V2EX › 分享创造
[BIP] 大家好!今天,我非常兴奋地向大家介绍我正在开发的全新 Chrome 浏览器插件——一个旨在提升你的在线阅读体验的智能助手!
catcheers · 2024 年 7 月 20 日 · 2595 次点击这是一个创建于 540 天前的主题,其中的信息可能已经有所发展或是发生改变。
大家好!今天,我非常兴奋地向大家介绍我正在开发的全新 Chrome 浏览器插件——一个旨在提升你的在线阅读体验的智能助手!
🚀 三大核心功能 🚀
1️⃣网页总结 —— 快速生成网页摘要,帮你节省时间,快速抓住文章要点。
⚡ 快速筛选:一眼识别主题,决定是否深入阅读。
🎯 提升理解:快速掌握核心内容,轻松浏览全文。
2️⃣网页伴读 —— 指定文本或图片进行多轮对话,逐步深入理解网页内容。
💡 即时解答:直接解释或搜索后提供信息,无需额外查找。
📚 专注阅读:保持注意力集中,无需切换应用或标签页。
3️⃣智能搜索 —— 基于印象进行多轮对话搜索,快速找到历史浏览过的网页。
🔑 高效定位:通过多轮对话逐步缩小搜索范围。
🧠 减轻记忆负担:只需模糊印象,无需准确记忆。
🤗 我将记录每一步的开发进展,与大家共享这个创造过程。敬请期待更多精彩!
👀 想要第一时间了解最新动态?关注我,让我们一起见证这个插件的诞生!
🚀 三大核心功能 🚀
1️⃣网页总结 —— 快速生成网页摘要,帮你节省时间,快速抓住文章要点。
⚡ 快速筛选:一眼识别主题,决定是否深入阅读。
🎯 提升理解:快速掌握核心内容,轻松浏览全文。
2️⃣网页伴读 —— 指定文本或图片进行多轮对话,逐步深入理解网页内容。
