。
|
30
wzw OP |
31
dixeran 2020-01-02 23:56:34 +08:00 via Android
Qt QCharts 了解一下
|
32
Keyes 2020-01-03 09:10:59 +08:00
建议还是走原生,QT 优先
|
33
MakHoCheung 2020-01-03 09:18:59 +08:00
Javafx+aot???
|
34
BingoXuan 2020-01-03 09:19:15 +08:00
我用 chartjs 的,10k 个点很轻松,放大缩小显示各种信息很方便。
|
35
linora 2020-01-03 09:31:46 +08:00
plotly or
echarts |
40
wzw OP |
41
zzzzzdai 2020-01-03 13:23:20 +08:00
我用 Qt 的 qcustomplot 做过,几十万的数据量,自带函数用起来很方便,类似 MATLAB
|
42
Kirscheis 2020-01-03 13:39:40 +08:00 via Android
你这头像和需求,差点以为是我同事。。
以前 python 写过一个,前端套的 electron,5 小时就完工了。这么点数据量怎么搞都不会卡的,楼主放心冲 |
43
sankongbu 2020-01-03 14:48:37 +08:00
使用客户端做图形渲染会比 web 端性能更高吗?之前做关系网络图,10K 的节点 web 端就崩了
|
44
wzw OP |
45
lff0305 2020-01-03 17:41:27 +08:00
数据存放在 ElasticSearch / InfluxDB / Prometheus 里面
图表用 Kibana / Grafana |
48
jones2000 2020-01-05 02:49:54 +08:00
web 使用 canvas, 应该是可以的。主要是用 js 开发快, 用 c++ GUI 开发效率是高, 但是开发周期长。
|
49
WilliamLin 2020-01-05 10:12:56 +08:00
@BingoXuan #39 你写的包含了点的拖动等动态调整的功能吗?
|
50
BingZ 2020-01-06 08:43:05 +08:00
Qt +1,工控领域不二之选。
|