这是一个创建于 2536 天前的主题,其中的信息可能已经有所发展或是发生改变。
分享在 gitee 上:
https://gitee.com/yidinghe/codes/7jgxdcr8v4smew2b1ft6i92
说明:
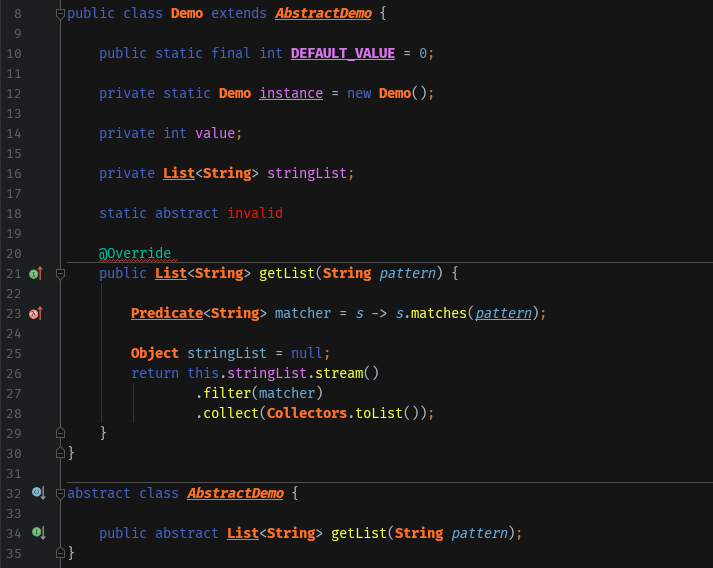
语法高亮以四种颜色为主:
-
橙色表示 [类型] :
- 普通字体表示类、枚举;
- 下划线表示接口;
- 下划线加斜体表示抽象类。
-
紫色表示 [成员] :
- 普通字体表示实例成员;
- 下划线表示静态成员;
- 粗体下划线表示常量。
-
青色表示 [变量、参数] :
- 普通字体表示本地变量;
- 斜体表示参数;
- 斜体加下划线表示 lambda 表达式中的外部变量。
-
黄色表示 [方法] 。
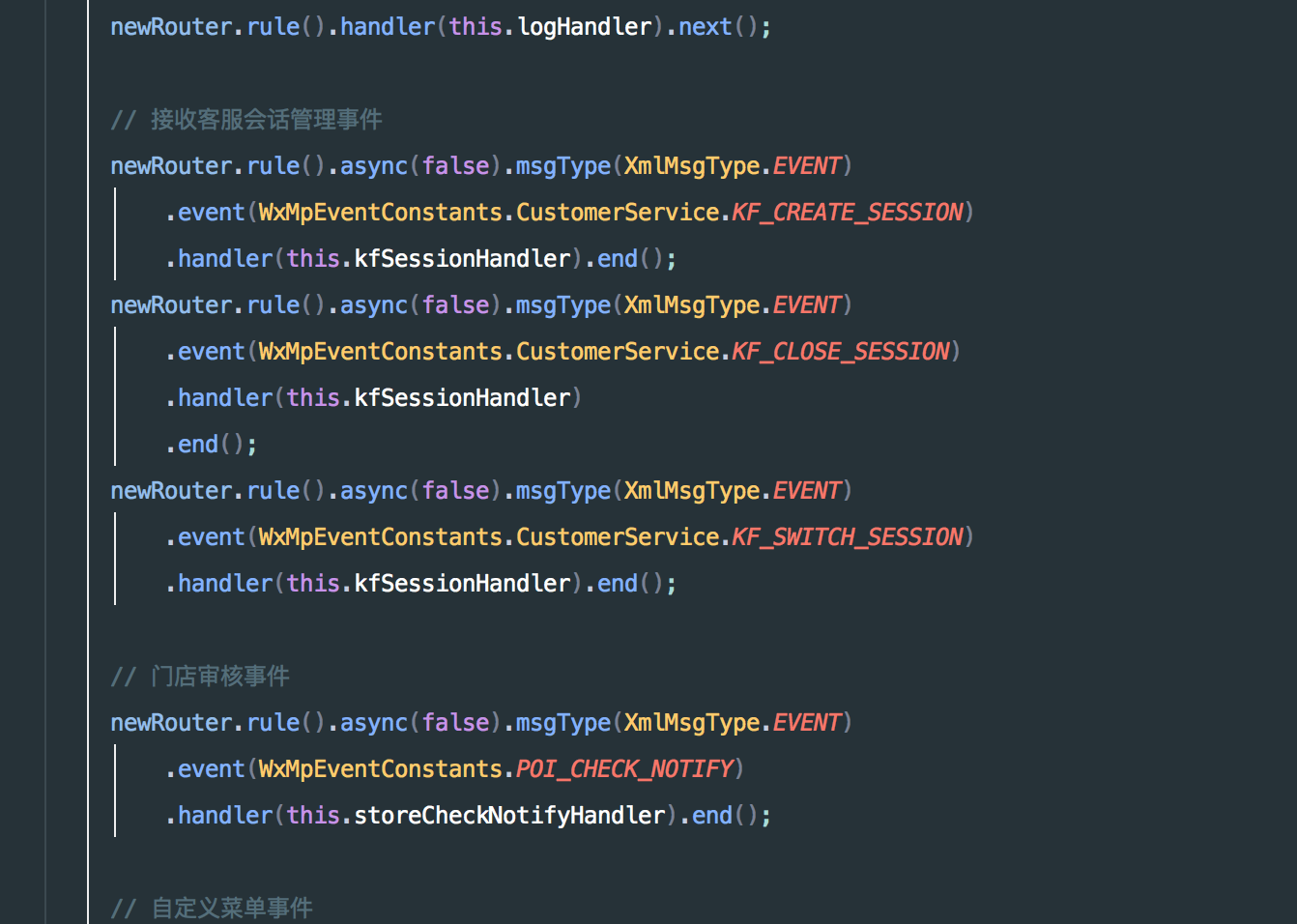
显示效果:

第 1 条附言 · 2018-11-22 09:05:19 +08:00
1
whyrookie 2018-11-21 15:29:14 +08:00
这颜色晃眼
|
2
lhx2008 2018-11-21 15:30:29 +08:00 via Android 橙色太艳,红色太暗,绿色太奇怪
|
3
hiveex 2018-11-21 16:57:53 +08:00
大兄弟,不晃眼吗。。
|
4
abai 2018-11-21 17:49:39 +08:00
眼睛要瞎
|
5
luozic 2018-11-21 17:53:19 +08:00
Solarized 這個不是更好
|
6
wfd0807 2018-11-21 17:54:10 +08:00
晃眼
|
7
luozic 2018-11-21 17:55:21 +08:00
|
8
tingfang 2018-11-21 17:56:28 +08:00
这太亮了吧。。
|
9
MyFaith 2018-11-21 17:57:25 +08:00
非常“好用”,不一定要好看 xd
|
10
shylockhg 2018-11-21 17:58:03 +08:00
大兄弟眼睛还好吗
|
11
zhangmengyu 2018-11-21 18:00:58 +08:00 我要瞎了,大兄弟你一定不负责前端页面配色对吧
|
12
sudoz 2018-11-21 18:05:35 +08:00
自定义了 “非常好用”
|
13
somebody 2018-11-21 21:16:47 +08:00 via Android 看截图没打开 semantic highlighting,建议打开
