这是一个创建于 235 天前的主题,其中的信息可能已经有所发展或是发生改变。
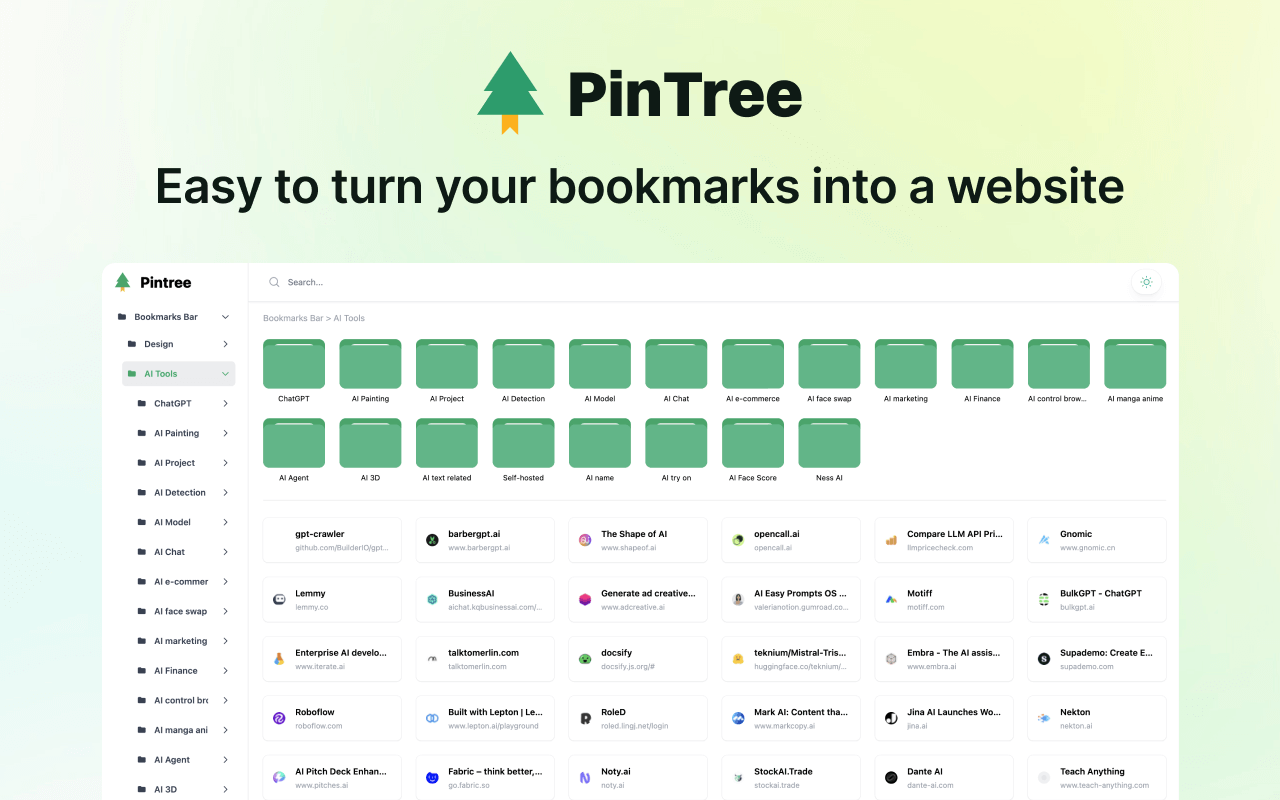
我开发了一个将浏览器书签导出成导航网站的开源项目——Pintree
大家好!
我最近开发了一个叫做 Pintree 的开源项目,专门用来把浏览器里的书签导出成一个美观又好用的导航网站。这个项目是我从个人需求出发做的,希望能帮助大家更好地管理和利用浏览器书签。

为什么要做这个项目?
