这是一个创建于 228 天前的主题,其中的信息可能已经有所发展或是发生改变。
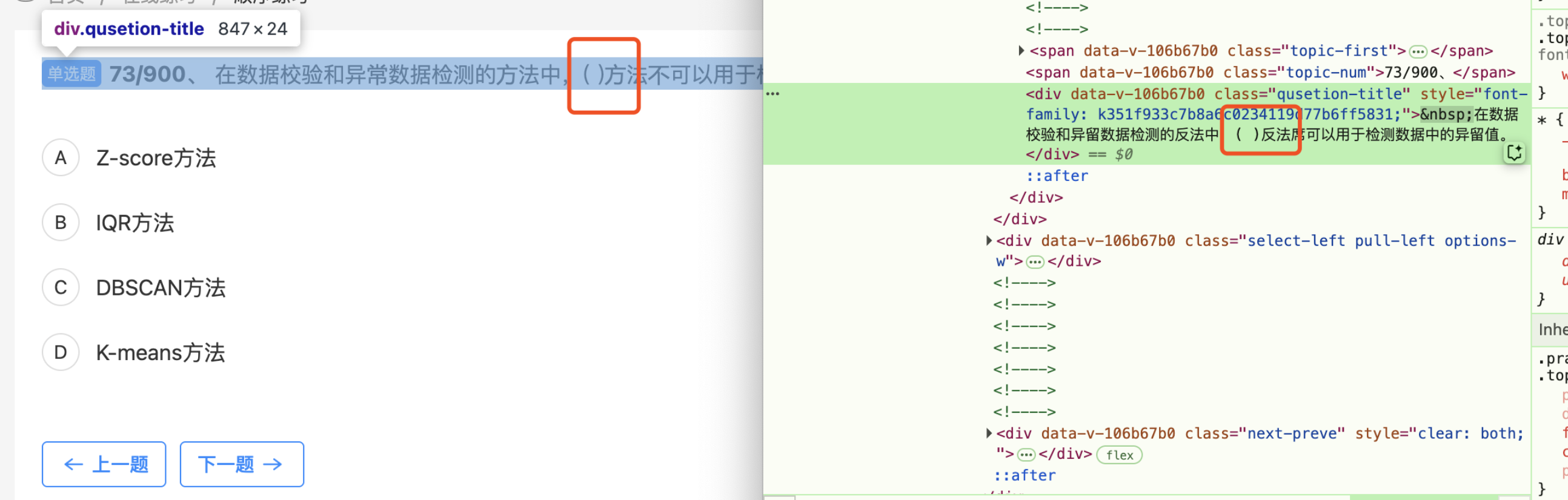
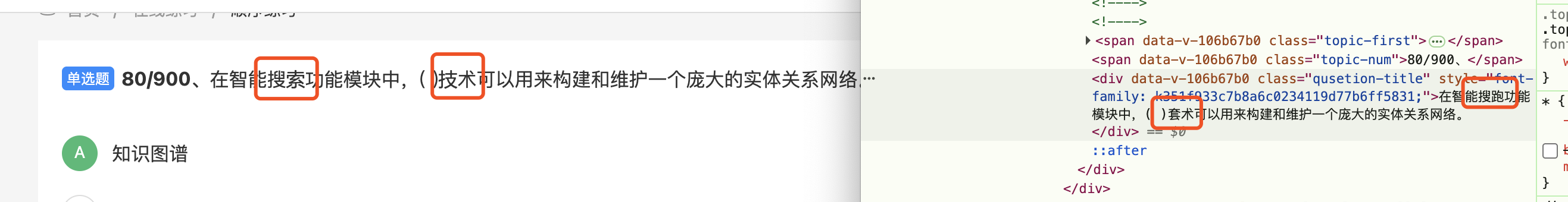
在某考试网站上. 想复制点东西, 发现复制出来的 dom 元素与 UI 上看到的文字不一样
如下图所示:


从前端的角度. 是怎么做的?
1
renmu 2025 年 6 月 9 日 via Android 盲猜是通过字体实现的
|
2
channg01 2025 年 6 月 9 日
字体文件,反爬的
|
3
penisulaS 2025 年 6 月 9 日
常用反爬手段
|
4
linkopeneyes 2025 年 6 月 9 日
把浏览器或者你系统的默认字体换了,估计控制台的字体就是你想要的了
|
5
zuiluo 2025 年 6 月 9 日
原始内容干下来,字体包干下来,把原始内容到字体包里解析映射一下,就是真实内容
|
6
craftsmanship 2025 年 6 月 9 日 via Android
有意思
|
7
gorvey 2025 年 6 月 9 日
所以数据库里面存的是原文
接口里面通过映射 replace 替换文字 前端再通过字体文件替换回去? |
8
SleepyRaven 2025 年 6 月 9 日
让我想起了知乎之前做的没登录显示乱码
|
9
thanksssss 2025 年 6 月 9 日
用了自己的字体包
|
10
FightPig 2025 年 6 月 9 日
字体,就是选择一些字,然后生成字体,随机替换,然后用 css 选择相应的字体渲染
|
11
maocat 2025 年 6 月 9 日
|
12
darkengine 2025 年 6 月 9 日 防爬虫的,汽车之间做得更绝,很多页面上的字体是图片拼上去的。人看着页面是可读的,复制粘贴出来就没法还原了。
|
13
darkengine 2025 年 6 月 9 日
@darkengine 汽车之间 -> 汽车之家
|
14
CEBBCAT 2025 年 6 月 9 日
这个标题,是不是多多少少有点语病🤔
|
15
hanxu317138 OP @CEBBCAT 不重要~~~能懂意思就成
|
16
yurenfeijing 2025 年 6 月 11 日
|