近期准备把我的小博客启用 https ,收录待用,修改转载已取得腾讯云授权
偶尔的心血来潮,百度了一把支持 https 的 CDN ,打开了腾讯云的一个 Q&A :
1.3 CDN 支持 https 吗? https 目前处在邀请测试阶段,暂时还不提供申请,还请谅解。我们正在完善此特性,一旦产品成熟,我们会第一时间公布,敬请期待。

呵呵,邀请测试是么?既然是自家的产品,那还是毛遂自荐吧!
于是找到了公司腾讯云的产品经理,说了我这个想法,于是有幸就用上了国内这个为数不多的特权。
虽然,走的是后门,但是测试责任还是得尽好才是,因此也和产品经理没少交流。博客全面 https 化也遇到了非常多的问题,下面就让我来细细道来。
一、 http 回源
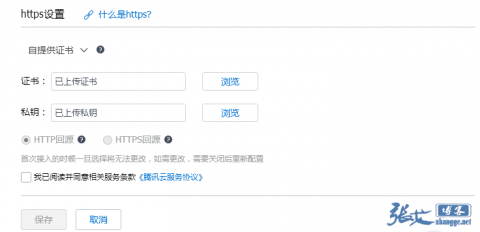
腾讯云 CDN 默认是 http 回源,这样就有一个问题:因为我们要全站 https ,不想有 http , 那么势必需要将 http 的请求 301 到 https 上。这时腾讯云通过 http 过来请求源站,那么请求到的就是 301 了!这也是前些天张戈博客时不时来一个 502 的原因了。大部分请求对 301 的支持不是很完善……

