这是一个创建于 2420 天前的主题,其中的信息可能已经有所发展或是发生改变。
luxcss 是什么?
luxcss 是一个样式生成工具,它可以监听你在 html/wxml/vue/jsx 文件中写的类名,并且自动生成该类名所代表的样式。简单地说,你只需要在页面写上你需要的类名,luxcss 会自动生成你需要的样式。
示例

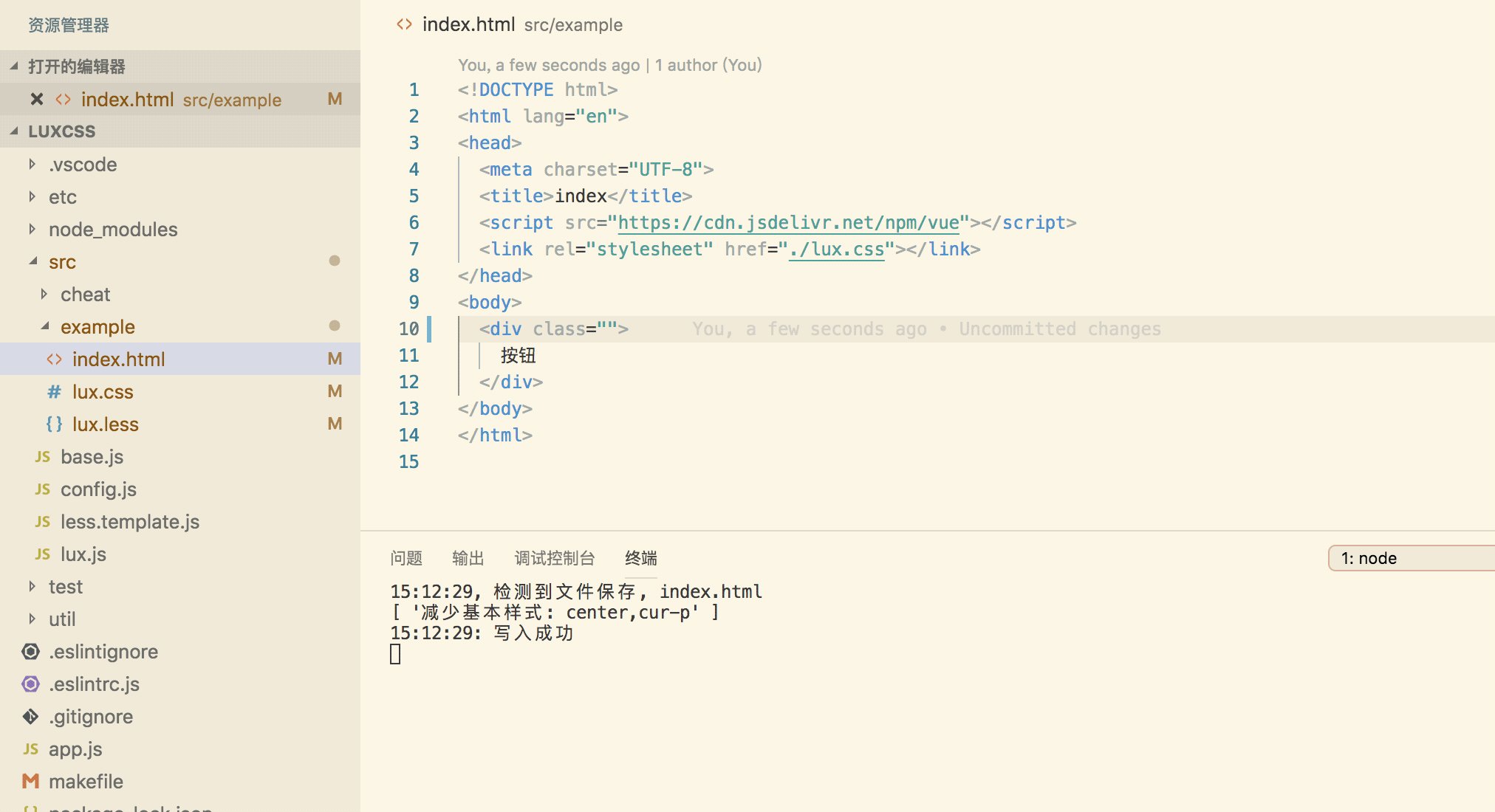
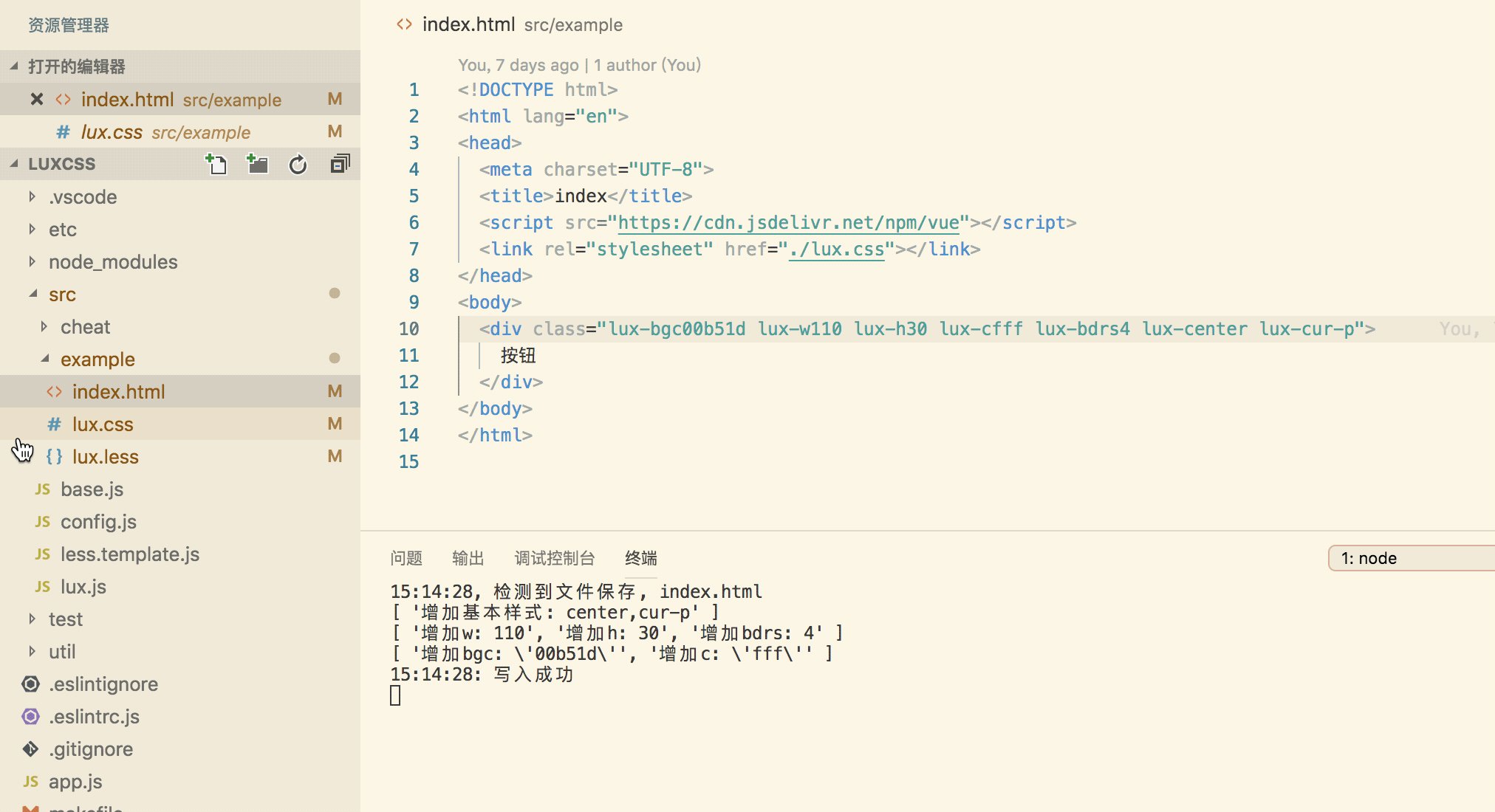
- 我们在项目中有以下 html 代码
<div class="lux-bgc00b51d lux-w110 lux-h30 lux-cfff lux-bdrs4">
按钮
</div>
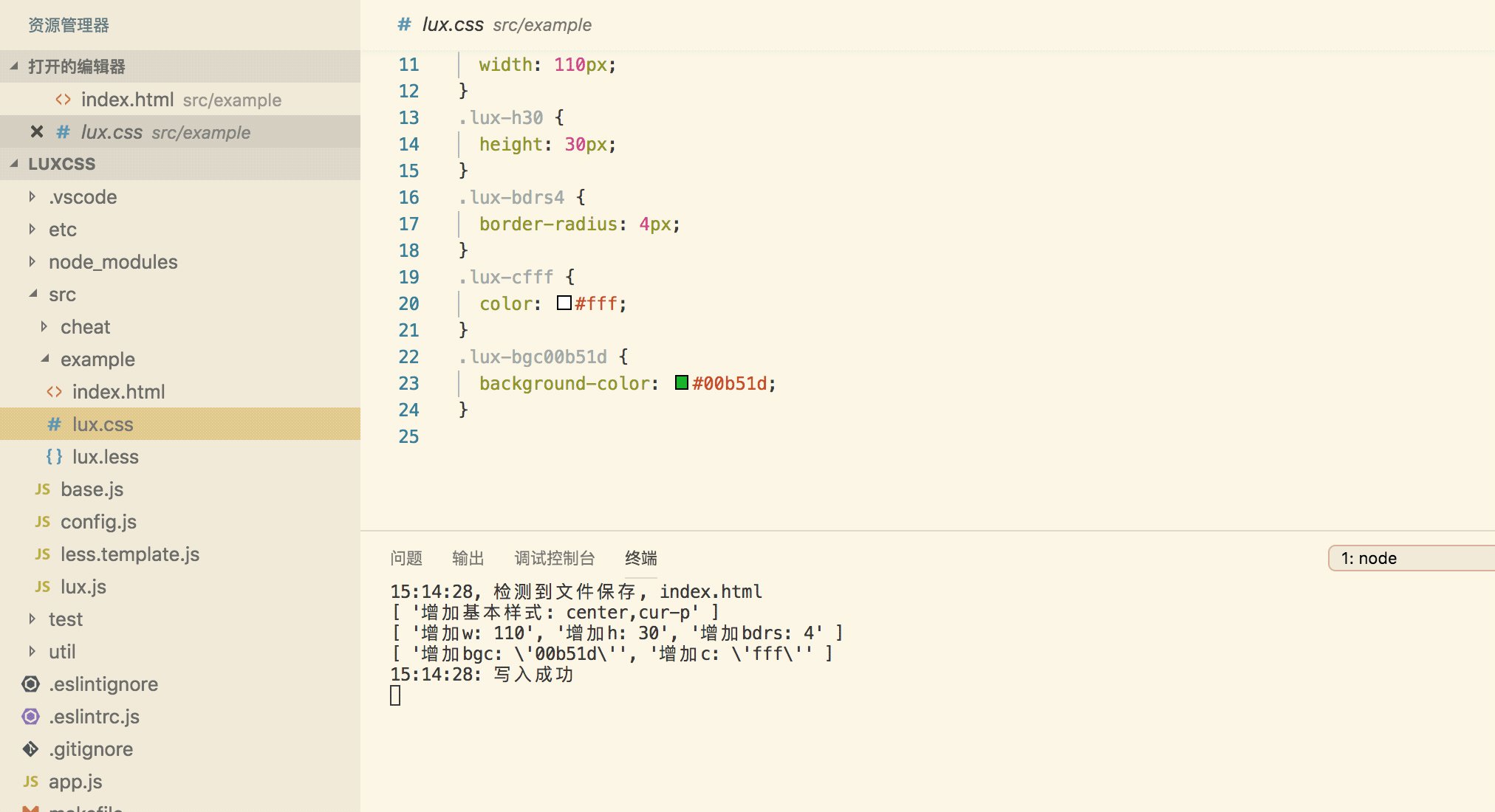
- luxcss 会自动生成以下 css 代码
.lux-bgc00b51d {background-color: #00b51d;}
.lux-w110 {width: 110px;}
.lux-h30 {height: 30px;}