💡 即时解答:直接解释或搜索后提供信息,无需额外查找。
📚 专注阅读:保持注意力集中,无需切换应用或标签页。
3️⃣智能搜索 —— 基于印象进行多轮对话搜索,快速找到历史浏览过的网页。
🔑 高效定位:通过多轮对话逐步缩小搜索范围。
🧠 减轻记忆负担:只需模糊印象,无需准确记忆。
🤗 我将记录每一步的开发进展,与大家共享这个创造过程。敬请期待更多精彩!
👀 想要第一时间了解最新动态?关注我,让我们一起见证这个插件的诞生!
第 1 条附言 · 2024 年 7 月 22 日
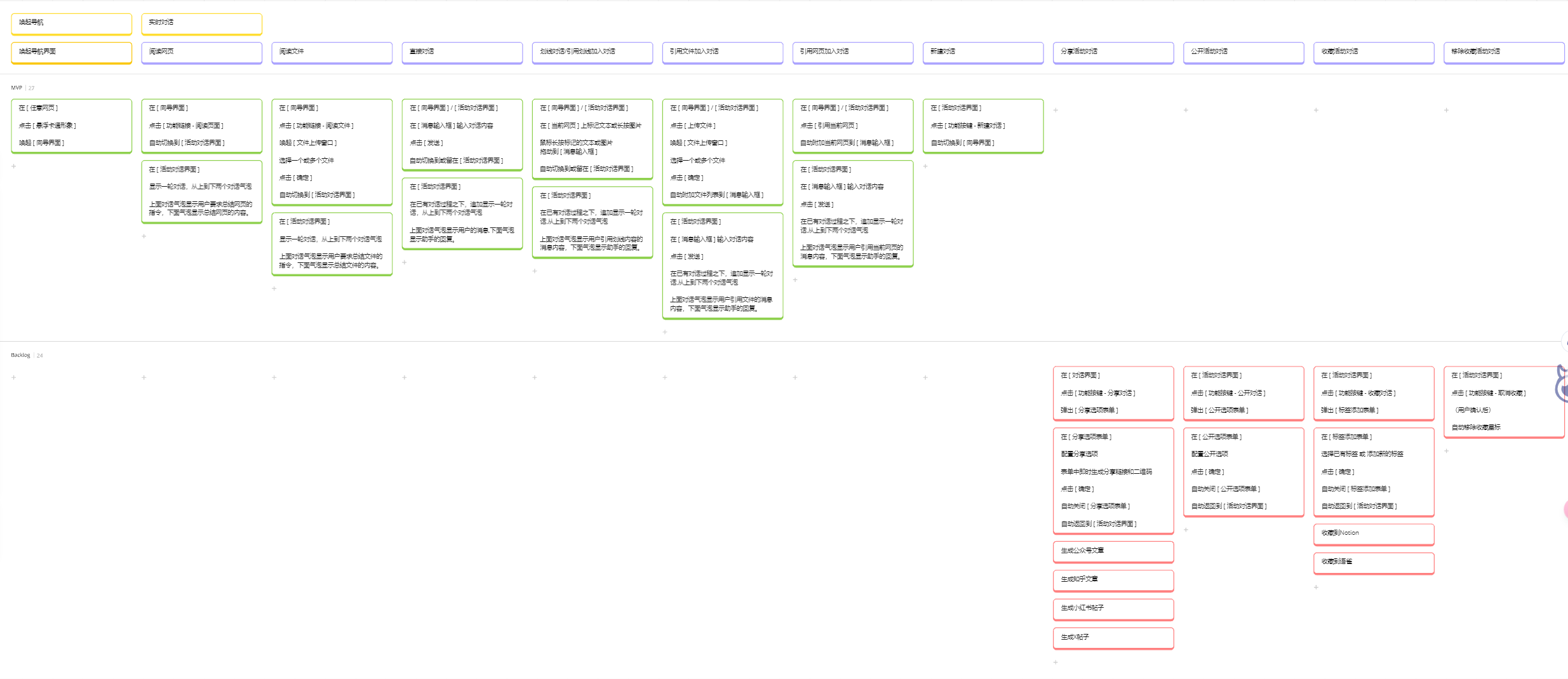
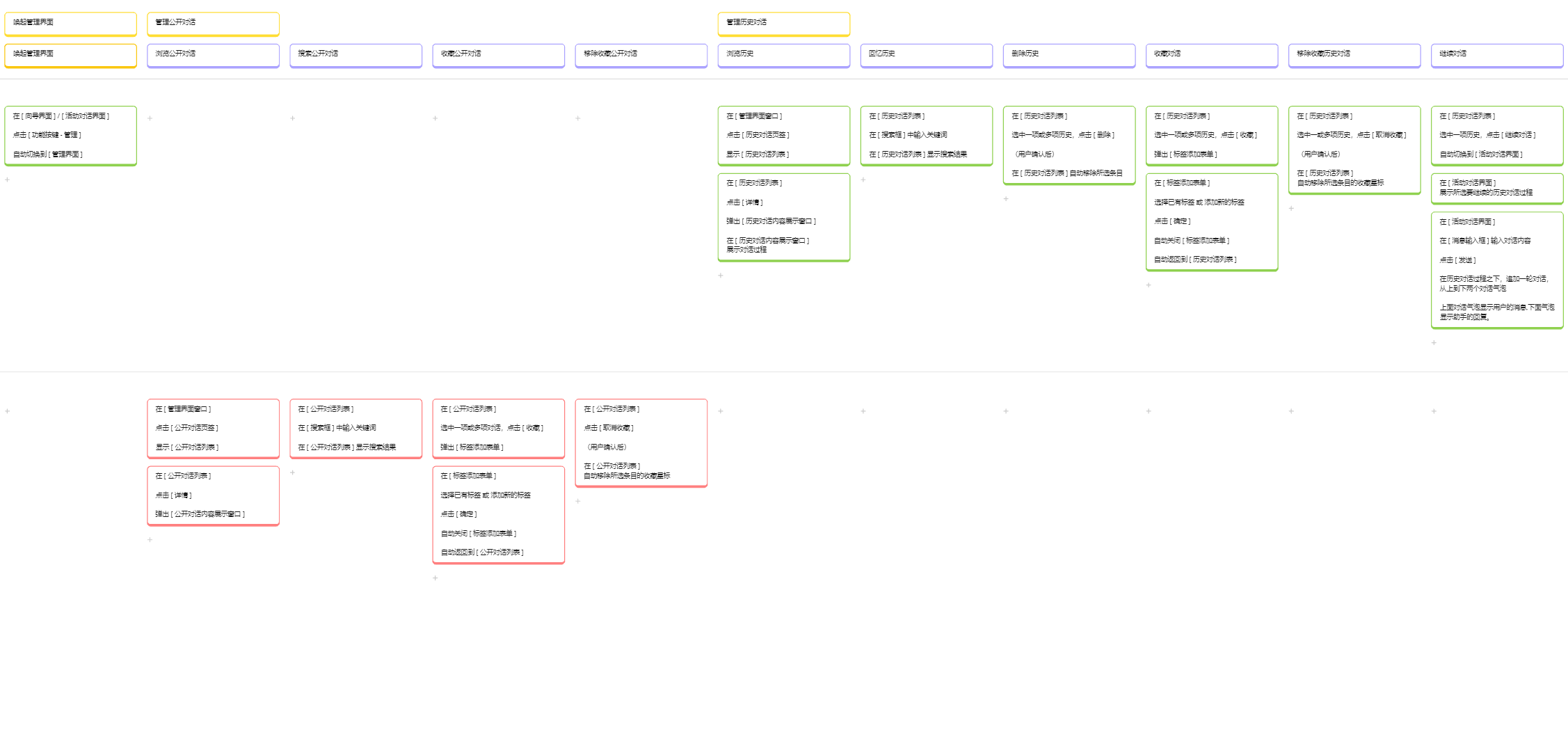
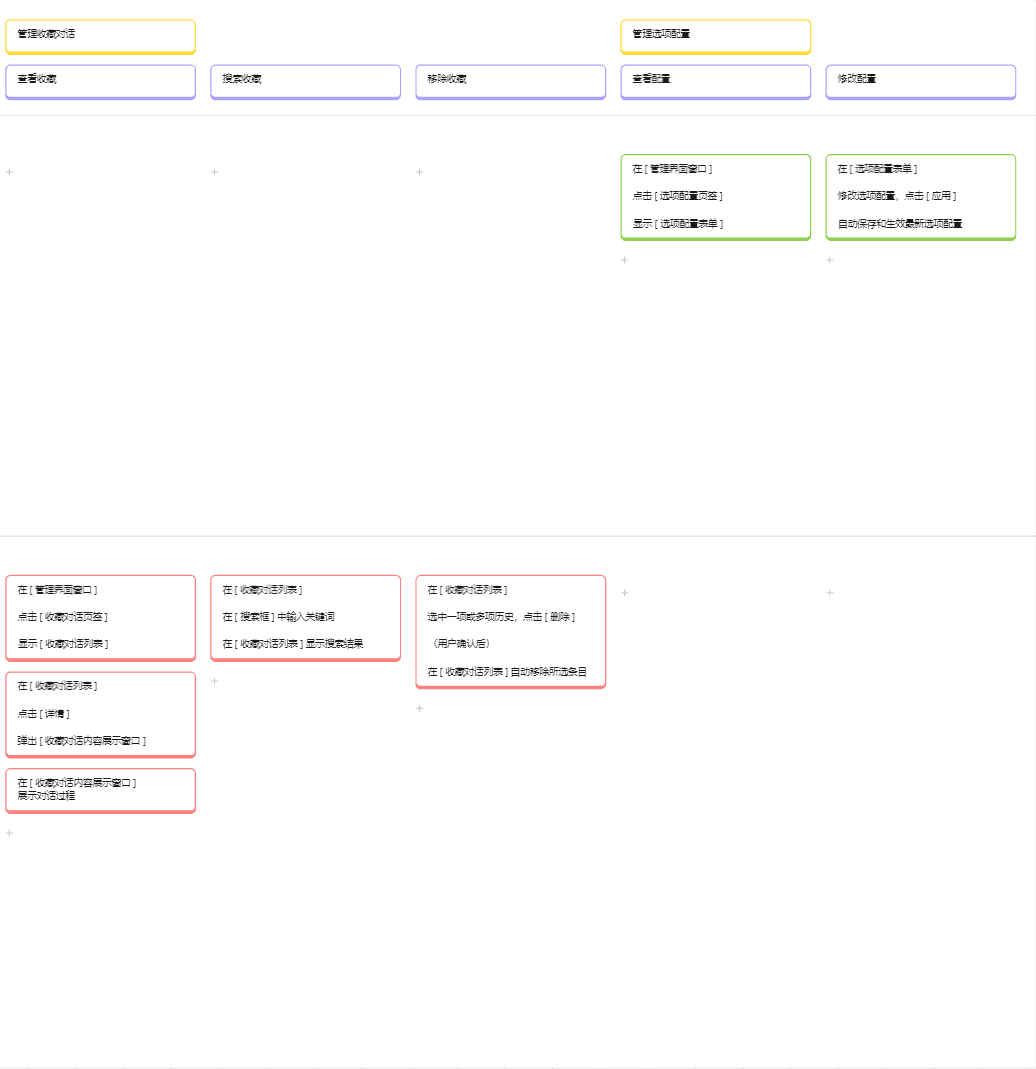
