V2EX › Angular
angular 2-4 , ng-template 递归怎么写好?主要是问题在于 ng-template 的属性怎么识别?
HeyWeGo · 2017-10-09 14:28:16 +08:00 · 3835 次点击这是一个创建于 2602 天前的主题,其中的信息可能已经有所发展或是发生改变。
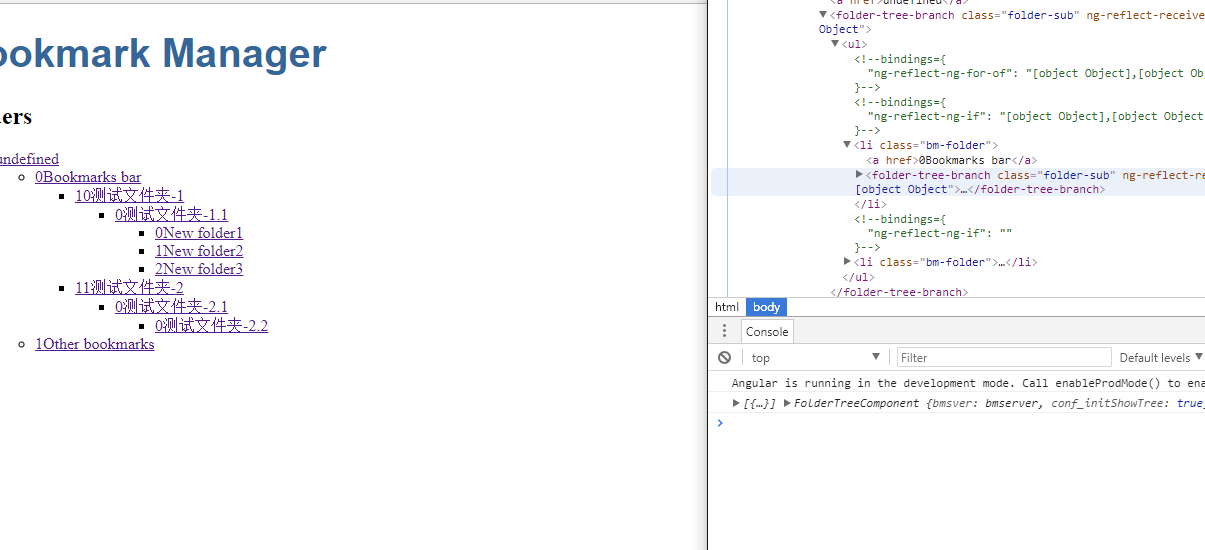
简单看了下 angular4 的入门教学,其中想实现一个树形结构,用自定义的标签 结构太丑了,怎么用 ng-template 实现?
自定义的组件递归出来,结构如下:
<folder-tree-branch>
<ul>
<li>
<a></a>
<folder-tree-branch>
<ul>
<li>
<a></a>
</li>
</ul>
</folder-tree-branch>
</li>
</ul>
</folder-tree-branch>

我希望能得到如下结构
<folder-tree-branch>
<ul>
<li>
<a></a>
<ul>
<li>
<a></a>
</li>
</ul>
</li>
</ul>
</folder-tree-branch>

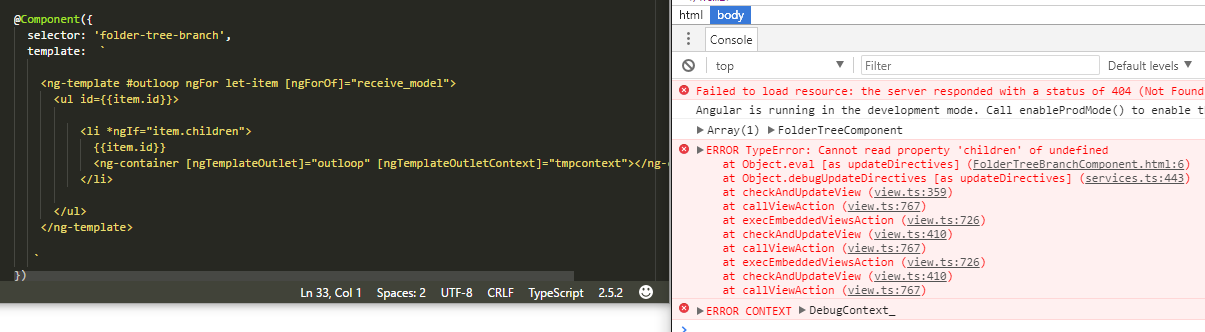
用 ng-template 在递归的时候进入内层之后就报错了,children 属性貌似识别不了了。怎么弄?
目前尚无回复