这是一个创建于 2133 天前的主题,其中的信息可能已经有所发展或是发生改变。
项目需求:开发一套基于 Vue 框架的工程档案管理系统,用于工程项目资料的填写、编辑和归档,经调研需支持如下功能:
- Excel 报表的导入、导出
- PDF 文件的导出
- 打印表格
经过技术选型,项目组一致决定通过表格组件 SpreadJS 来实现。以下是实现 Excel 报表的导入导出、PDF 导出、打印表格的一些思路,供大家参考:
环境介绍
1.后台:Spring Boot 2.x
2.前台:vue、vue-element、webpack、iview、Vuex.js 2.x
3.组件:SpreadJS V11
SpreadJS 组件下载地址:https://www.grapecity.com.cn/download/?pid=57
初始化 Vue 项目
这里,可以参考这篇技术博客: 3 分钟创建 SpreadJS 的 Vue 项目
项目运行效果:
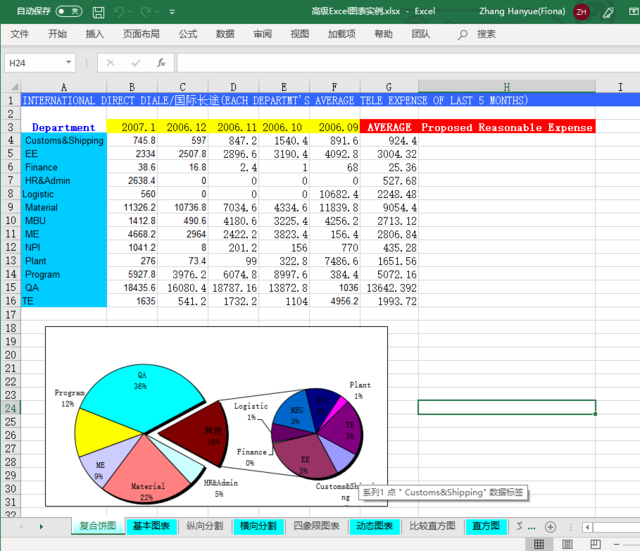
如下是本地的一个 Excel 文件:

通过 SpreadJS,导入到项目中的效果:

我的项目中应用了 SpreadJS V12.2.5 的版本(目前官网 SpreadJS 的最新版本是 V13 ),其中 package.json 需要添加的引用如下:
"dependencies": {
"@grapecity/spread-excelio": "12.2.5",
"@grapecity/spread-sheets": "12.2.5",
"@grapecity/spread-sheets-pdf": "^12.2.5",
"@grapecity/spread-sheets-print": "12.2.5",
"@grapecity/spread-sheets-resources-zh": "12.2.5",
"@grapecity/spread-sheets-vue": "12.2.5",
"@grapecity/spread-sheets-charts": "12.2.5" ,
"file-saver": "2.0.2",
"jquery": "2.2.1",
"vue": "^2.5.2",
"vue-router": "^3.0.1"
},
执行 npm install 命令安装 SpreadJS 组件
可以参考这篇技术博客:https://www.grapecity.com.cn/blogs/spread-sheets-v11sp1-support-npm
导入导出 Excel 报表
- 安装相关的资源包: "@grapecity/spread-excelio"、 "file-saver"
- 在页面中引入:import ExcelIO from '@grapecity/spread-excelio'、import FaverSaver from 'file-saver'
- 如下代码可实现导入导出 Excel:
exportXlsx () {
let ex = new ExcelIO.IO()
let json = this.spread.toJSON()
ex.save(json, function (blob) {
FaverSaver.saveAs(blob, 'export.xlsx')
}, function (e) {
console.log(e)
})
},
importXlsx(){
let self = this;
var excelIO = new ExcelIO.IO();
console.log(excelIO);
const excelFile = document.getElementById("fileDemo").files\[0\];
excelIO.open(excelFile, function (json) {
let workbookObj = json;
self.spread.fromJSON(workbookObj);
}, function (e) {
alert(e.errorMessage);
});
}
导出 PDF 的注意事项
- 安装相同版本的 PDF 包: "@grapecity/spread-sheets-pdf"
- 在需要打印的页面引入该包:import "@grapecity/spread-sheets-pdf";
- 引入该包需要注意引入顺序,先引入 @grapecity/spread-sheets 和 grapecity/spread-sheets-print
- 需引入第三方插件 file-saver:import FaverSaver from 'file-saver'
- 如下几行代码可实现导出 PDF 功能
savePdf(){
let self = this;
let jsonString = JSON.stringify(self.spread.toJSON());
let printSpread = new GC.Spread.Sheets.Workbook();
printSpread.fromJSON(JSON.parse(jsonString));
printSpread.savePDF(function(blob) {
// window.open(URL.createObjectURL(blob))
FaverSaver.saveAs(blob, 'Hello.pdf')
}, function(error) {
console.log(error);
}, {
title: 'Print',
});
}
示例代码下载
大家可下载下方的示例代码,实现导出 PDF、导入导出 Excel 功能。
1
ResidualWind 2019-11-21 13:29:26 +08:00
写的不错!加油!
|
2
wienli 2019-11-21 13:40:45 +08:00
加油!!!!
|
3
OctopusGO 2019-11-21 14:03:18 +08:00 via Android
马克
|
4
Geo200 2019-11-21 15:47:13 +08:00
导出、下载这些跟前端框架没关系吧,基本原理都只是拿到源文件的 blob 然后调用浏览器下载接口即可
|
5
rioshikelong121 2019-11-21 16:21:56 +08:00
@Geo200 这个应该是直接可以把前端网页上的 spread 组件数据导出成为 xlsx 等文件。也支持反向数据导入。自己实现的话应该会很麻烦。
|
6
Tink PRO 强大
|
7
precisi0nux 2019-11-21 17:02:42 +08:00 via iPhone
厉害了,学习一下。
|
8
rcx100 2019-11-21 18:03:06 +08:00 via Android
感谢分享 mark 谢谢楼主
|
9
wangxiaoaer 2019-11-21 18:51:06 +08:00
这跟 Vue 和 Spring Boot 有半毛钱关系?推广就大大方方去推广节点发。
|
10
zeroDev 2019-11-22 09:27:59 +08:00 via Android
|
11
MoRun 2019-11-22 10:00:14 +08:00 这个。。。跟 Vue 有啥关系吗
|
12
noqwerty 2019-11-22 10:18:31 +08:00 via Android
“经过技术选型,项目组一致决定通过表格组件 SpreadJS 来实现。”
这个不就是你们写的吗…记得看你在这边推广过好几次了 |
13
lower 2019-11-22 10:28:46 +08:00 这推广真的是槽点满满……无力吐槽
|
14
Hilong 2019-11-22 11:47:36 +08:00
无语了,这个 spreadjs 还要付费,我反正用开源的 js-xlsx 就能实现这个导出 excel 了
|
15
vinsa 2019-11-22 15:02:47 +08:00
没有社区版让人渐进式接受的话,这硬广能有效么。。。
|
16
powertoolsteam OP @vinsa 社区版还没有,不过有一个免费 Demo,可以试用哈 https://demo.grapecity.com.cn/SpreadJS/WebDesigner/content/index.html
|
17
grewer 2019-11-25 15:41:31 +08:00
有在线 PPT 编辑器吗
|
18
564425833 2020-03-09 13:37:00 +08:00
了解了一下,价格劝退。开发授权费+部署授权费。
我自己的产品卖给客户相当于你们始终要抽成 1w+的部署授权。 我产品要是卖 2w,就相当于只给你们打工了。 |