这是一个创建于 3361 天前的主题,其中的信息可能已经有所发展或是发生改变。
声明,本截图来自非 R 屏幕。
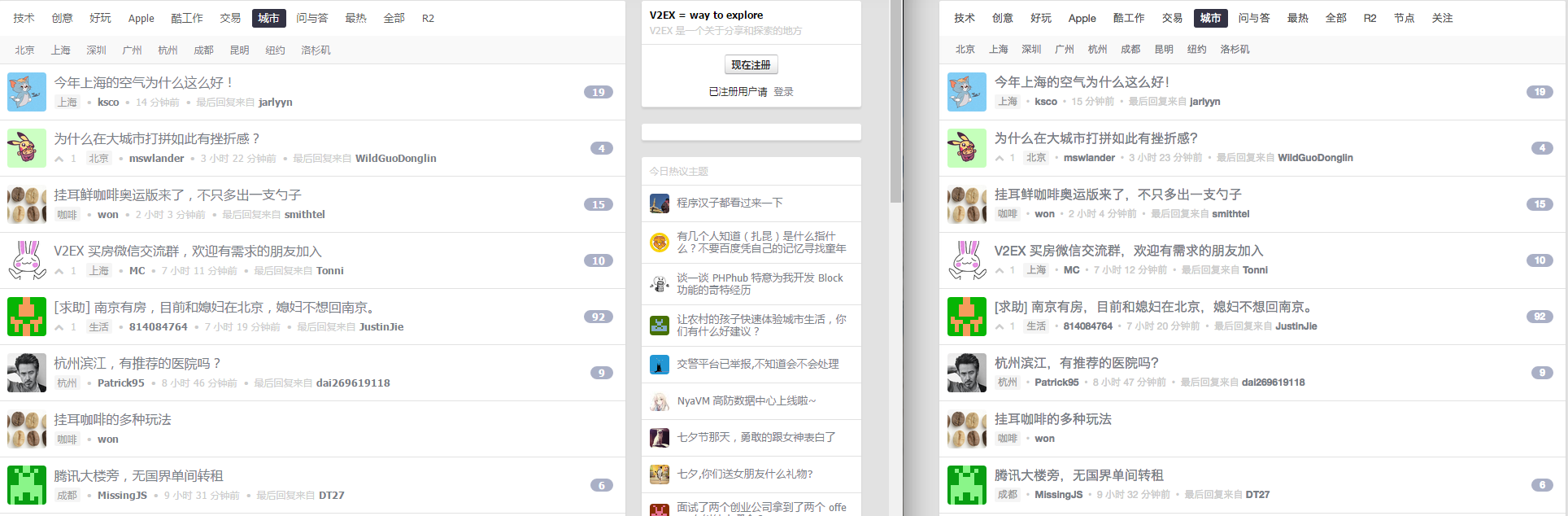
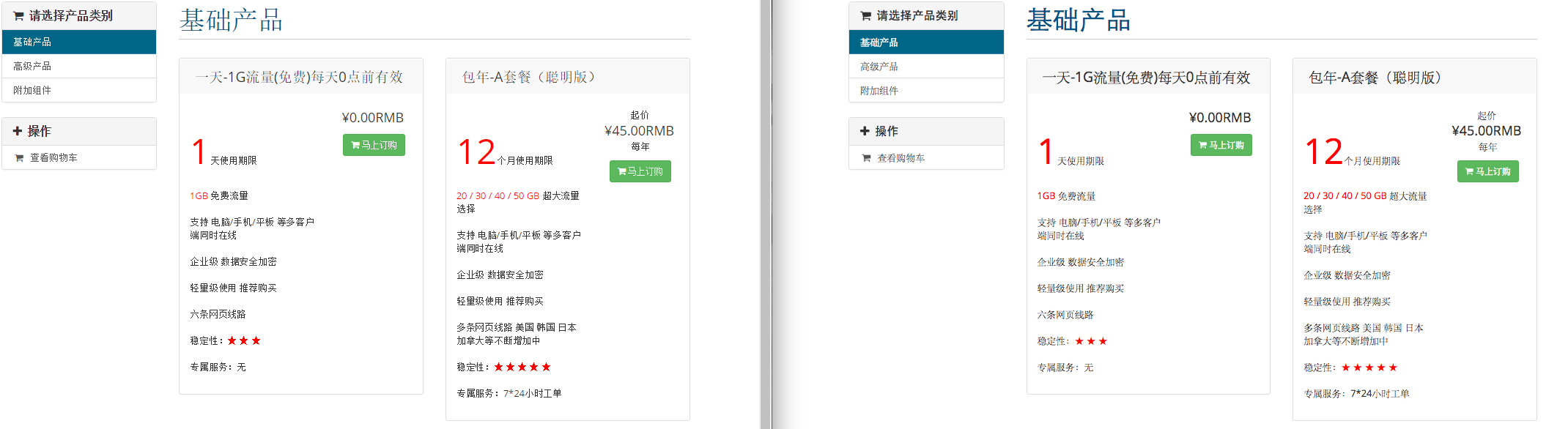
来挑一个吧~


不吹不黑,平心而论。
62 条回复 • 2016-09-02 10:15:43 +08:00
1
SourceMan 2016-08-08 21:37:06 +08:00 via iPhone
macOS
|
2
tracyone 2016-08-08 21:38:05 +08:00
Ubuntu
|
3
nsgit 2016-08-08 21:38:35 +08:00
Windows 10
|
4
Kisesy 2016-08-08 21:39:49 +08:00
都不怎么好看....
|
5
Asimov 2016-08-08 21:43:34 +08:00
Android 好。
|
6
cxbig 2016-08-08 21:43:54 +08:00
目测左边 Windows 右边 macOS
|
7
actuallymax 2016-08-08 21:56:49 +08:00
mac
|
8
heaton_nobu 2016-08-08 21:58:41 +08:00
右边好一点吧,但是渲染跟浏览器也有关系吧
|
10
dacapoday 2016-08-08 22:14:14 +08:00
win10 好 mac 都虚了
|
11
qiyuey 2016-08-08 22:17:03 +08:00
第一张感觉 Mac 好一些,但是 2 、 3 张 Mac 的效果实在太烂了
|
12
MOxFIVE 2016-08-08 22:19:22 +08:00
选右→
网页图并一定是真相,因为生效的字体可能不一样~~ |
13
shimanooo 2016-08-08 22:22:16 +08:00
下图 Windows 点阵 SimSun 绝对清晰。矢量的话 Windows 也就清晰那么一点点,但难看的厉害。
