V2EX › 程序员
swiftui 中 ZStack 如何实现这样多个元素不同 position 的布局?
sunshinev · sunshinev · 2024-03-25 23:00:08 +08:00 · 1588 次点击这是一个创建于 556 天前的主题,其中的信息可能已经有所发展或是发生改变。

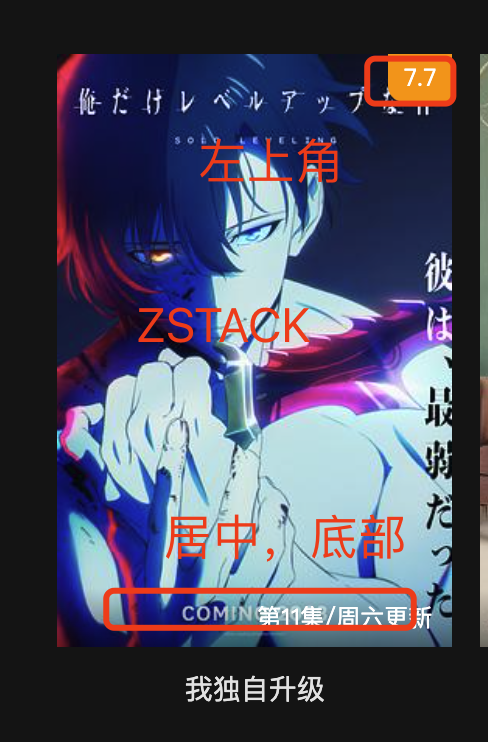
因为一个 zstack 中会包含多个元素,希望有的元素 toptrailing
有的 text 是 center
网上找了一些关于 alignmentGuide 的资料,但是没研究明白,偏移都很奇怪
求问大佬们,该如何实现呀
1
sunshinev OP 目前我在 zstack 外面使用了 overlay 把底部的这个文本加上了 bottomTrailing ,看起来效果类似。。。总感觉不是常规套路
|
2
lx01xsz 2024-03-26 09:04:44 +08:00 via iPhone
VStack 嵌套 HStack 再加个 Spacer() ?
|