这是一个创建于 1886 天前的主题,其中的信息可能已经有所发展或是发生改变。
背景
https://deploy-preview-125--mini-xmind.netlify.com/
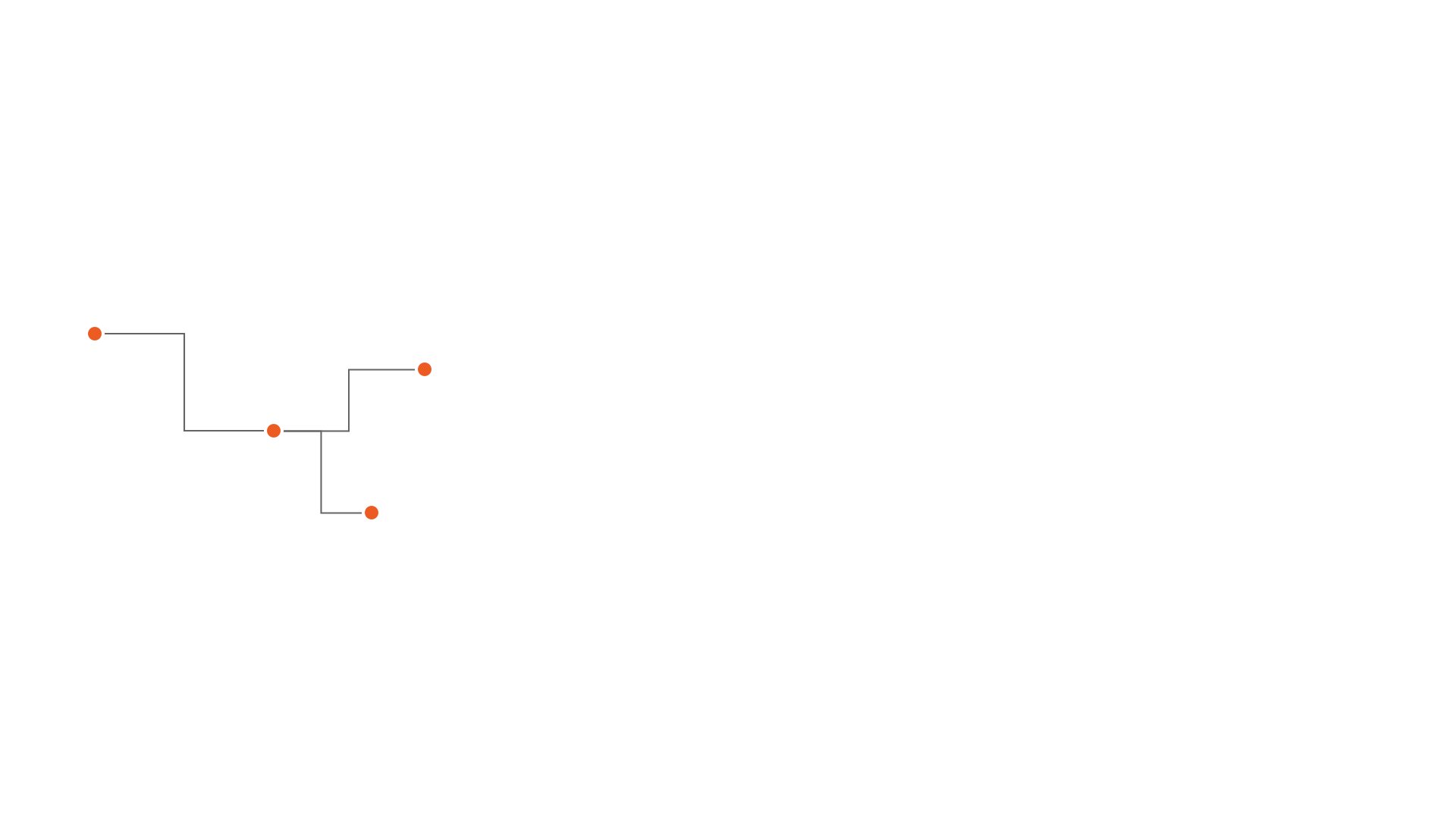
打开后,鼠标移到 test4 或 test5,鼠标滚轮向前及向后滚即可看到效果:移入 test4 向前滚,test, test2, test3, test5 消失,显示 test8
问题点
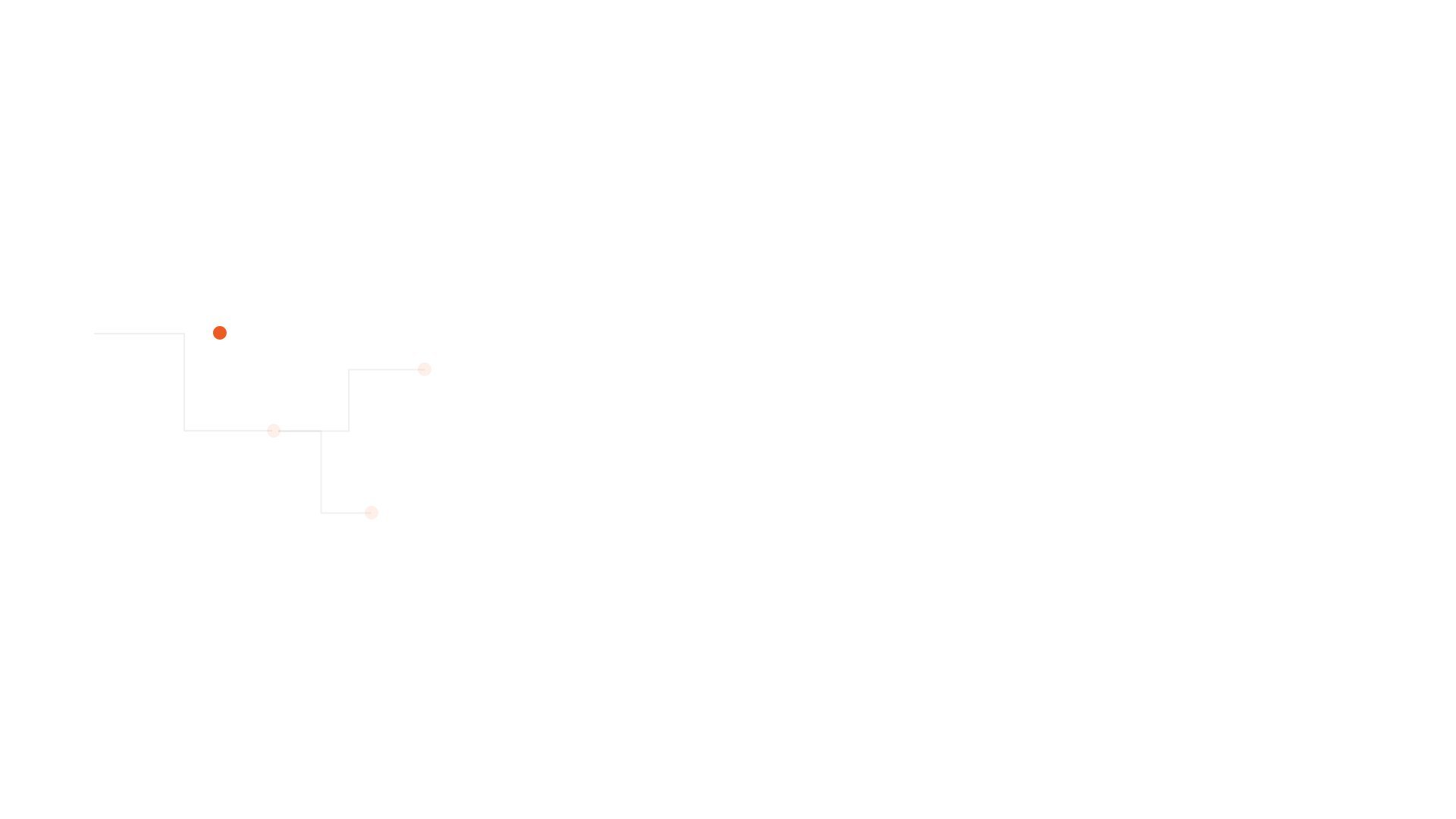
现在需要加入过渡动画,让新显示的内容移动到可见屏幕中央,并让其父节点 test4 移动到左上角作面包屑。该如何设计这个过渡动画?
直接通过这样的平移 transition: transform 0.3s cubic-bezier(0.645, 0.045, 0.355, 1);
看上去效果过于生硬。而我,脑子里只有这种过渡...
希望获得帮助的点
- 如果我问的问题比较容易,希望给出可以参考的链接或者描述一下大致移动轨迹
- 如果我问的问题很复杂,希望给出一些搜索用的关键字,或者需要看的书
1
redbuck 2019-09-27 11:05:09 +08:00
用的是 react 吧,那应该用 mvvm 的思维做动画.