|
14
anyele 2018-11-21 22:03:32 +08:00 via Android
太亮了
|
15
cnit 2018-11-21 22:10:41 +08:00
[]( https://i.loli.net/2018/11/21/5bf56750831c8.png)
|
16
megatree 2018-11-21 22:19:54 +08:00 同 13L,勾上 semantic highlighting,在 settings 里搜索就有
|
17
yevision94 2018-11-21 22:42:22 +08:00
颜色对比差别太大,晃眼啊
|
19
jiangnanyanyu 2018-11-21 22:54:24 +08:00 via Android
晃眼
|
20
xuanbg 2018-11-21 23:24:03 +08:00
色弱的才需要对比度这么高的配色方案啊
|
21
AX5N 2018-11-22 01:49:11 +08:00
瞎了
|
22
liuxey 2018-11-22 08:48:58 +08:00
无法欣赏你的审美,而且这种配色对眼睛也不健康,建议替换
|
23
Neojoke 2018-11-22 08:50:29 +08:00
红色、橙色、荧光绿,这些颜色亮度要降低,增强不同文本的对比度不一定非要提高亮度,饱和度提升去就可以了
字体问题比色彩大,这是 Powerline 的 droid 字体吗?对代码不是很友好~还是换成 SF 系的吧,毕竟经过多年验证 |
25
p1094358629 2018-11-22 09:01:55 +08:00
初级程序员把,喜欢这些花里胡哨的
|
26
yidinghe OP |
27
66beta 2018-11-22 09:06:43 +08:00 via Android
辣眼睛
|
28
zhuawadao 2018-11-22 09:07:57 +08:00
我,不喷。可以不喜欢,求同存异不好吗。
|
29
twocold0451 2018-11-22 09:38:29 +08:00
习惯问题,大家也不用喷,说不定你用的别人也不喜欢
|
30
ShadowAble 2018-11-22 09:40:18 +08:00
看起来并不觉着多好看
|
31
var 2018-11-22 09:48:49 +08:00
分享并没什么问题,每个人喜好不同,喜欢就用,不喜欢就不用,就是这么简单。
|
32
Terry05 2018-11-22 09:49:07 +08:00
辣眼睛
|
33
