讲师:_Issam Elbaytam,葡萄城集团全球首席架构师( Chief Software Architect_of GrapeCity Global )。曾任 Data Dynamics.Inc 创始人兼资深产品经理,个人研究方向主要为 MS.NET 语言及平台、动态化系统构建,以及高性能大型分布式 Web 系统架构,主导了葡萄城多款畅销控件产品的系统架构与性能优化。
“25 年来每天只休息 4 小时,除了日常作息时间,Issam 不是在研究技术和产品,就是在去研究技术发展趋势的路上”这就是葡萄城同事对他的一致评价。
为何他如此痴迷于前端开发技术?在他的眼中,前端开发未来将走向何方?面对当今大热的 HTML5、JavaScript,以及区块链等新兴技术,他又有哪些不同的看法和观点?他倡导的用前端开发技术,实现“在线 Excel”系统的捷径又是什么?本期葡萄城公开课,我们就来一探究竟。

- 观看地址:https://live.vhall.com/347833693
- 直播时间:2019-11-20 (星期三) 下午 14:00
- 直播大纲:
- Web 表格控件的处理性能,与哪些因素相关?
- SpreadJS 的技术架构和设计理念如何?
- 兼容 450 余种 Excel 公式,SpreadJS 是如何做到的?
- 前端开发技术日新月异,未来将走向何方?
课程摘要
本期公开课,Issam 将就企业信息化系统如何通过先进的前端开发技术和开发工具,在浏览器或 Web 应用中嵌入类 Excel 模块,快速实现数据填报、在线文档、类 Excel UI 设计等业务场景,并详细介绍 SpreadJS 的 HTML5 Canvas 界面绘制方式和稀疏数组( Sparse Array )模型。
与此同时,还会为大家深入解读“面对不断变化的业务需求,开发者如何保持并不断提升 Web 应用的开发迭代速度”。
最后,作为一名技术狂热爱好者,Issam 还会就当今最热的前端技术发展趋势发表看法。
下面,是本期公开课的核心内容,更多精彩分享,请点击此处观看。
企业 Web 应用中“Excel”的重要性
Excel 作为一款深受用户喜爱的电子表格工具,借助其直观的界面、出色的计算性能、数据分析和图表,已经成为数据统计领域不可或缺的软件之一。Excel 对于企业来说:
- “用 Excel 的数据说话”是企业走向自动化、信息化的第一步
- Excel 操作简单,但却隐藏巨大的力量和灵活性
- 许多 Web 应用程序都是从一张“电子表格”开始的
- 也许难以置信,Excel 脚本的确是最流行的功能(性)语言之一
- Excel 函数和公式无处不在
- 完整的图灵机系统
- Excel 甚至可以来画画和制作游戏(摸鱼必备)
不过,企业真正看重的是 Excel 软件本身吗?
Excel 对于企业应用的短板:
- Excel 的管理模式混乱且低效
- 依赖 Excel 完成数据交互,将会大幅降低应用系统的运行效率
- Excel 文件和企业已有应用接驳困难
- 用 Excel 保存文件简单、通用性强
- 但数据易遭篡改
- Excel 非常适合基于文件的分析
- 但难以同时整合、分析和汇总多个文件
在企业应用项目中,高度类似 Excel,但不依赖于 Excel 实现的数据排序、筛选、分类汇总等各项功能,才是企业真正所需,亦是信息化系统必不可少的功能模块。比如:
- LoB 应用
- 降低安全风险并防止敏感数据的临时拷贝
- 权限管控下的应用
- 集中的数据库存储,以及可用于更深入的分析和报告
因此,对于企业应用系统来说,如果有一款开发工具能够克服 Excel 的短板,将****Excel 的功能,嵌入到 Web 系统中,实现 Web Excel 组件开发、数据填报、在线文档、图表公式联动、类 Excel UI 设计等业务场景,并完全兼容 Excel 公式和文档类型,无疑会为企业带来巨大的价值。
而这些,不过是纯前端表格控件 SpreadJS 的基本功能之一。
Web 表格控件 —— SpreadJS 诞生记
SpreadJS 的诞生即在意料之外,又在情理之中。
自 1996 年中国全功能接入互联网起, 人们对 Web 产品的期望愈发殷切。如今,Web 开发者不仅需要面对来自 PC 端单方面的压力,接到更多移动端、PWA (小程序)、app hybird 等平台的需求也成了家常便饭。
迫于业务不断变化的压力,导致了开发者需要不断提升 Web 应用开发迭代的速度,在最大程度缩短项目交付周期的同时,也需时刻保持产品的易用性和稳定性。
有挑战,便存在机遇。
美国一位名叫 Issam Elbaytam 的工程师在开发过程中发现:大部分用户在处理数据、统计数据时,更习惯使用 Excel 来做。然而,对于企业 Web 项目来说,Excel 的短板也非常明显,例如:和企业已有应用接驳困难、无法完全脱离 Office 套件、高昂的授权价格、无法分布式修改数据等。
在了解到这些短板后,一个绝佳的想法就此诞生:如果用纯 JavaScript 开发一套功能和****UI 都与 Excel 高度类似的电子表格控件供开发者使用,这样既可以满足应用系统当下流行的 B/S 架构需求,让用户进一步把应用迁移 B/S 端,也可以完全脱离 Office 套件使用。
然而,实现这样一个纯前端类 Excel 的开发工具到底有多难?除了要投入大量的研发成本和时间外,即便如葡萄城一般积累了多年 .NET 控件开发经验的集团公司,在没有深入研究过前端数据渲染、框架集成、前后端 Excel 数据交互逻辑的情况下,空有人力物力也无法成功。别的不说,光是用 JavaScript 实现 Excel 数量庞大的公式和函数,就足够耗费数倍的精力。。。

