V2EX › 程序员
要疯了,谁能帮帮我,前端 swiper 轮播图(三张图总是排成一列轮播),附源 html 及渲染后的 HTML!
elsagong · 2018-09-01 17:09:15 +08:00 · 4974 次点击这是一个创建于 2606 天前的主题,其中的信息可能已经有所发展或是发生改变。
大家周末愉快!!冒昧打扰,真的要疯了,折腾了几天,依然不知道是哪里出了问题😖😖,求前端大神指点迷津!我在成都,请吃火锅💐🍻
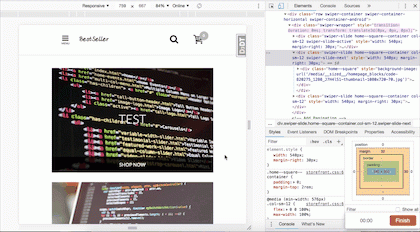
js 的加载肯定是没有问题,因为轮播是有效的,是 css 的原因吗?但是我把一些格式删除后,还是不能正常的轮播,总是三张图一起出来或消失,但我的设定明明是一张接着一张的出现,渲染后的 HTML 也没看出点异常,console 也没有报错😖😖,以下是原 home.html 部分内容:
<div class="home">
<div class="row swiper-container">
<div class="swiper-wrapper">
{% for page_block in blocks_carousel %}
<div class="swiper-slide home--square--container {{ page_block.html_classes }}">
<div class="home--square"
style="background-image: url('{{ page_block.cover_url }}')">
<div class="home--content">
<div class="home--content-wrapper">
<div class="home--content-inner">
<div class="swiper-text home--content-inner--padded">
<h2>{{ page_block.title }}</h2>
{% if page_block.subtitle %}
<h3>{{ page_block.subtitle }}</h3>
{% endif %}
<a class="btn btn-secondary home__button" href="{{ page_block.url }}">
{{ page_block.primary_button }}
</a>
</div>
</div>
</div>
</div>
</div>
</div>
{% endfor %}
</div>
<!-- Add Pagination -->
<div class="swiper-pagination"></div>
</div>
以下是我渲染后的 HTML 部分内容:
<div class="swiper-slide home--square--container col-sm-12">
<div class="home--square"
style="background-image: url('/media/__sized__/homepage_blocks/code-1076536_1280_MnEmmXI-thumbnail-1080x720-70.jpg')">
<div class="home--content">
<div class="home--content-wrapper">
<div class="home--content-inner">
<div class="swiper-text home--content-inner--padded">
<h2>Test</h2>
<a class="btn btn-secondary home__button" href="/en/products/category/books-6/">
Shop now
</a>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="swiper-slide home--square--container col-sm-12">
<div class="home--square"
style="background-image: url('/media/__sized__/homepage_blocks/code-820275_1280_J7H4lS1-thumbnail-1080x720-70.jpg')">
<div class="home--content">
<div class="home--content-wrapper">
<div class="home--content-inner">
<div class="swiper-text home--content-inner--padded">
<h2>oooo</h2>
<a class="btn btn-secondary home__button" href="/en/products/category/accessories-2/">
Shop now
</a>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="swiper-slide home--square--container col-sm-12">
<div class="home--square"
style="background-image: url('/media/__sized__/homepage_blocks/36188702_2328277200522796_1423077812268433408_n_7deOCbc-thumbnail-1080x720.png')">
<div class="home--content">
<div class="home--content-wrapper">
<div class="home--content-inner">
<div class="swiper-text home--content-inner--padded">
<h2>ooooo</h2>
<a class="btn btn-secondary home__button" href="/en/products/category/groceries-3/">
Shop now
</a>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<!-- Add Pagination -->
<div class="swiper-pagination"></div>
</div>
24 条回复 • 2018-09-03 09:13:05 +08:00
1
Hilong 2018-09-01 17:46:14 +08:00 via Android
建议放到 codepen.jsfiddle 之类的在线演示网站上去
|
2
Jiyunz 2018-09-01 18:05:21 +08:00
我好像在写 vue 的时候遇到过这个问题,记得是 js 中 swiper 对象初始化和 css 的加载时间先后引起的 bug。我当时是 swiper 实例化了之后图片还没加载进来引发的 bug,光看你贴的代码看不出什么来。。
|
3
elsagong OP @Jiyunz 我的图片是加载出来了,但是本来是轮播三个图片,在同一时间时间一起被加载出来,那些图片是独立的对象,可以分别被点击,可以请你远程帮忙看看吗?我已经愁的开始焦虑我的头发了。。。。
|
4
elsagong OP @Hilong 嗨,因为我循环的对象是来自后端传来的 for 循环里的数据,放在 codepen 也看不到效果,https://codepen.io/elsa-gong/pen/mGRmPN 然后 swiper 初始化 js 代码和 css 代码我是全部放在 home.html 文件里的,只有 home.scss 是独立的文件.......
|
5
zjfeng 2018-09-01 19:02:32 +08:00
给总的容器设定一张图的宽度,超出范围隐藏掉
swiper-container 比如这个设定宽度了吗 |
6
lanmingyan 2018-09-01 19:06:42 +08:00
巧了,我才刚解决了类似的问题
|
7
lanmingyan 2018-09-01 19:09:04 +08:00
可能是样式上写错了。。swiper 如果外框用的不对就会全部溢出
|
8
rabbbit 2018-09-01 19:19:46 +08:00
|
11
bombless 2018-09-01 20:39:25 +08:00 via Android
@HarryQu 估计是 codepen.io ,是一个网站
|
12
elsagong OP |
13
elsagong OP @lanmingyan 嗨,我刚刚试了加上 overflow-x:hidden;,还是不行,我这个三个轮播的图像时正常连续排在页面上的,三张图一起逐行出现,又一起消失,是不是不是溢出的问题?真是要疯了😂
|
15
lanmingyan 2018-09-02 09:26:44 +08:00
@elsagong 宽高都用确定的值试试,比如 width 300px height 200px
|
16
elsagong OP @lanmingyan 还是这个样子,我在想会不会因为用的是 scss 的原因,HTML 中的 css 样式对 HTML 无效,我单独创建了这个的 scss 文件,npm run bulid-assets,还是三张图一起出现,这次的格式还是乱的,但是三张同时进出的状态丝毫没有改变 []( https://imgchr.com/i/PxwHk8)
|
17
elsagong OP @lanmingyan [img]https://s1.ax1x.com/2018/09/02/PxwHk8.gif[/img]
|
18
gengxin123 2018-09-02 11:03:00 +08:00 via Android
循环有问题
你这是加在一个 slide 里面了 先去掉数据 用下空的 slide 看正确了在添加 |
19
elsagong OP @gengxin123 我试过不用 for 循环数据,直接参照官方的使用固定的图片,轮播的图片还是一起进出。😢😢
|
20
lanmingyan 2018-09-02 13:17:59 +08:00 @elsagong 如果真的写好外框限制了。。这个是进不出的。主要我不知道你用的什么样式写的
|
21
elsagong OP @lanmingyan 可以加下你的微信或 QQ 吗?如果方便的话,可以请你帮忙用 TeamViewer 远程看一下吗?😖😖😖万分感谢
|
22
elsagong OP @lanmingyan 您好,蓝童鞋,刚刚冒昧加了您的 QQ,嘿嘿嘿,٩(๑>◡<๑)۶😋🍻
|
23
815979670 2018-09-02 17:35:54 +08:00 via Android
我上一次出现这个问题 是因为引入了 js 没引入 css 导致的
|