虽然都吐槽点阵丑,但我觉得低分屏还是老老实实点阵好(限文书浏览时,设计排版时另议)。 |
14
rushcheyo 2016-08-08 22:28:46 +08:00
高 DPI 两者差不多, DirectWrite 风格更讨喜,各有所好;
低 DPI 没得比, Windows 完败(如果字体不自带点阵就完全不能看,意味着大多数的字体都跟鬼一样) |
15
Bardon 2016-08-08 22:30:45 +08:00
字体都不一样,没法比
|
16
roadna 2016-08-08 22:39:22 +08:00 via Android
我觉得还得考虑字重
|
17
em2046 2016-08-08 22:42:22 +08:00
低分屏下点阵的确很清晰
macOS 100%低分屏略模糊,平时 MacBook Safari 浏览器都用双指放大显示 总的来说各有优势,想好看还是得换 Retina |
18
Cavolo 2016-08-08 22:53:17 +08:00
右边的舒服呗
|
19
tuimaochang 2016-08-08 23:44:23 +08:00
第一张右边和第二张左边看起来顺眼些。
|
20
WhatIf 2016-08-08 23:47:39 +08:00
低分辨率下 osx 毫无效果可言,参考 air 就知道什么叫做惨不忍睹。
而 win10 ,在 1080p 的这种不上不下的分辨率下,只有原始分辨率才是最佳显示效果,所谓的 HDPI ,就和降低分辨率显示一样糟糕。 题外话: ubuntu 效果最佳 |
21
RqPS6rhmP3Nyn3Tm 2016-08-09 00:01:49 +08:00 via iPhone
高分辨率:都一样,我喜欢 DirectWrite ,不过 Mac 用着也非常舒服
低分辨率:别说了, Mac 就是屎,糊成一片 |
22
Tink PRO 感觉都不错
|
23
crisfun 2016-08-09 00:04:19 +08:00
这世界上有一个奇葩东西叫做 mactype ,当时我就觉得很模糊不能接受,转眼一看就是洗脑,“如果你用了一周还认为这个不好,那么...."
