之前在不知道哪里看见有 Android 的开发者分享一个像是注水玻璃球一样的进度指示器,觉得挺有意思想去了解下实现方式,但是在 github 上却找不到 ios 的类似的东西,还是决定自己找个时间尝试尝试实现。原因就是这样,好了先上成品
源码部分
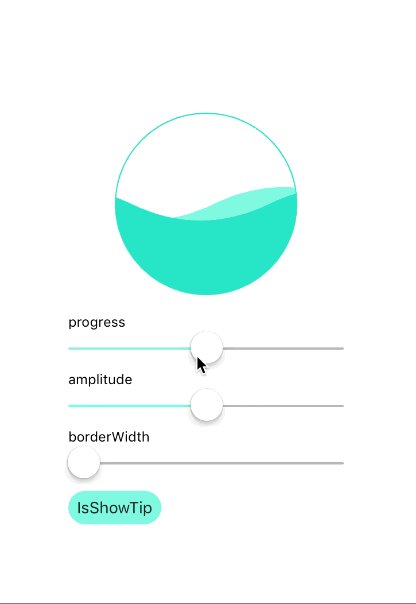
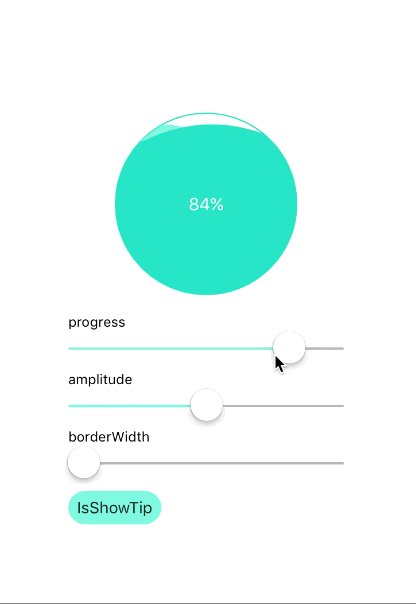
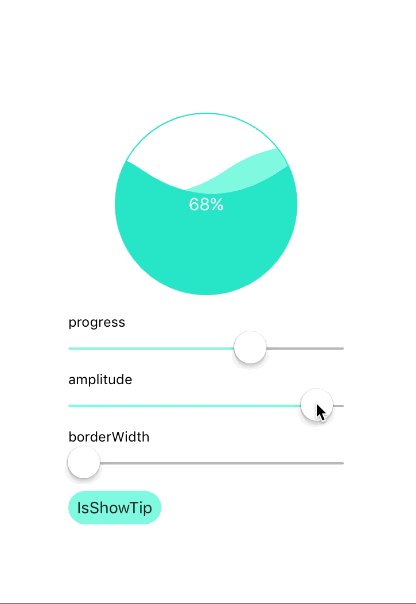
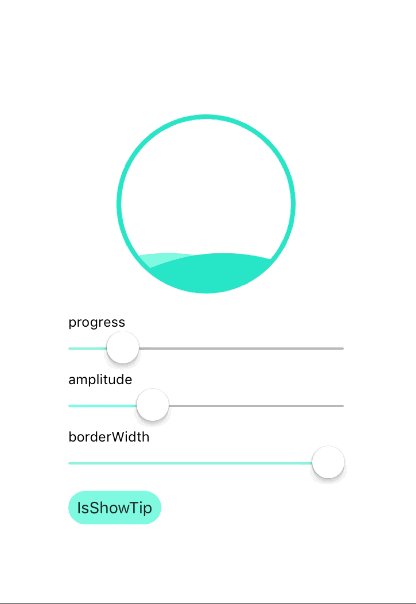
效果:
源码部分
修改属性,定制个人喜好
点进 WaveLoadingIndicator.swift ,我们可以按个人需求修改里面的属性:
· cycle —— 循环次数,在控件宽度范围内,该正弦函数图形循环的次数,数值越大,控件范围内看见的正弦函数图形周期数越多,波长约短,波浪也越陡。
· term —— 正弦周期,在 layoutSubviews 中根据 cycle 重新计算,[p]修改无效[/p]
· phasePosition —— 正弦函数相位,[p]不可修改[/p],否则图形错乱
· amplitude —— 波幅,数值越大,波浪幅度越大,波浪越陡,反之越平缓,可通过代码调用 waveAmplitude 修改
· position —— 正弦曲线的 X 轴 相对于 控件 Y 坐标的位置,在-drawRect 中通过 progress 计算,[p]修改无效[/p]
· waveMoveSpan —— 波浪移动的单位跨度,数值越大波浪移动越快,数值过大会出现不连续动画现象
· animationUnitTime —— 重画单位时间,数值越小,重画速度越快频率越大
· heavyColor —— demo 中较深的绿色部分
· lightColor —— demo 中较浅的绿色部分
· clipCircleColor —— 玻璃球边界颜色
· clipCircleLineWidth —— 玻璃球边线宽度,可通过代码调用 borderWidth 修改
· progressTextFontSize —— 中央进度提示百分比字号大小
2
hualishu OP |
3
xuxanwan 2016-02-04 13:28:10 +08:00
效果不错哇。
|
4
xuxanwan 2016-02-04 13:28:31 +08:00
这动画录像效果是用什么软件生成的?
|