sonyxperia 2018-11-22 09:50:21 +08:00
默认的自然有默认的好处
|
34
SwiftFrank 2018-11-22 10:35:00 +08:00
我的个妈, 你这不被喷就怪了, 还敢拿出来安利,暴躁老哥, 上!
|
35
dobelee 2018-11-22 11:40:04 +08:00 via Android
辣眼睛。再见。
|
36
xpresslink 2018-11-22 11:48:59 +08:00
楼主的一片好心,我们心领了。
但是客观地说这套配色方案确实不怎么好。 楼主要是不服气可以导入下面这些方案对比一下。 https://github.com/guobinhit/intellij-idea-tutorial/tree/master/resources/idea-theme |
37
fhefh 2018-11-22 11:54:31 +08:00
|
38
amon 2018-11-22 12:30:10 +08:00
这审美,我猜你一定用的是 Windows。
|
39
hxtheone 2018-11-22 12:34:01 +08:00 via iPhone
这个橙色真是亮瞎了
|
40
SmallZheng 2018-11-22 12:51:35 +08:00 via Android
对比度太高了,对眼睛不好
|
41
adoom 2018-11-22 12:52:05 +08:00 via Android
不适合,长时间眼睛都花了
|
42
ymj123 2018-11-22 13:10:48 +08:00 via Android
照片看起来还好啊!
|
43
sunzhenyucn 2018-11-22 13:17:14 +08:00 via Android
重新定义了“非常好用”
|
44
zifangsky 2018-11-22 14:00:25 +08:00
不喜欢这个配色,但是我不喷。
|
45
ihavecat 2018-11-22 14:08:05 +08:00
这配色有点太亮了,看久了 眼睛会很累
|
46
linhua 2018-11-22 14:08:57 +08:00
@fhefh
jetbrains IDE 的默认深色主题是 darcula。 那么 darcula 和 dracula 是什么关系? |
47
Sylphiette 2018-11-22 16:40:18 +08:00
|
48
zclHIT 2018-11-23 09:44:20 +08:00
在用 Material Oceanic 插件。。感觉还可以。。。
|