|
24
Magnus1k 2016-08-09 00:07:09 +08:00
windows 下这一行行雅黑高矮胖瘦各不相同看着真是让人崩溃……
|
25
zwx0709 2016-08-09 00:24:58 +08:00
非 R 屏下比较的意义不大,大部分人会买 Mac 也是冲着 R 屏去的,喜欢 Win 的总会说 Win 好,喜欢 Mac 也总会说 Mac 好,所谓的自己觉得好才是真的好!
|
27
moooookey 2016-08-09 00:42:36 +08:00
非 R 屏的话, Windows 更清晰锐利一些, Windows 要兼容众多第三方屏幕和设备,策略就是“能看清最重要”
而苹果的策略是大一统,好看优先。 |
28
243205964 2016-08-09 01:01:51 +08:00
第一张图左边舒服。
第二张图右边舒服。 |
29
Elemento 2016-08-09 01:09:18 +08:00
Retina MacOS 下字体渲染还是最喜欢的, Win 下 4K 高分屏以上字体才感觉不错
|
30
NVDA 2016-08-09 01:13:07 +08:00 via iPhone
macOS 在非 r 屏下字体渲染很不好
|
31
ZE3kr 2016-08-09 03:03:53 +08:00 via iPhone
分辨率那么低没什么可比的。而且字体渲染不应该比网站吧?一些网站就没用 system font ,而且字体 css 配置就有问题,没啥好比的,还不如比比文件夹上的字什么的。
图 2 左边我好像看到了点阵字? |
32
xifangczy 2016-08-09 03:07:19 +08:00
左边吧。第二张右边的小字,不说舒不舒服了,确定那是能看的??
|
33
20015jjw 2016-08-09 04:08:37 +08:00 via Android
高分屏开缩放之后 Windows 那么多 bug 还有人在乎字体么
顺便我 chrome 在低分屏上的中文跟屎一样难看 |
34
tension 2016-08-09 04:21:03 +08:00
你需要一个 NeWorld For WHMCS 主题
|
35
EchoWhale 2016-08-09 06:25:21 +08:00
比较系统 UI 的字体,不要比较网站的字体。这样可以排除第三方的影响
|
36
duht333 2016-08-09 08:27:53 +08:00
请问第二张图是哪个 VPN 服务?
