V2EX › 前端开发
新开源了一套 React 高质量 Hooks 库,欢迎试用和提建议。
VikiQAQ · vikiboss · 2024-07-03 17:46:06 +08:00 · 1621 次点击这是一个创建于 445 天前的主题,其中的信息可能已经有所发展或是发生改变。

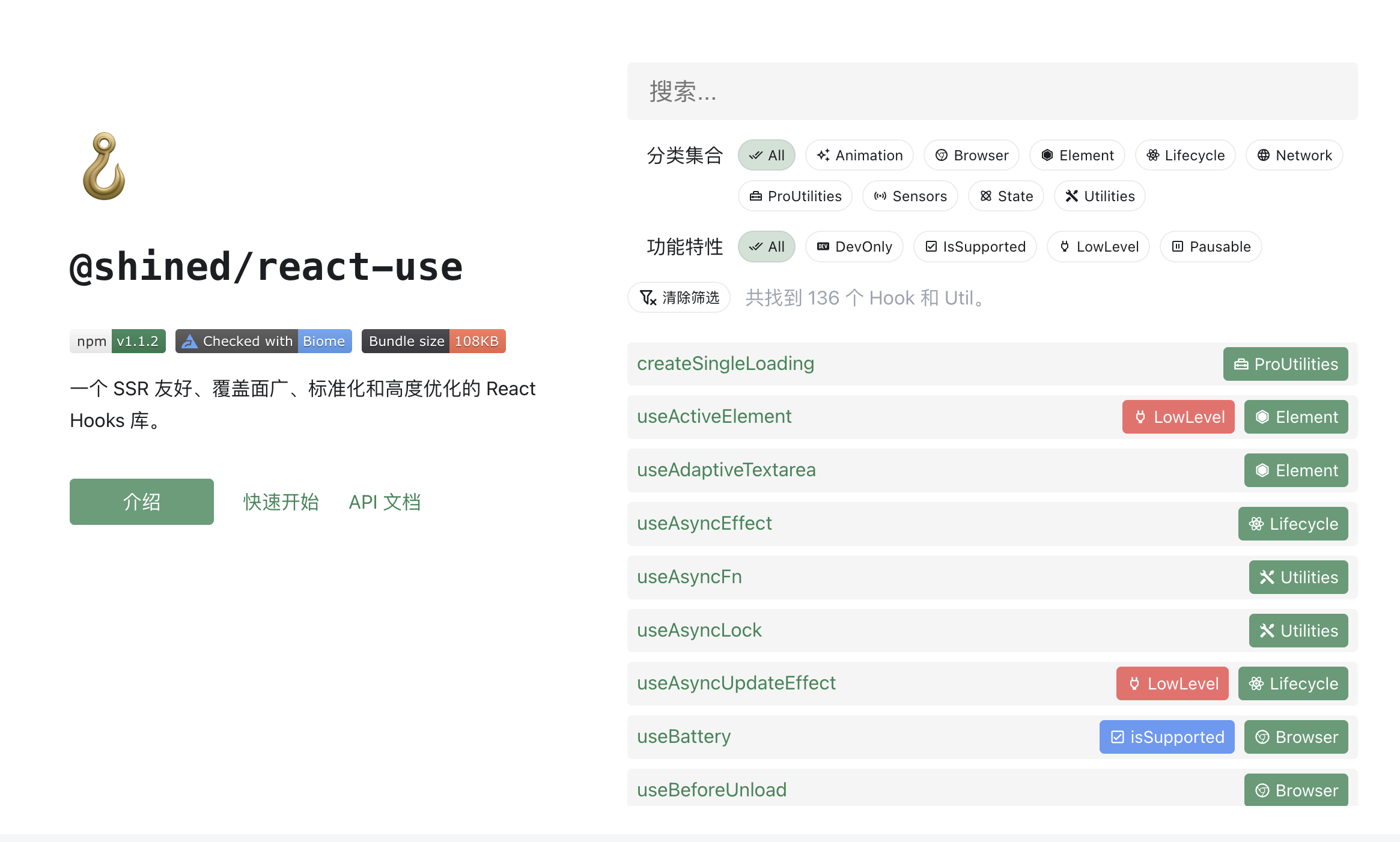
介绍
@shined/react-use 是一个对 SSR (服务端渲染)友好、全面且高度优化的 React Hooks 库,提供了灵活且高效的钩子解决方案。完全采用 TypeScript 开发,配备了包含丰富示例的交互式文档🔥。
主要受到 VueUse 的启发,同时也吸取了 react-use、ahooks 以及社区内许多其他优秀库的影响。特别感谢开源社区,尤其是上述库的作者们,感谢他们的杰出工作和灵感。
🚀 特性
- 灵活性:特性包括 ElementTarget、Ref Getter、Pausable 等。
- 可摇树优化:采用 ESM 设计和交付,只导入你需要的内容。
- 交互式文档:具有现场示例和 Playground。
- 轻量级:自豪地宣布 零依赖。
- 对 SSR 友好:确保所有钩子与服务端渲染( SSR )兼容。
- 一流的 TypeScript 支持:用 TypeScript 编写,拥有命名良好的类型定义和 JSDoc 注释。
- **
全面测试**:(即将推出……)
⚡️ 优化
- 安全状态:为所有有状态的钩子实现了 安全状态 策略,减少了 bug 和不希望的行为。
- 函数稳定:默认情况下,每个导出函数都受益于 稳定化。
- 最新状态:通过内部使用 最新 状态,避免了过期闭包问题。
- 减少不必要的重渲染:使用 Pausable 实例可选地控制某些钩子的行为。
其他
技术选型现代化、仓库配置标准化
- 主流 pnpm + monorepo 架构,源码与文档、示例项目共存
- 使用 .node-version 、packageManager 锁定 Node.js 和包管理器版本
- 使用 tsup 进行源码构建,由 esbuild 驱动,轻量快速
- 使用 Biome 进行项目 Lint 、格式化,基于 Rust 的现代工具
- 使用 Vitest 进行测试,现代化、注重效率、ESM 优先
- 使用 Docusaurus 编写文档 + UnoCSS 编写文档 Demo
- 配置 GitHub Action ,包括 CI (lint)、Release 、GitHub Pages 流程规范化
- 配置 npm 的 provenance 发布认证,避免供应链攻击
- 使用 bumpp 进行版本控制,一站式 version bump 、tag 、commit 、push
- 使用 conventional-changelog-cli 自动生成更新日志(
