这是一个创建于 609 天前的主题,其中的信息可能已经有所发展或是发生改变。
作为一个老程序员,我又来了~
最近在基于自己前几年开发的低代码平台做一些出海的 SaaS 服务的尝试,主要是为了从依赖少数几个大客户的模式,转变为更加健康一些的财务模式,做了一个基于 AI 自动写文档的 SaaS 服务,网址是 supadoc.ai
之前在完全没有任何预期,非常没有信心的情况下,居然收获了第一个付费用户,具体帖子可以看 https://www.v2ex.com/t/1002825 这里。
本来以为,第一个付费用户可能确实有一些偶然性,还是没啥信心。
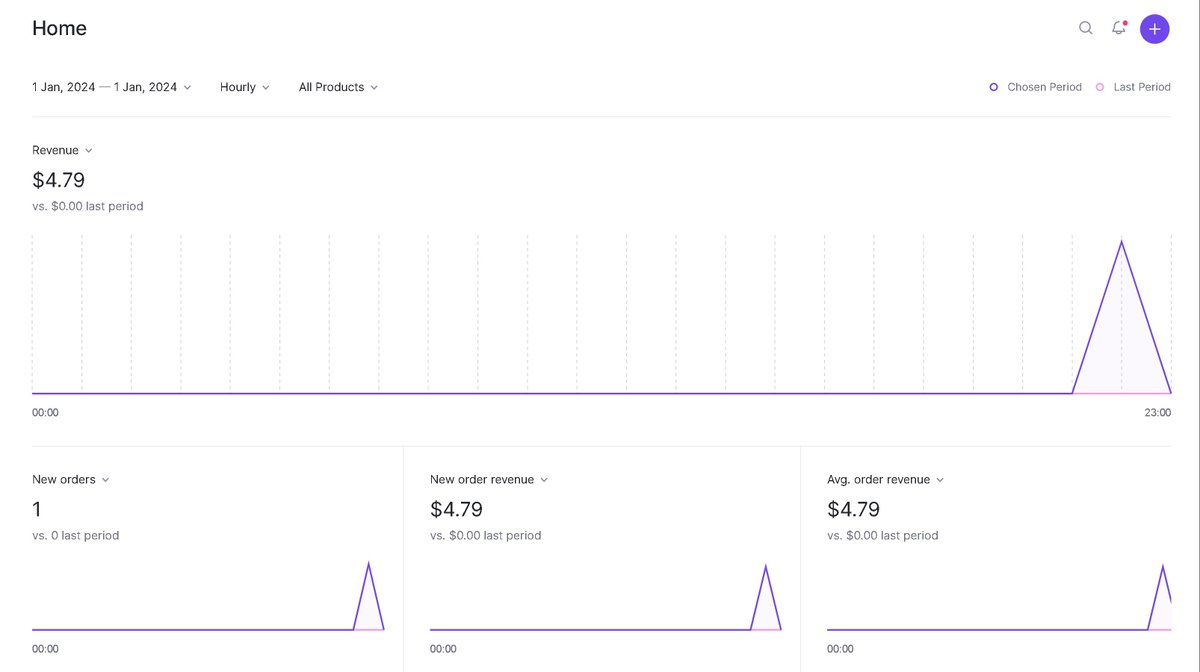
结果今天飞机要起飞前,在网络环境及其恶劣的情况下,刷了下 lemonsqueezy 的仪表盘,居然发现第二个付费用户就这么来了……虽然还是单次服务付费,不是订阅,但还是有点受鼓舞
本来要放弃这个方向的,现在更加犹豫了,不知道这个鼓舞是坏事还是好事……很担心被少数这两个付费用户给误导了,最后选的方向还是错的。
1
shiny 2024-01-02 19:40:38 +08:00
恭喜🎉
|
2
redchamber OP @shiny 谢谢谢谢 :) 一起加油!出海赚钱
|
3
weeei 2024-01-02 22:37:06 +08:00
FireFox 浏览器访问 supadoc.ai 报错:window.createLemonSqueezy is not a function
|
4
redchamber OP @weeei 多谢多谢,我马上看下
|
5
haozi3156666 2024-01-03 10:08:29 +08:00
恭喜啊
|
6
vincent109 2024-01-03 11:06:46 +08:00
恭喜
|
7
block0 2024-01-03 11:11:09 +08:00 via Android
op 对接的什么支付系统
|
8
quickfox 2024-01-03 11:11:55 +08:00
很棒,建议 Description and Document Samples 里面还是用英文比较好,突然出现中文怕老外看不懂,哈哈。
还有可以考虑兼容手机端 |
9
coderQiQin 2024-01-03 11:44:25 +08:00
感觉好多出海的产品官网 做的挺好看, 能说下前端 用的什么技术栈吗
|
10
freelancermhf 2024-01-03 12:38:49 +08:00
恭喜恭喜亚
|
11
redchamber OP |
12
redchamber OP @block0 对接的 lemonsqueezy 这家初创的,体验挺好,而且可以帮着搞定报税的事情,之前用的 stripe 后来迁移过来的
|
13
947347 2024-01-03 13:25:09 +08:00 @coderQiQin React 、Next.js 、tailwindcss ,部署 vercel 。 通过 wappalyzer 插件看的,这套技术栈蛮多人用的
|
14
redchamber OP @coderQiQin 对的对的,以前我只有 react 经验,next.js 和 tailwind 基本零经验上手,在 gpt 的帮助下,效率还算可以。之前买的一个脚手架,解决了付款、认证、数据存储等等问题,如果您这边有需要,可以从这里 https://shipfa.st/?via=liu 购买这个脚手架,能省一些时间。
不过建议方向大致有个数了,确定能坚持一段时间了再动手,不然这个脚手架还挺贵的,别浪费了钱 |
15
iorilu 2024-01-03 18:24:37 +08:00
lemonsqueezy 必须要海外账户吗
|
16
redchamber OP @iorilu 好像是的…… 不过 twitter 上有注册海外账户的一些攻略,我之前也分享过,我找下
1. 出海去社区,专门帮解决出海的各类问题的服务 https://x.com/lyc_zh?s=21&t=h8mHxjqfgbVsZvTowPfwvw 2. 网友写的攻略,申请国外支付和银行账号的 https://x.com/qiufenghyf/status/1738856007491797196?s=46&t=h8mHxjqfgbVsZvTowPfwvw 希望对你有帮助哈 :) |
17
augusdin 2024-01-30 22:05:22 +08:00
你是怎么在 shipfast 里集成 lemonsqueezy 的 ? 有什么快捷的方法吗 ?
|
18
redchamber OP @augusdin 自己写的代码呀,花了半天吧,你要的话,我把代码发你
|