近期,小程序开放了新的能力——「小程序·云开发」,帮助开发者快速构建微信小程序的后端服务。我作为一名微信小程序的开发者,也在第一时间尝试了小程序云开发,并将我自己在开发过程中的经验分享给大家。
小程序云开发是什么
简单的来说,小程序云开发是一款 Serverless 服务,他为开发者提供了「云函数」、「云数据库」和「云文件存储」,并且将这些能力封装成特定的接口,以 wx.cloud.xxx 来进行调用。
小程序云开发不是什么
首先,小程序云开发不是 PaaS,它和我们所熟悉的 BAE、Google App Engine 不同,所提供的云函数并不是完整的环境,而是以一个特定的事件为单位的。严格来说,它所提供的云函数功能其实是 FaaS ( Function as a Service ),同类型的产品有 LeanCloud 的云函数、Bmob 的云函数、AWS 的 Lambda、Azure 的 Functions 和 Google Cloud Functions。
其次,小程序云开发不是 LeanCloud、Bmob 之类的 BaaS。不同于上述的两款产品,他们提供了丰富的 API 接口,能够实现各种各样的功能,小程序·云开发将接口进行深度的封装,仅能在小程序、云函数中通过 wx.cloud 和 wx-server-sdk 来调用(截止 2018 年 8 月 24 日)。因此,小程序云开发 仅能应用在小程序中,无法在其他产品中应用(比如 App )
小程序云开发适合什么样的场景?
所有的业务逻辑都仅仅需要在小程序端完成,无需过于复杂的管理逻辑(这是因为云函数、云数据库无法在小程序以外的区域调用,因此无法实现强大的 Web 管理界面)
小程序云开发的优势
1. 微信登录逻辑简单
小程序云开发可以自动实现用户登录的校验,开发者无需再次校验用户身份,直接通过云函数的 event.userInfo.openId 即可获取到用户信息。直接调用数据库 、文件存储 API 时,也会自动关联到用户对应的 openId

如果用户授权小程序获取昵称等信息,这些信息也会自动出现在小程序云开发的管理控制台中的用户登录部分。不需要开发者手动上传。
2. 免费
目前小程序云开发提供了免费 1GB 的数据库存储和 免费 5 GB 的文件存储,这个存储量并不是很大,但是对于一些个人开发者来说,还是绰绰有余的,开发者可以使用这些容量来快速开发自己的小程序。

3. 简单
小程序云开发的调用非常的简单,你只需要了解 JavaScript 和一些简单的异步的知识 ( promise ),就可以完成小程序云开发的内容。
4. 无侵入
小程序云开发本身是在小程序的基础库层面的封装,你无需再引入其他库就可以使用。
同样的,你也可以在原有的应用程序中,将一部分功能迁移到小程序云开发中。
小程序开发过程中遇到的一些坑
1. 异步请求需要通过 Promise 来处理
在云函数中,我们大多会实现一些在小程序中无法实现,或受域名限制的请求接口,这时我们不能使用传统的 Callback 方法来进行请求,因为传统的 callback 方法执行完成后,云函数早已将数据返回给客户端,我们需要使用 Promise 来处理。
比如,下面的代码是我请求豆瓣 API 的代码。
var rp = require('request-promise')
exports.main = (event, context) => {
var res = rp('https://api.douban.com/v2/book/isbn/'+ event.isbn).then( html => {
return html;
}).catch( err => {
console.log(err);
})
return res
}
上述代码出自 Github 项目 WXCloud-bookcase
2. 权限结构比较简单

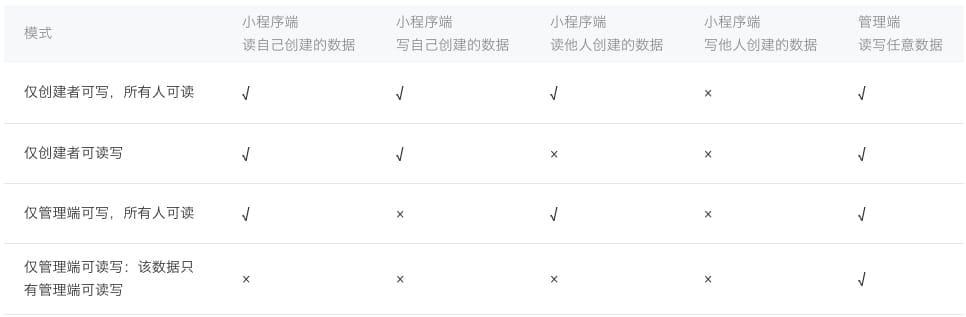
小程序云开发提供的数据库权限非常简单,仅有四种。
- 仅创建者可写,所有人可读:数据只有创建者可写、所有人可读;比如文章。
- 仅创建者可读写:数据只有创建者可读写, 其他用户不可读写;比如用私密相册。
- 仅管理端可写,所有人可读:该数据只有管理端可写,所有人可读;如商品信息。
- 仅管理端可读写:该数据只有管理端可读写;如后台用的不暴露的数据。
对于绝大多数情况下,简单的使用这四种权限根本无法满足我们的要求,因此,我们还需要在代码层面进行一些判断来确保具体的表现如我们所想的那样。
比如,在做一个书柜的项目时,希望书柜里的书可以设置可被第三方查看和不可被第三方查看,这时你只能将集合的数据设置为「仅创建者可写,所有人可读」,并通过代码来控制具体信息是否显示,比如加入一个 is_private 字段来进行控制。
广告时间
关于微信小程序 · 云开发,我写了一个 Demo 项目,放在 Github 上,欢迎大家来 Star,来 Fork,来提 PR。
项目地址:https://github.com/Tencent-CloudEDU/WXCloud-bookcase

此外,针对该项目,还准备了一个免费的实战开发项目,大家可以访问 https://cloud.tencent.com/developer/edu/course-100005-1244 查看。
课程福利
[课程福利] 学员专享云开发公测申请表: https://cloud.tencent.com/apply/p/wcku6h0fg7
1
Lyouc 2018-08-25 01:30:25 +08:00
感谢!最近也在研究小程序
|
2
xiqingongzi OP @Lyouc #1
 有帮助就好~ 有帮助就好~ |