刚开始还无法自行设置回源模式,还好我用上不久,就发布了新版本,支持回源选择。妥妥的选择了 https 回源。然后静态文件我没有做强制 https ,因此静态文件我选择 http 回源,略微优化一下负载。
二、微信公众号
如上设置之后,又发现了一个新问题,微信粉丝跟我反馈,公众号不能自动回复了!
检查了下,原来是因为公众号只支持 http 模式的 token 请求,因此微信公众号的 http 请求得到的也是 301 结果,导致自动回复失败!
看来全部跳到 https 也是行不通的。测试了半天,最后用如下 nginx 规则搞定:
server{
listen 80;
server_name zhangge.net;
root /home/wwwroot/zhangge.net;
location / {
#如果是 post 请求就交给 index.php ,从而支持微信公众号自动回复
if ( $request_method = POST )
{
rewrite ^/(.*)$ /index.php?$1 last;
break;
}
#如果是 Get 请求,则 301 到 https 站点
if ( $request_method = GET )
{
rewrite (.*) https://zhangge.net$1 permanent;
}
#其他任何请求,都 301 到 https 站点,这是补刀
rewrite (.*) https://zhangge.net$1 permanent;
}
#php 动态请求交给 php-cgi
location ~ [^/]\.php(/|$)
{
try_files $uri =404;
fastcgi_pass unix:/dev/shm/php-cgi.sock;
fastcgi_index index.php;
include fastcgi.conf;
}
}
另外值得说明的是,如果开启了强制 https 的站点被其他域名反向代理(比如张戈博客用到的 res.zhangge.net ),那么 proxy_pass 也需要指向 https 才行,比如:proxy_pass https://zhangge.net;
否则反向代理可能会 502 !和之前腾讯云不支持 https 回源选择一样的结果。
三、 http 被缓存
虽然 CDN 对 301 的缓存支持不好,但是不代表不能缓存 301 !因此,腾讯云 CDN 偶尔会缓存网站的 http 结果,导致强制跳转 https 失效!结果就是访问 http 页面也不会自动跳转了。
而现在腾讯云还不支持在节点直接设置强制 https 跳转,实在没办法,在网页的 header 里面加入如下 js 代码搞定这个问题:
<!-- 如果检测到是 http 页面,则自动跳转到对应的 https 页面 -->
<script type="text/javascript">
if (document.location.protocol != "https:") {
location.href = location.href.replace(/^http:/,"https:");
}
</script>
四、各种跳转
https 之后,发现以前的文章外链自动跳转出问题了,把文章中的内链也当成了外链!而且评论中我自己的链接也变成了跳转。
看了下,原来是之前的函数并没有兼容 https ,于是改了下,搞定。
//文章外链跳转支持 https
add_filter('the_content','link_jump',999);
function link_jump($content){
preg_match_all('/<a(.*?)href="(.*?)"(.*?)>/',$content,$matches);
if($matches){
foreach($matches[2] as $val){
if(strpos($val,'://')!==false && strpos($val,$_SERVER['SERVER_NAME'])===false && !preg_match('/\.(jpg|jepg|png|ico|bmp|gif|tiff)/i',$val) && !preg_match('/(ed2k|thunder|Flashget|flashget|qqdl|qqbrowser):\/\//i',$val)){
$content=str_replace("href=\"$val\"", "href=\"https://zhangge.net/go/?url=$val\" ",$content);
}
}
}
return $content;
}
//评论者链接跳转支持 https
function commentauthor_diy($comment_ID = 0) {
$url = get_comment_author_url( $comment_ID );
$author = get_comment_author( $comment_ID );
if ( empty( $url ) || 'http://' == $url ) {
echo $author;
} else {
if (!preg_match('/http(s|):\/\/zhangge\.net/i',$url)) {
echo "<a href='//zhangge.net/go/?url=$url' rel='external nofollow' target='_blank' class='url'>$author</a>";
} else {
echo "<a href='$url' target='_blank' class='url'>$author</a>";
}
}
}
五、外部资源
众所周知,要全站 https ,那么所有页面都不能存在非 https 资源,否则浏览器就会拦截这些内容,并显示惊叹号!
于是大把的问题迎面而来:
1 、百度分享不支持 https
这个问题最终我用最苦逼的方法解决了,那就是将百度分享代码中的 js ,已经 js 会请求到的其他 js/css 资源全部都下载到本地(具体会请求到哪些资源,我都是在浏览器开发者模式中获取的),并修改其中的链接指向到本地,搞定了百度分享的大部分功能。
比如,分享到 QQ 空间、微博,分享到微信显示二维码都搞定了,唯独那个“更多”选择恕我无能为力:

最后,我将修改好的文件上传到支持 https 的七牛 CDN ,所以有需要的人可以将百度的分享链接修改如下,即可使用:
<script>window._bd_share_config={"common":{"bdSnsKey":{},"bdText":"","bdMini":"2","bdMiniList":false,"bdPic":"","bdStyle":"0","bdSize":"16"},"share":{}};with(document)0[(getElementsByTagName('head')[0]||body).appendChild(createElement('script')).src='https://dn-iyz-file.qbox.me/static/api/js/share.js?v=89860593.js?cdnversion='+~(-new Date()/36e5)];</script
说白了,就是将之前的百度分享代码中的 js 修改为七牛镜像 js 地址即可:
https://dn-iyz-file.qbox.me/static/api/js/share.js
如此解决之后,浏览器 https 就是绿色了,不会有黄色的惊叹号!
Ps :最近,我在瞎逛时,在一个博客那看到了一个更完善的利用七牛解决百度分享不支持 https 的办法,推荐大家使用:传送门 (本文已更新为代码,更完善)
2 、新浪微博关注按钮
好吧,这个问题我暂时没时间处理,直接屏蔽了这个功能,估计参考上面的方法可以解决。
六、总结整理
全站 https 已有 3 天,总体还是不错的!不过,腾讯云 CDN 的 https 功能目前还在邀请测试阶段,所以想尝鲜的小伙伴就只能耐心等待正式公测了。相信这个国内唯一支持 https 的 CDN 会大受欢迎的!
原文来自: https://www.qcloud.com/community/article/387852001489547372