随着我们用浏览器的频率越来越高,书签也越来越多。但浏览器自带的书签管理功能往往不够直观和美观。所以,我就想到了把这些书签导出成一个静态网站,让它们以更直观和友好的方式展示出来。这样不仅方便自己查找和使用书签,还可以轻松分享给他人。
项目取得的成绩
在过去的一个月内,Pintree 项目取得了一些不错的成绩:
- GitHub 上的 Star 数量突破 300
- 超过 160 次 Fork
- 成功上线 Chrome 插件:Pintree Bookmarks Exporter 插件已经成功上线,并一周内获得了 100+用户的安装和使用。
- 社区的积极参与:微信群有超过 140+的用户,很多开发者通过 Pull Request 和 Issue 提出了宝贵的建议和改进意见,项目的功能和稳定性得到了显著提升。
- 快速开发:这个项目前期由我一个人开发,全程基本没有写代码(除了用 Tailwindcss 写了前端界面),开发时间基本上就一晚上。浏览器的插件是 evanlong_zh 帮我做的。
- 用户数量:现在已经有超过 150+ 人创建了自己的 Pintree 网站,看到很多用户主动推荐这个项目
安装和运行简述
- 安装 Pintree Bookmarks Exporter 插件,并用它导出浏览器书签,保存 JSON 文件到本地。
- 访问 Pintree GitHub 仓库,点击
Fork按钮,将项目 Fork 到你的 GitHub 账号中。 - 打开你 GitHub 账号中的
pintree仓库(也就是刚才 Fork 的项目),上传刚才下载的 JSON 文件到json文件夹,并命名为pintree.json。 - 在你的
pintree仓库页面,点击Settings,找到Pages选项,选择gh-pages分支,然后点击Save。几分钟后,你的静态网站就会在https://yourusername.github.io/pintree上可用了。
如果有任何问题,可以在 Github 的 README 中找到微信群二维码加群
联系方式
- 官网: Pintree
- 教程: Pintree 使用教程
- 用户反馈: Pintree 用户反馈
- Twitter: Pintree
- Github: Pintree
感谢:上文内容由 ChatGPT 辅助完成写作
1
gauinlee 235 天前
支持 能否放一个演示站?
|
2
gauinlee 235 天前
|
3
crazywei007 OP @gauinlee 哈哈哈哈 自问自答了 感谢支持
|
4
admol 235 天前
|
5
hanxiV2EX 235 天前 via Android
之前就有,这个更好看,更好用。
|
6
wbrobot 235 天前
挺好,不能编辑吗?如果添加编辑,保存到 localstorage ,就好了。
或者我可以试试写个 sync 插件,可以备份到云端(官方 cloud API ,github ,pastebin ,google drive 什么的) |
7
wbrobot 235 天前
另外,是不是可以考虑私有呢?
比如把 json AES ,打开 web app ,输密码解开。 |
8
crazywei007 OP @wbrobot 有兴趣可以加群找我私聊我,感觉你的想法挺好的!欢迎贡献代码,目前已经有开发者在帮忙贡献写 vercel 快速部署的方式了
|
9
986244073 235 天前
可以支持 LINKDING 吗
|
10
Super8 235 天前
主题默认是黑色,希望可以保存设置
|
11
crazywei007 OP @Super8 现在默认是 system 的主题色,另外我刚刚跟新了黑色主题的配色,更酷了
|
12
crazywei007 OP @986244073 这个可以做
|
13
loveqianool 234 天前 via Android
确实需要私有,有些书签保存有密钥
|
14
leslieckai 234 天前
太棒了
|
15
PinLG 233 天前
如果我的收藏夹更新了,需要重新上传 json 文件吗,还是会同步
@crazywei007 |
16
crazywei007 OP @PinLG 现在是要重新上传 json 的,不过我现在在做新的功能,未来会有同步的功能
|
17
Hef 232 天前 via Android
厉害!
|
18
DjvuLee 232 天前
@crazywei007 这个不能发布在本地吗?
|
19
lankaka 232 天前
挺好的 学习啦
|
20
kebamt 229 天前 via iPad
要是支持密码就好了
|
21
crazywei007 OP @kebamt 有这个计划
|
