这是一个创建于 125 天前的主题,其中的信息可能已经有所发展或是发生改变。
function createWindow() {
// Create the browser window.
const mainWindow = new BrowserWindow({
width: 1024,
height: 768,
minWidth: 1024,
minHeight: 768,
show: false,
title: '截图小工具',
autoHideMenuBar: true,
webPreferences: {
preload,
sandbox: false,
contextIsolation: false,
nodeIntegration: true
}
})
mainWindow.on('ready-to-show', () => {
mainWindow.show()
})
mainWindow.webContents.setWindowOpenHandler((details) => {
shell.openExternal(details.url)
return { action: 'deny' }
})
// 内嵌一个 web 网页
mainWindow.loadURL('http://192.168.1.3:8848/')
mainWindow.webContents.on('click', (event, x, y) => {
console.log('🚀 ~ mainWindow.webContents.on ~ x:', x, y)
})
}
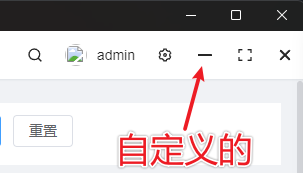
想触发 electron 里面的窗口最小化事件:

1
renmu 125 天前 via Android
定义一个 preload
|
3
liuchengfeng1 OP @renmu 然后怎么用呢,web 端
|
4
liuchengfeng1 OP 实现方案: https://liuhai.work/post/505
|