葡萄城的 Spread.NET 表格控件
换做其他人也许已经放弃,但 Issam 没有。连续 20 年,在每天只休息 4 小时的情况下,Issam 基于葡萄城 Spread.NET 表格控件的基础,终于在 2015 年,研发出了一款真正的纯前端电子表格控件——SpreadJS。

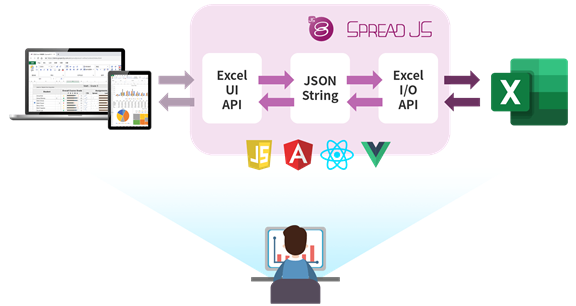
SpreadJS 与 Excel 的数据交互结构
付出的努力,一定会赢得收获。短短 5 年时间,SpreadJS 已为国内外多所知名企业和机构赋能,助力如天弘基金、华为、中国平安、招商银行等行业巨头,实现了 Web Excel 组件开发、数据填报、在线文档、图表公式联动、数据可视化等核心业务场景。“简单的一百多行代码配合 SpreadJS 的类 Excel 操作习惯,让我们的用户就像使用 Excel 一样使用内部系统,也为我们系统开发完成后的用户迁移工作节约了大量培训时间,SpreadJS 优秀的性能让我们高枕无忧。” 华为的相关负责人坦言。
如何快速开发实现“在线 Excel”的功能

SpreadJS是基于 JavaScript 和 HTML5 最完整、速度最快的电子表格控件,其体系架构分别由存储层、指令系统、计算引擎、展示层、导入导出接口和渲染层构成,如下所示:

在此架构基础之上,SpreadJS 提供的核心功能包含:
1. 业界领先的 Excel 兼容度,如:
-
- 支持 Excel 的 53 项单元格格式、18 种条件格式、3 种数据高亮,及 60 种表格样式
- 支持 450 种以上的 Excel 公式函数
- 支持 32 种图表、18 种迷你图和 182 种形状
- 具备数组公式和动态数组支持的完整函数库
- 纯前端导入、导出 Excel 文件
2. 超越 Excel 的独特之处,如:
-
- 自定义迷你图和条形码
- 自定义输入单元格类型、单元格标签、填充、按钮和下拉列表
- 动态形状
3. 一流的框架支持及扩展:
-
- 全面兼容 Angular、React、Vue 等前端开发框架
- 符合 UMD 规范,可按需加载
4. 极高的处理性能和响应速度
-
- 采用比 DOM 更为先进的 HTML5 Canvas 绘制交互界面,能够在不影响访问性能的前提下,最大化的节省存储空间
基于上述核心功能,SpreadJS 的适用场景主要包含以下三个方面:
- 数据填报
- 类 Excel 报表设计
- 在线协同编辑
Web 表格控件的处理性能,与哪些因素相关
SpreadJS 的目标是成为满足所有开发需求的最佳控件!达成这一目标的前提,必须满足企业极高的性能要求。
首先,SpreadJS 从一开始就使用了 Canvas 的方式来绘制整个交互界面,与 DOM 拼接不同,使用 Canvas 的优势是能够给用户提供更加流畅的交互体验:不会因为表格数据增多,而导致浏览器的卡顿。
其次,在数据存储方面,SpreadJS 采用了稀疏数组( Sparse Array )结构,能够在不影响访问性能的前提下,最大化的节省存储空间。

