Can I use?
› http://caniuse.com/
Less
› http://lesscss.org
Cool Libraries
› Bootstrap from Twitter
› Jetstrap
这是一个创建于 1810 天前的主题,其中的信息可能已经有所发展或是发生改变。
实现方法为
p {
overflow: hidden;
text-overflow: ellipsis;
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 2;
}
在 huijiwiki.com 中,
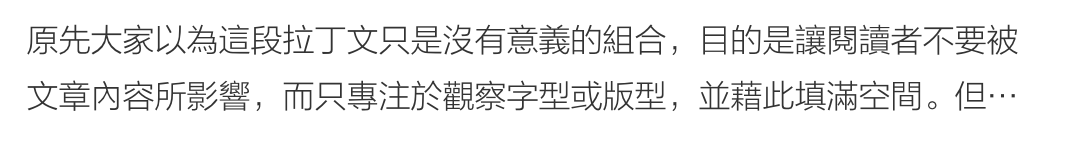
如果 p 中直接出现文本,效果是正常的:

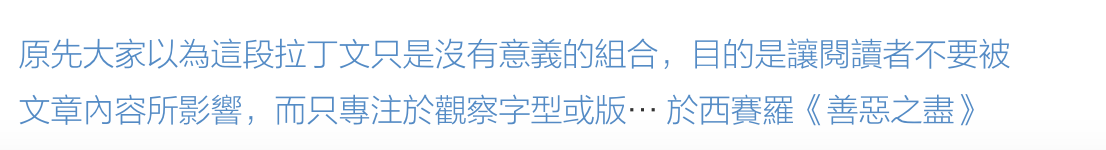
如果 p 中只包含一个元素 a,那么会出现这种效果:

在 Chrome 中并不会这样。但我并没有找到造成这样的原因
求问
目前尚无回复