|
37
Zao233 2016-08-09 08:34:10 +08:00 via Android
ubuntu 好看
|
38
leopardwei 2016-08-09 10:09:43 +08:00
第一张图,左边的就是渣,字体都不一样大小也不对齐,仔细看“欢迎有需求”中的有,都被左右两边的给欺负的没地位了,“挂耳咖啡的多种玩法”中的法最后一点都感觉像是毛笔写字手抖了(可能是算法的问题);第二张没什么可比性,左边的只有数字及字母使用了 AA ,中文是点阵字体,右边的是全 AA 。
总体感觉就是,微软的差不少。 |
39
RobertYang 2016-08-09 10:14:31 +08:00 via Android
左 Windows 右 MAC
|
40
leopardwei 2016-08-09 10:22:10 +08:00 @RobertYang 我感觉左边的不是 windows ,是 linux
|
41
RobertYang 2016-08-09 10:33:46 +08:00 via Android
@leopardwei 这种高低不齐的只有微软了吧 QAQ
|
42
pi1ot 2016-08-09 10:51:44 +08:00
看字体也能认出来了。
|
43
7654 2016-08-09 10:56:16 +08:00
表示 mac 锯齿感人
|
44
plqws 2016-08-09 10:56:23 +08:00
低分辨率就别用 macOS 了,效果还不如 Windows , Retina 用 Windows 真的是糟蹋了一块好屏幕
|
45
ivmm 2016-08-09 10:59:00 +08:00
OSX 设备差不多只有 MBA 用非 R 屏了,这么比没意思啊
|
46
Chigogo OP @crisfun 我也是很奇怪,为什么很多人硬说 mac 的字体渲染好,还要搬到 Windows 上。实际上 Mac 的字体在 R 屏幕下是很棒的,到非 R 屏幕上,感觉没啥优势。
|
48
jy01264313 2016-08-09 12:28:51 +08:00
@Chigogo 头像一样😂
|
49
inoris 2016-08-09 13:00:42 +08:00
ClearType 的出发点是保证文字在屏幕上显示得足够锐利,因此用了很多 hinting 来把笔划强行贴合到完整像素上,所以 Windows 的字体渲染(在低分屏上)不好看,但是容易看。
Apple 的理念是如实反映字体设计师的设计,所以放到低分屏上会因为向下采样的问题造成边缘模糊,很难阅读。在高分屏上向下采样造成的混叠没有那么严重,所以自然就更好看了。 |
50
inoris 2016-08-09 13:03:25 +08:00
@Chigogo 就像我在楼上说的,喜欢 macOS 的字体渲染的人多半是冲着文字的艺术感,更有印刷品的感觉。搬到 Windows 上的也多半是因为用的是低分屏,满眼都是点阵,看到 macOS 那种朦胧的感觉(尤其是开了 font smoothing 之后那种饱满的视觉效果)自然就受不住了。
|
52
levn 2016-08-09 13:11:21 +08:00
截图这样看还真不如 linux ……
|
53
wweir 2016-08-09 13:26:26 +08:00
明显右边:
1 、第一张图左边的字体各种边边角角做的不够自然 2 、第二张图我看到宋体直接 pass ,是的,我的显示器上不允许出现衬线字体 截图效果不如 linux +1 |
54
Chigogo OP @jy01264313 握个爪,不过版本不一样,哈哈
|
55
fyl00 2016-08-09 14:34:39 +08:00
Windows 下面的字体最不能忍的是字都变形了……
|
56
Anhedonia 2016-08-09 15:50:02 +08:00
左侧真是字都高低不齐 忍不了啊
而且用网页来测 最后还装自己独立客观 再踩上一脚 MacOS 大丈夫? |
57
nozama 2016-08-09 16:58:27 +08:00
关键是 windows 低分屏上宋体渲染出来,已经不是宋体了。。。
mac 上抗锯齿看起来就模模糊糊的,用 msyh 什么的就明显好得多。。。 |
59
KOSKERS 2016-08-11 11:40:26 +08:00
说实话, Ubuntu 配苹果里黑或者旧金山字体在 2K 分辨率上是最好看的。
windows 应该配宋体。 |
60
lucong123 2016-08-11 16:14:03 +08:00
我觉得左边是 win10.
因为右边的字体比较浓,像是 macbook 的风格 |
61
Balthild 2016-08-12 02:09:54 +08:00 via Android
非高 DPI ,不让字体发发虚那这字还能看?
|
62
Electrostatics 2016-09-02 10:15:43 +08:00
明显 osx 苹方大法好
|