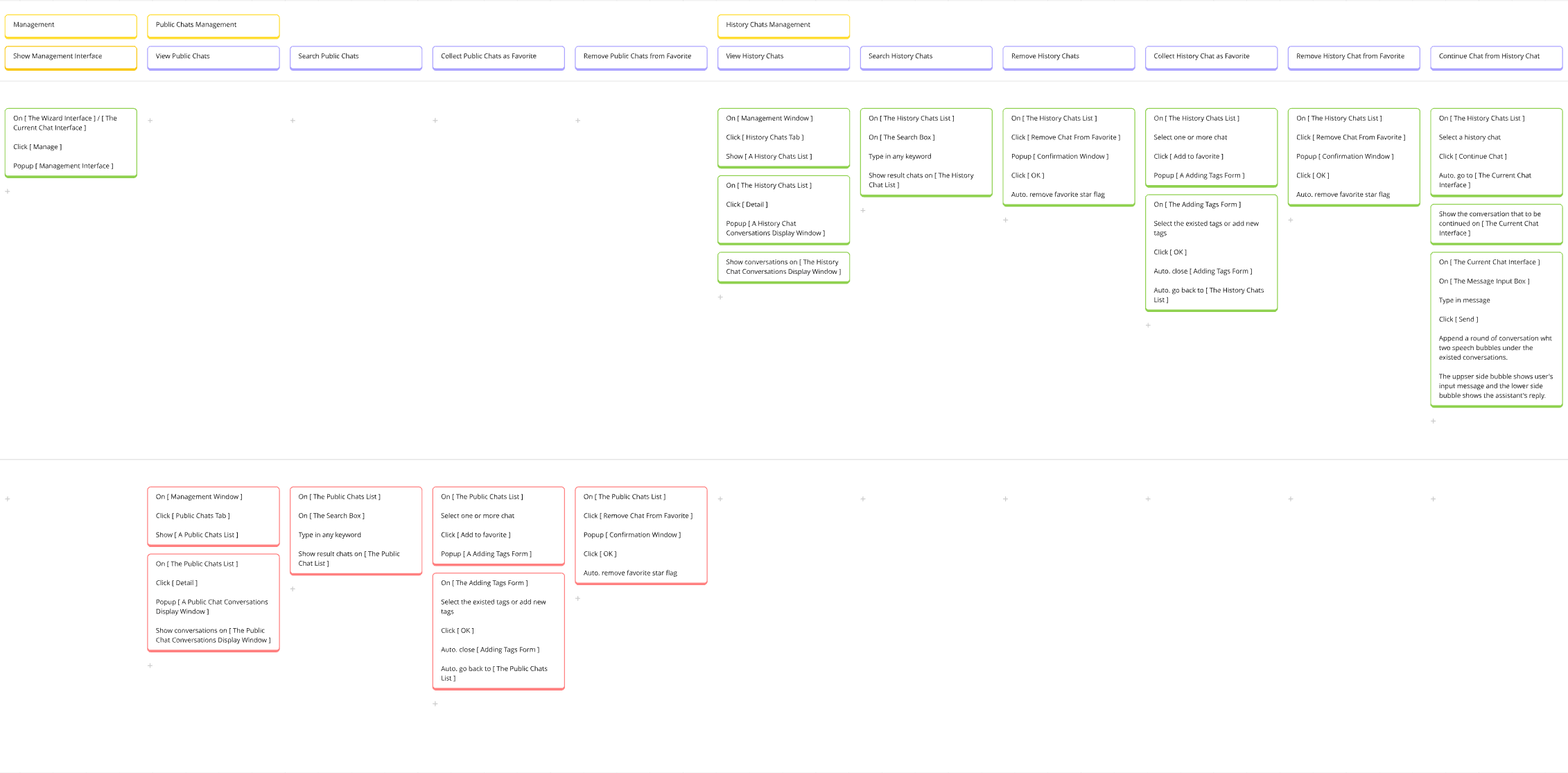
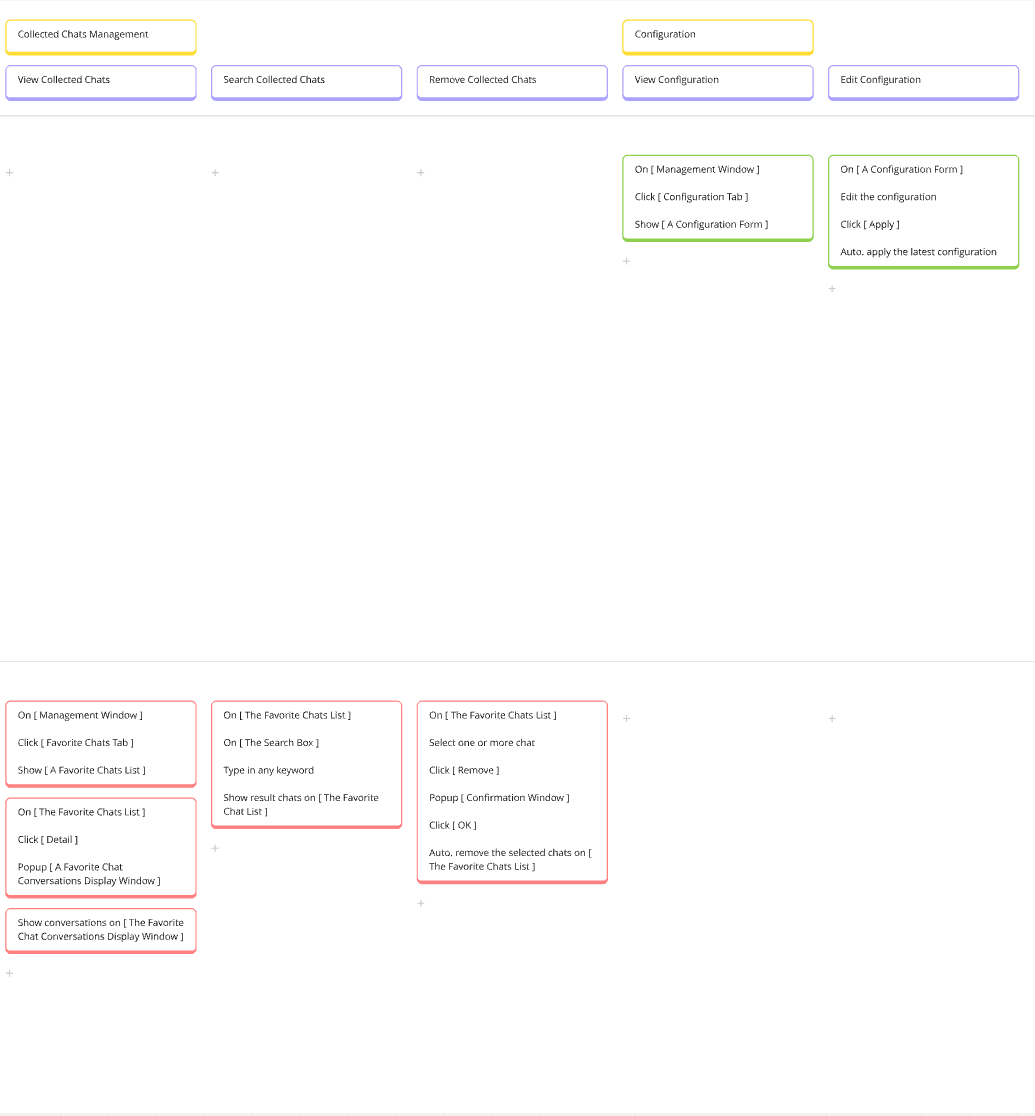
用户故事地图
这是初步的用户故事地图,刚开始学习,欢迎指正:)
中文版
(1/3)

(2/3)

(3/3)

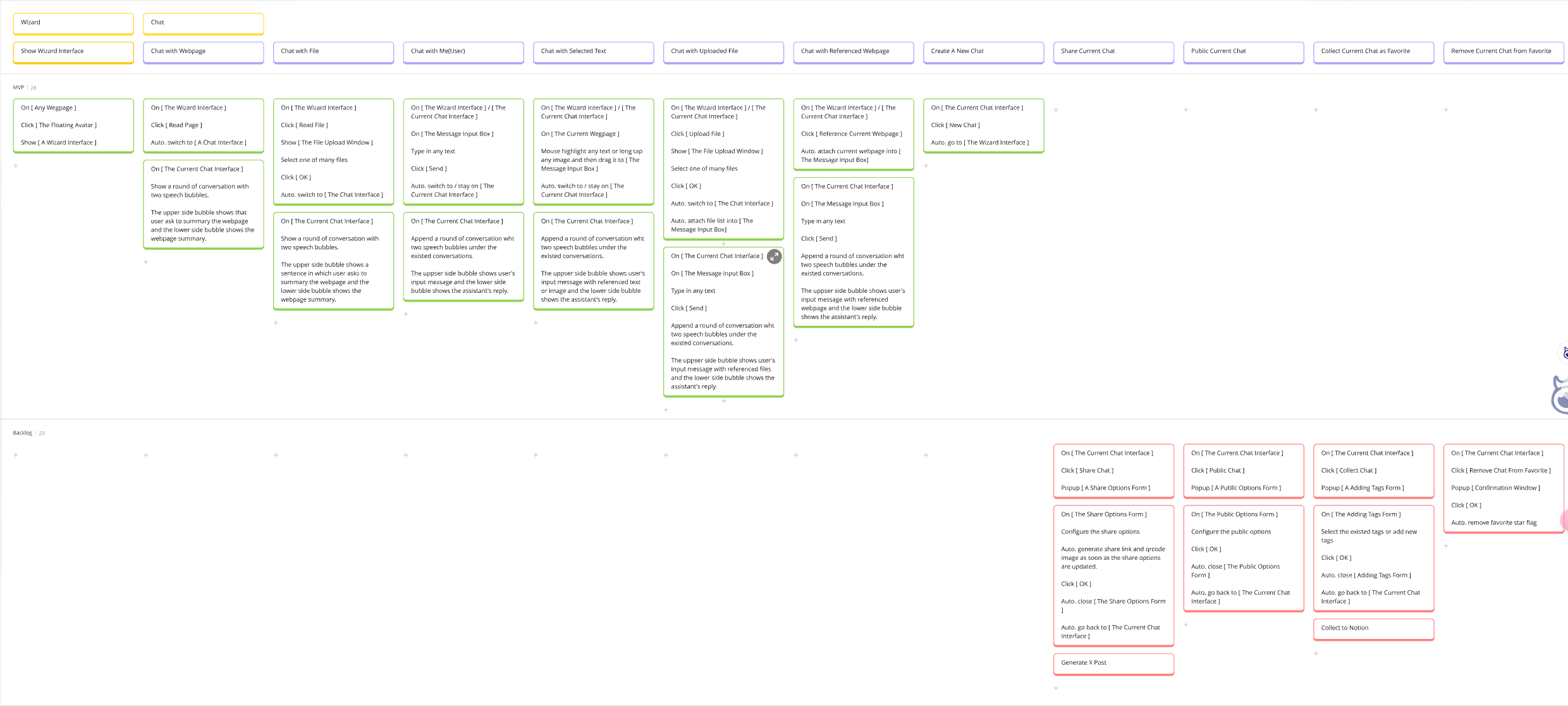
英文版
注:英文版用户故事地图用于在 X 上公开构建时展示。
(1/3)

(2/3)

(3/3)

1
Fxshiny 2024 年 7 月 20 日
|
2
92DISPfZMyn9IZaw 2024 年 7 月 21 日
哈哈,还不用 AI 帮我决定一篇文章是否有可读性
|
3
xinyana 2024 年 7 月 21 日 via Android