正是基于上述技术的实现,SpreadJS 才可以在浏览器中依然保持极高的处理性能和响应速度。
未来前端开发技术的应用与趋势
总的来说,前端开发可以归结为两个时代:小前端时代和大前端时代。
小前端时代
随着 JavaScript 被发明,前端开发进入了小前端时代,那么 JavaScript 为什么会被发明出呢?
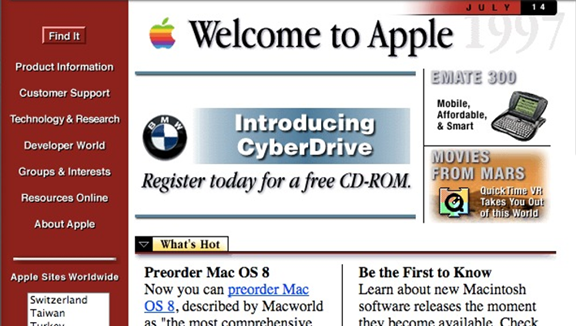
1995 年,网上冲浪开始兴起,但当时用户还是通过一条 28.8 kbit/s 的调制解调器连接互联网,例如用户如果要简单的做注册表单验证,和服务器交互一轮就需要近 30 秒。让我们试想一下,在经过了半分钟的等待后,服务器告知你的一个字段忘填了,将是怎样的一种心情。

(图片来自网络)
基于客户端运行的脚本语言需求逐渐增大,由 Netscape 于 1995 年开发的 JavaScript 前身 LiveScript 应运而生,后来为了傍 Java 这个时髦词汇,LiveScript 更名为了 JavaScript。有了 JavaScript 客户端也可以做逻辑判断,动态交互等行为。
所以由 HTML 为骨架、CSS 为外貌、JavaScript 为交互的搭配正式被固定下来了。后来随着 Ajax 技术的兴起,Web 由 1.0 时代,迈入了 2.0 时代,web 页除了基础的内容展示功能外,还具备了数据处理、动态效果、优秀的用户体验等功能。
大前端时代
随着对前端动效、数据交互的需求量越来越强,jQuery 跨浏览器的工具库应运而生,它为 Web 带来了新的活力,使开发者能更方便的开发操作 DOM,数据交互,动态交互等行为,开发者的思路被进一步打开。
后来,谷歌 V8 引擎发布,Node 诞生,为前端开发提供了使用同一语言实现全栈开发的机会( JavaScript 不再是一个只能写页面交互的前端语言)。随后 React、Angular、Vue 等 MVVM 前端框架的出现,使前端实现了项目真正的应用化。前端迎来了大前端时代,前端开发的从业者也终于告别了 “切图仔”的称谓,因为他们有了全新的职称“前端开发工程师”。
2009 年开始,大屏智能手机陆续出现,从 4G 时代到 5G 时代, 人们对 Web 产品的要求和期望也越来越高,未来具备“短、平、快”特征的产品一定会备受欢迎。
Issam 对未来前端开发趋势的看法
JavaScript 和浏览器的不断发展,也为基于 Web 应用程序的系统开发提供了良好的性能支持和运行环境。
面对中国开发者,Issam 也坦言道,“中国开发人员喜欢使用最新和最好的技术, 而优秀的前端开发工具,如 SpreadJS,也一定会为他们的项目提供强大的支撑,帮助这些开发人员在财务、预算、工程、统计等领域的信息系统中,通过强大的计算引擎和灵活的数据可视化呈现,为商业表单控制面板提供更为丰富、有效的内容信息。”
最后,作为一名技术狂热爱好者,Issam 对未来充满期待,相信随着未来前端技术的发展,以及不断更新迭代的 Web 程序集,这些技术将为用户提供前所未有且越来越强大的解决方案。
1
zhlssg 2019-11-20 14:07:53 +08:00
连续 20 年,每天只休息 4 小时,实在是叹为观止
|
2
rogwan 2019-11-20 14:50:38 +08:00 via iPhone
金山终于干到上市啦,楼主加油,开发这类软件累
|