.lux-cfff {color: fff;}
.lux-bdrs {border-radius: 4px;}
luxcss 试图解决快速开发中的一些问题
- 命名:不再纠结于命名,直接写样式就可以了
- 流畅:不再需要在 html/css 文件间频繁的切换
- 复用:拷贝过来的代码已经附带了所有样式
在使用过程中,luxcss 具有以下优势
- 自动监听文件更改,快速生成所需样式
- 只会生成你需要的样式,避免冗余的代码
- 参照 emmet cheat-sheet 表,拥有大量常用的样式可以使用
- luxcss 作为一个工具,不依赖框架,它可以监听单个文件,多个文件,也可以按照既定规则监听一个路径下的文件
- 可以配置单位,vw/rem/px/rpx 等
- 支持常用的样式:百分比 /负值 /小数点 /数字
项目地址: https://github.com/aibeta/luxcss
1
xiaotuzi 2019-02-25 23:49:59 +08:00 via iPhone
你这样反而把 class 的意义弱化了。
class 就是给你定义不同样式的,而 class 如何命名并不能单单指它的样式,也可以为某个模块而命名,让前端开发者更灵活。 你还不如写 css 的辅助类,比如 text-center 类就是 text-align:center 的样式。 我觉得你应该是写辅助类,可能你表述的有问题。 |
2
ibeta OP @xiaotuzi
命名是说我们在需要快速还原一个复杂的设计时,准确的命名每一个部分是需要耗费很大精力的,luxcss 提供了一个方式可以避免这个问题,就是完全使用您指的辅助类。 以辅助类作为切入点来使用这个工具也是很好的。text-align:center; 已经包含在了里面,使用 .lux-ta-c 可以生成。 可以参考 https://docs.emmet.io/cheat-sheet/ 。几乎所有常用的样式都包含在里面。 |
3
moomesy 2019-02-26 17:09:10 +08:00
直接写样式就写 style 好了,干嘛写这个,而且类名也是为了聚合
|
4
meszyouh 2019-02-27 09:21:01 +08:00 via Android
那怎么把这个类写出来?
|