豆包插件已经很好了
|
4
tutulyy 2024 年 7 月 21 日
请讲一下你的故事 👀👀
|
5
gosky 2024 年 7 月 21 日
兄弟 好歹做出来再发布啊
|
7
catcheers OP @IntelBroker AI 不会替我们做决定,AI 只是提供信息,人类做决定:)
有时候一篇文章很长,我会希望得到一份摘要,来快速判断这篇文章是不是有我感兴趣的内容,如果没有我可能就直接跳过了。在信息爆炸的今天,或许是一种高效获取信息的方法。当然,也有利有弊:) |
8
catcheers OP @xinyana 感谢推荐:)我安装用了一下,功能强大。不过看起来它会把每个网页的总结都放在一个对话里(除非自己新开对话)。但是我设想的是,我进入某个网页,对话就是针对这个网页的。不知道这样说能不能让人明白 [笑哭]
|
11
yqcode 2024 年 7 月 22 日
为什么 OP 的内容看起来跟 AI 生成似得,不建议分享构建用 AI 体
|
12
catcheers OP @yqcode 确实是 AI 润色的。我原本是这样写的:
``` 有这么一个 Chrome 浏览器插件,它提供三个主要功能: 1. [网页总结] 在浏览网页的过程中,快速生成一份这个网页的总结。 这份网页总结可以: - [节省阅读时间] 快速识别这个网页的主题是不是用户感兴趣的,如果是,用户就可以继续阅读这个网页,否则用户就可以关闭这个网页。 - [提升理解效率] 快速总结这个网页的内容和要点,帮助用户快速理解这个网页的内容,有了这份总结,用户就很容易一目十行阅读原文。 2. [网页伴读] 同时,在浏览网页的过程中,用户能通过多轮对话逐步理解网页中一些内容。 这种伴读方式可以: - [节省查找时间] 直接解释指定内容,或者自动搜索资料后整理并解释指定内容,不需要用户再去搜索和整理。 - [降低注意损耗] 不需要用户去切换到其他应用或者浏览器标签页,从而让用户注意力持续集中在当前网页上。 3. 此外,在任何时候,用户都能通过自然语言的方式来找到以往浏览过的某个网页。 这种搜索方式可以: - [提升查找效率] 通过多轮对话的方式,逐渐缩小搜索范围,直到找到用户想要的网页。 - [降低记忆负担] 不需要用户完整记住网页标题、URL 或者内容,只需要有个大概印象。 我计划开发这个 Chrome 浏览器插件,你觉得这个产品点子怎么样? 在接下来的开发过程中,我会记录下每一步的进展,敬请期待! ``` |