CHANGELOG.md) - 使用 changelogithub 规范化发布 (根据提交信息生成和发布 GitHub Release )
- 规范 package.json ,包括但不限于 exports 、sideEffects 、typesVersions 等
- 配置 clean-pkg-json 在发布前执行,确保 package.json 干净、规范化
- ...
完善底层、基础的 Hooks 打好地基,同时为上层特性服务
- useSafeState => State 行为安全、符合官方倡导,额外支持 deep compare
- useStableFn => Hooks 导出的函数引用稳定,内部的渲染优化之一
- useTargetElement => 统一所有 ElementTarget 参数处理,简化元素定位
- usePausable => 支持各个 Hook 底层的可暂停特性,可选的内部渲染优化之一
- useSupported => 存在兼容性的 API 的可访问性状态的统一化
- useEventListener => 处理各种符合事件接口的实例的事件操作
- useLatest => 通过稳定的 Ref 的应用来避免过期闭包问题
- useEffect 衍生出的一系列 Hooks (create-xxx-effect) 作为底层依赖
- ...
相关链接
1
binhb 2024-07-03 19:20:17 +08:00
粗略看了下,东西挺多,文档写的不错
|
2
theprimone 2024-07-03 19:27:12 +08:00
|
3
VikiQAQ OP @theprimone 不会,毕竟跟我的绩效挂钩 (),但我可以保证不会是 KPI 项目。
|
5
w88975 2024-07-04 10:21:58 +08:00
对 RN 的支持度友好吗?
|
6
madao199 2024-07-04 11:01:51 +08:00
不错 和 hook 比 比较轻量
|
7
tpphha 2024-07-04 11:38:33 +08:00
哇 SHEIN ,点赞
|
8
VikiQAQ OP @w88975 我最近在拿这个 Hooks 库搭配 ink 写一个 Terminal QQ ,node 平台的,目前很完美没发现什么问题。
这个库内部都做了兼容和判断的,我没实际测过,但理论上主流的 React 宿主环境都应该是友好的,只要不是用那些宿主环境专有的 API 的 Hooks 。 比如 useEyeDropper ,只有浏览器支持,但是像 useIntervalFn 、useMount 之类的,只用到了 React 核心 API 和 JS 语言标准的函数,应该是跨平台的。 |
11
mumuwen 2024-07-19 14:40:52 +08:00
shein 是那个电商那个 shein 吗
|