分成两个不同的页面(或者 block,总之是分开处理)来处理. test, test2, test3, test5 +test4 是一个页面,记为 page1 test4+test8 是另一个页面,记为 page2 page1 有它的离开动画,渐隐之类的. page2 有它的进入,正常,离开状态 它的正常状态就是 test4 在左上角,test8 在中间. 进入状态则是 page1 时,test4 所在的位置. 那么要实现你说的动画,则只需要使进入状态过渡到正常状态即可. |
2
orzorzorzorz OP @redbuck 呃,我希望是从纯设计的角度来考虑。怎么实现...我现在连咋做都没想好啊...
|
3
orzorzorzorz OP @redbuck 是我描述得有问题,我改下
|
4
redbuck 2019-09-27 11:12:07 +08:00
|
5
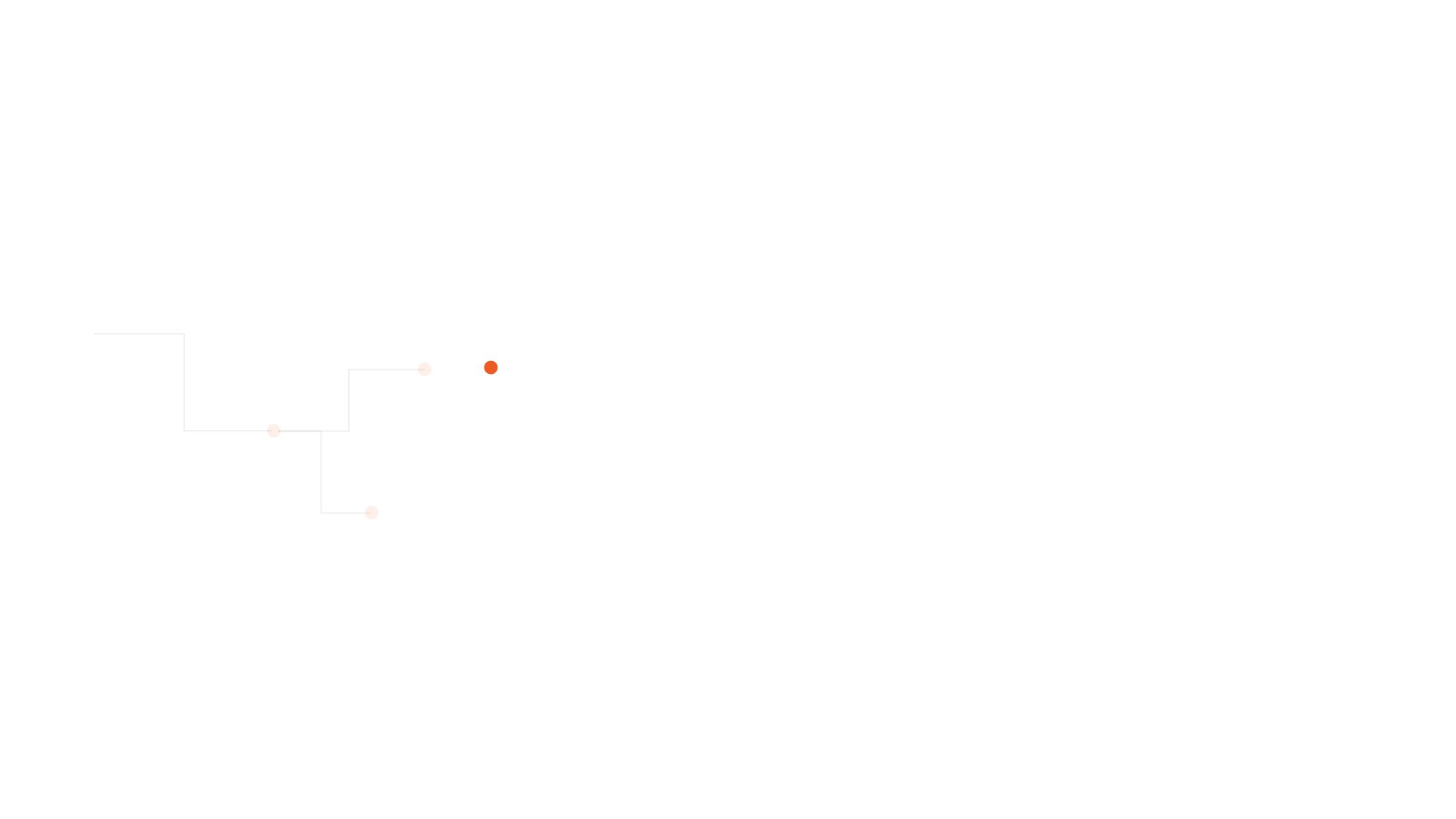
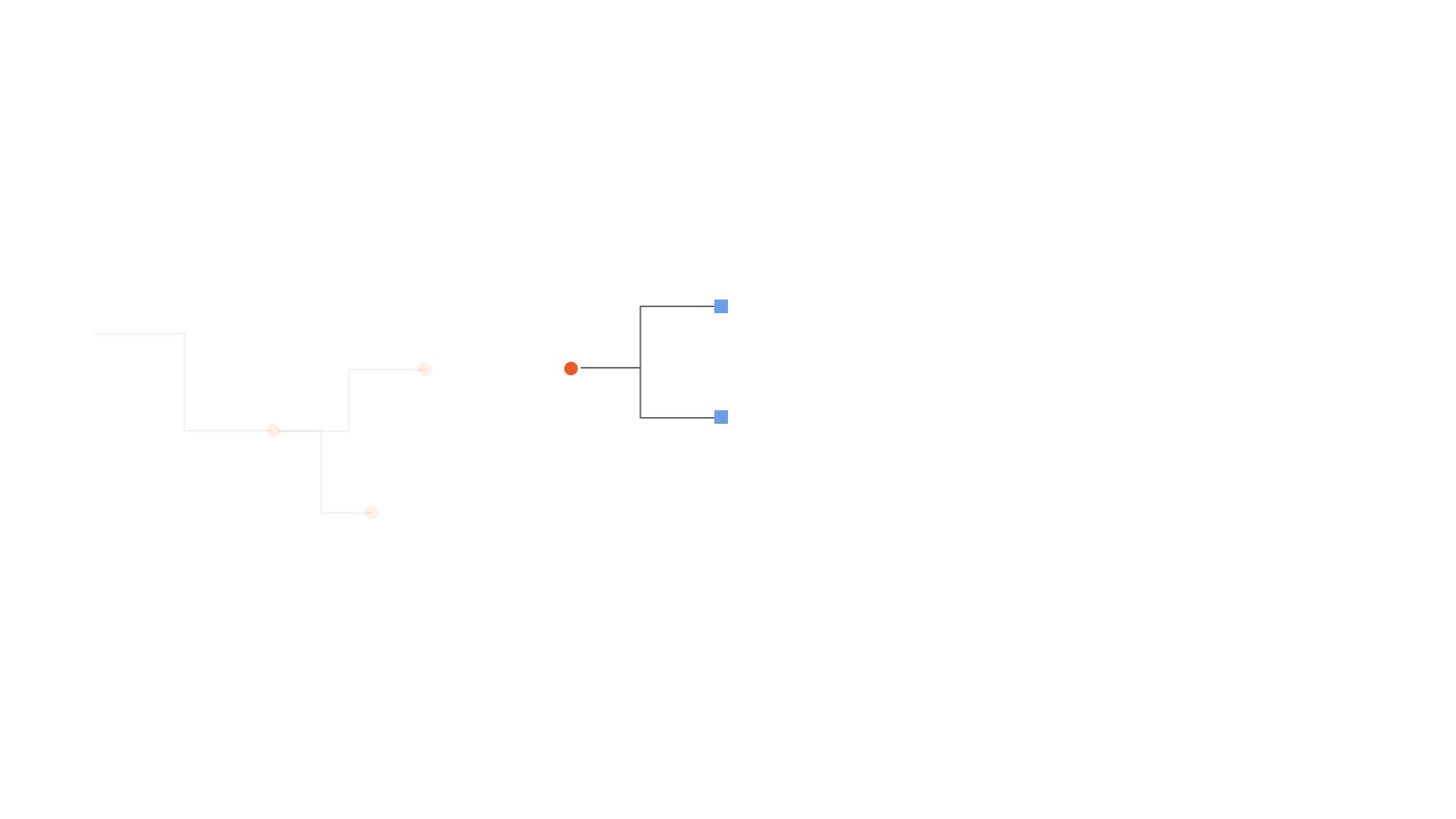
mianxiu 2019-09-27 17:01:08 +08:00 我觉得可以分两种情况
1. 加入离中心节点超过一定距离,按你生成的路径  2. 少于一定距离,直接直线移动  |
6
orzorzorzorz OP @mianxiu 感谢,这么一画突然就感觉高大了...求问工具
|
7
mianxiu 2019-09-27 17:55:51 +08:00
@orzorzorzorz after effects (我永远喜欢二乃
|
8
mianxiu 2019-09-27 18:02:34 +08:00 还有我觉得路径长的情况( 1 )运动时间可以慢点(我图里的太快)
 |